## ElementUI官方文檔
文檔地址:[https://element.eleme.cn/#/zh-CN/component/quickstart](https://element.eleme.cn/#/zh-CN/component/quickstart)
## 最簡單的組件引入
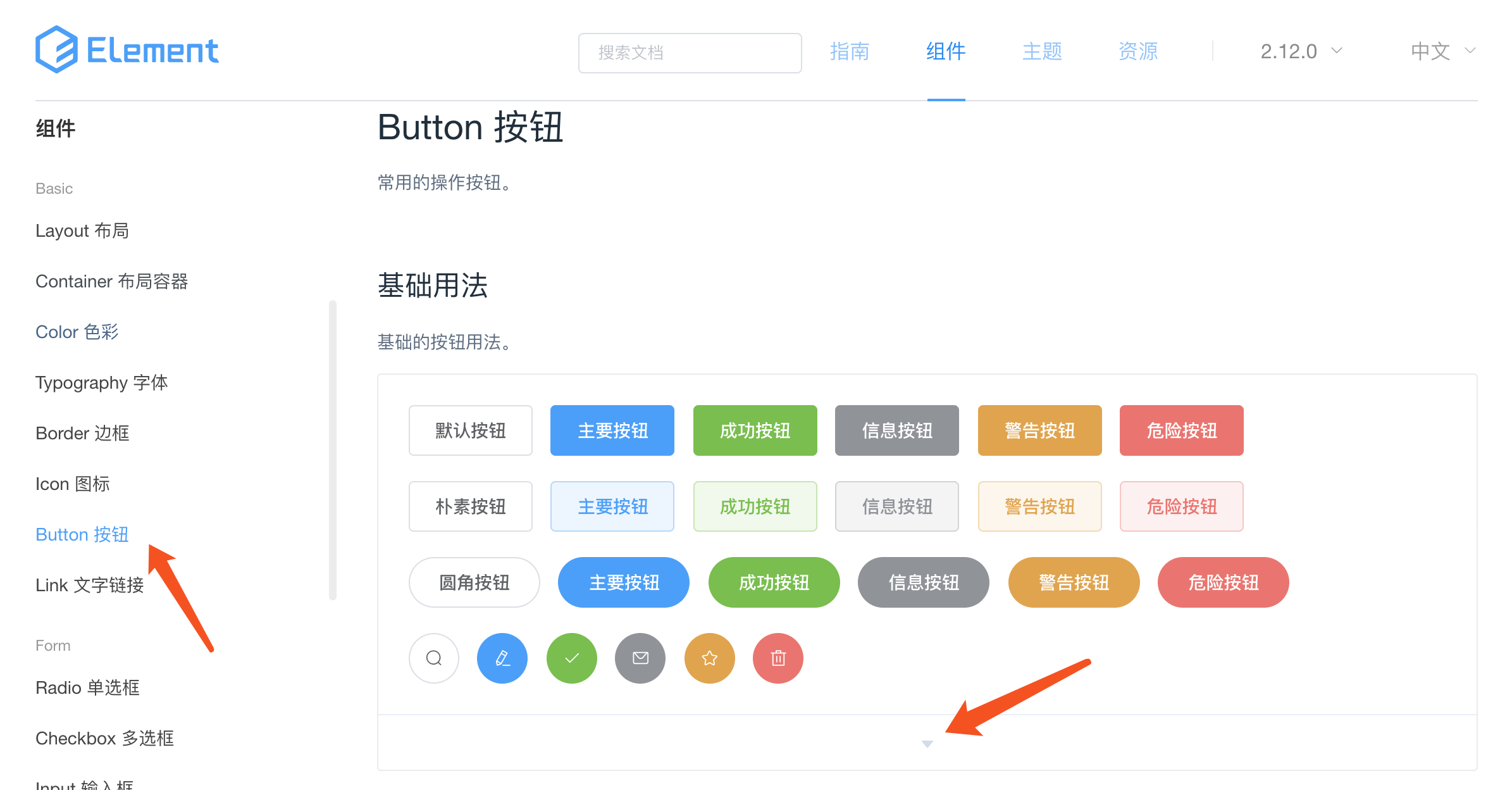
1. 我們找到basic模塊下的button,查看對應文檔


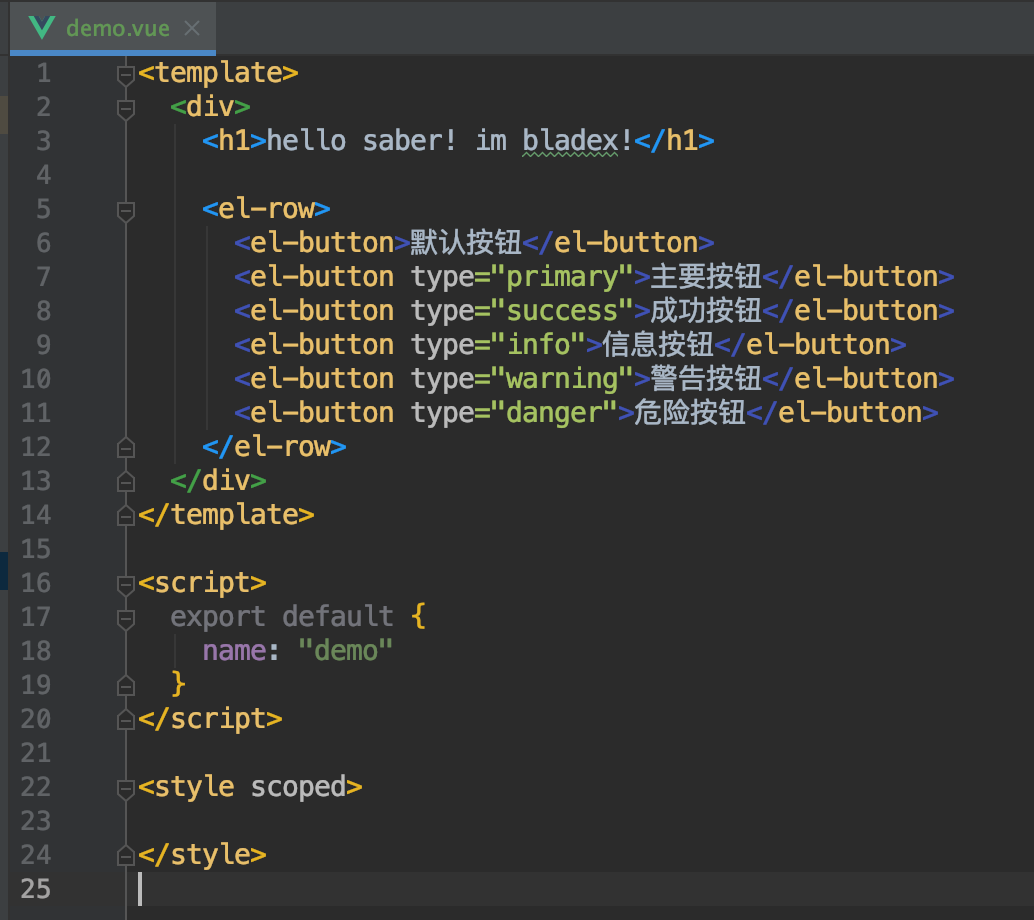
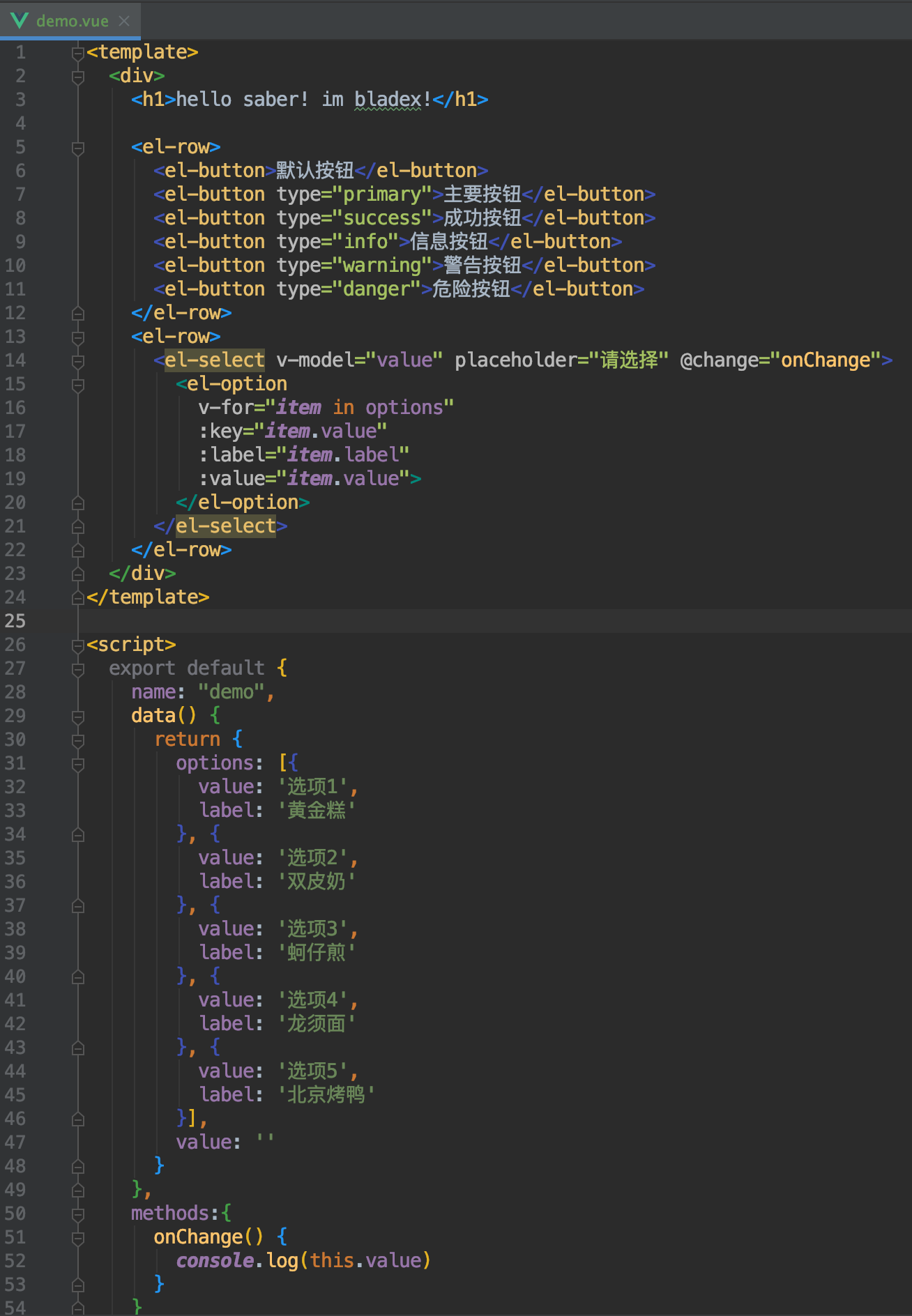
2. 稍做修改引入我們的Demo頁面

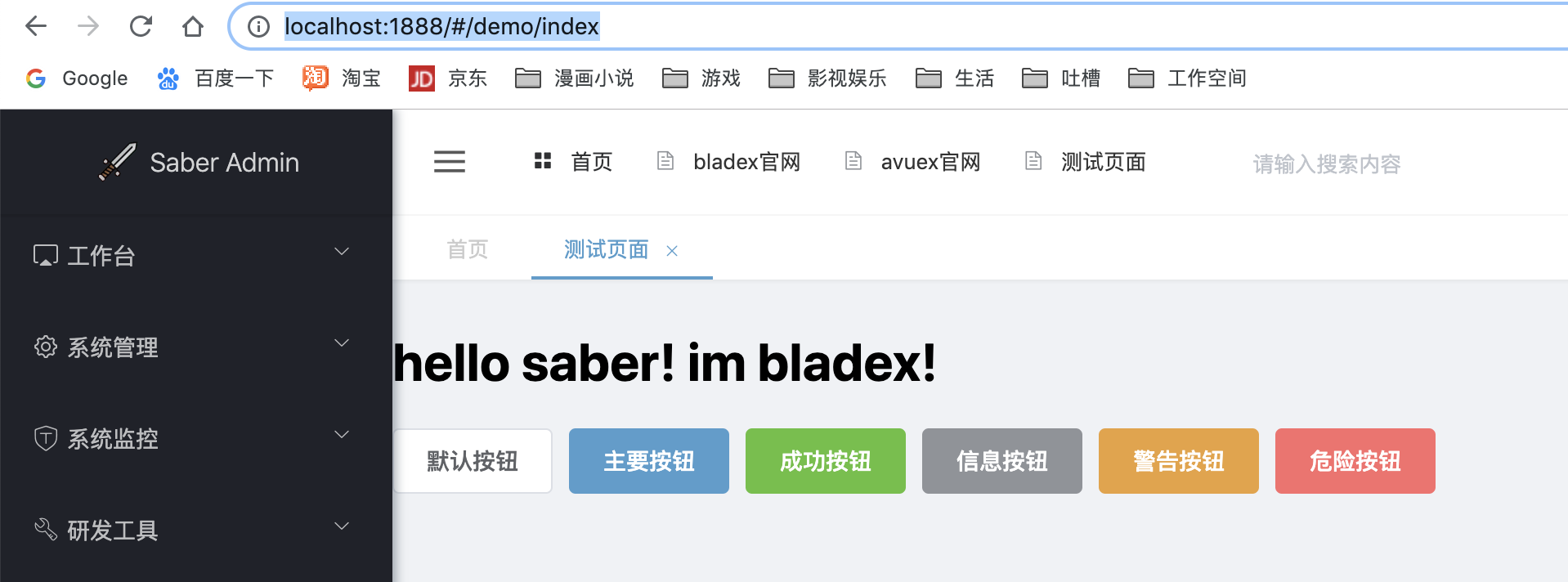
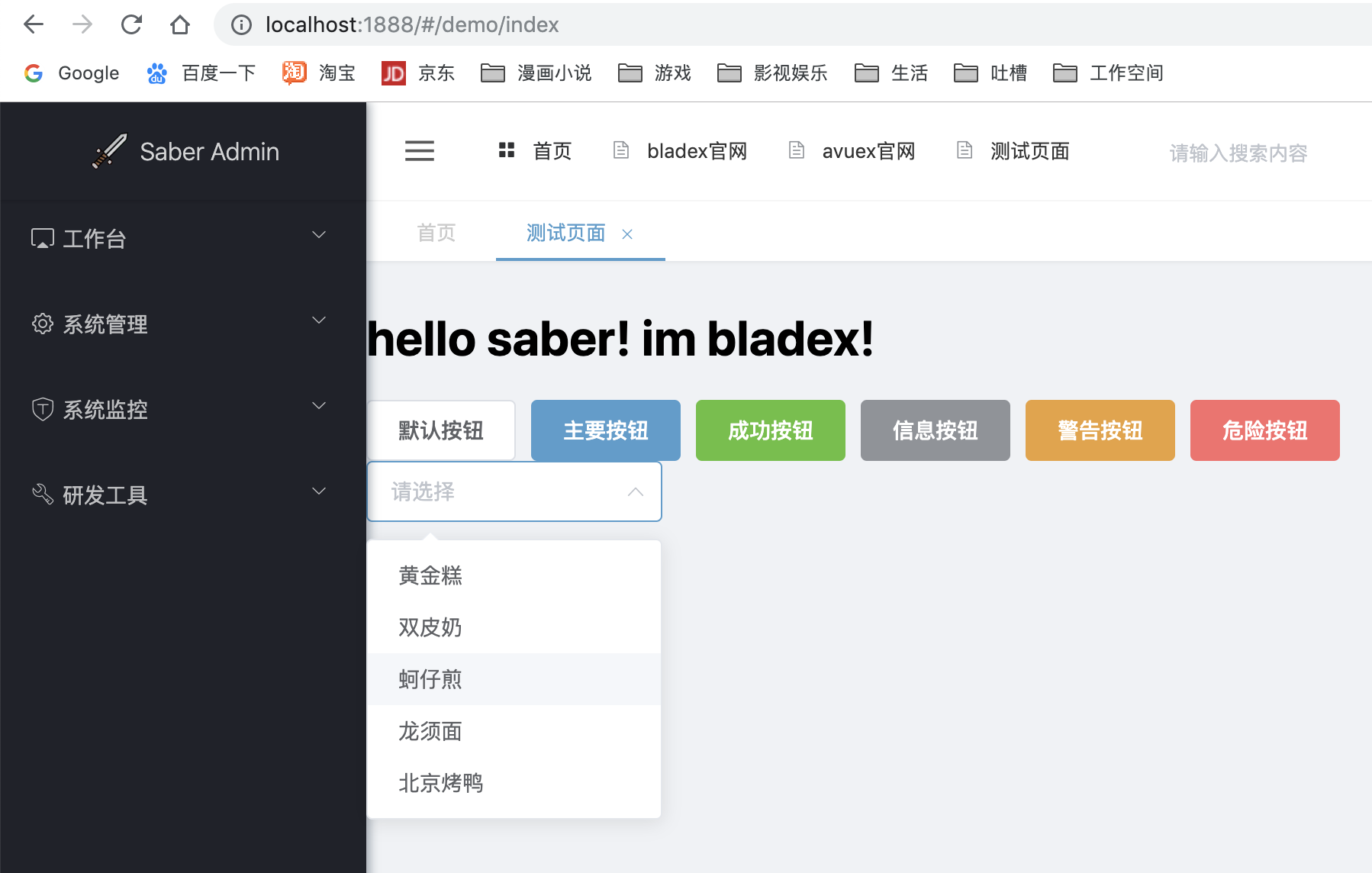
3. 打開系統查看效果

## 常見的Select組件引入
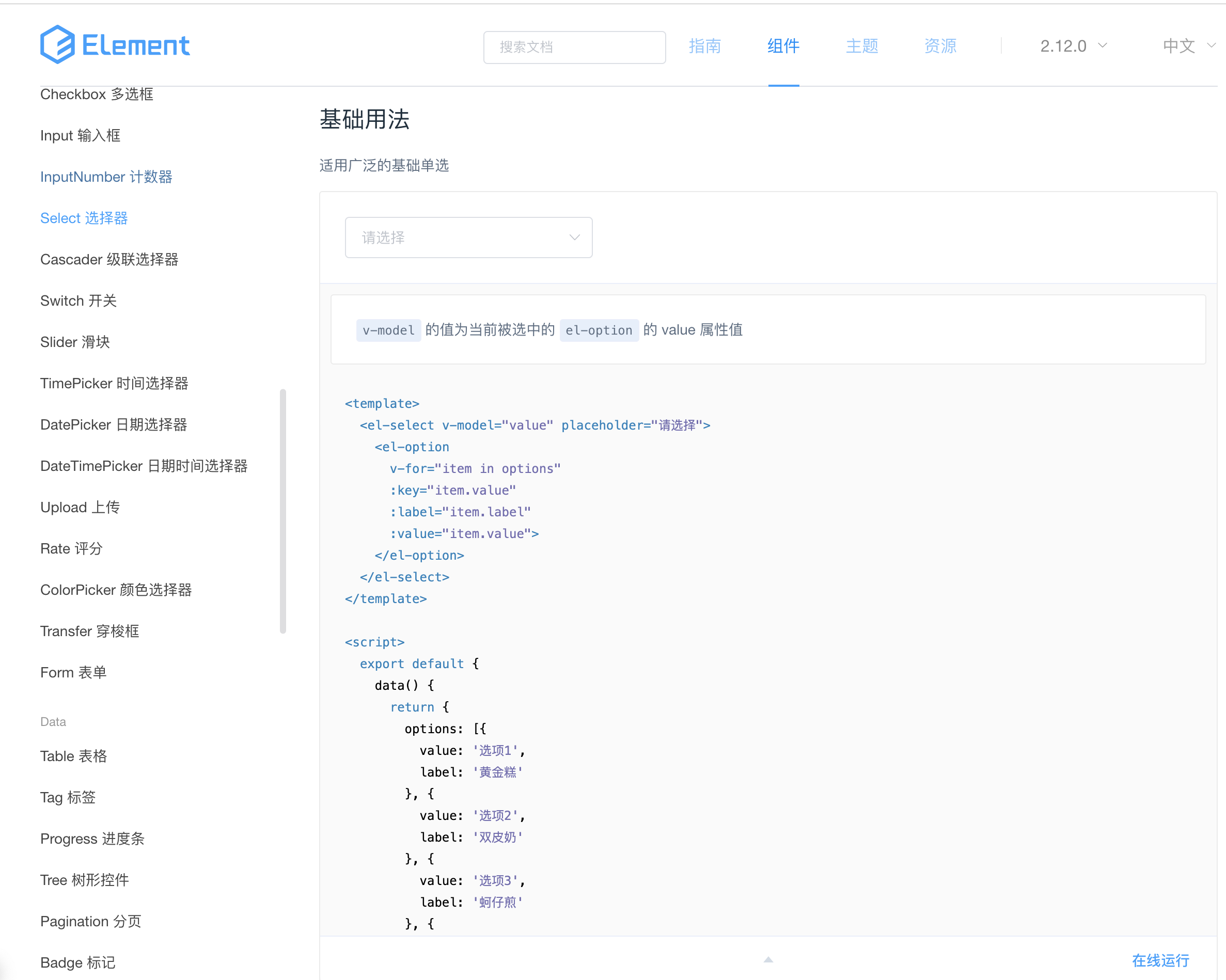
1. 我們找到常用的select,查看文檔

2. 稍做修改引入我們的Demo頁面

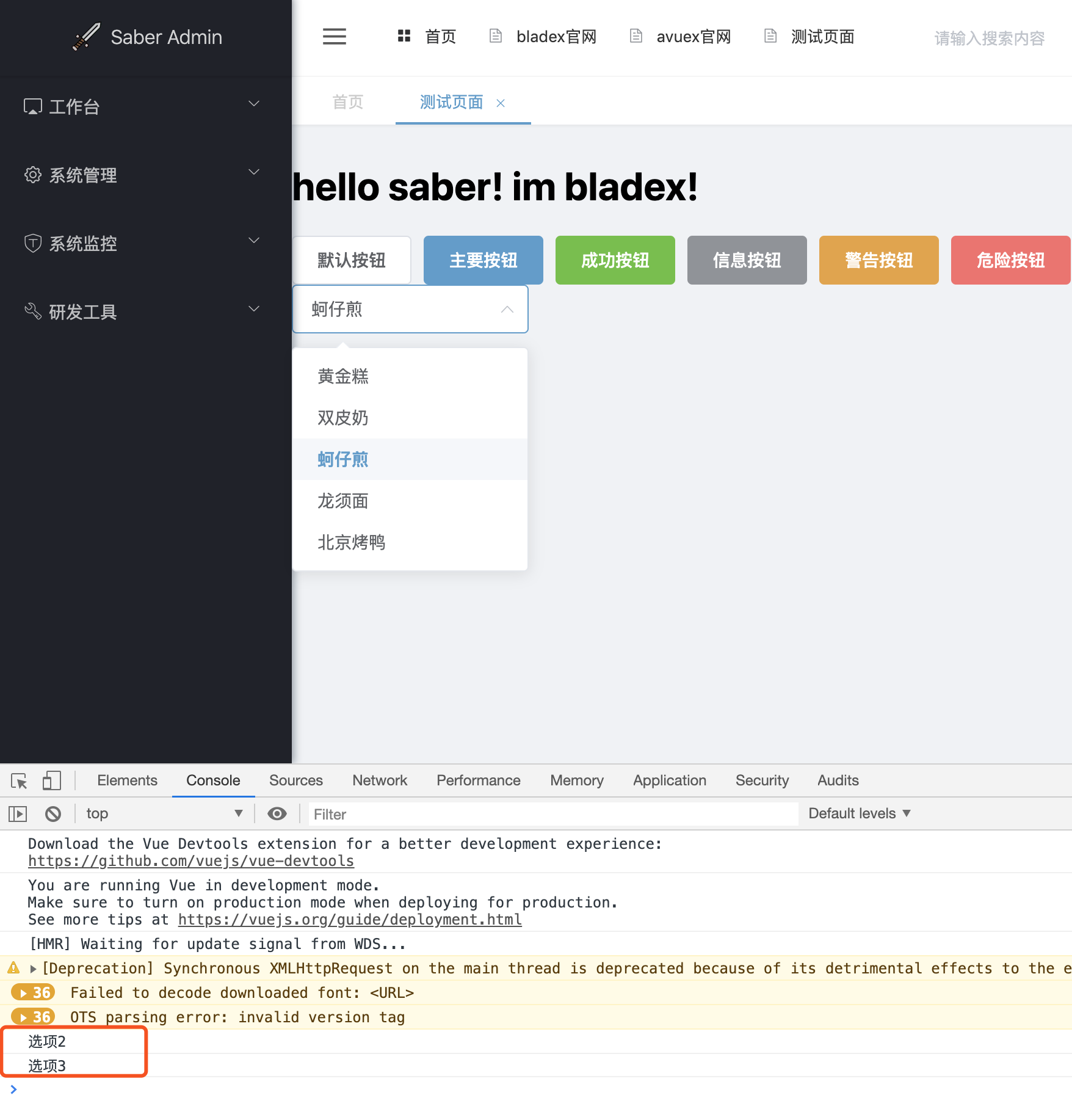
3. 打開系統查看效果

4. 點擊對應選項后console控制臺答應信息成功

## 注意
* select組件的for循環加載`<el-option>`以及`@change`執行`onChange`方法是vue中最基礎的知識點,這里不再針對基礎源碼進行贅述
* 若還不理解請務必先完整看兩遍es6的文檔以及vue的文檔
* es6:[http://es6.ruanyifeng.com/#README](http://es6.ruanyifeng.com/#README)
* vue:[https://cn.vuejs.org/v2/guide/](https://cn.vuejs.org/v2/guide/)
## 后記
* ElementUI的組件質量非常高,數量也多,在這個章節只是簡單的教大家如何引入組件
* 若已有基礎可直接略過,如果是新手,則強烈推薦將ElementUI的每個組件都像剛剛這樣一個一個引入并且測試效果,這樣必定會給未來打下扎實的基礎,***磨刀不誤砍柴工***,請大家謹記!~