## 新建列表頁面
1. 我們先做一個最簡單的列表頁面
2. 列表頁面完整代碼如下:
~~~
<template>
<basic-container>
<el-row>
<el-col :span="24">
<div class="tool-box">
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="handleAdd">新增</el-button>
<el-button type="danger" icon="el-icon-delete" size="small" @click="handleMultiDelete">批量刪除</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-table
:data="data"
@selection-change="selectChange"
style="width: 100%">
<el-table-column
prop="id"
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="title"
label="標題"
width="180">
</el-table-column>
<el-table-column
prop="content"
label="內容">
</el-table-column>
<el-table-column
prop="time"
label="日期"
width="180">
</el-table-column>
<el-table-column label="操作" fixed="right" width="250">
<template slot-scope="scope">
<el-button
size="mini"
type=""
plain
@click="handleView(scope.$index, scope.row)">查看
</el-button>
<el-button
size="mini"
type="primary"
plain
@click="handleEdit(scope.$index, scope.row)">編輯
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">刪除
</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row>
<el-pagination
background
:page-sizes="[10, 20, 30, 50]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
@size-change="sizeChange"
@current-change="currentChange"
:total="page.total">
</el-pagination>
</el-row>
</basic-container>
</template>
<script>
import {getList} from '@/api/demo/blog'
export default {
data() {
return {
data: [],
multiSelection: [],
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
}
},
created() {
this.onLoad();
},
methods: {
onLoad() {
getList().then(res => {
this.data = res.data.data.records;
this.page.total = res.data.data.total;
})
},
selectChange(val) {
this.multiSelection = val
},
currentChange(currentPage){
this.page.currentPage = currentPage;
},
sizeChange(pageSize){
this.page.pageSize = pageSize;
},
handleAdd() {
console.log("add")
},
handleView(index, row) {
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
console.log("edit");
console.log(index);
console.log(row);
},
handleDelete(index, row) {
console.log("delete");
console.log(index);
console.log(row);
},
handleMultiDelete() {
console.log("multi-delete")
},
}
}
</script>
~~~
3. 我們來詳細分析每一個代碼塊的作用及目的
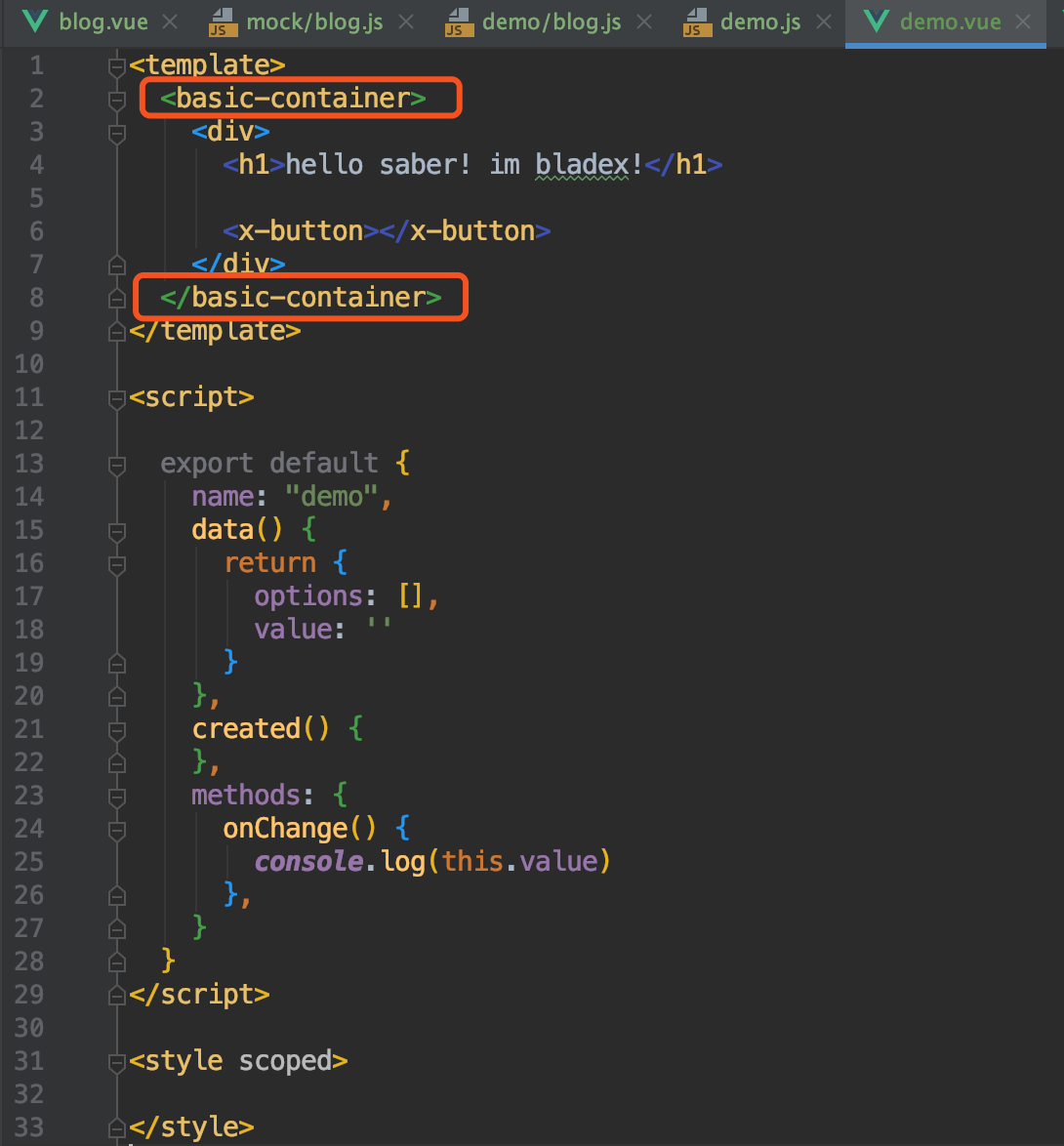
* `<basic-container>` 標簽將整個頁面包裹在定義好樣式的容器內,另布局界面更美觀
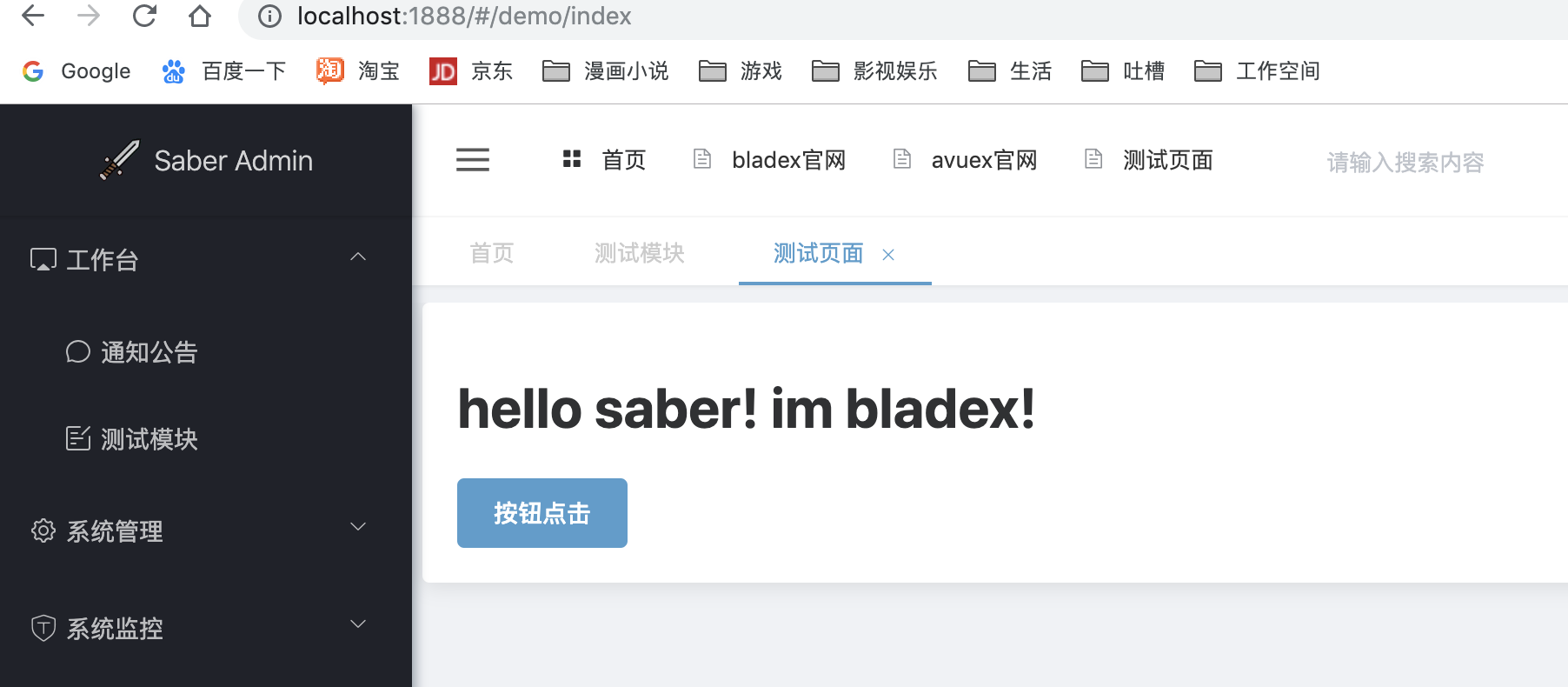
* 我們改造下demo.vue文件便能看到比之前更好的效果


* 如下代碼代表在頁面新建一行,定義兩個按鈕,并用`@click`指定了對應的點擊事件
~~~
<el-row>
<el-col :span="24">
<div class="tool-box">
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="handleAdd">新增</el-button>
<el-button type="danger" icon="el-icon-delete" size="small" @click="handleMultiDelete">批量刪除</el-button>
</div>
</el-col>
</el-row>
~~~
* 如下代碼代表在頁面定義表格控件,用`:data`綁定指定的數據,以及用`@selection-change`綁定選中后的事件
~~~
<el-table
:data="data"
@selection-change="selectChange"
style="width: 100%">
~~~
* 如下代碼代表在`el-table`組件內定義了`選項框`、`標題`、`內容`、`日期`的字段
~~~
<el-table-column
prop="id"
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="title"
label="標題"
width="180">
</el-table-column>
<el-table-column
prop="content"
label="內容">
</el-table-column>
<el-table-column
prop="time"
label="日期"
width="180">
</el-table-column>
~~~
* 如下代碼代表定加入操作欄,并且定義了`查看`、`編輯`、`刪除`三個按鈕以及他們對應的點擊事件
~~~
<el-table-column label="操作" fixed="right" width="250">
<template slot-scope="scope">
<el-button
size="mini"
type=""
plain
@click="handleView(scope.$index, scope.row)">查看
</el-button>
<el-button
size="mini"
type="primary"
plain
@click="handleEdit(scope.$index, scope.row)">編輯
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">刪除
</el-button>
</template>
</el-table-column>
~~~
* 如下代碼定義了分頁組件,并綁定了`size-change`與`current-change`兩個事件
~~~
<el-pagination
background
:page-sizes="[10, 20, 30, 50]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
@size-change="sizeChange"
@current-change="currentChange"
:total="page.total">
</el-pagination>
~~~
* 如下代碼則是定義了vue的各種事件,與table組件相互綁定
~~~
<script>
import {getList} from '@/api/demo/blog'
export default {
data() {
return {
data: [],
multiSelection: [],
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
}
},
created() {
this.onLoad();
},
methods: {
onLoad() {
getList().then(res => {
this.data = res.data.data.records;
this.page.total = res.data.data.total;
})
},
selectChange(val) {
this.multiSelection = val
},
currentChange(currentPage){
this.page.currentPage = currentPage;
},
sizeChange(pageSize){
this.page.pageSize = pageSize;
},
handleAdd() {
console.log("add")
},
handleView(index, row) {
console.log("view");
console.log(index);
console.log(row);
},
handleEdit(index, row) {
console.log("edit");
console.log(index);
console.log(row);
},
handleDelete(index, row) {
console.log("delete");
console.log(index);
console.log(row);
},
handleMultiDelete() {
console.log("multi-delete")
},
}
}
</script>
~~~
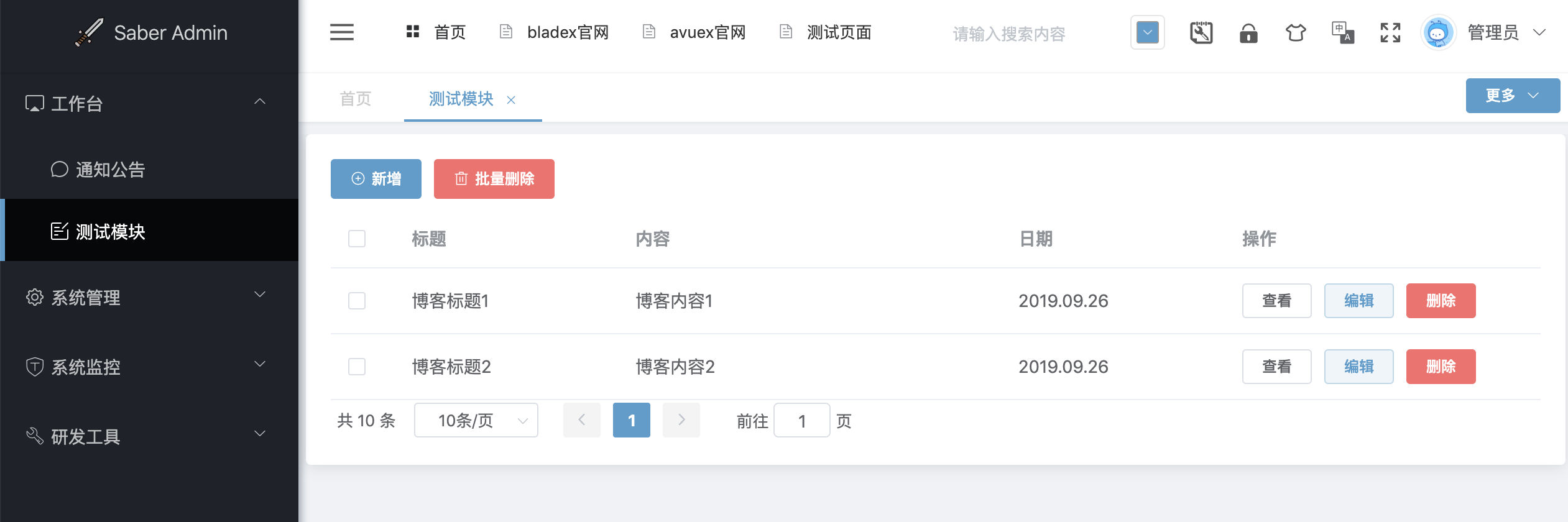
4. 下面我們刷新頁面,查看下具體效果

5. 我們發現分頁距離表格太靠近了,這樣不美觀,需要做一下樣式處理,在最下方加入如下樣式
~~~
<style lang="scss" scoped>
.el-pagination {
margin-top: 20px;
}
</style>
~~~
6. 再次刷新頁面,發現樣式調整恰到好處

7. 最簡單的列表頁已經完成,下面幾章我們來分別處理增改查三個對應的操作