## 前言
* 前端開發中最重要的便是api調用,從服務端拉取數據進行業務操作,完畢之后提交數據至服務端
* 這個流程幾乎涵蓋了整個系統
* 下面我們來學習下標準的api調用應該如何編寫
* 同時看下如何和我們的自定義組件結合起來
## 定義一個api
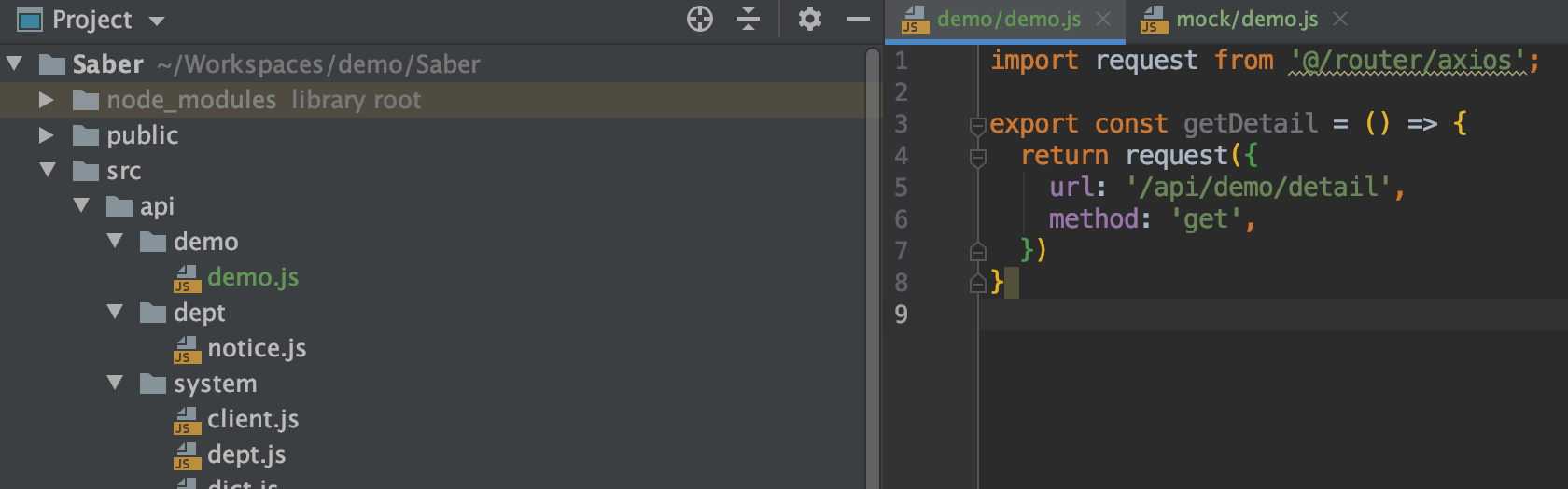
1. 我們到api文件夾下創建demo.js,內容如下

2. 工程封裝了`axios`方法,將常用的方法都封裝好,方便大家直接調用
## 調用api
1. 我們準備讓這個方法在頁面初次加載的時候調用,并把獲取到的數據打印出來
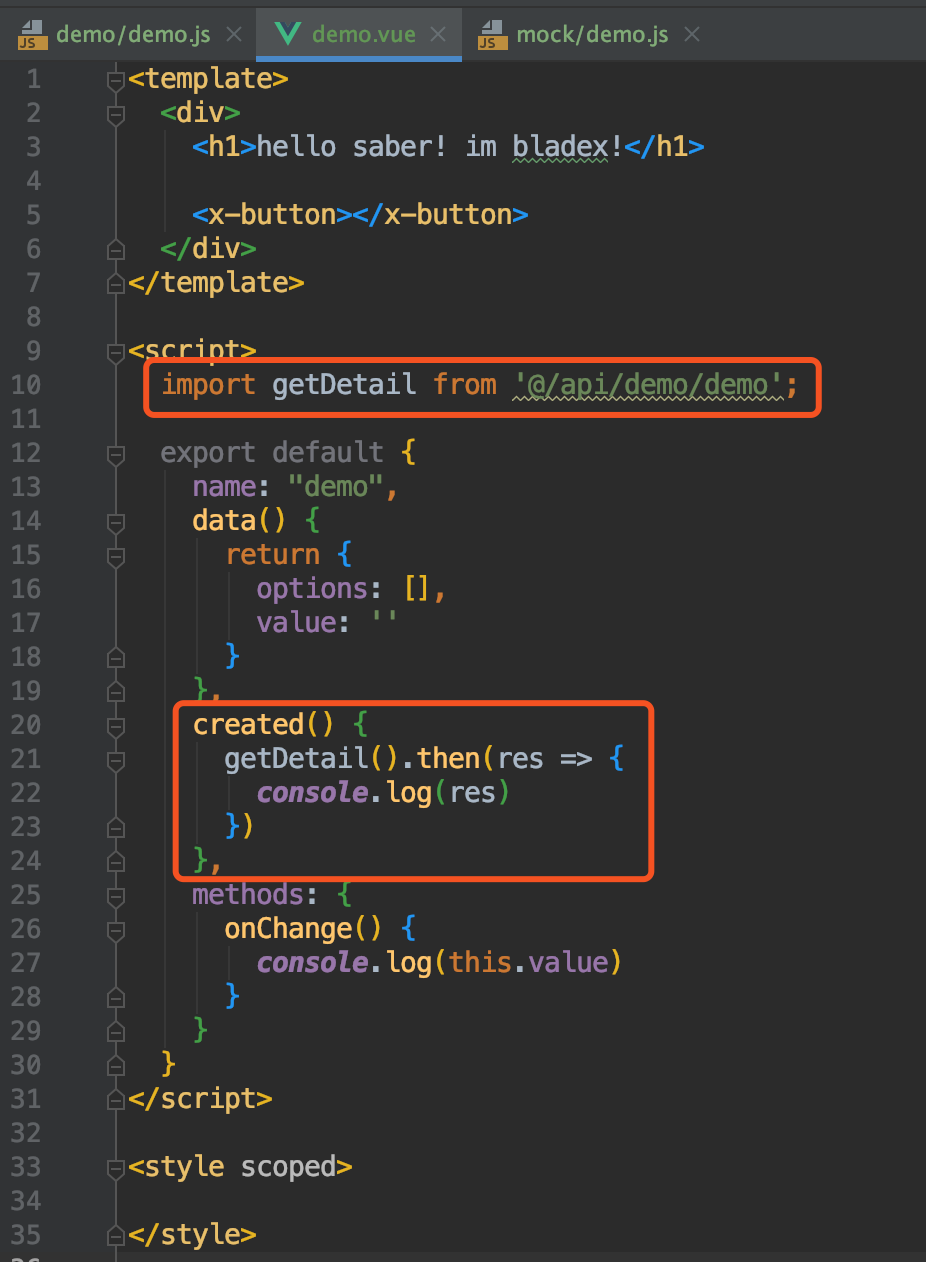
2. 進入我們編寫的Demo頁面,編寫一個測試方法

* `import xx from xxx` 將我們剛剛編寫的api方法引入
* `created` 屬于vue生命周期中`創建執行`
* `getDetail` 在頁面加載的時候執行,并且將返回的值打印在控制臺
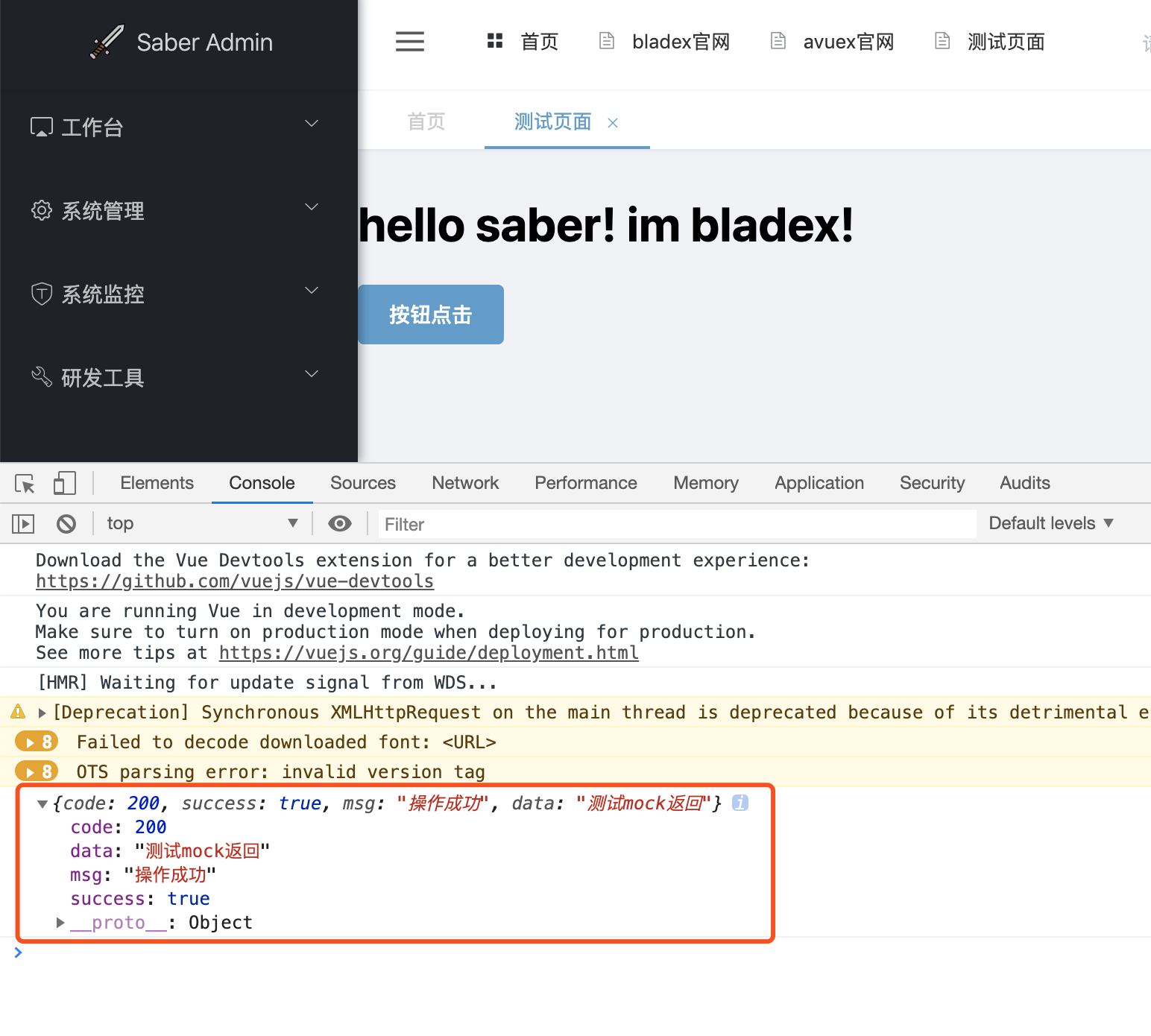
3. 打開系統刷新頁面,發現控制臺打印與mock設定一致

## 使用同步調用api
很多業務場景,經常會有同時幾個接口調用共同依賴的場景,若超過3個的話,都寫在.then方法里進行操作,代碼會變得非常不優雅,耦合度也高。下面我們來嘗試下使用同步操作代碼
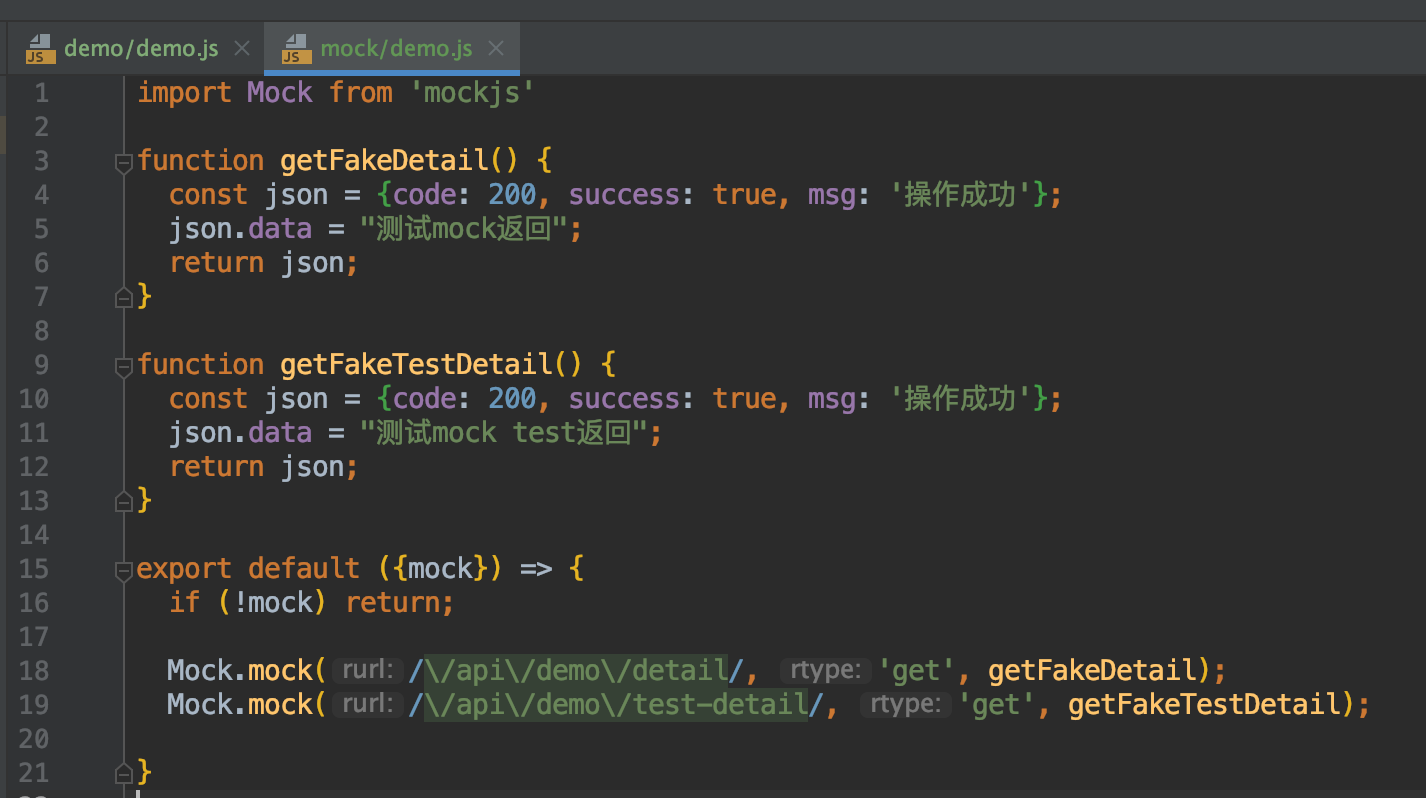
1. demo增加mock接口test

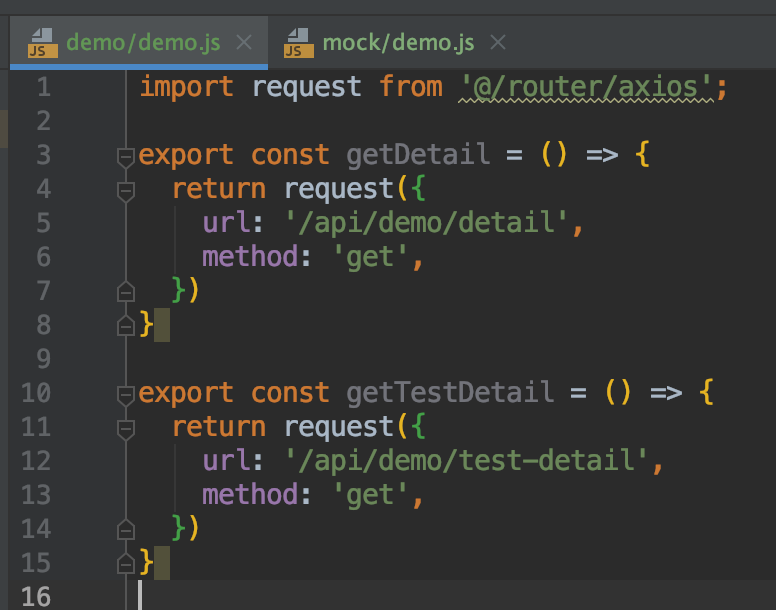
2. 對應api增加接口定義

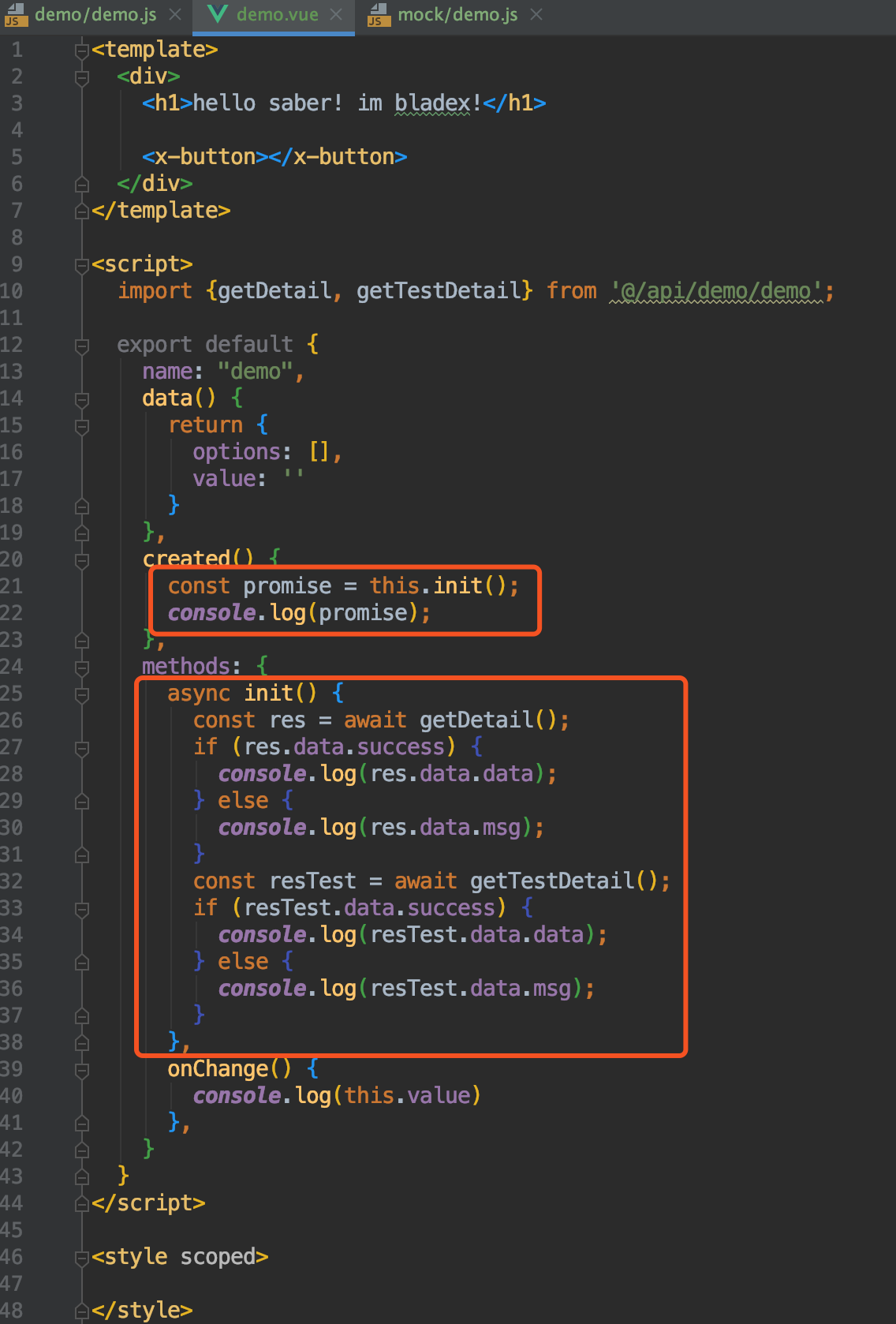
3. 更改代碼,單獨抽離出一個方法init,用于同步代碼的操作。同時將init的返回類型打印出來

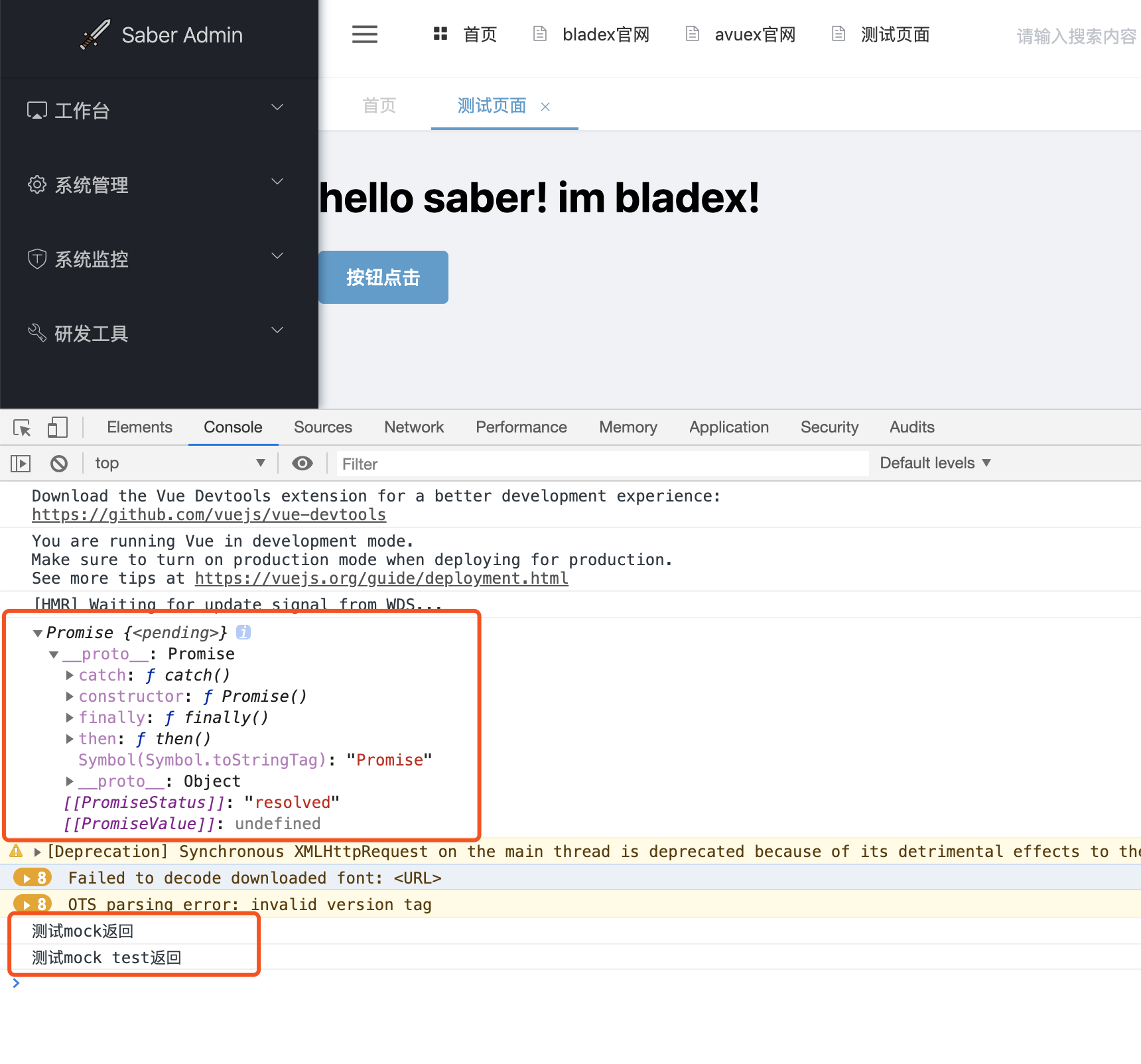
4. 打開系統查看控制臺打印,可以看到兩條信息都打印成功,而且是按順序加載。這樣解耦了多個接口下都操作,代碼看起來更清爽,可讀性更高。

5. 可以看到,返回都是一個Promise對象,具體介紹,請看:https://www.imooc.com/article/20580
6. 還有一點需要注意的是,如果需要用到promise,那么方法前必須帶有`async`關鍵字,否則將失效
<br>
<br>
<br>
## 放上相關代碼
* 希望大家都能把代碼都手動敲出來,而不是直接復制粘貼
* `/mock/demo.js` :
~~~
import Mock from 'mockjs'
function getFakeDetail() {
const json = {code: 200, success: true, msg: '操作成功'};
json.data = "測試mock返回";
return json;
}
function getFakeTestDetail() {
const json = {code: 200, success: true, msg: '操作成功'};
json.data = "測試mock test返回";
return json;
}
export default ({mock}) => {
if (!mock) return;
Mock.mock(/\/api\/demo\/detail/, 'get', getFakeDetail);
Mock.mock(/\/api\/demo\/test-detail/, 'get', getFakeTestDetail);
}
~~~
* `/mock/index.js` :
~~~
import user from './user';
import menu from './menu';
import demo from './demo';
/**
* 模擬數據mock
*
* mock是否開啟模擬數據攔截
*/
user({mock: true});
menu({mock: true});
demo({mock: true});
~~~
* `/api/demo/demo.js` :
~~~
import request from '@/router/axios';
export const getDetail = () => {
return request({
url: '/api/demo/detail',
method: 'get',
})
}
export const getTestDetail = () => {
return request({
url: '/api/demo/test-detail',
method: 'get',
})
}
~~~
* `/views/demo/demo.vue` :
~~~
<template>
<div>
<h1>hello saber! im bladex!</h1>
<x-button></x-button>
</div>
</template>
<script>
import {getDetail, getTestDetail} from '@/api/demo/demo';
export default {
name: "demo",
data() {
return {
options: [],
value: ''
}
},
created() {
const promise = this.init();
console.log(promise);
},
methods: {
async init() {
const res = await getDetail();
if (res.data.success) {
console.log(res.data.data);
} else {
console.log(res.data.msg);
}
const resTest = await getTestDetail();
if (resTest.data.success) {
console.log(resTest.data.data);
} else {
console.log(resTest.data.msg);
}
},
onChange() {
console.log(this.value)
},
}
}
</script>
<style scoped>
</style>
~~~