## 新建表單
1. 加入彈窗組件,并填上表單配置,完整代碼如下
~~~
<template>
<basic-container>
<el-row>
<el-col :span="24">
<div class="tool-box">
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="handleAdd">新增</el-button>
<el-button type="danger" icon="el-icon-delete" size="small" @click="handleMultiDelete">批量刪除</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-table
:data="data"
@selection-change="selectChange"
style="width: 100%">
<el-table-column
prop="id"
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="title"
label="標題"
width="180">
</el-table-column>
<el-table-column
prop="content"
label="內容">
</el-table-column>
<el-table-column
prop="time"
label="日期"
width="180">
</el-table-column>
<el-table-column label="操作" fixed="right" width="250">
<template slot-scope="scope">
<el-button
size="mini"
type=""
plain
@click="handleView(scope.$index, scope.row)">查看
</el-button>
<el-button
size="mini"
type="primary"
plain
@click="handleEdit(scope.$index, scope.row)">編輯
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">刪除
</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row>
<el-pagination
background
:page-sizes="[10, 20, 30, 50]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
@size-change="sizeChange"
@current-change="currentChange"
:total="page.total">
</el-pagination>
</el-row>
<el-dialog :title="dialogTitle" width="600px" :visible.sync="formVisible" @close="resetForm('blogForm')">
<el-form :model="blog" :rules="rules" ref="blogForm">
<el-form-item label="標題" prop="title" label-width="55px">
<el-input v-model="blog.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="時間" label-width="55px">
<el-date-picker
v-model="blog.time"
style="width: 100%;"
type="date"
value-format="yyyy-MM-dd"
placeholder="選擇日期"
autocomplete="off">
</el-date-picker>
</el-form-item>
<el-form-item label="內容" label-width="55px">
<el-input v-model="blog.content" autocomplete="off" type="textarea" :rows="5"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button type="primary" @click="submitBlog('blogForm')">確 定</el-button>
</div>
</el-dialog>
</basic-container>
</template>
<script>
import {getList, submit} from '@/api/demo/blog'
export default {
data() {
return {
// 是否顯示
formVisible: false,
// dialog標題
dialogTitle: '',
// 列表數據
data: [],
// 選中的數據
multiSelection: [],
// 分頁數據
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
// 校驗規則
rules: {
title: [
{required: true, message: '請輸入標題', trigger: 'blur'},
]
},
// 表單映射模型
blog: {
id: '',
title: '',
content: '',
time: '',
}
}
},
created() {
this.onLoad();
},
methods: {
onLoad() {
getList().then(res => {
this.data = res.data.data.records;
this.page.total = res.data.data.total;
})
},
selectChange(val) {
this.multiSelection = val
},
currentChange(currentPage) {
this.page.currentPage = currentPage;
},
sizeChange(pageSize) {
this.page.pageSize = pageSize;
},
resetForm(formName) {
this.$refs[formName].clearValidate()
},
handleAdd() {
this.dialogTitle = '新增博客';
this.formVisible = true;
console.log("add")
},
handleView(index, row) {
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
console.log("edit");
console.log(index);
console.log(row);
},
handleDelete(index, row) {
console.log("delete");
console.log(index);
console.log(row);
},
handleMultiDelete() {
console.log("multi-delete")
},
submitBlog(formName) {
// 表單驗證
this.$refs[formName].validate((valid) => {
if (valid) {
console.log(this.blog);
submit(this.blog).then(res => {
if (res.data.success) {
this.formVisible = false;
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
})
}
})
},
}
}
</script>
<style lang="scss" scoped>
.el-pagination {
margin-top: 20px;
}
</style>
~~~
2. 我們來詳細分析每一個代碼塊的作用及目的
* 如下代碼定義了一個dialog組件,并且包裹了表單組件
~~~
<el-dialog :title="dialogTitle" width="600px" :visible.sync="formVisible" @close="resetForm('blogForm')">
<el-form :model="blog" :rules="rules" ref="blogForm">
<el-form-item label="標題" prop="title" label-width="55px">
<el-input v-model="blog.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="時間" label-width="55px">
<el-date-picker
v-model="blog.time"
style="width: 100%;"
type="date"
value-format="yyyy-MM-dd"
placeholder="選擇日期"
autocomplete="off">
</el-date-picker>
</el-form-item>
<el-form-item label="內容" label-width="55px">
<el-input v-model="blog.content" autocomplete="off" type="textarea" :rows="5"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button type="primary" @click="submitBlog('blogForm')">確 定</el-button>
</div>
</el-dialog>
~~~
* 如下的屬性分別代表了:綁定標題、設定寬度、設定彈窗可視、設定關閉事件
~~~
<el-dialog :title="dialogTitle" width="600px" :visible.sync="formVisible" @close="resetForm('blogForm')">
~~~
* 如下的屬性分別代表了:綁定form的數據、設定校驗規則、定義表單別名
~~~
<el-form :model="blog" :rules="rules" ref="blogForm">
~~~
* 如下的屬性設定了表單內的三個字段:標題、事件、內容
~~~
<el-form-item label="標題" prop="title" label-width="55px">
<el-input v-model="blog.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="時間" label-width="55px">
<el-date-picker
v-model="blog.time"
style="width: 100%;"
type="date"
value-format="yyyy-MM-dd"
placeholder="選擇日期"
autocomplete="off">
</el-date-picker>
</el-form-item>
<el-form-item label="內容" label-width="55px">
<el-input v-model="blog.content" autocomplete="off" type="textarea" :rows="5"></el-input>
</el-form-item>
~~~
* 如下的屬性設置了彈框底部的按鈕以及點擊事件
~~~
<div slot="footer" class="dialog-footer">
<el-button @click="formVisible = false">取 消</el-button>
<el-button type="primary" @click="submitBlog('blogForm')">確 定</el-button>
</div>
~~~
* 如下的屬性設置了vue雙向綁定所需要的參數
~~~
data() {
return {
// 是否顯示
formVisible: false,
// dialog標題
dialogTitle: '',
// 列表數據
data: [],
// 選中的數據
multiSelection: [],
// 分頁數據
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
// 校驗規則
rules: {
title: [
{required: true, message: '請輸入標題', trigger: 'blur'},
]
},
// 表單映射模型
blog: {
id: '',
title: '',
content: '',
time: '',
}
}
},
~~~
* 如下方法定義了表單提交后執行的邏輯
~~~
submitBlog(formName) {
// 表單驗證
this.$refs[formName].validate((valid) => {
if (valid) {
console.log(this.blog);
submit(this.blog).then(res => {
if (res.data.success) {
this.formVisible = false;
this.$message({
type: 'success',
message: '操作成功!'
})
} else {
this.$message({
type: 'error',
message: res.data.msg
})
}
})
}
})
},
~~~
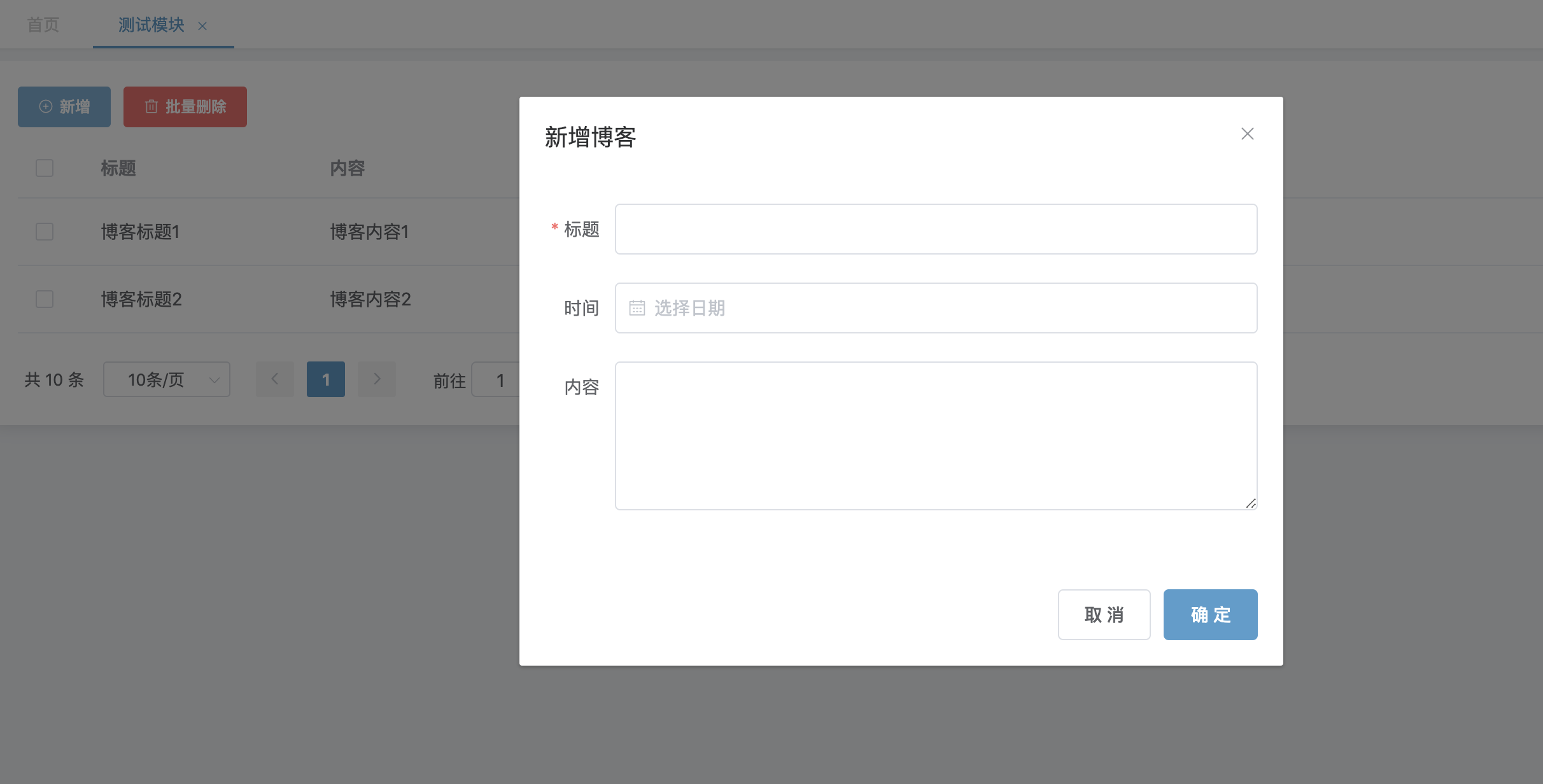
3. 代碼分析完畢,我們打開系統查看效果

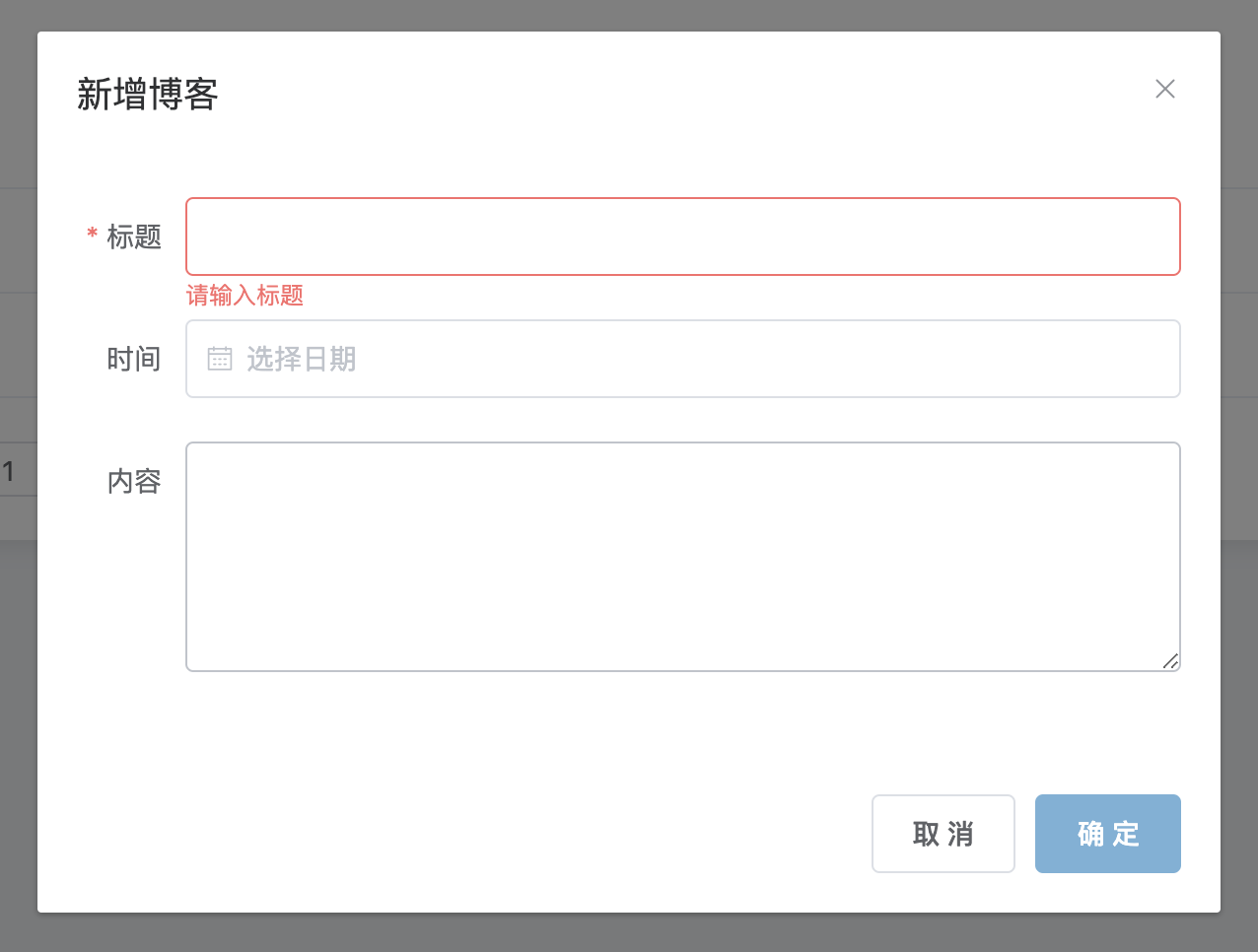
4. 直接提交,發現校驗成功

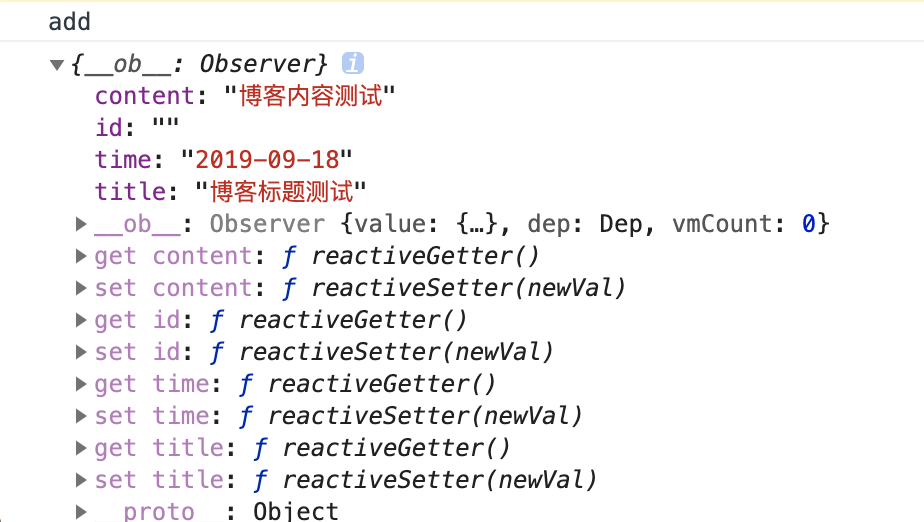
5. 填入相關數據,點擊確定,查看控制臺輸出,發現打印信息正確

6. 因為采用了mock數據,所以是模擬數據,列表頁無法新增數據。我們將在`開發進階`章節采用前后端分離的模式進行真實數據交互演示
7. 下一章我們來學習下修改頁如何操作