## 前言
* 這一節是重點內容,將向大家介紹如何在saber上使用原生ElementUI進行開發一個CRUD的完整模塊
* 下一節則會為大家帶來saber基于avue的json數據驅動的CRUD模塊
* 開發效率會成倍提升,真正享受極速開發帶來的樂趣
* 在開發之前,我們需要配置一下mock數據,根據接口返回所需的數據
## 配置菜單
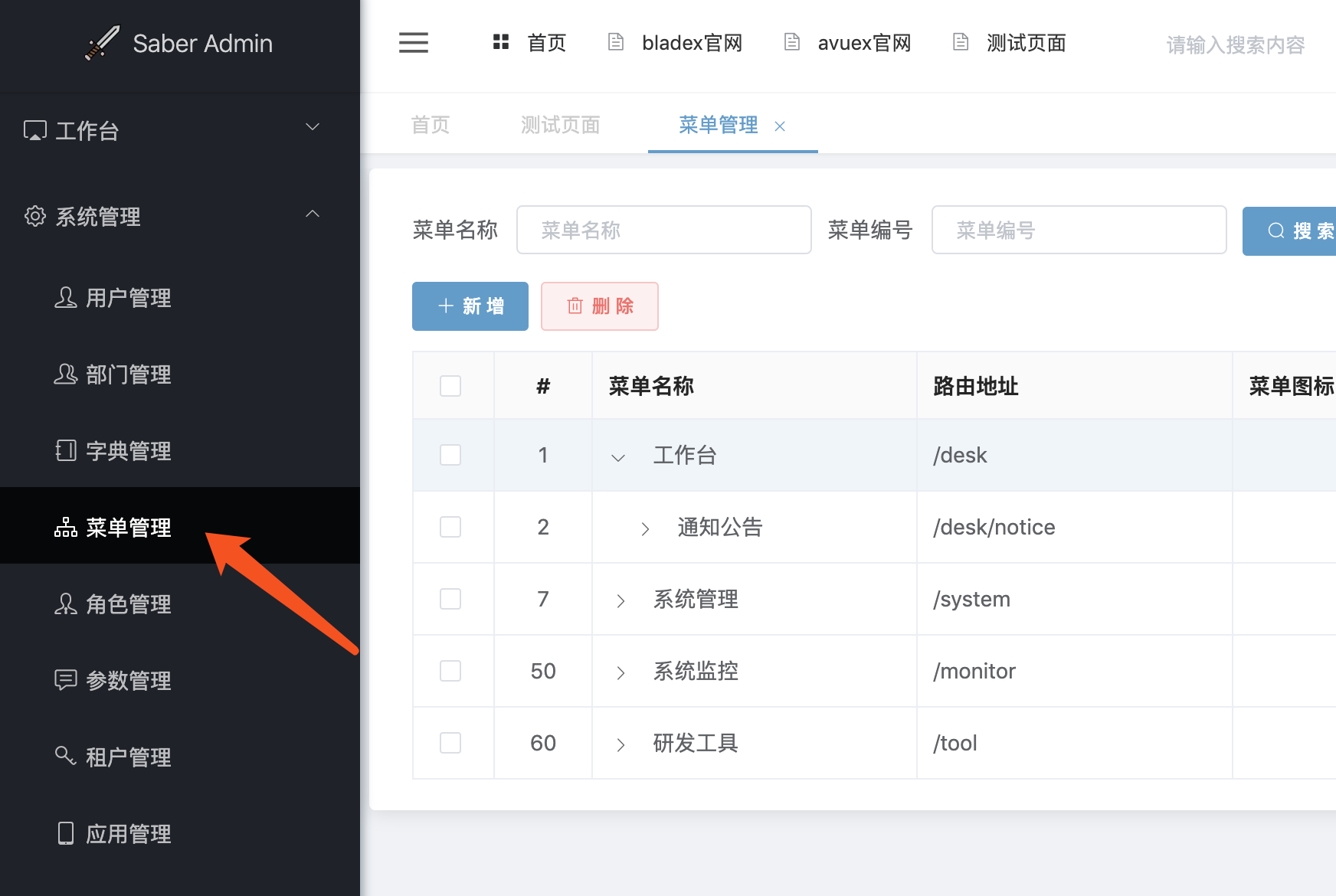
1. 進入菜單管理模塊

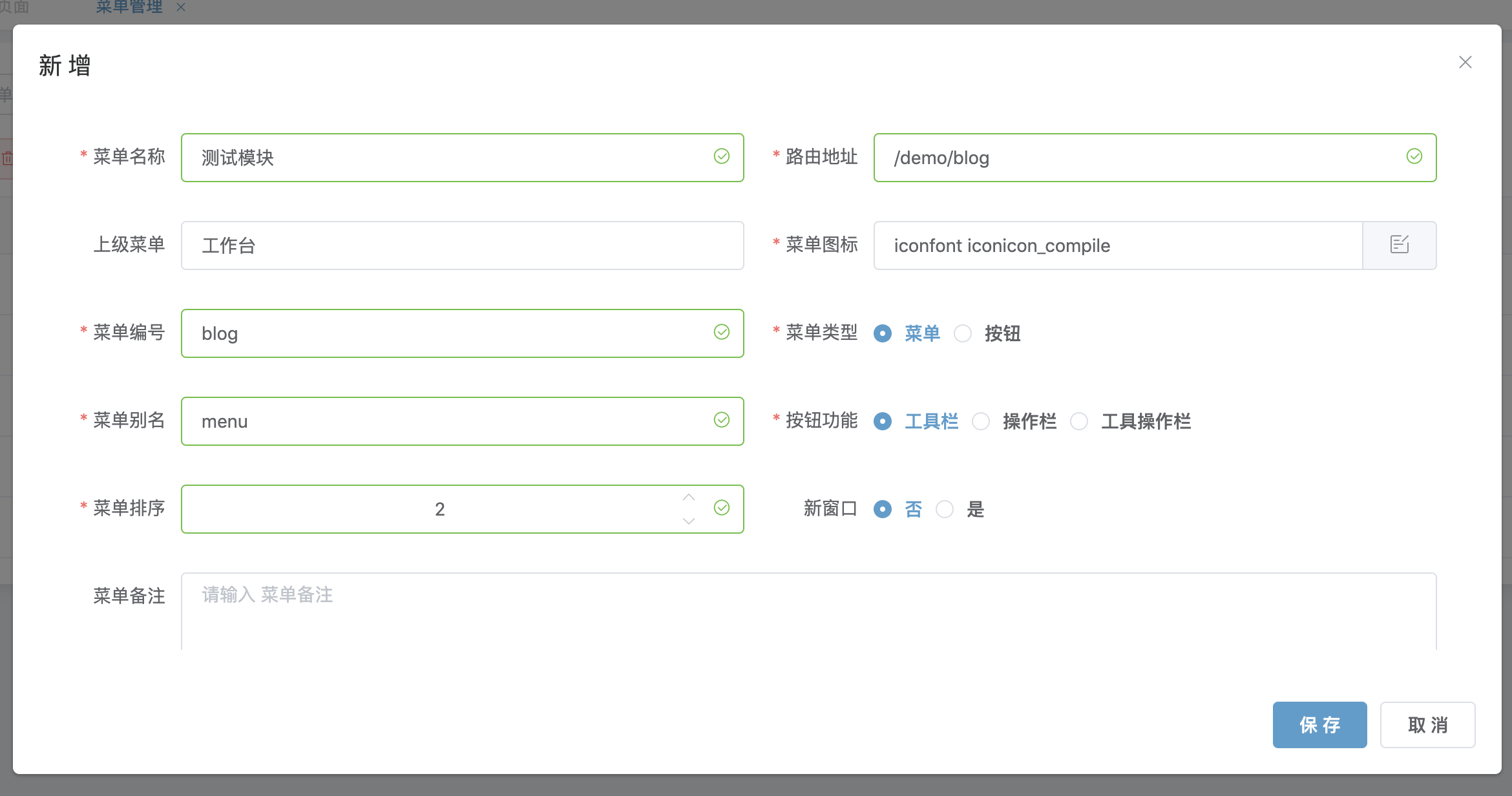
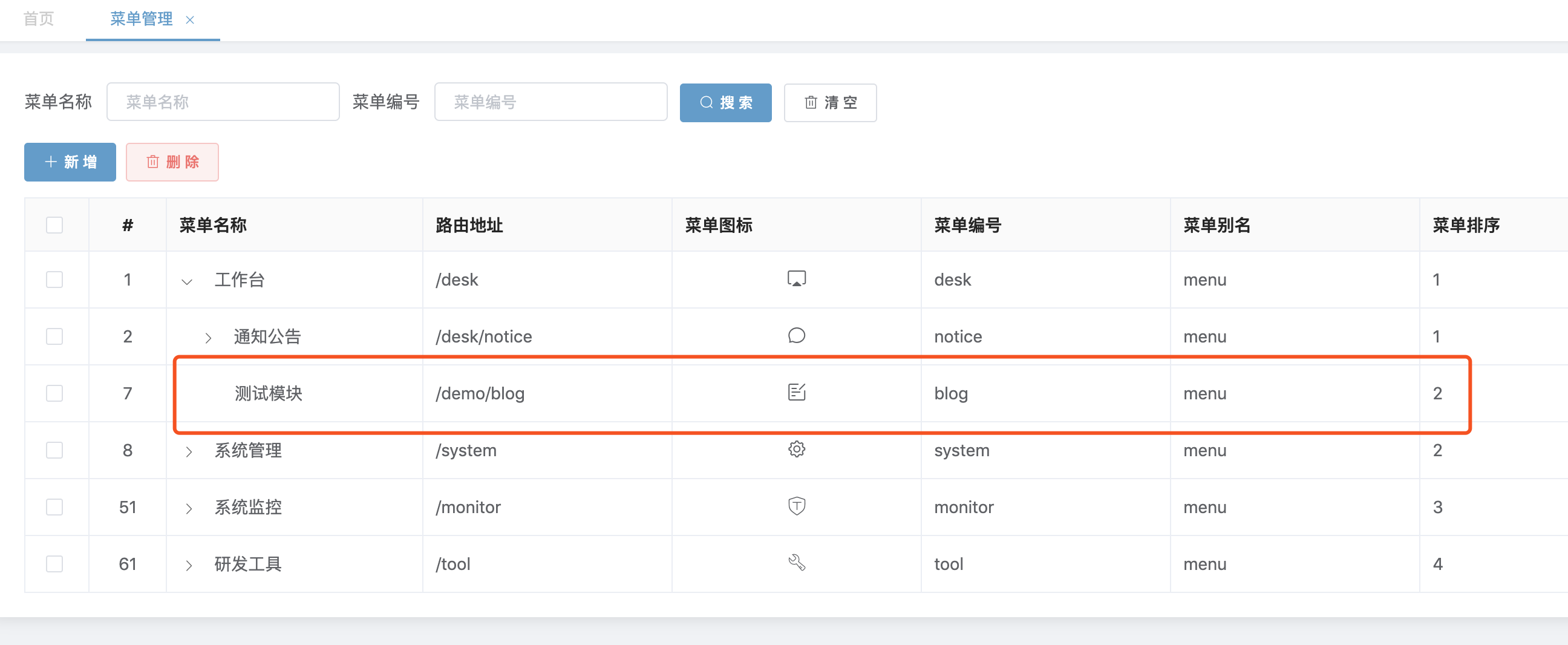
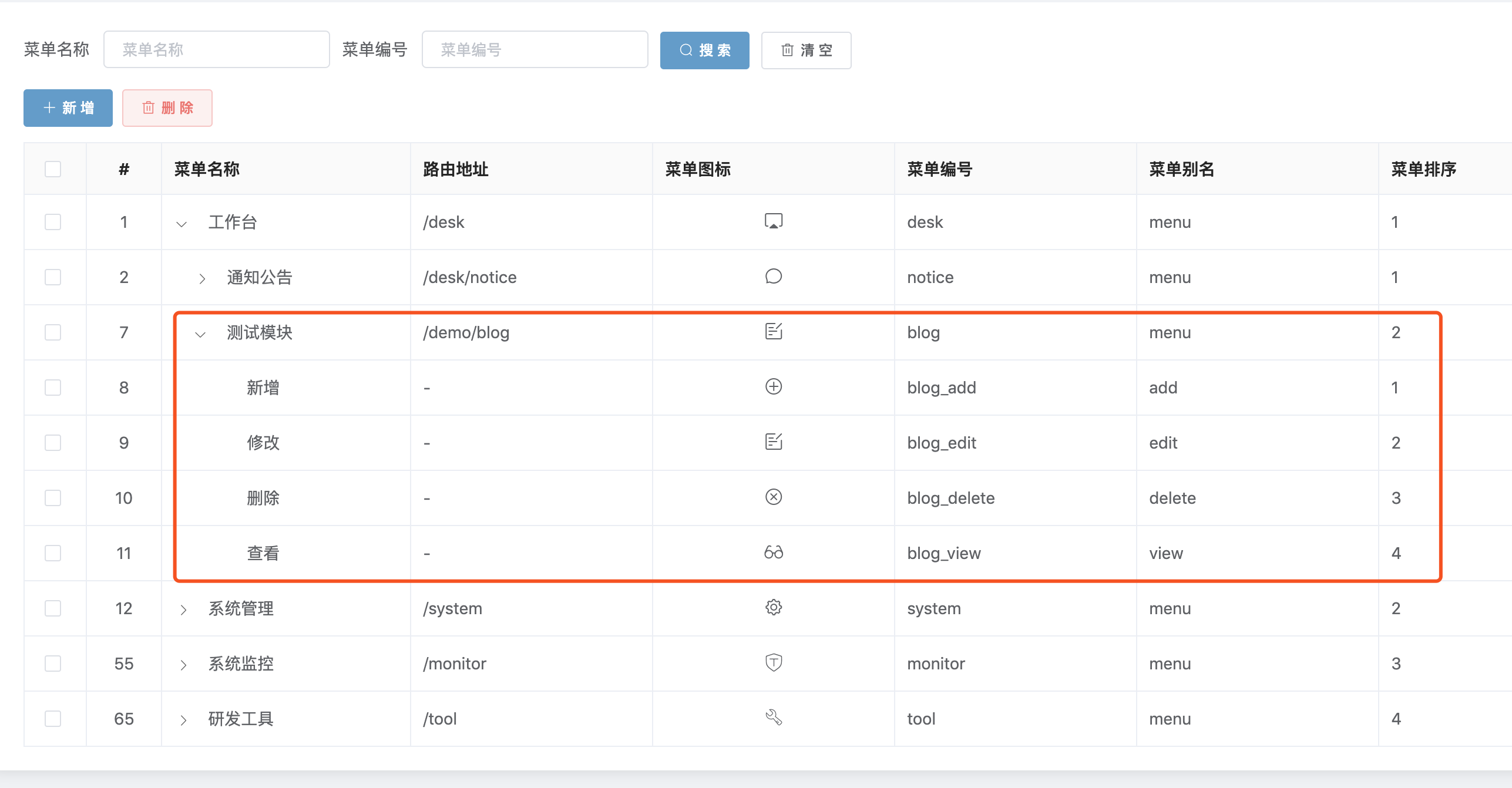
2. 新建測試模塊


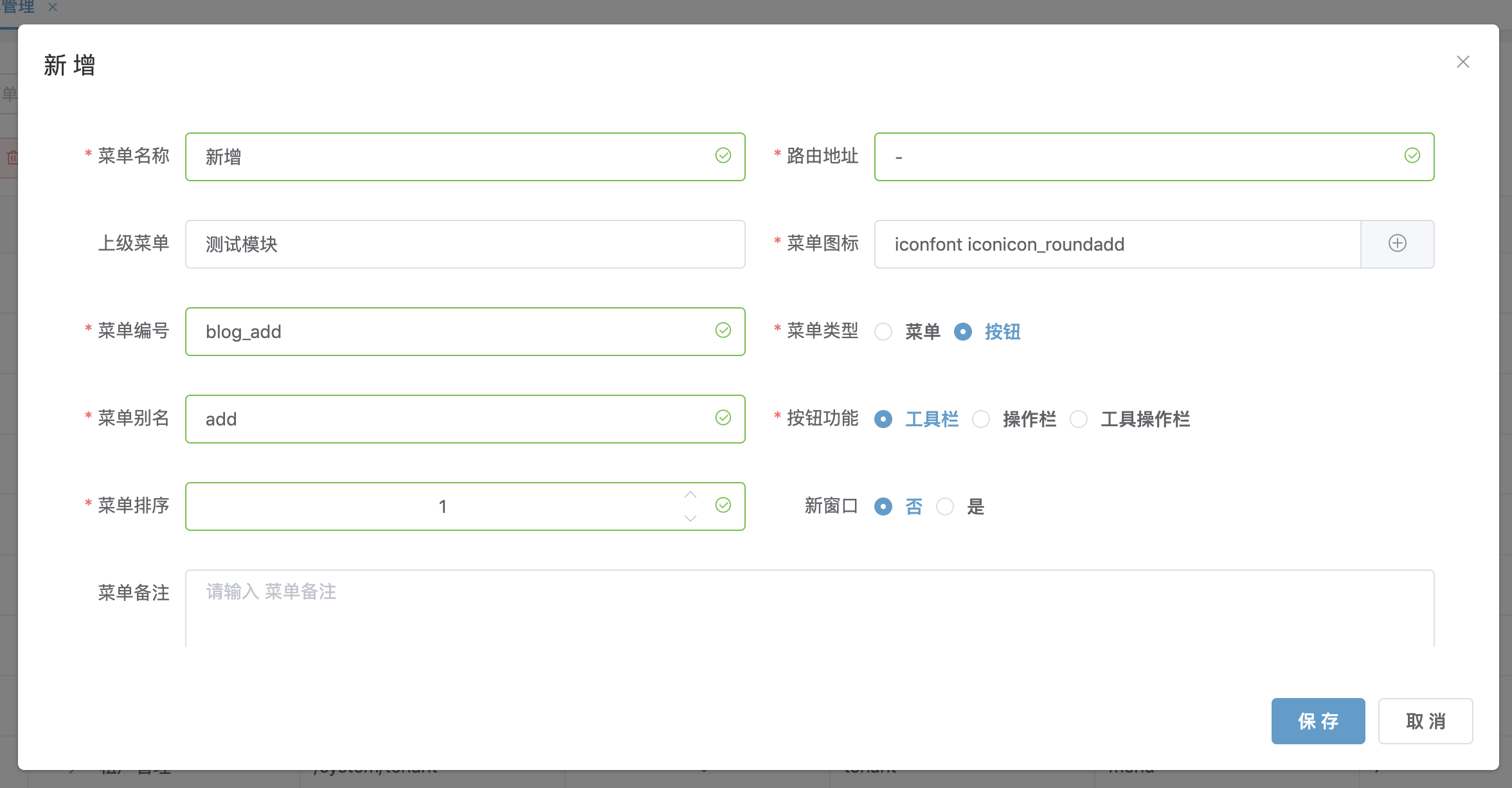
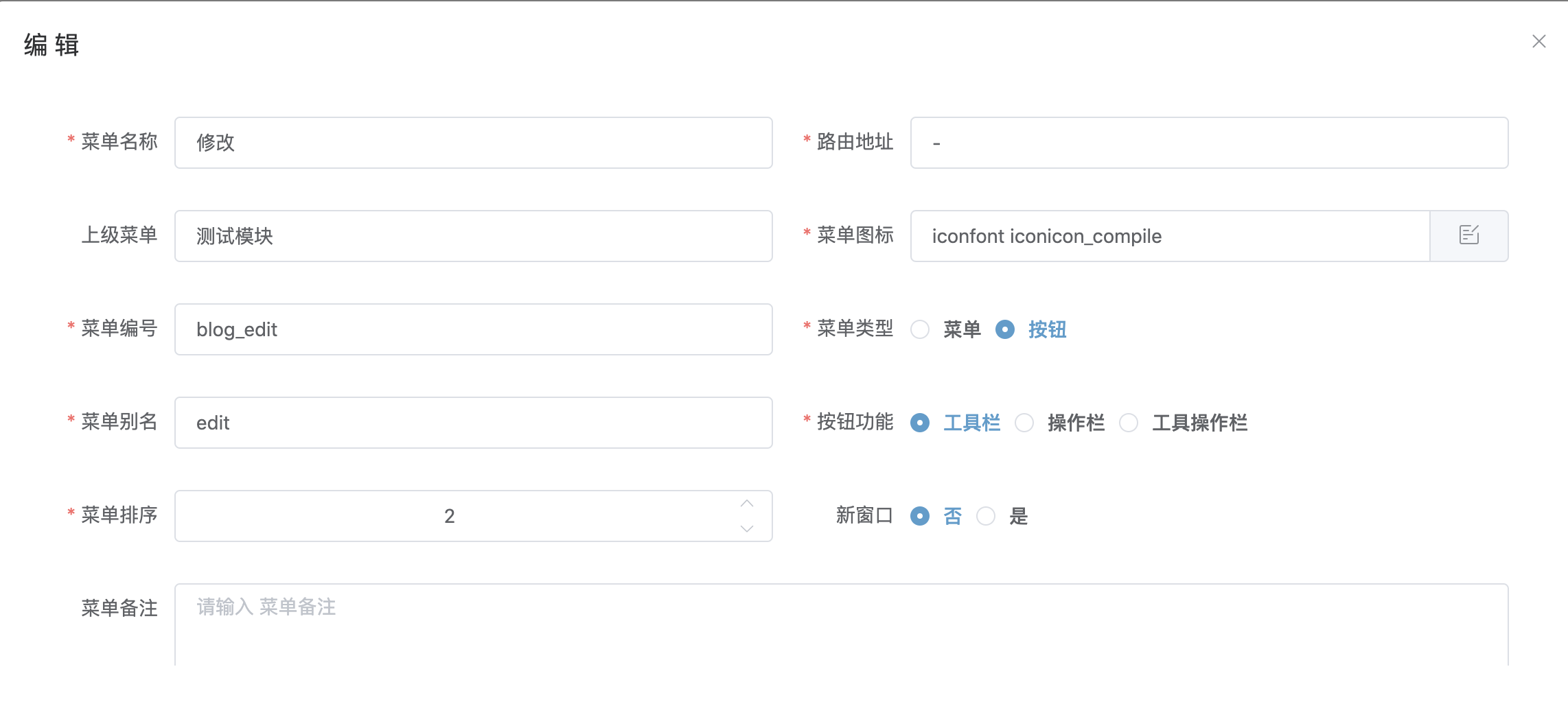
3. 新建測試模塊的增、刪、改、查按鈕





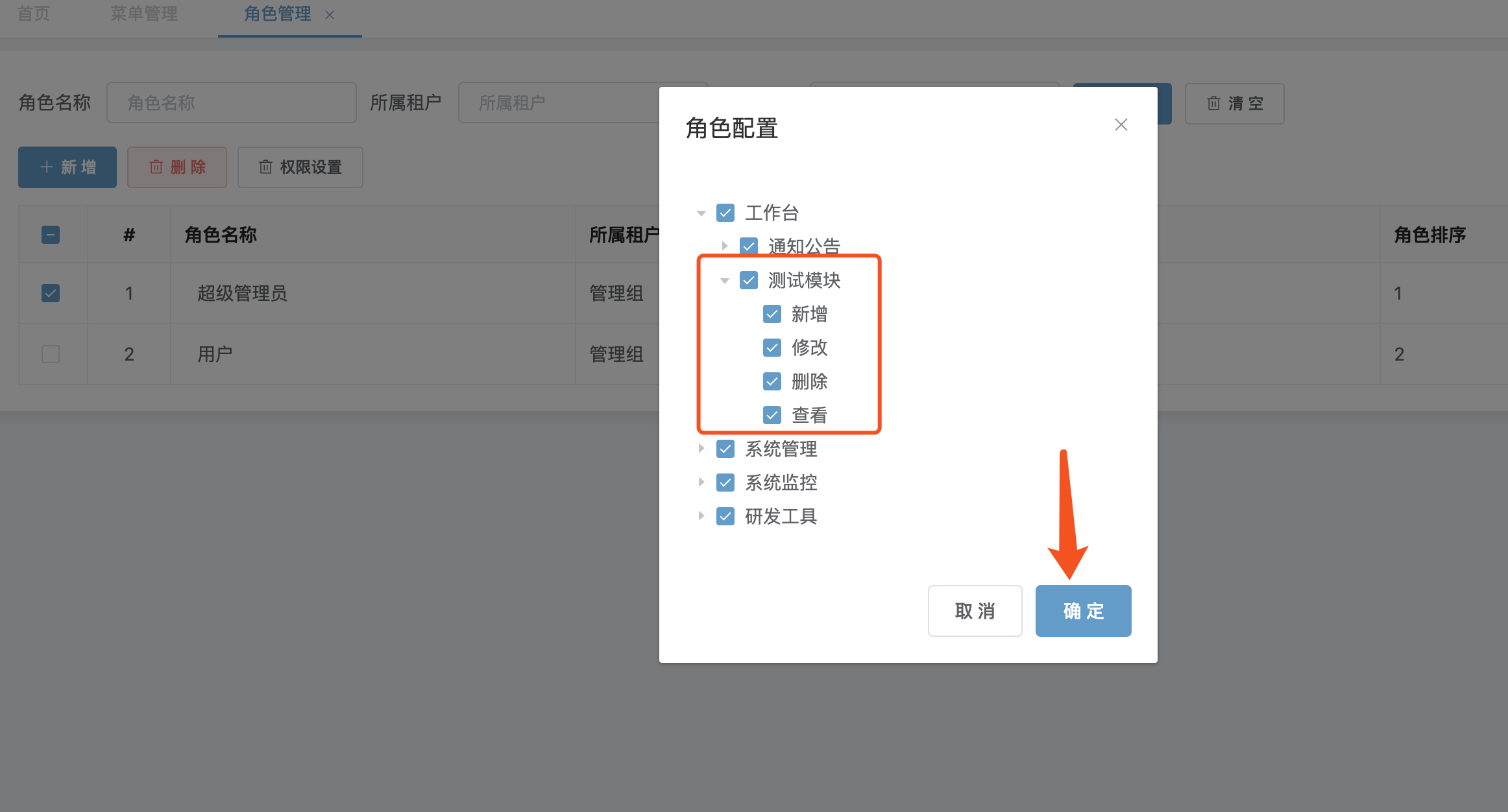
4. 進入角色管理模塊,進行權限分配

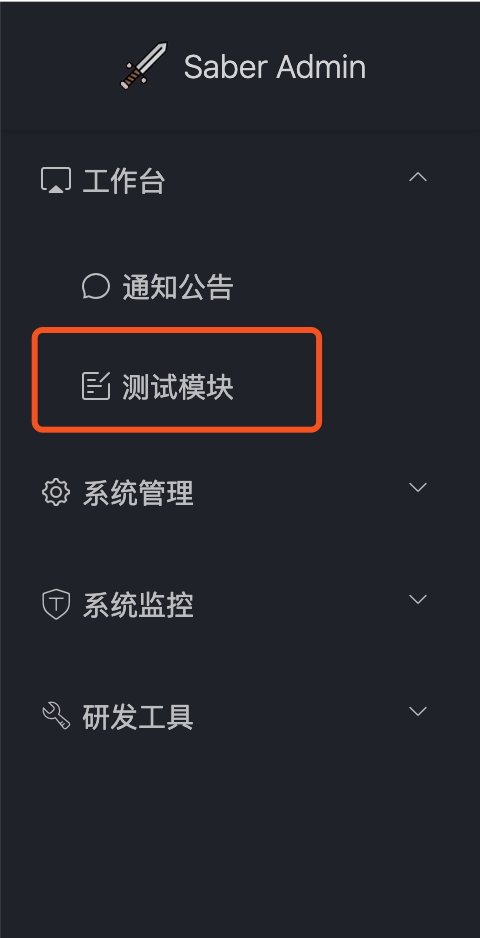
5. 這時刷新菜單我們便可以看到剛剛新增的菜單了

## 配置mock
1. 創建blog.js的mock文件
~~~
import Mock from 'mockjs'
function getFakeList() {
const json = {code: 200, success: true, msg: '操作成功'};
const list = [];
list.push(
{
id: '1',
title: '博客標題1',
time: '2019.09.26',
content: '博客內容1',
},
{
id: '2',
title: '博客標題2',
time: '2019.09.26',
content: '博客內容2',
}
);
json.data = {
total: 10,
size: 10,
current: 1,
searchCount: true,
pages: 1,
records: list,
};
return json;
}
function getFakeDetail() {
const json = {code: 200, success: true, msg: '操作成功'};
json.data = {
id: '1',
title: '博客標題1',
time: '2019.09.26',
content: '博客內容1',
};
return json;
}
function fakeSuccess() {
return {code: 200, success: true, msg: '操作成功'};
}
export default ({mock}) => {
if (!mock) return;
Mock.mock(/\/api\/blade-desk\/blog\/list/, 'get', getFakeList);
Mock.mock(/\/api\/blade-desk\/blog\/detail/, 'get', getFakeDetail);
Mock.mock(/\/api\/blade-desk\/blog\/submit/, 'post', fakeSuccess);
Mock.mock(/\/api\/blade-desk\/blog\/remove/, 'post', fakeSuccess);
}
~~~
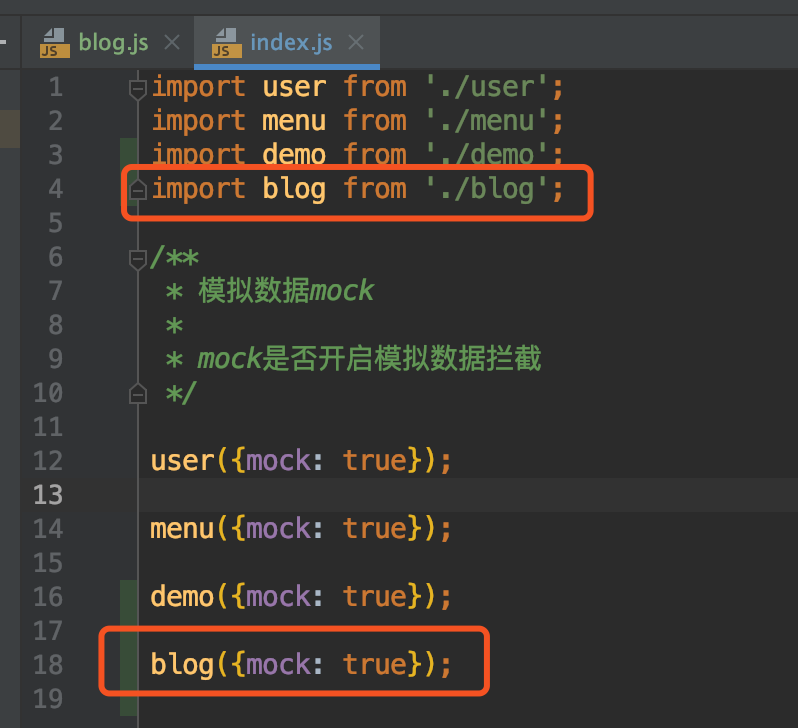
2. 前往index.js進行開啟

3. 創建blog.js的api文件
~~~
import request from '@/router/axios';
export const getList = (current, size, params) => {
return request({
url: '/api/blade-desk/blog/list',
method: 'get',
params: {
...params,
current,
size,
}
})
}
export const getDetail = (id) => {
return request({
url: '/api/blade-desk/blog/detail',
method: 'get',
params: {
id,
}
})
}
export const remove = (ids) => {
return request({
url: '/api/blade-desk/blog/remove',
method: 'post',
params: {
ids,
}
})
}
export const submit = (row) => {
return request({
url: '/api/blade-desk/blog/submit',
method: 'post',
data: row
})
}
~~~
4. 基礎工作已經完畢,下面我們就開始編寫一個基礎的crud模塊吧