## 優化前端效果
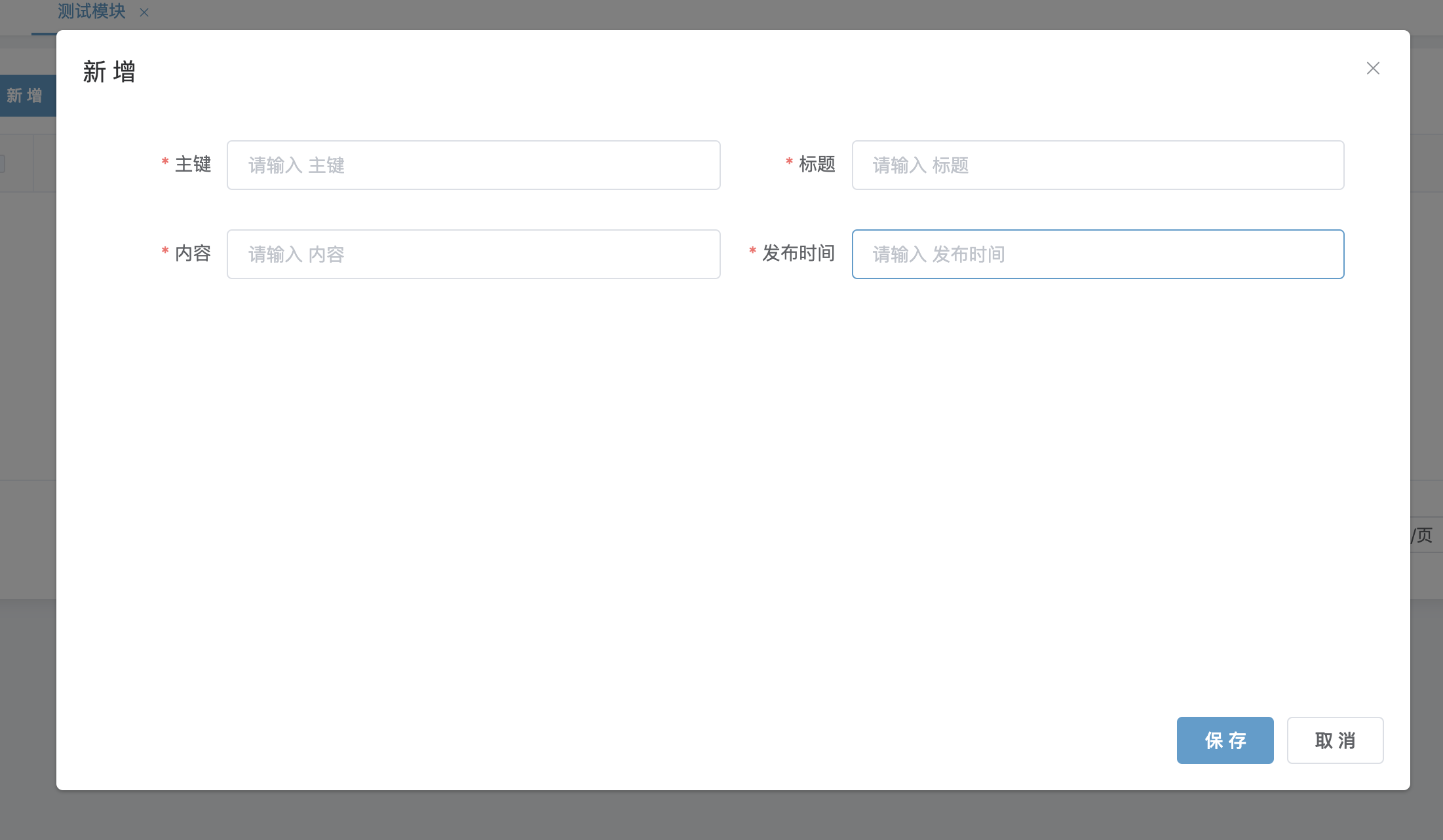
1. 點擊新增,發現都為text類型,時間不是組件,內容也不是文本域,還多處了主鍵字段。

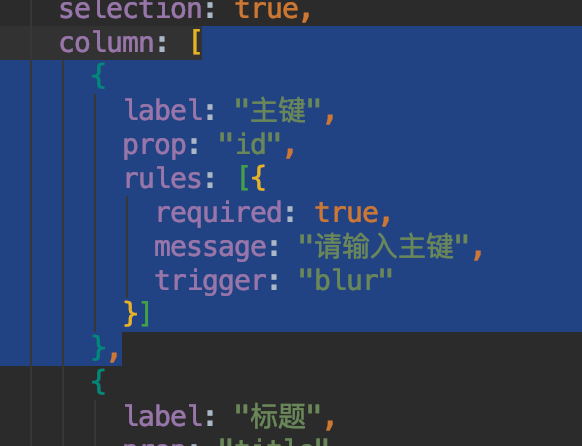
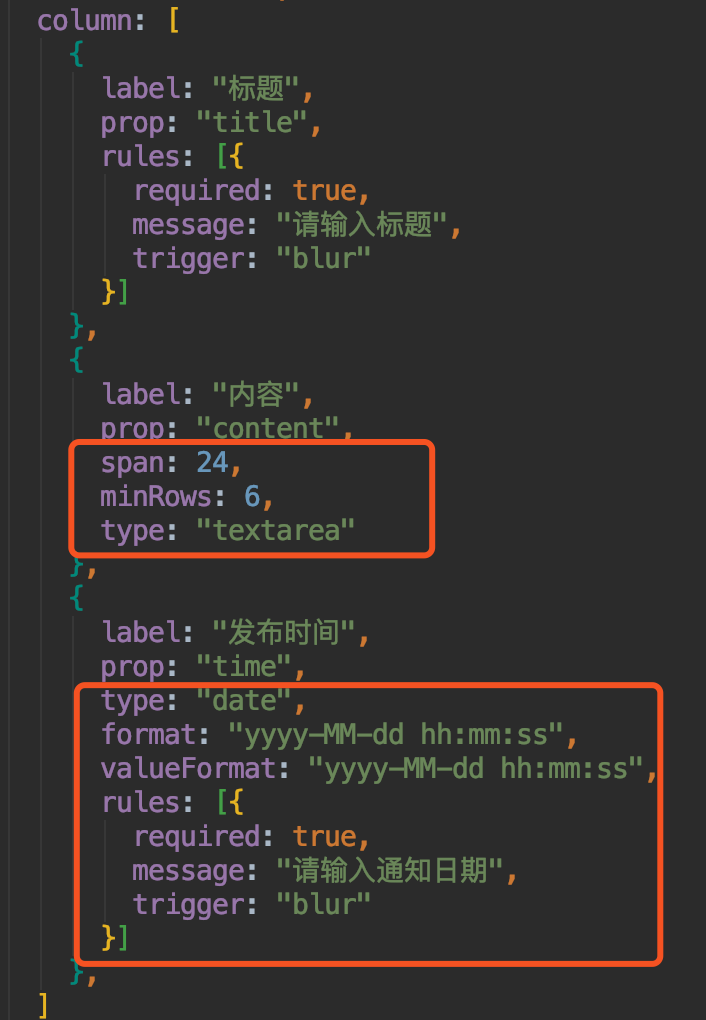
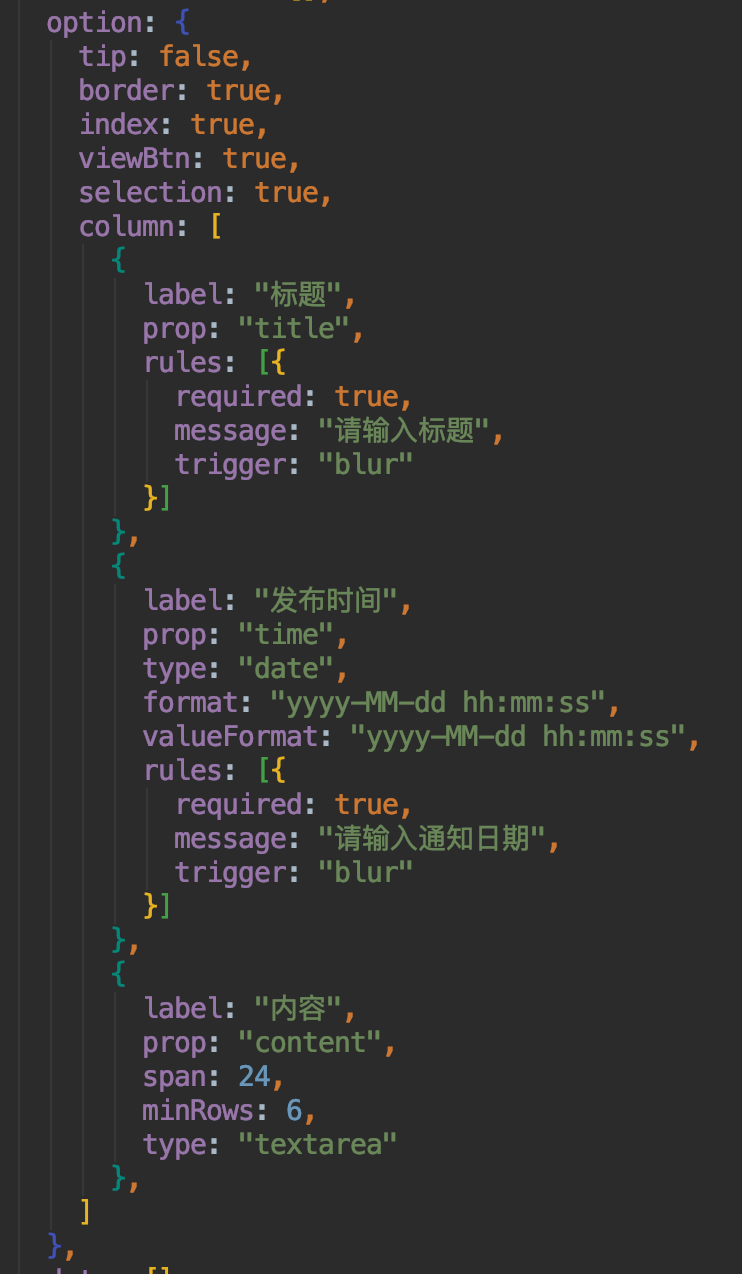
2. 因為代碼生成默認的表單控件屬性為text,所以針對一些組件,我們需要進行手動配置,就這個模塊而言,我們需要刪掉id和配置content字段和time字段的組件屬性


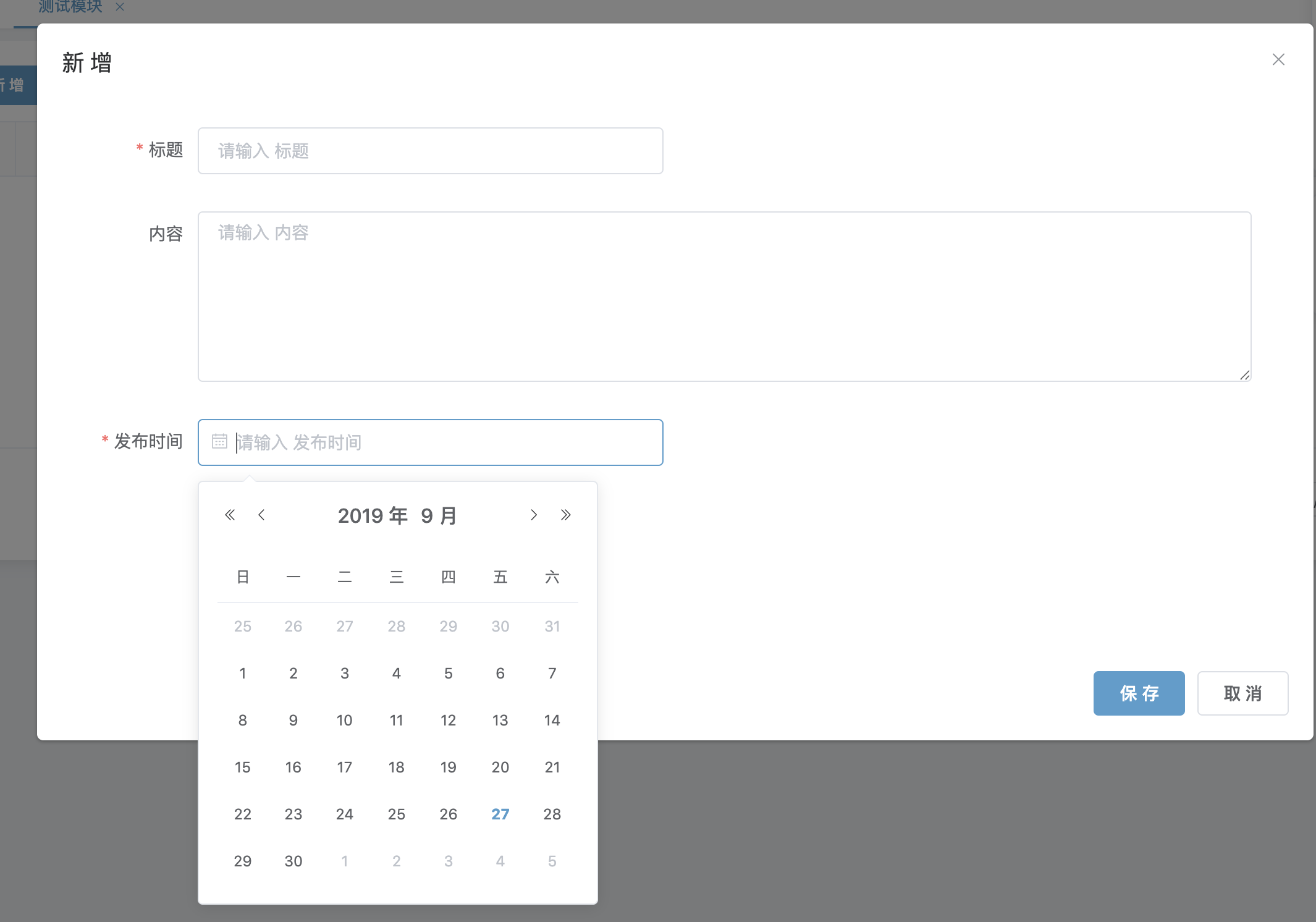
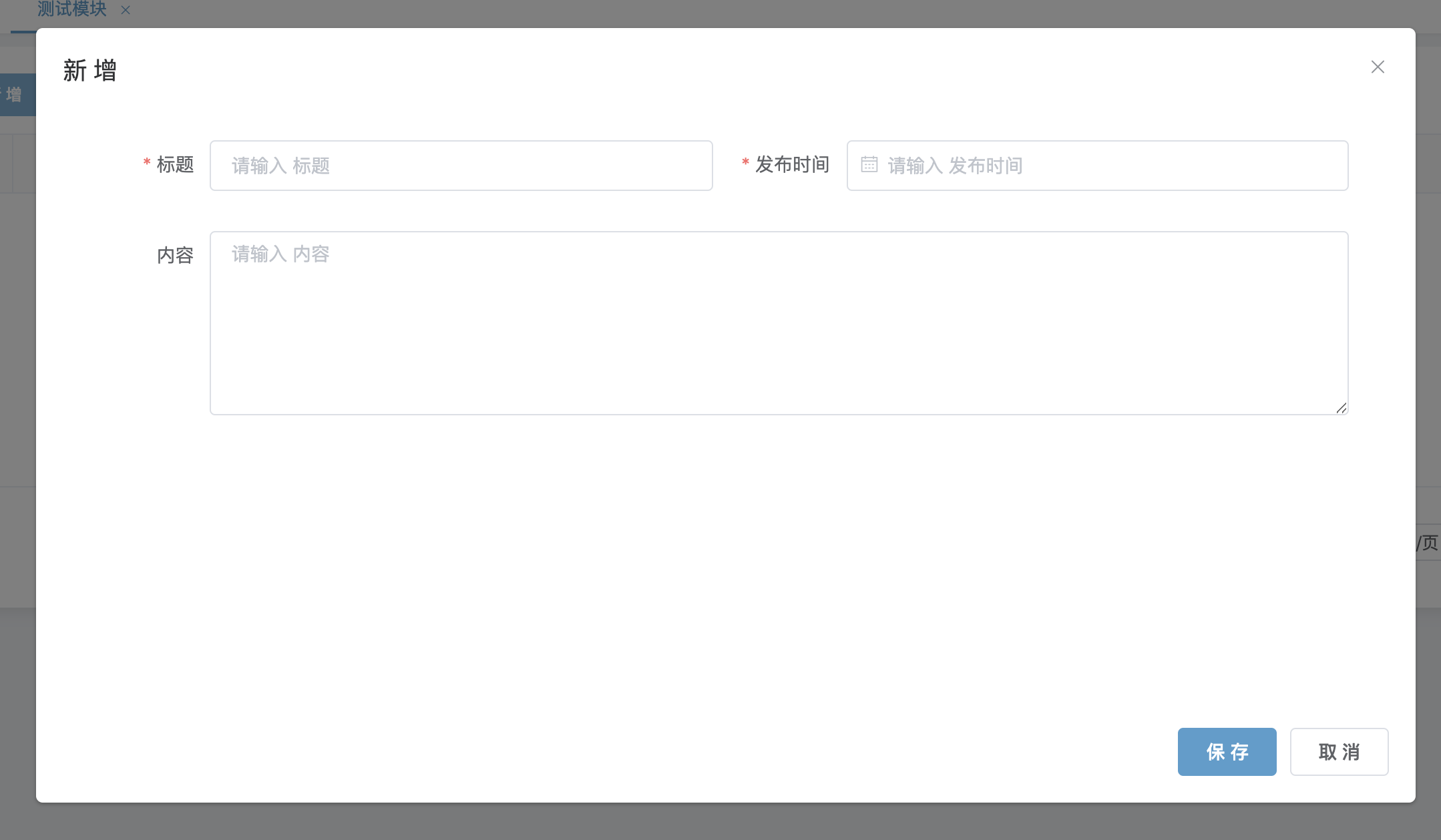
3. 刷新頁面再次打開新增,發現組件類型正確,但是布局并不是很好看

4. 我們把時間挪上去,發現排列美觀了


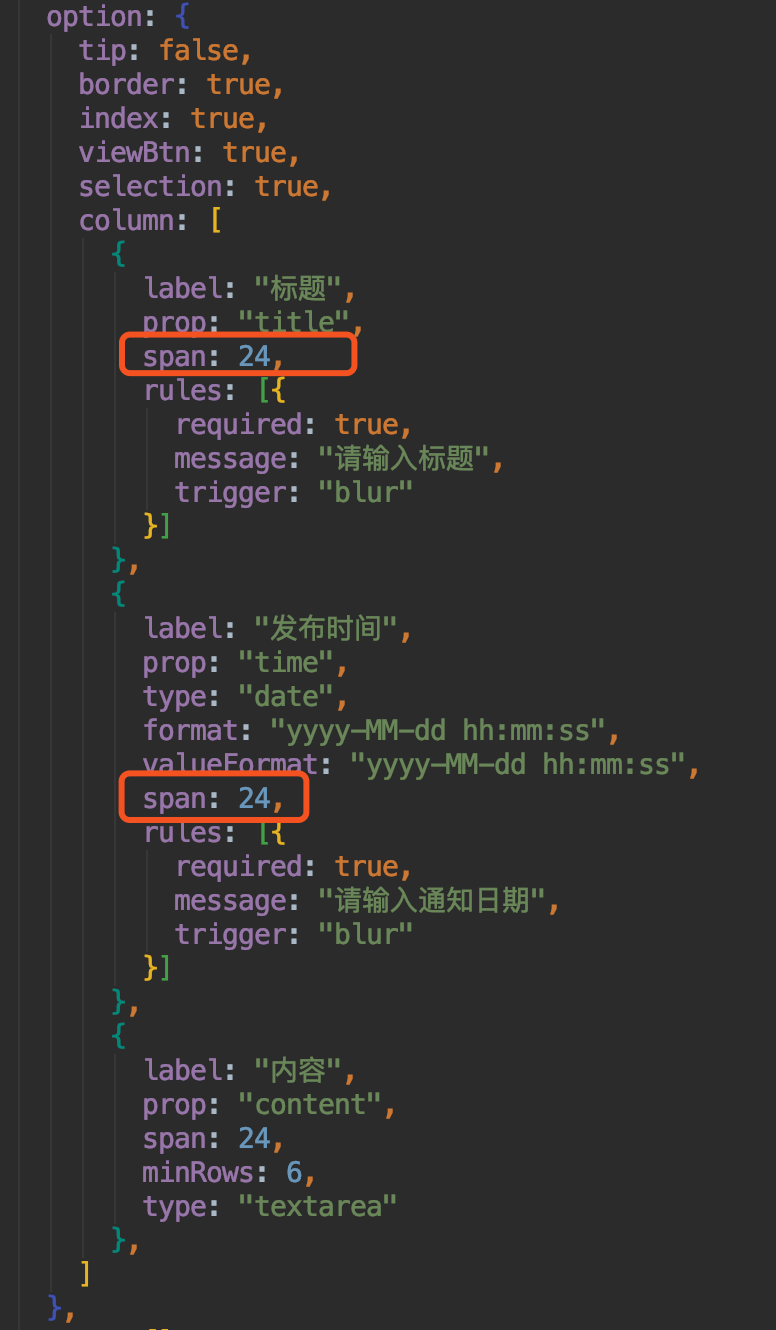
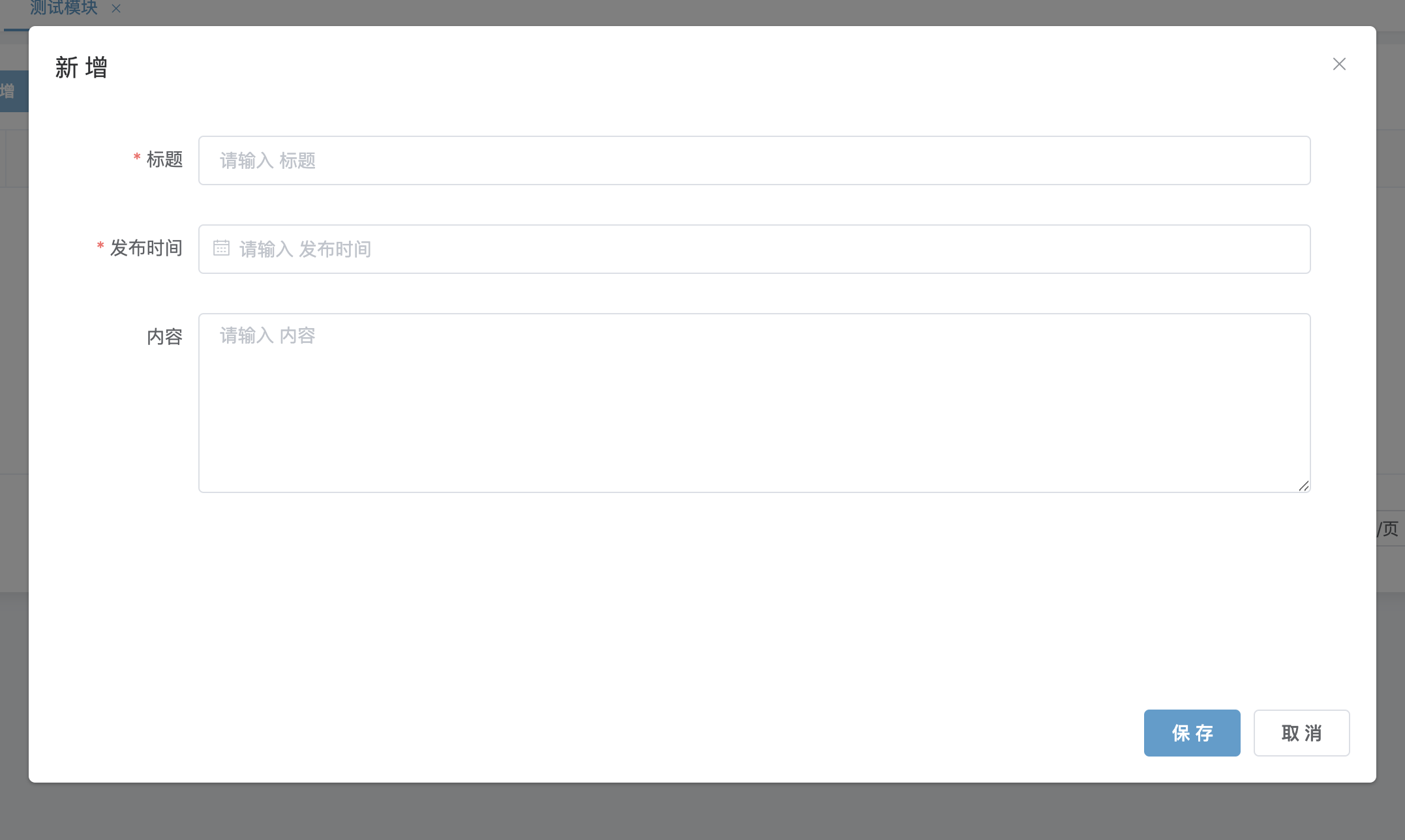
5. 如果想每個控件占用一行,我們可以如此配置


6. 如果覺得彈框太高,我們可以進行高度設置


7. 這樣一來,界面就美觀多了
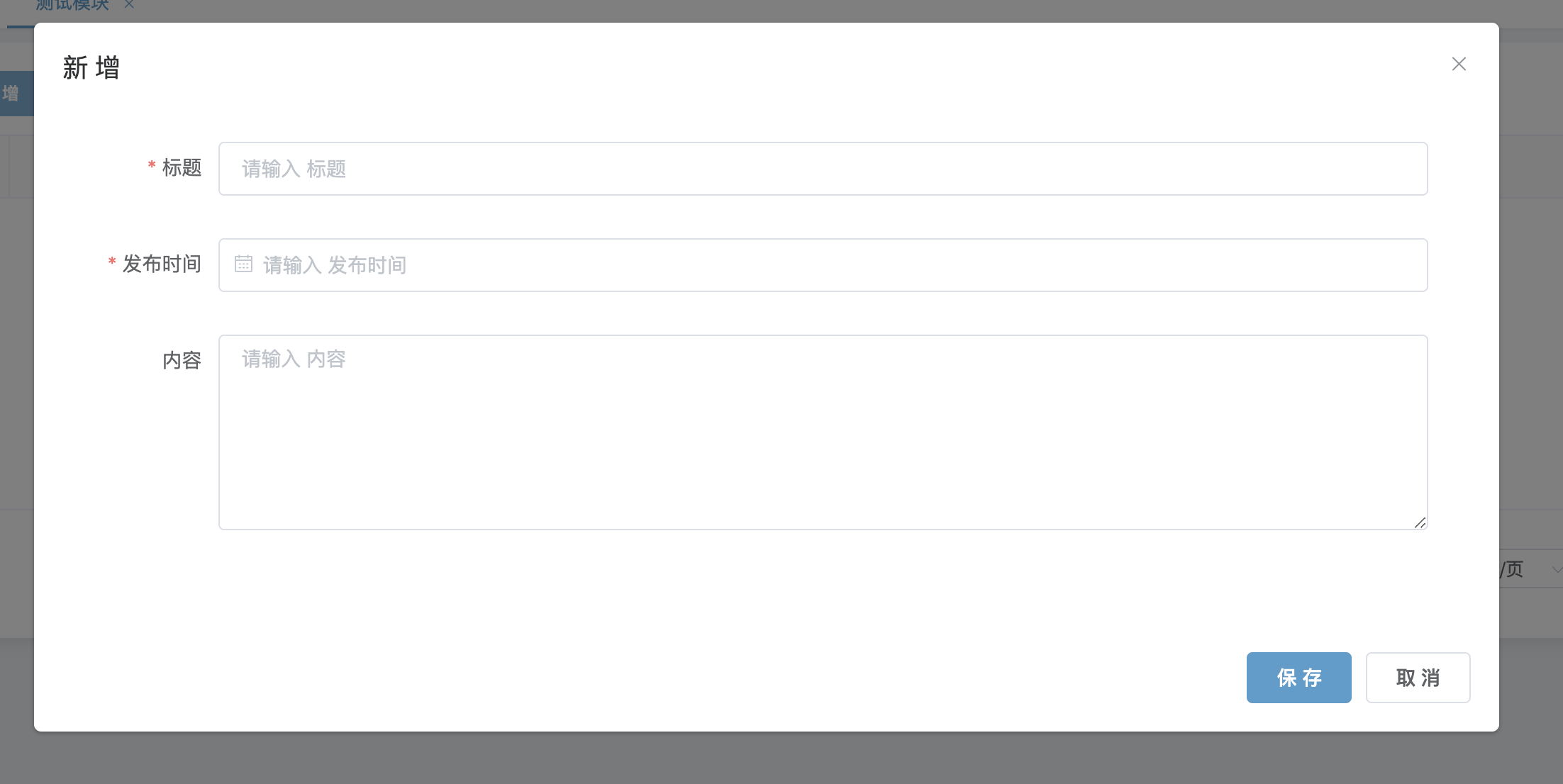
## 新增測試
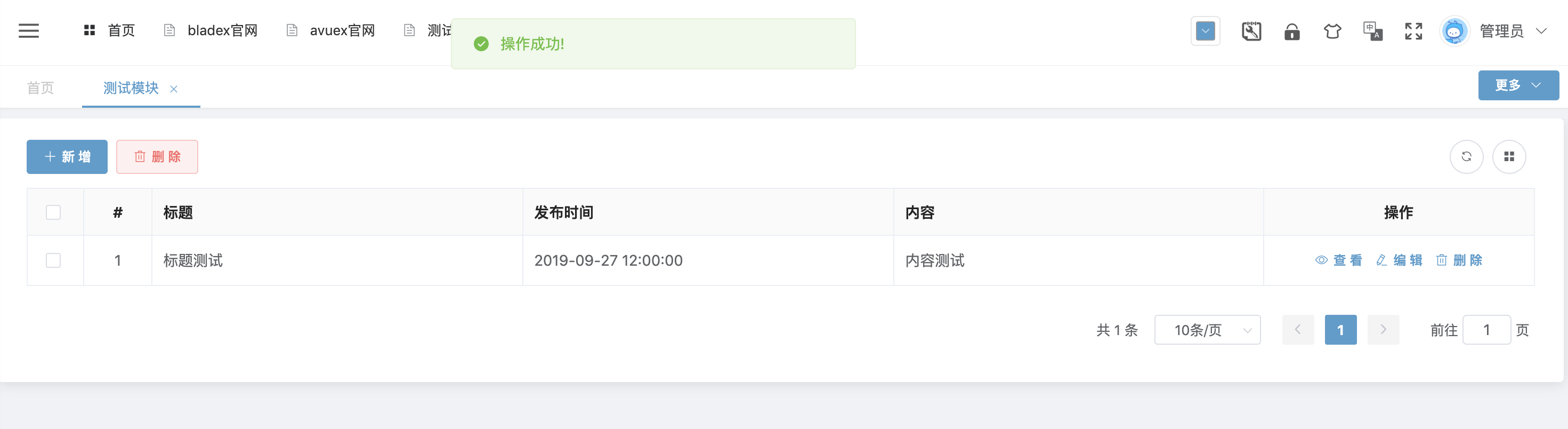
* 輸入相應的值,點擊保存,提示成功

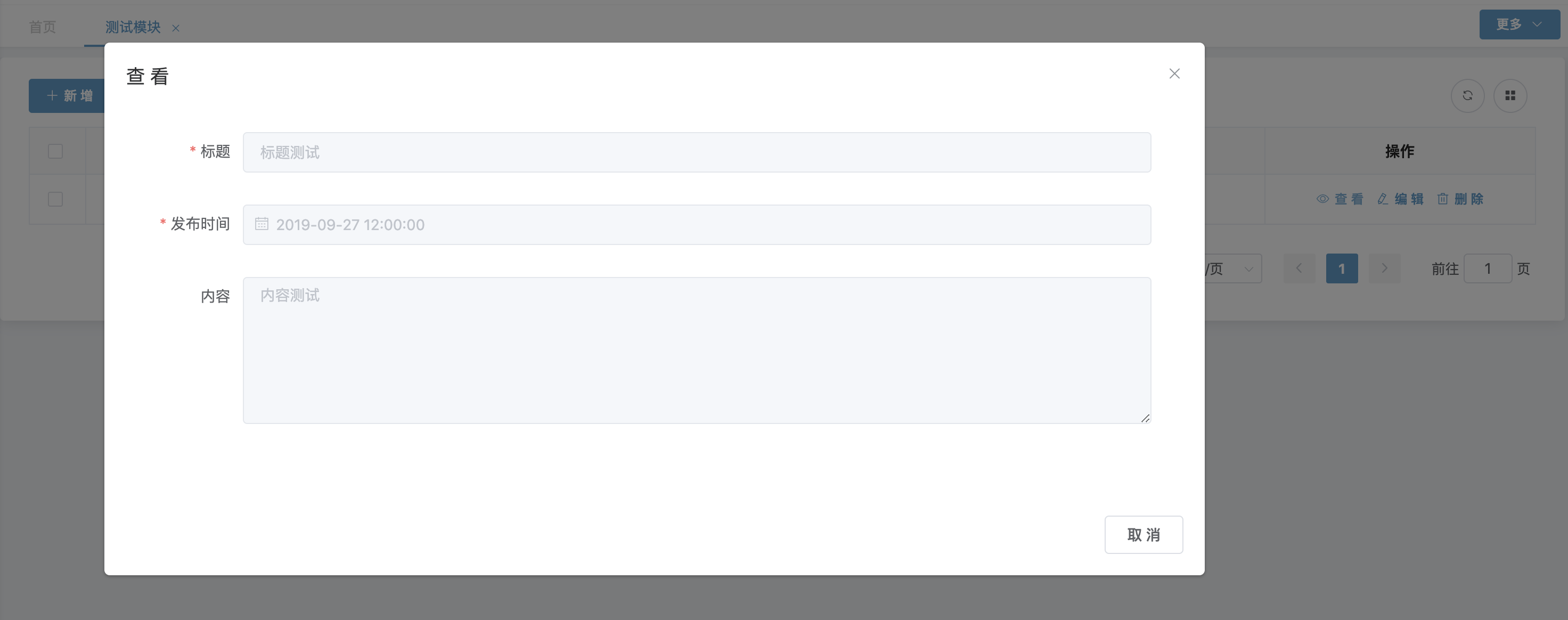
## 查看測試
* 點擊查看,數據加載無誤

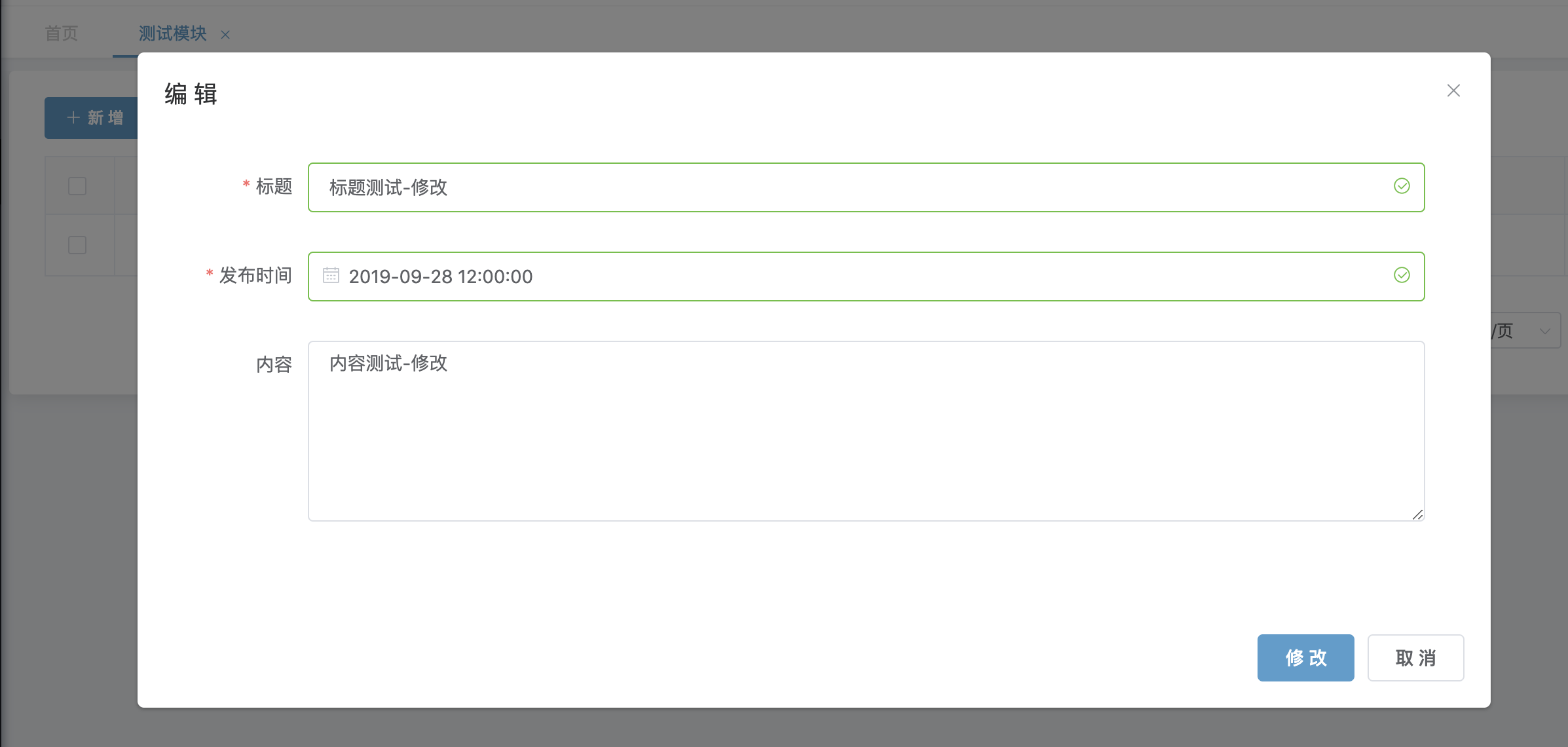
## 編輯測試
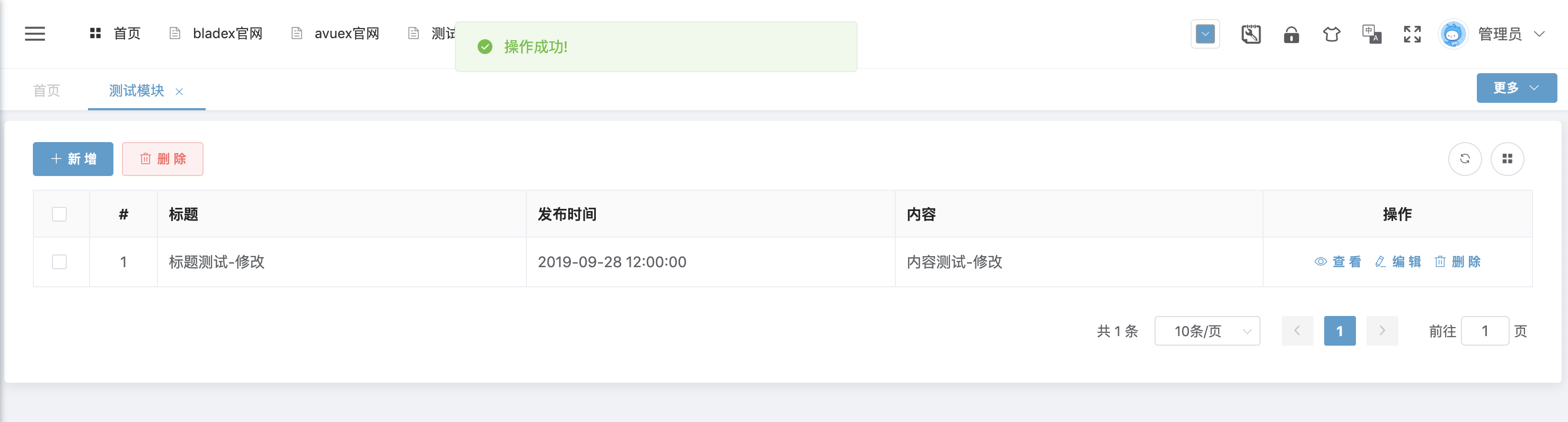
* 點擊編輯,并修改一條數據,修改也成功


## 刪除測試
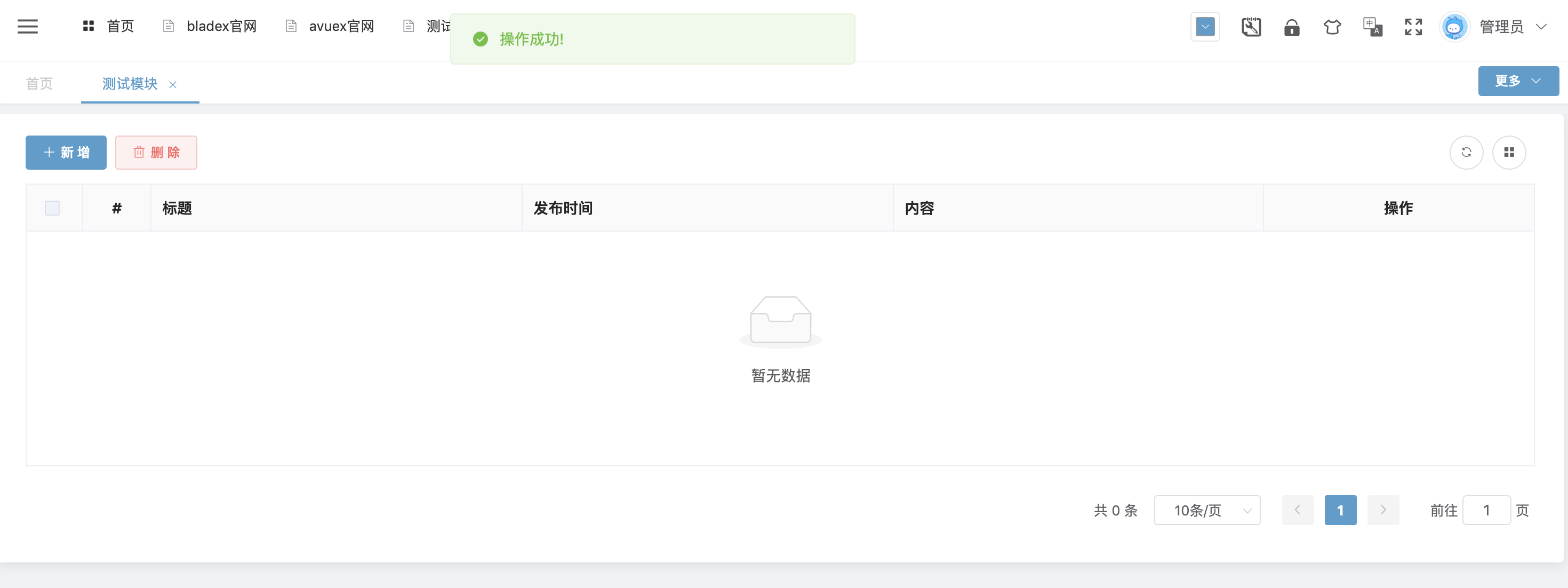
* 將剛剛新增的數據刪除,提示成功

## 分頁測試
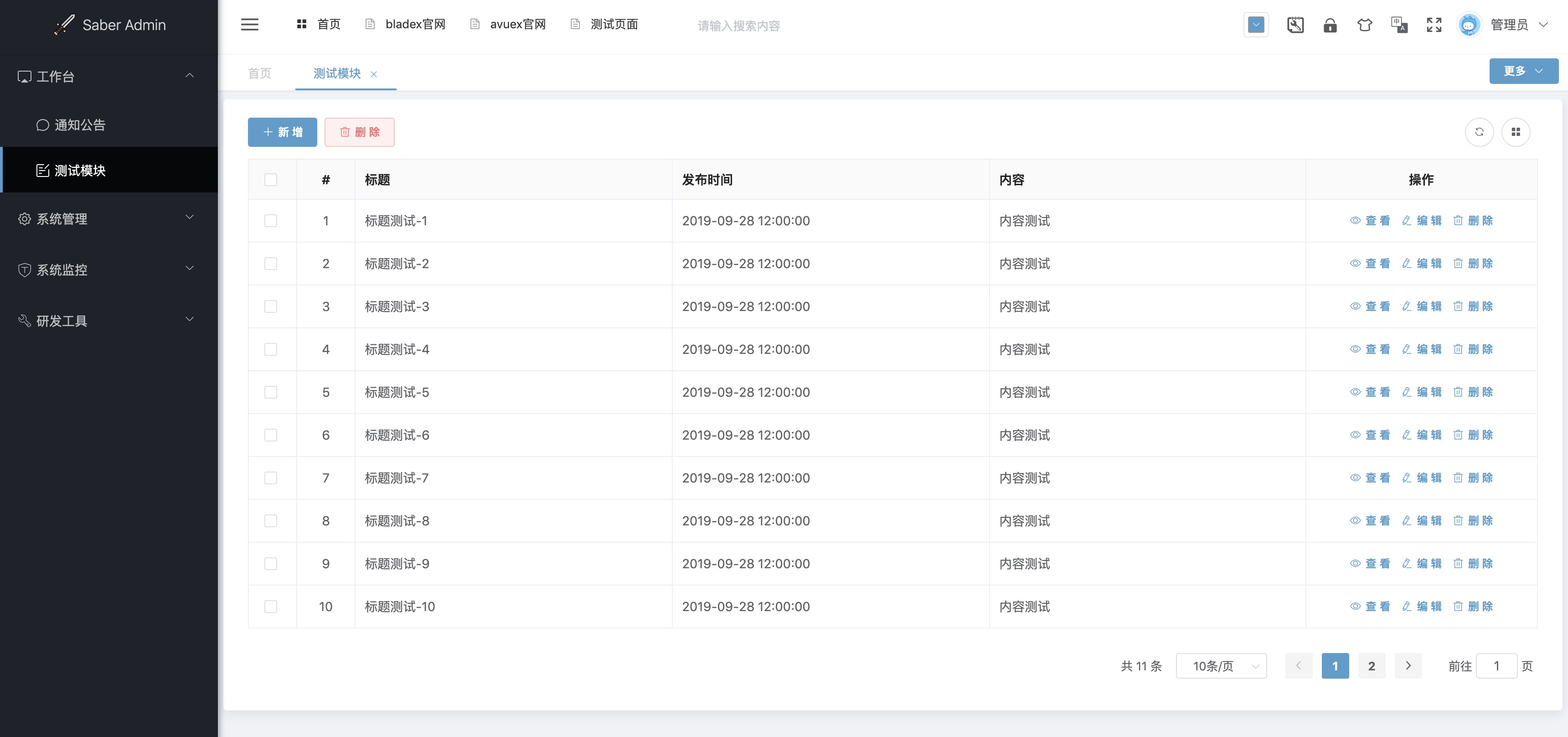
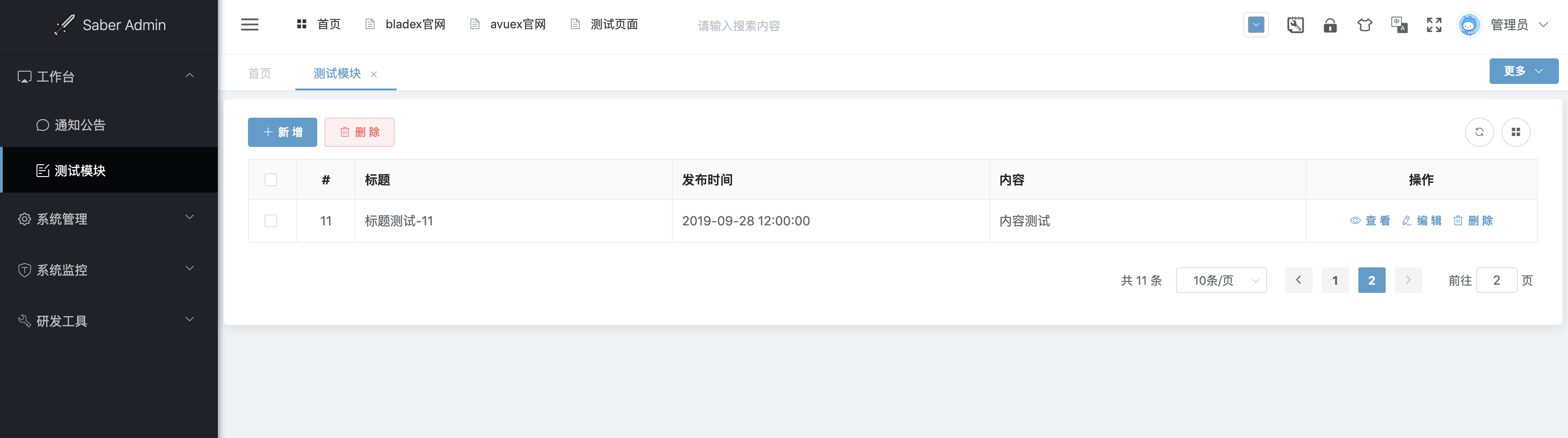
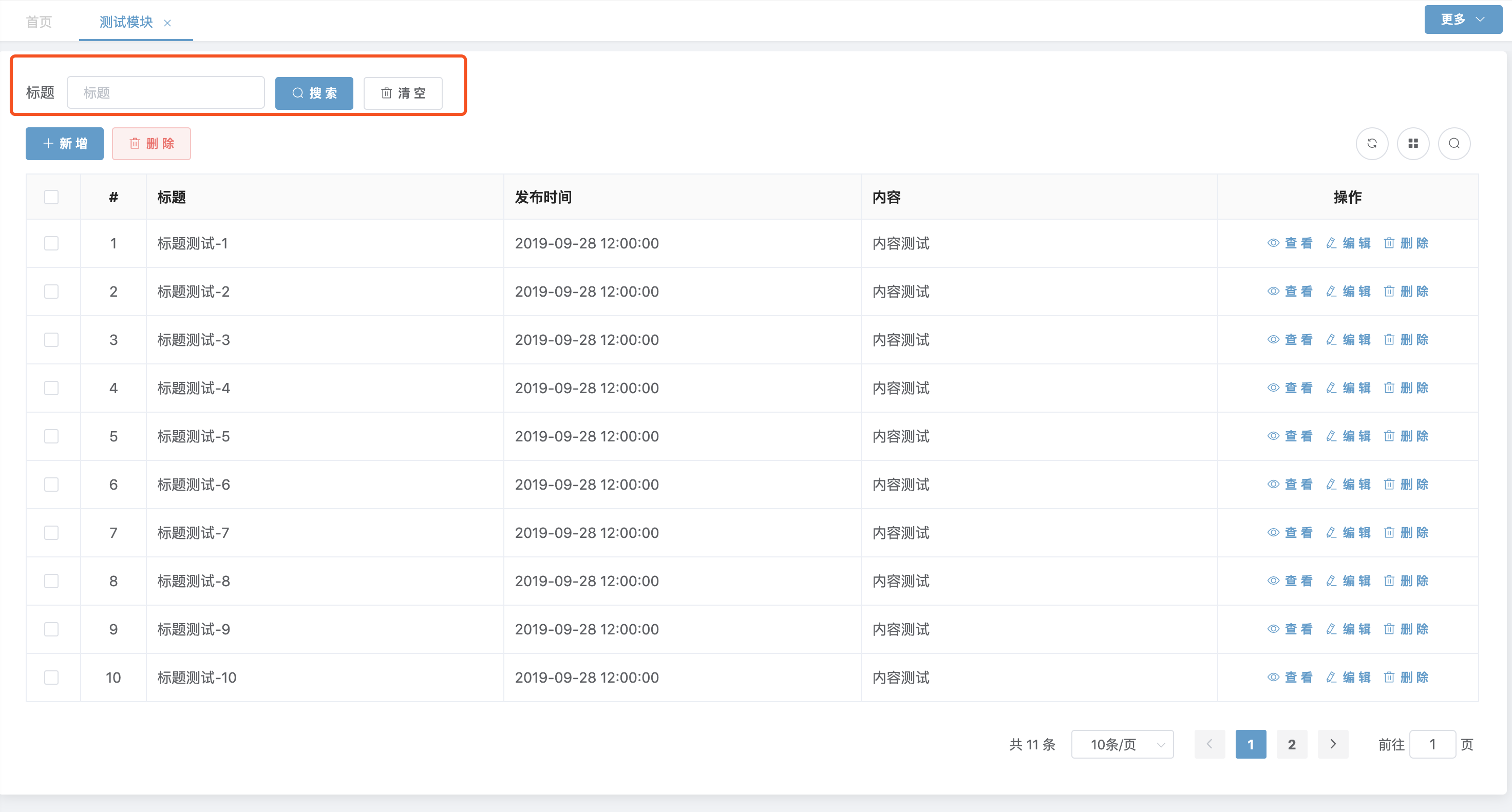
* 手動新增11條數據,發現分頁成功


## 查詢測試
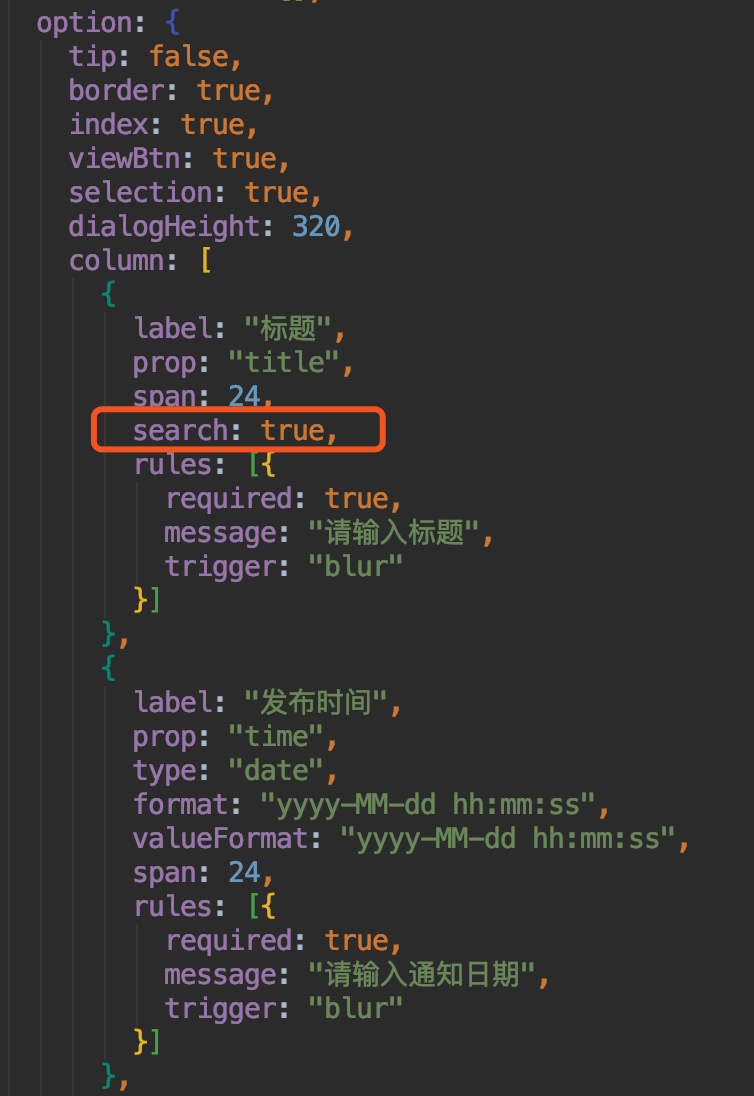
* 在標題的字段上增加屬性

* 刷新頁面,可以看到出現了對應的搜索框

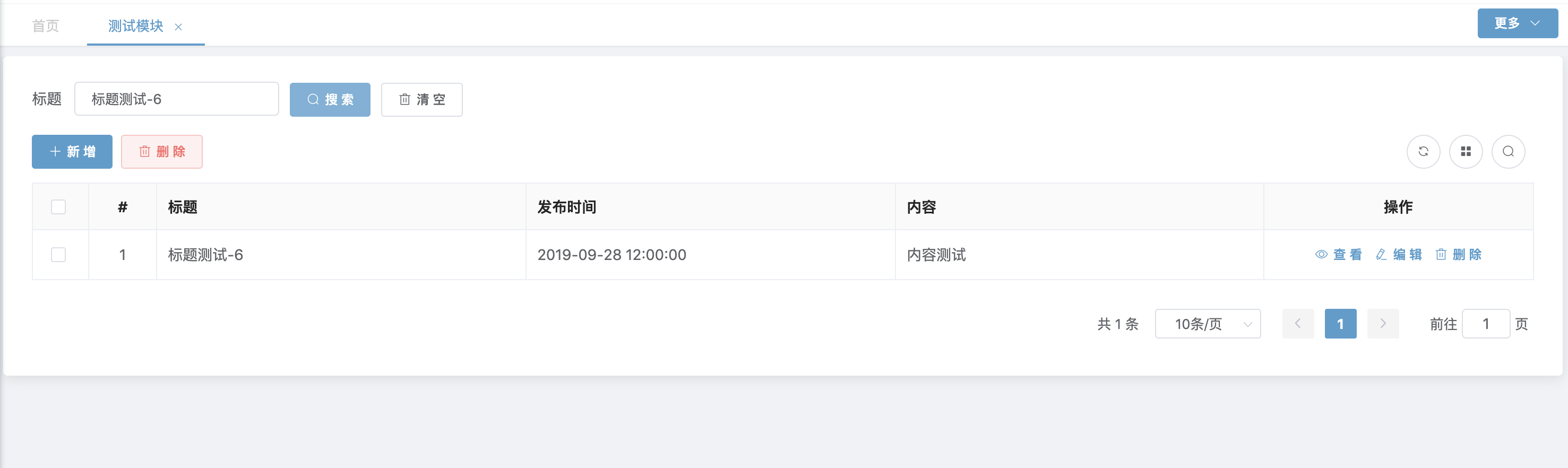
* 隨意輸入一個標題,點擊查詢,發現查詢成功

## 后記
* 由此可見,我們通過一個簡單的配置,便迅速生成了前后端分離模式下的完整增刪改查功能
* 文檔講解只是小部分知識點,更多的操作有待大家去發掘
* 相信大家看完SpringBlade+Saber兩套框架后,會享受到更加極速的開發體驗~