## 前言
一般來說,ElementUI提供的都是基礎組件,而在我們進行業務開發的時候,會經常有多個組件組合在一起并且會被高頻調用的情況,所以這時候就用到自定義組件,那么下面我們來看下如何制作一個最簡單的自定義組件。
## 自定義組件制作
1. 一般自定義組件都放在components文件夾中,找到后打開目錄,新建一個demo文件夾和一個x-button的vue文件

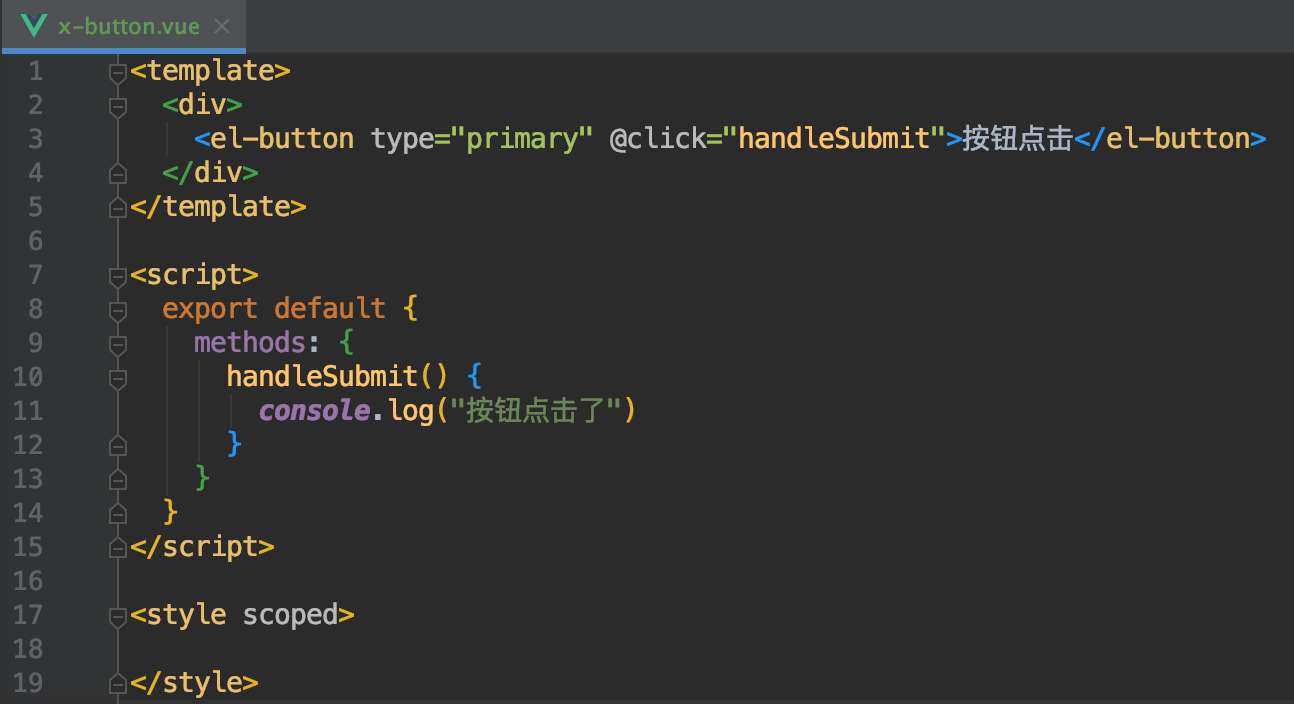
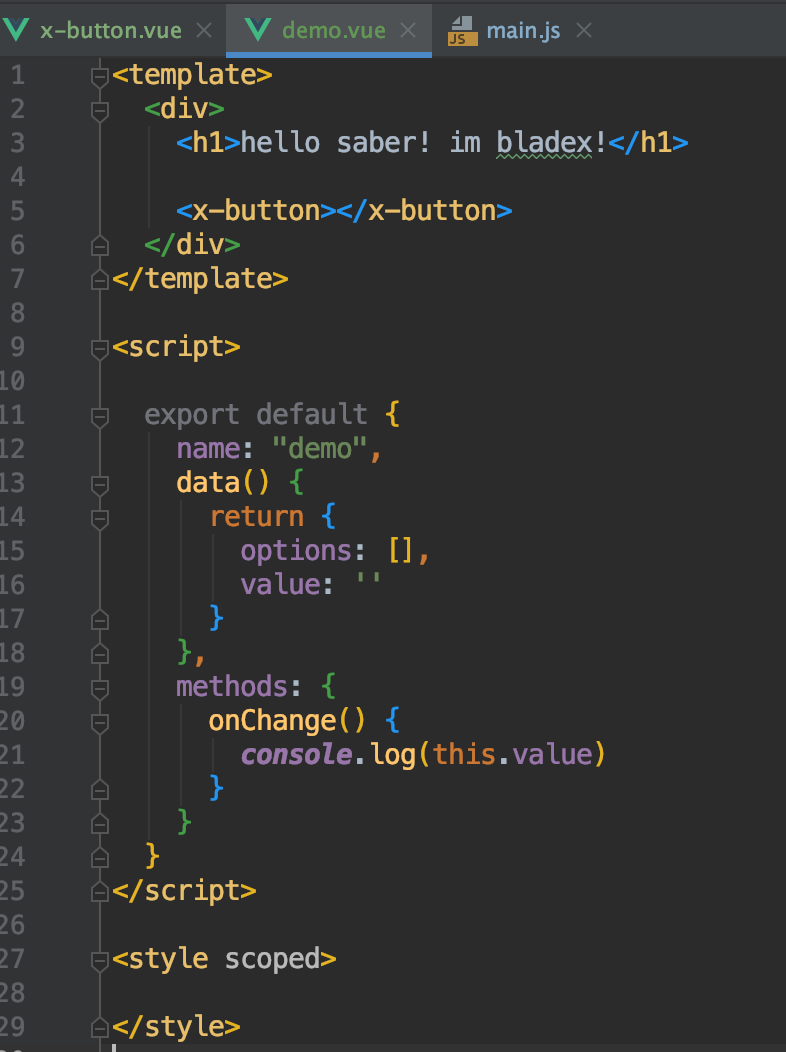
2. 我們加上最簡單邏輯的代碼,封裝一個組件`x-button`,使之加載后自帶點擊事件

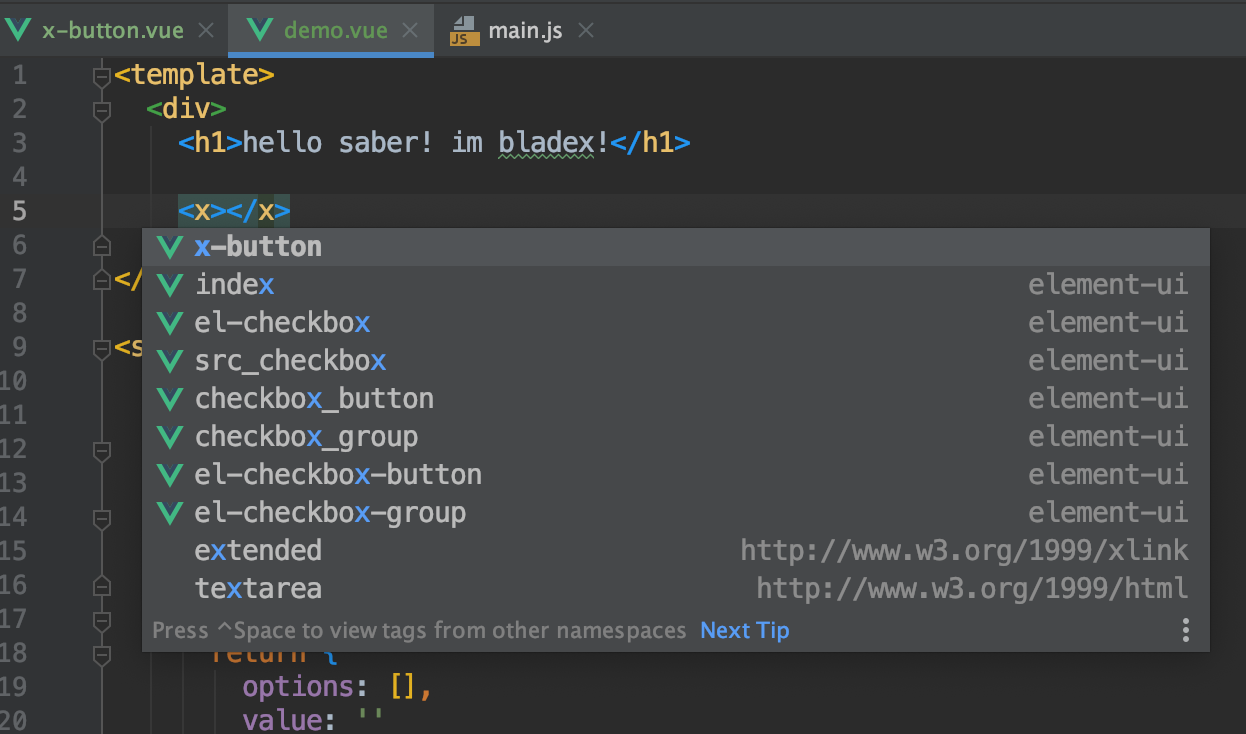
3. 我們再到一開始的Demo頁面引入這個自定義組件,查看是否生效
4. 這里有兩種方式引入自定義組件,一種是局部引入,一種是全局引入,下面我們來看一下兩種方式分別如何操作
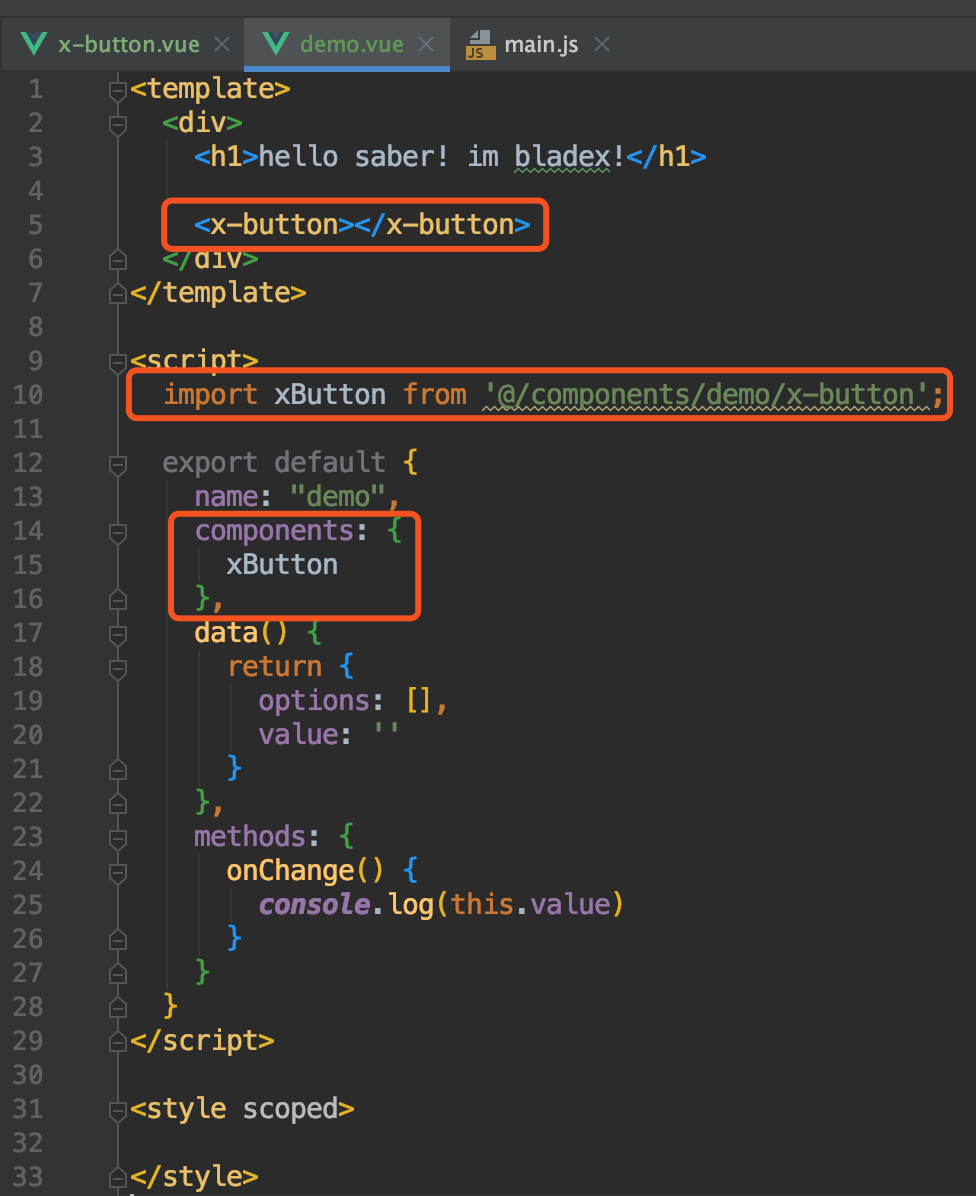
* 局部引入



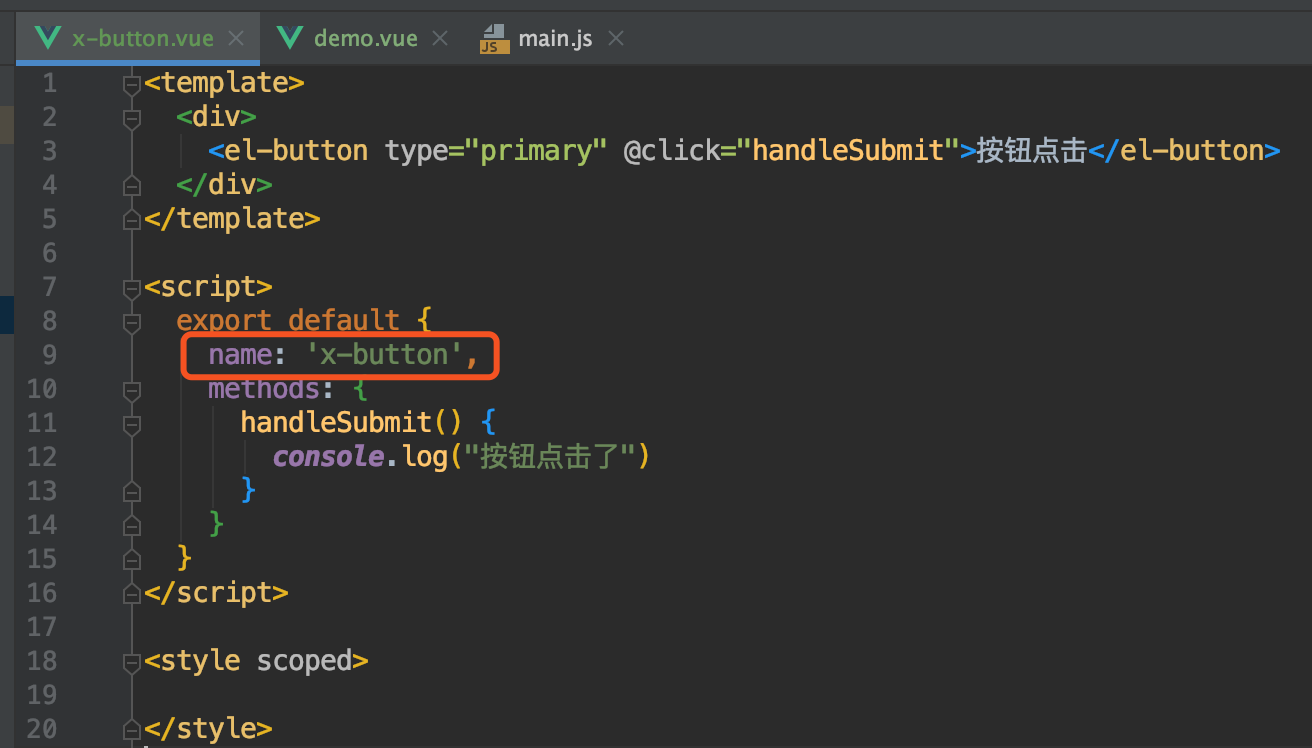
這里可以看到,x-button.vue文件name設定為`x-button`,在demo.vue引入的時候為駝峰的xButton,掛載在components屬性下,這樣一來便可以使用x-button組件直接引入了。
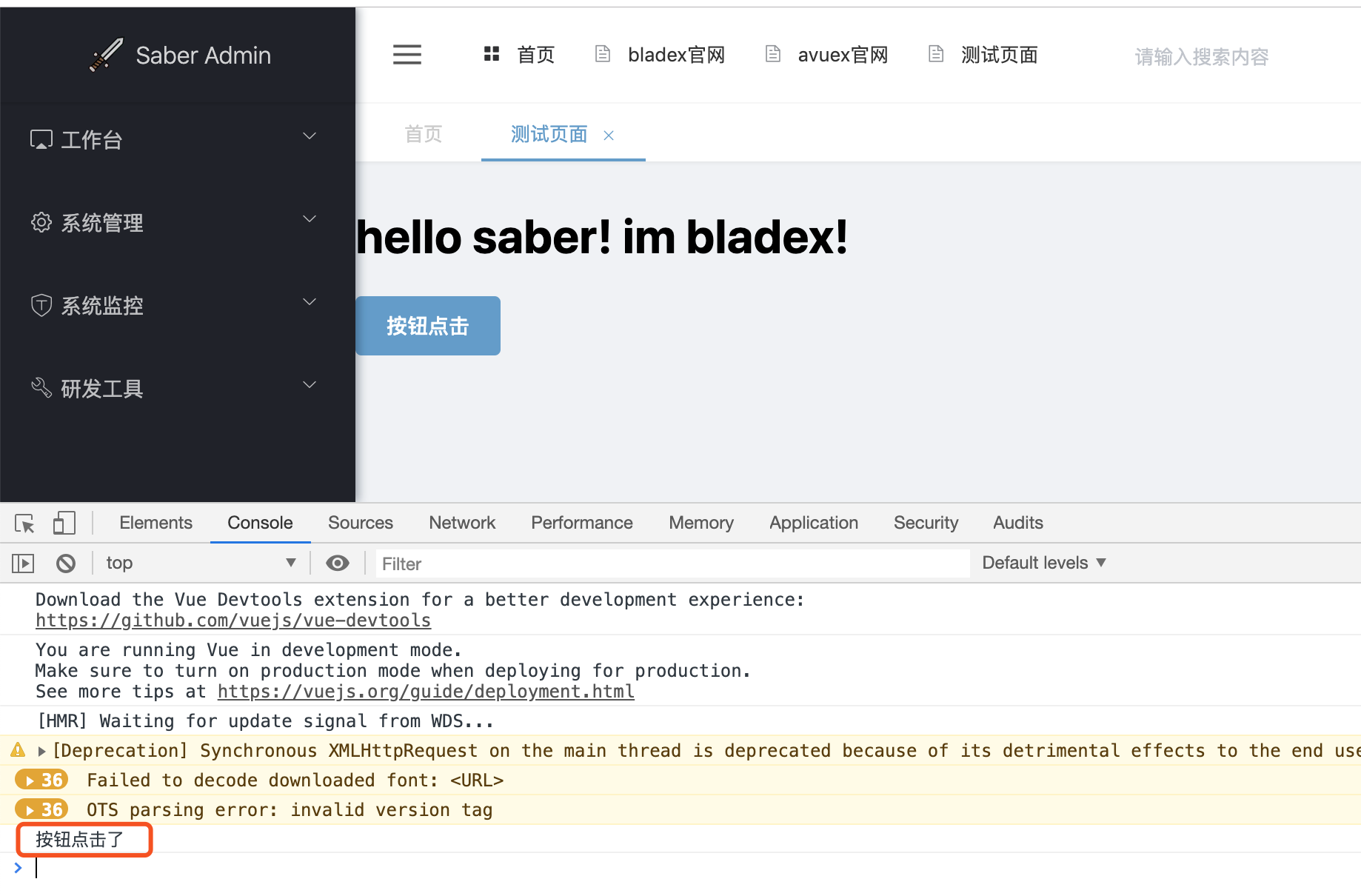
打開頁面,點擊按鈕發現方法執行成功

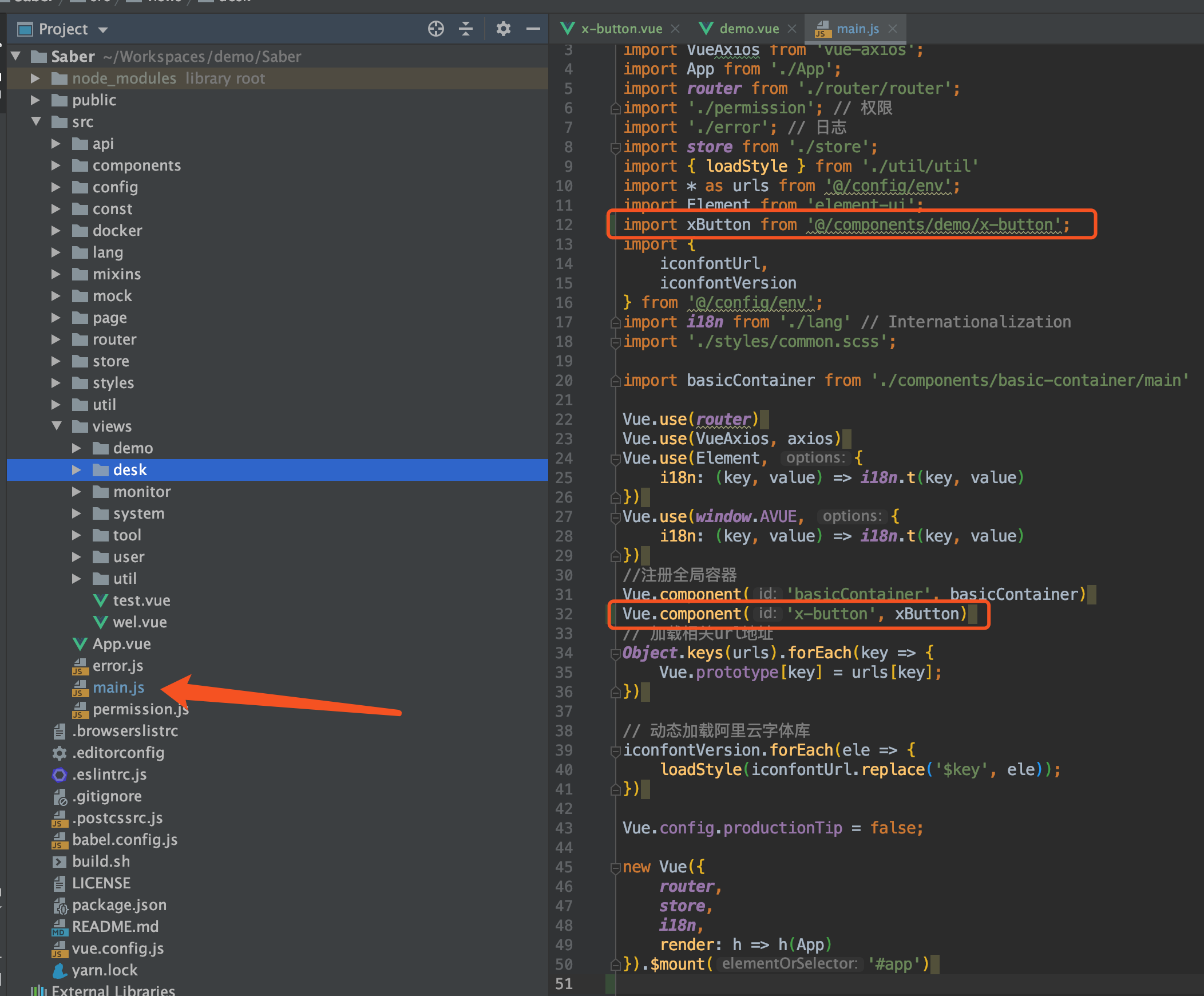
* 全局引入


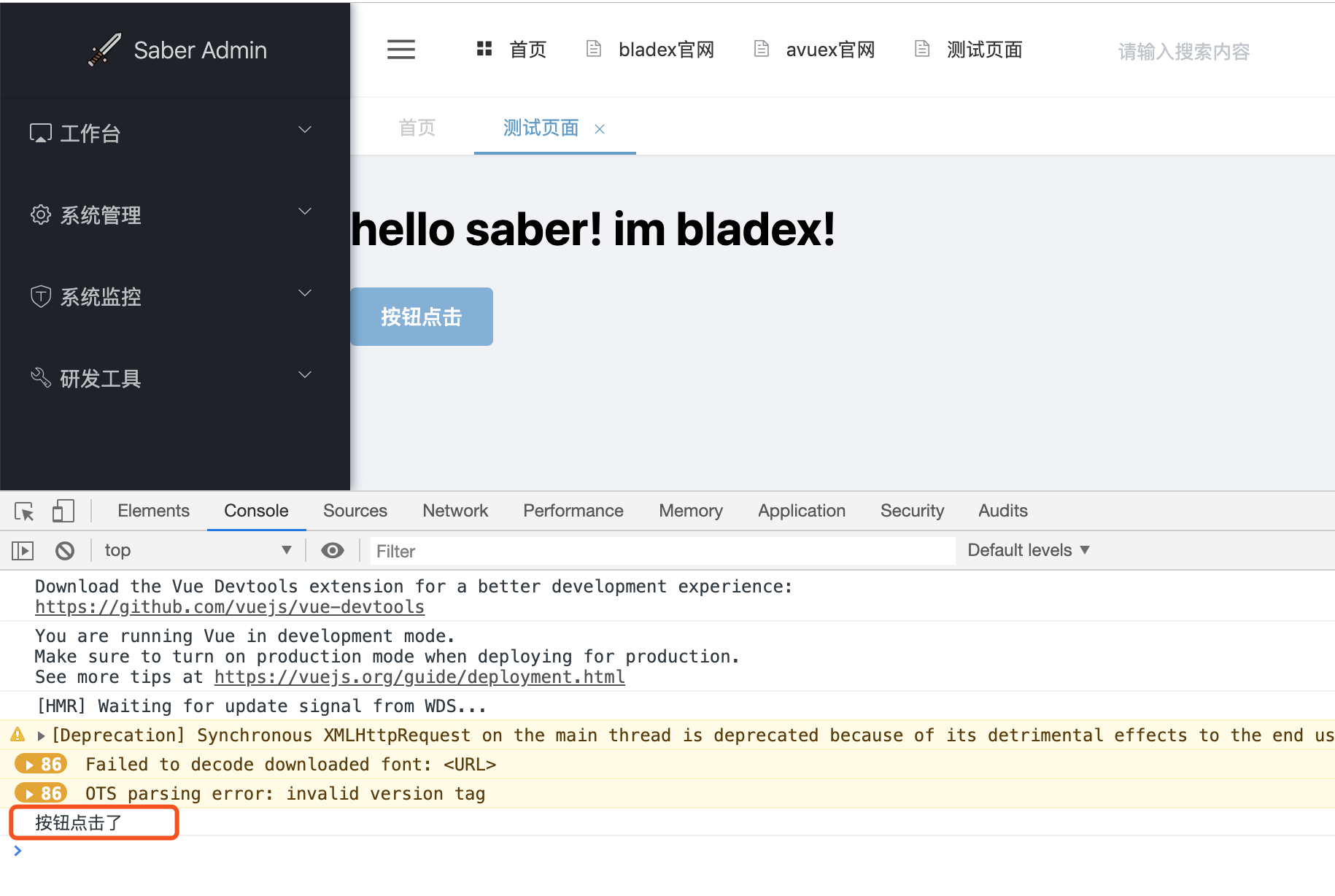
打開頁面,發現效果與局部加載一致

## 結尾語
看到這,相信大家已經知道如何自定義一個最簡單而又功能兼備的組件,掌握其中主要知識點,再在這基礎上自行拓展,相信大家都可以寫出很棒的定制型組件!