## 前言
* 現在我們結合之前所學,將自定義組件、mock數據、api調用整合在一起。
* 拓展x-button組件,在外部傳入參數,組件內部點擊后調用api后將返回打印至控制臺
## 開始集成
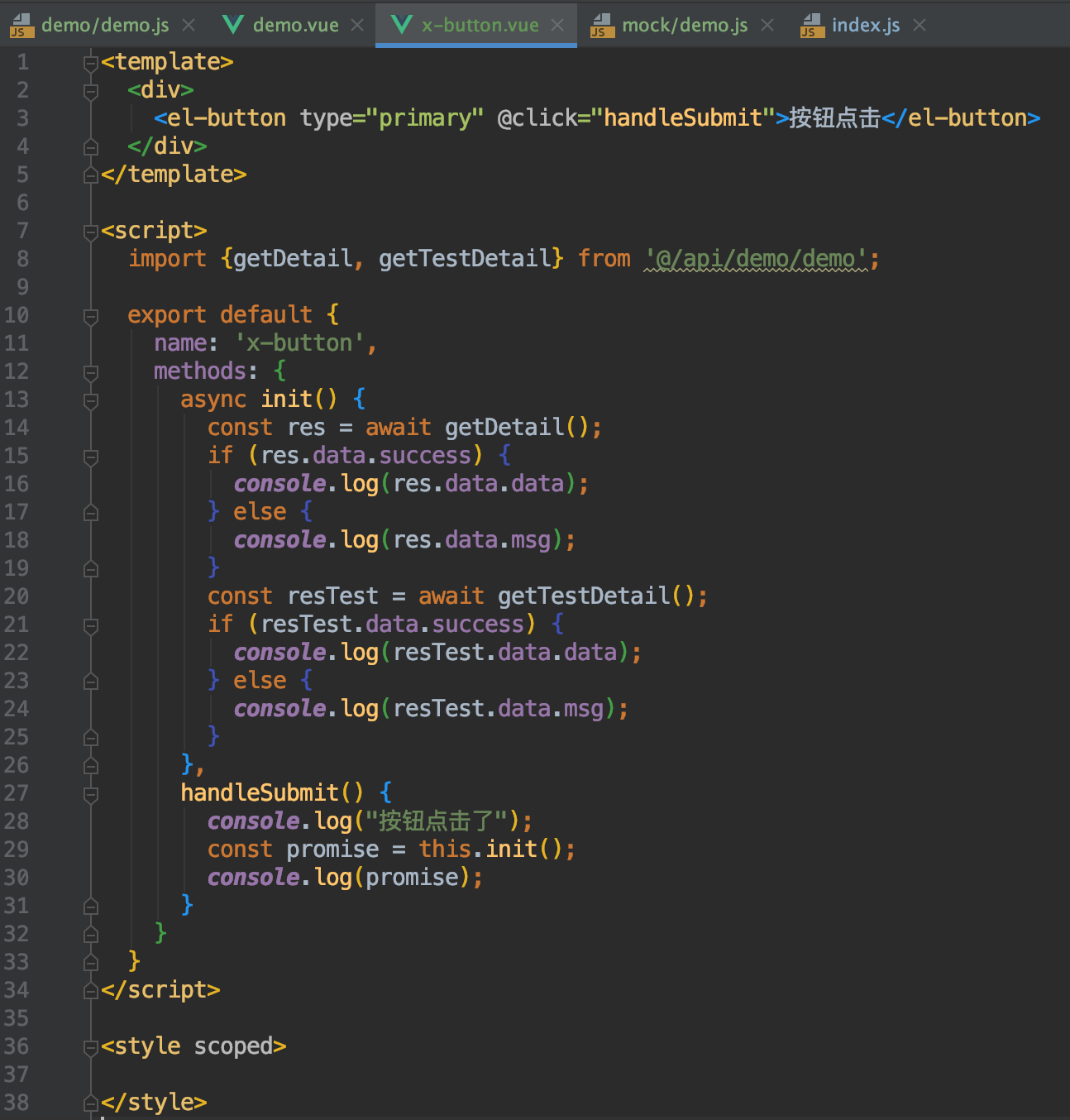
1. 我們將Demo模塊中的部分代碼拷貝至x-button組件中

2. 可以看到,現在是每次點擊按鈕后,進行調用接口,并且將返回打印在控制臺中
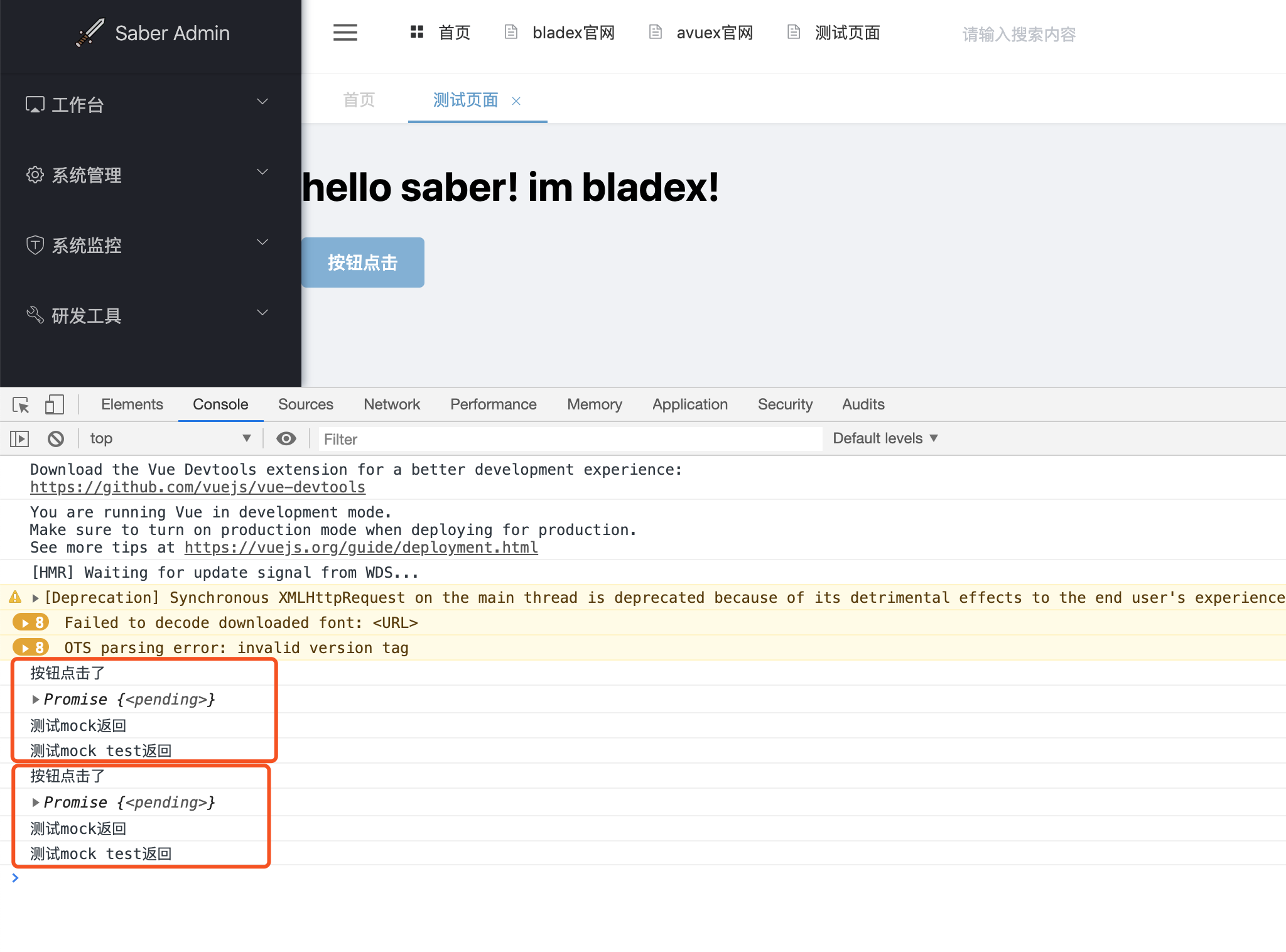
3. 打開系統點擊按鈕查看控制臺,點擊兩次按鈕發現調用成功

## 放上相關代碼
* 希望大家都能把代碼都手動敲出來,而不是直接復制粘貼
* `/views/demo/demo.vue` :
~~~
<template>
<div>
<h1>hello saber! im bladex!</h1>
<x-button></x-button>
</div>
</template>
<script>
export default {
name: "demo",
data() {
return {
options: [],
value: ''
}
},
created() {
},
methods: {
onChange() {
console.log(this.value)
},
}
}
</script>
<style scoped>
</style>
~~~
* `/components/demo/x-button.vue` :
~~~
<template>
<div>
<el-button type="primary" @click="handleSubmit">按鈕點擊</el-button>
</div>
</template>
<script>
import {getDetail, getTestDetail} from '@/api/demo/demo';
export default {
name: 'x-button',
methods: {
async init() {
const res = await getDetail();
if (res.data.success) {
console.log(res.data.data);
} else {
console.log(res.data.msg);
}
const resTest = await getTestDetail();
if (resTest.data.success) {
console.log(resTest.data.data);
} else {
console.log(resTest.data.msg);
}
},
handleSubmit() {
console.log("按鈕點擊了");
const promise = this.init();
console.log(promise);
}
}
}
</script>
<style scoped>
</style>
~~~