## 前端配置
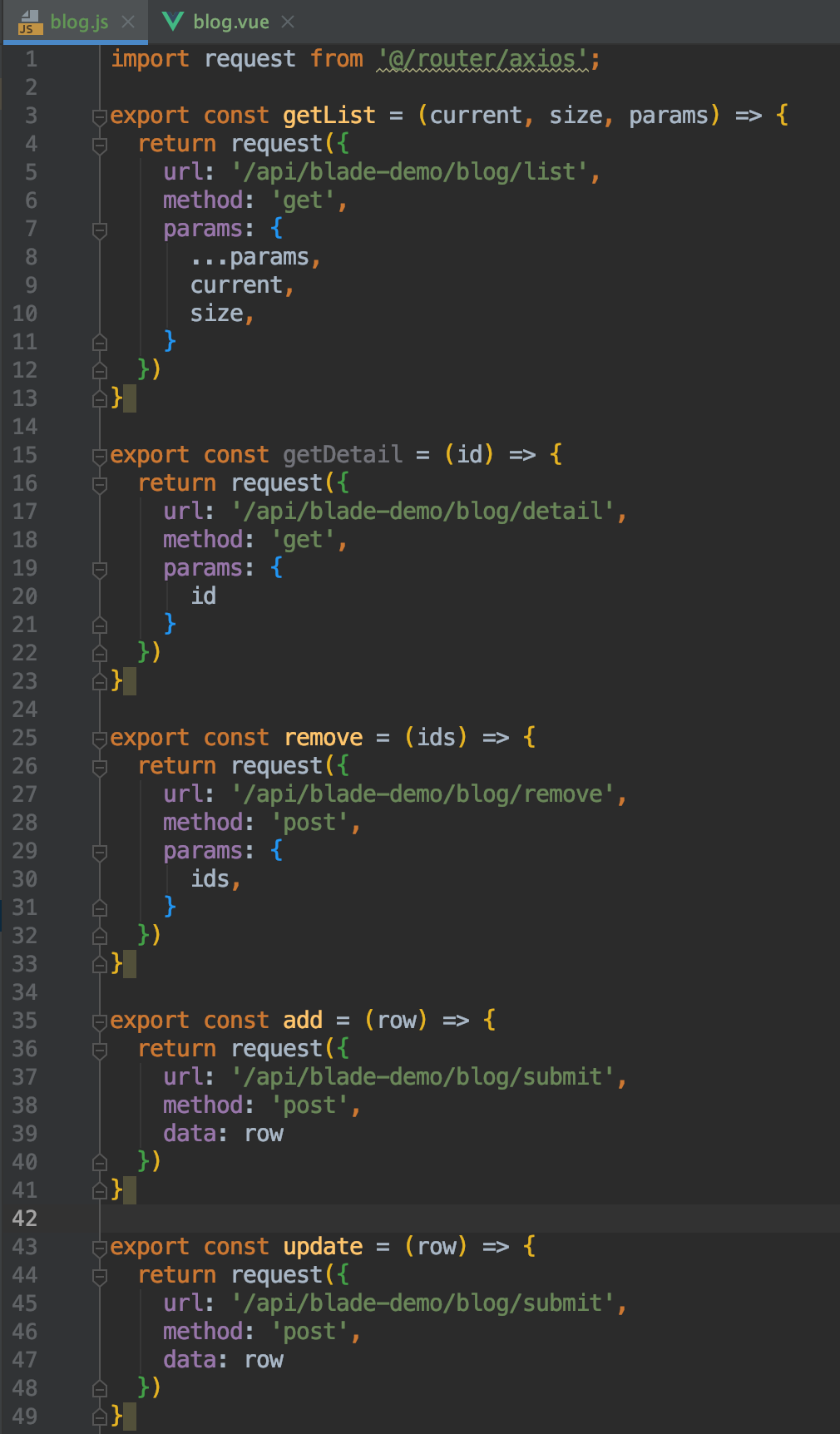
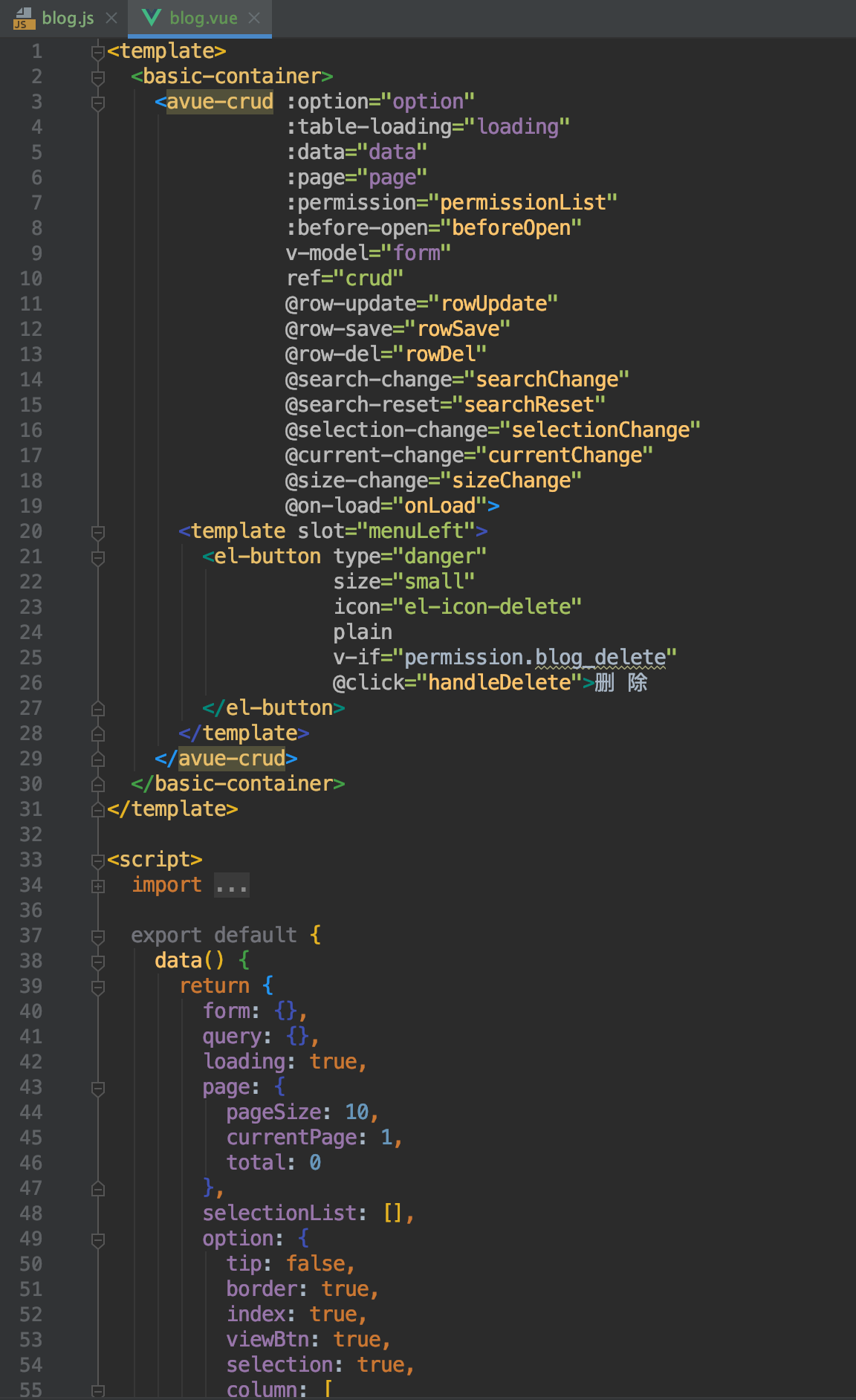
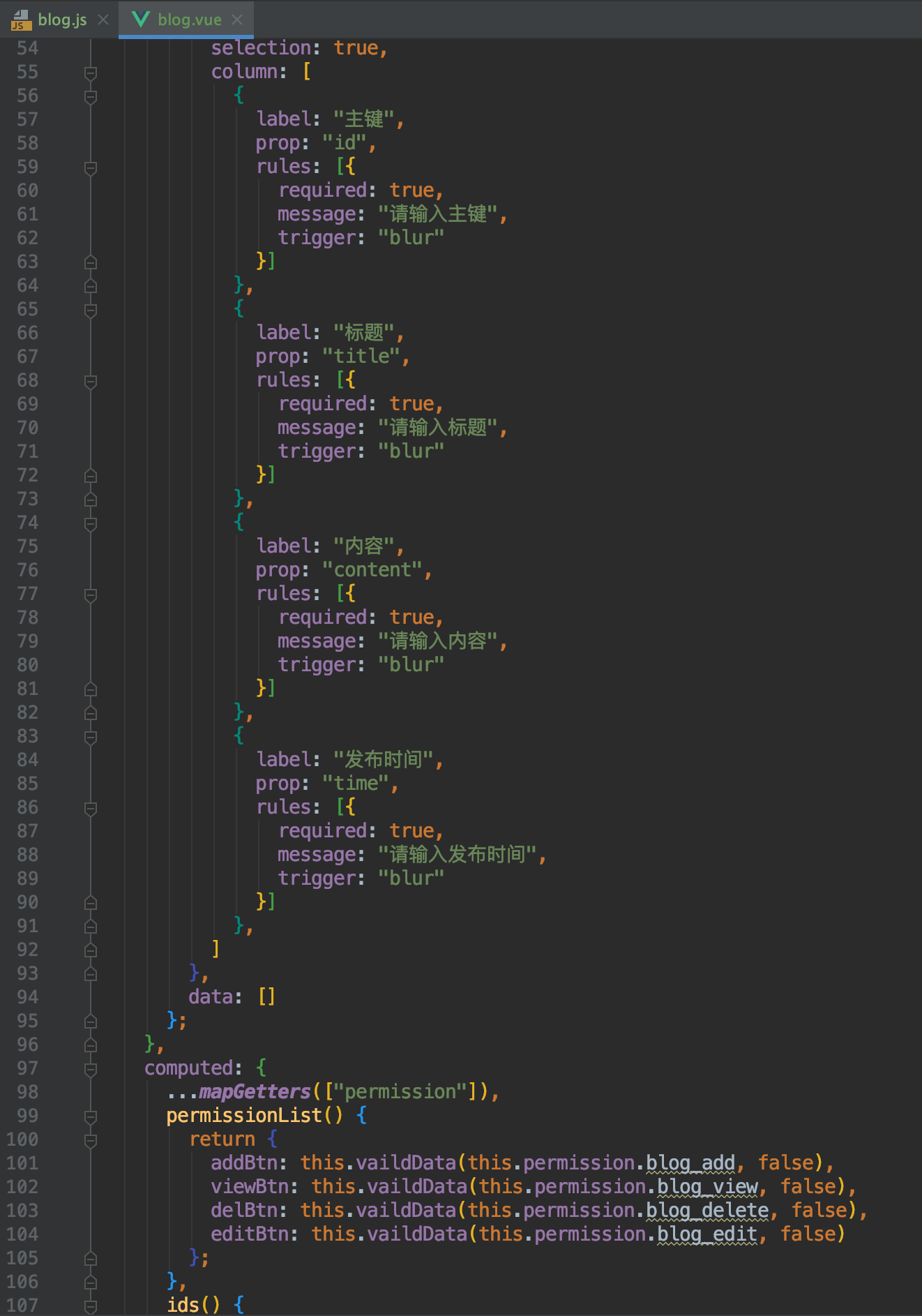
1. 切回前端工程,發現我們之前做demo的`/api/demo/blog.js`和`/views/demo/blog.vue`兩個文件已經被代碼生成覆蓋完畢





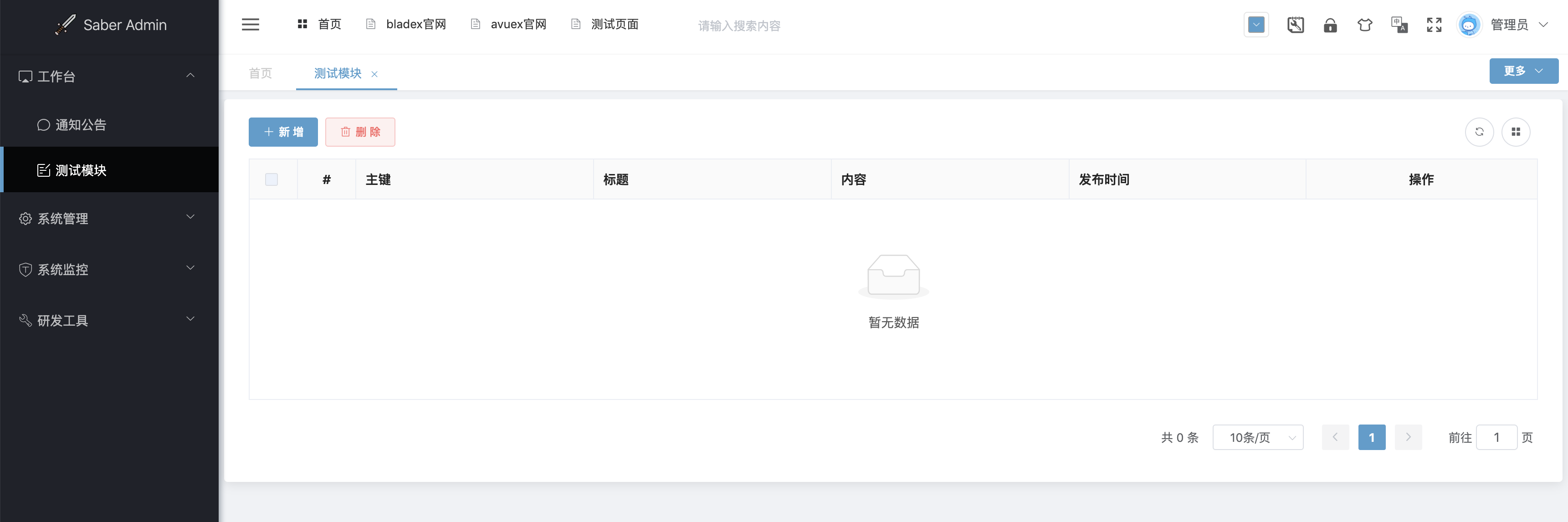
2. 重啟前端工程,訪問菜單的測試模塊,發現已經出現對應界面