## 表格組件
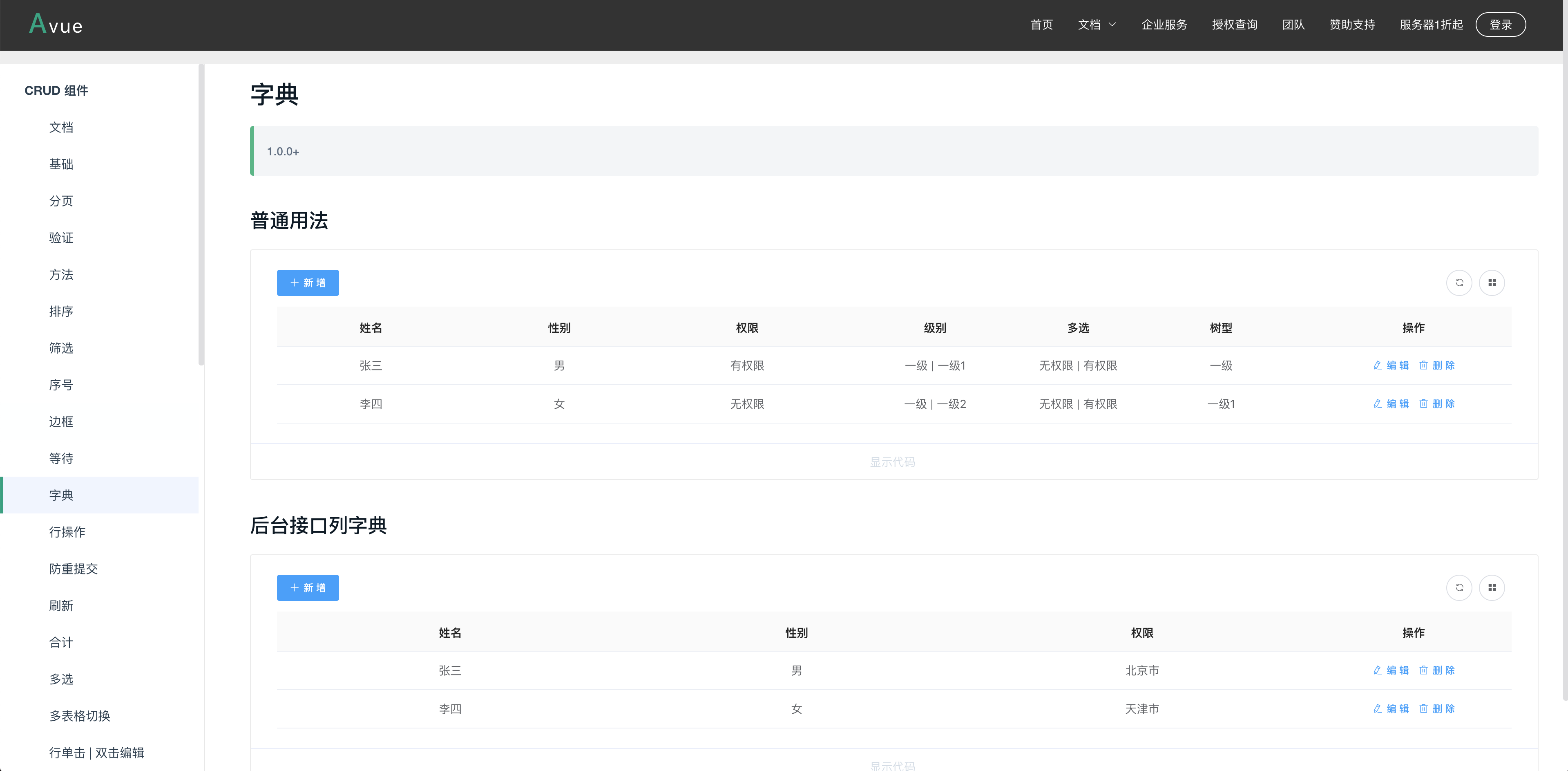
* 組件文檔:[https://avuejs.com/doc/crud/crud-doc](https://avuejs.com/doc/crud/crud-doc)
* 可以看到,官網的組件文檔非常全,查看對應例子



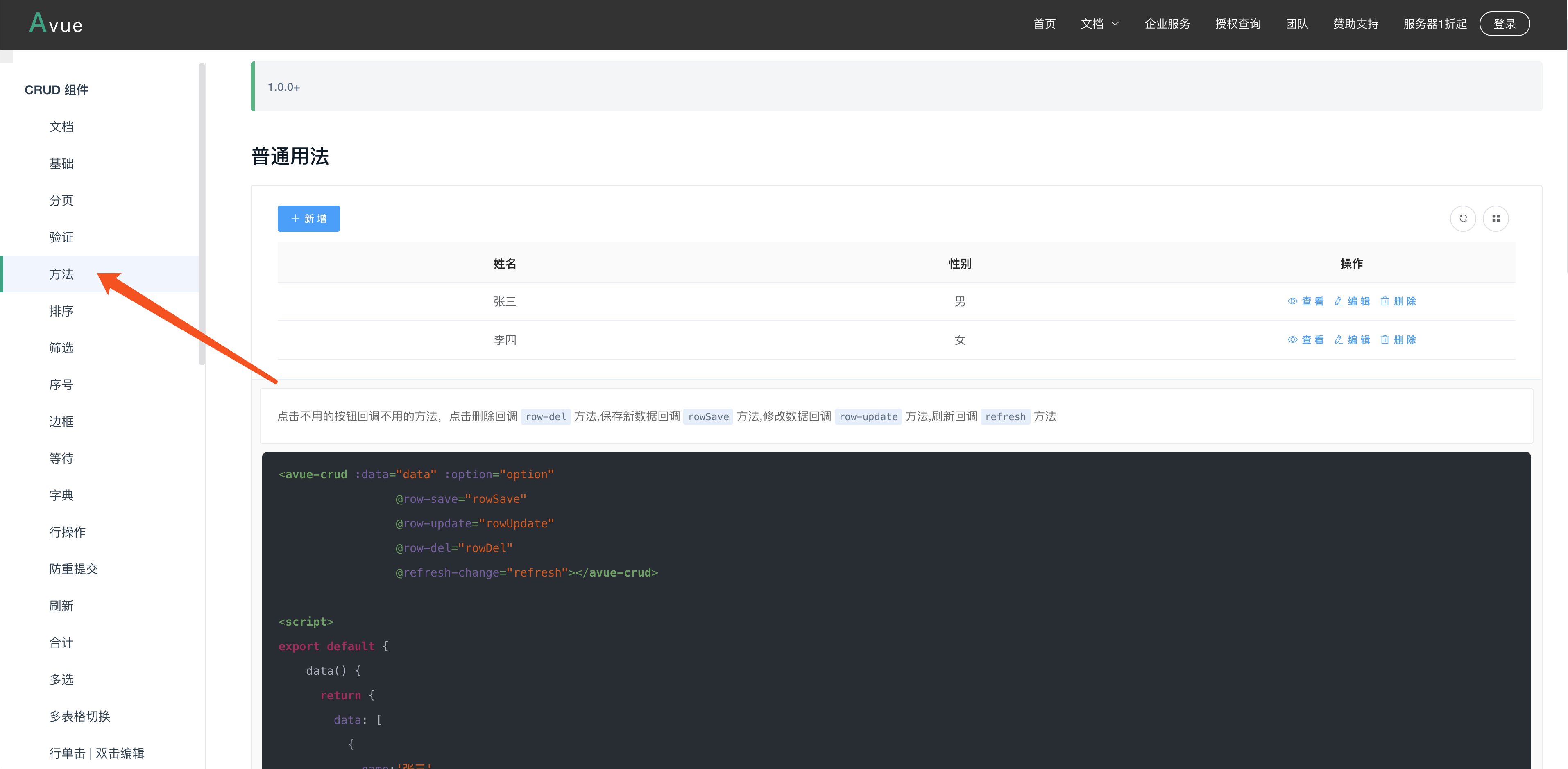
* 找一個基礎的demo,進行集成

* 將代碼拷貝至最開始的demo.vue文件

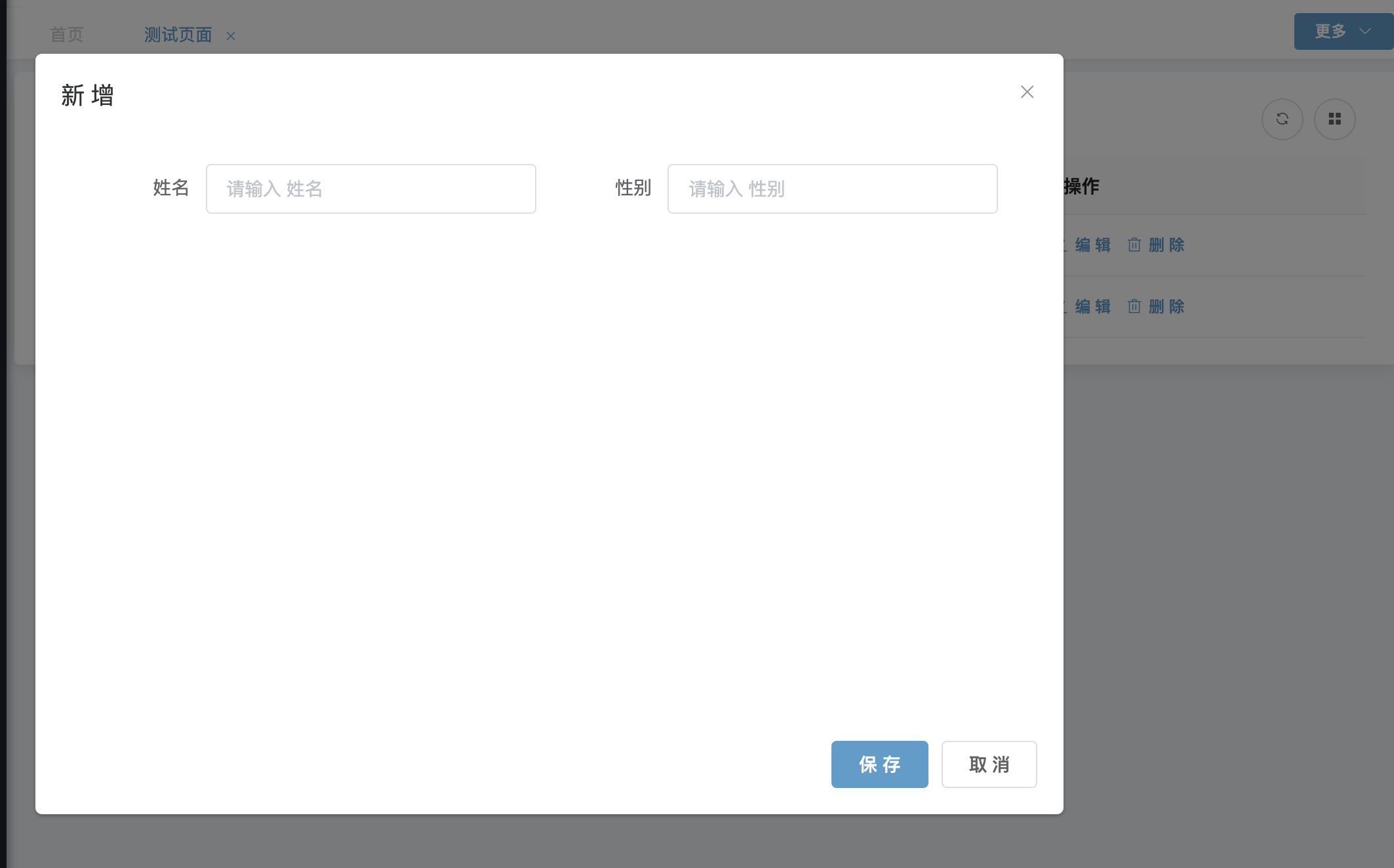
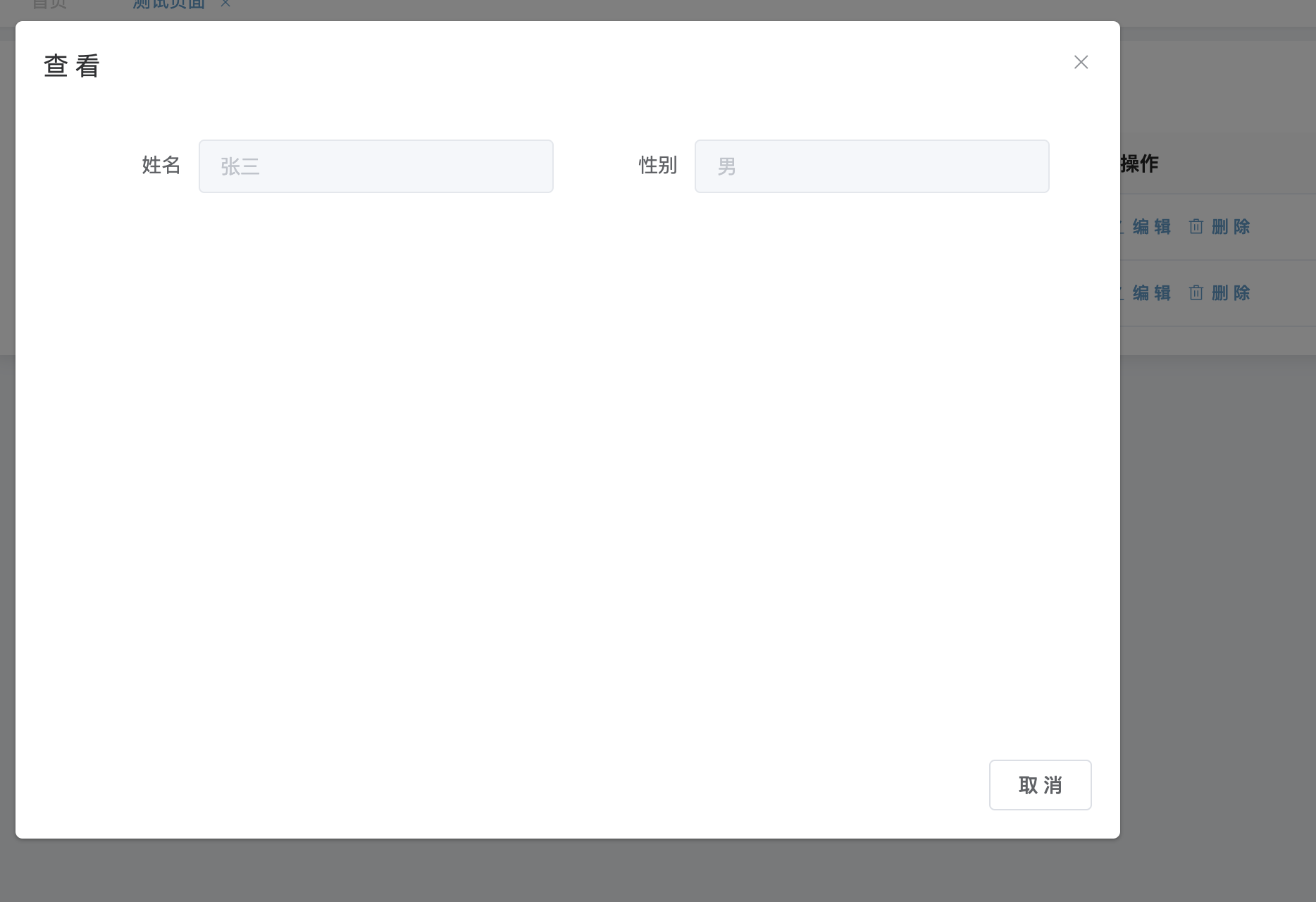
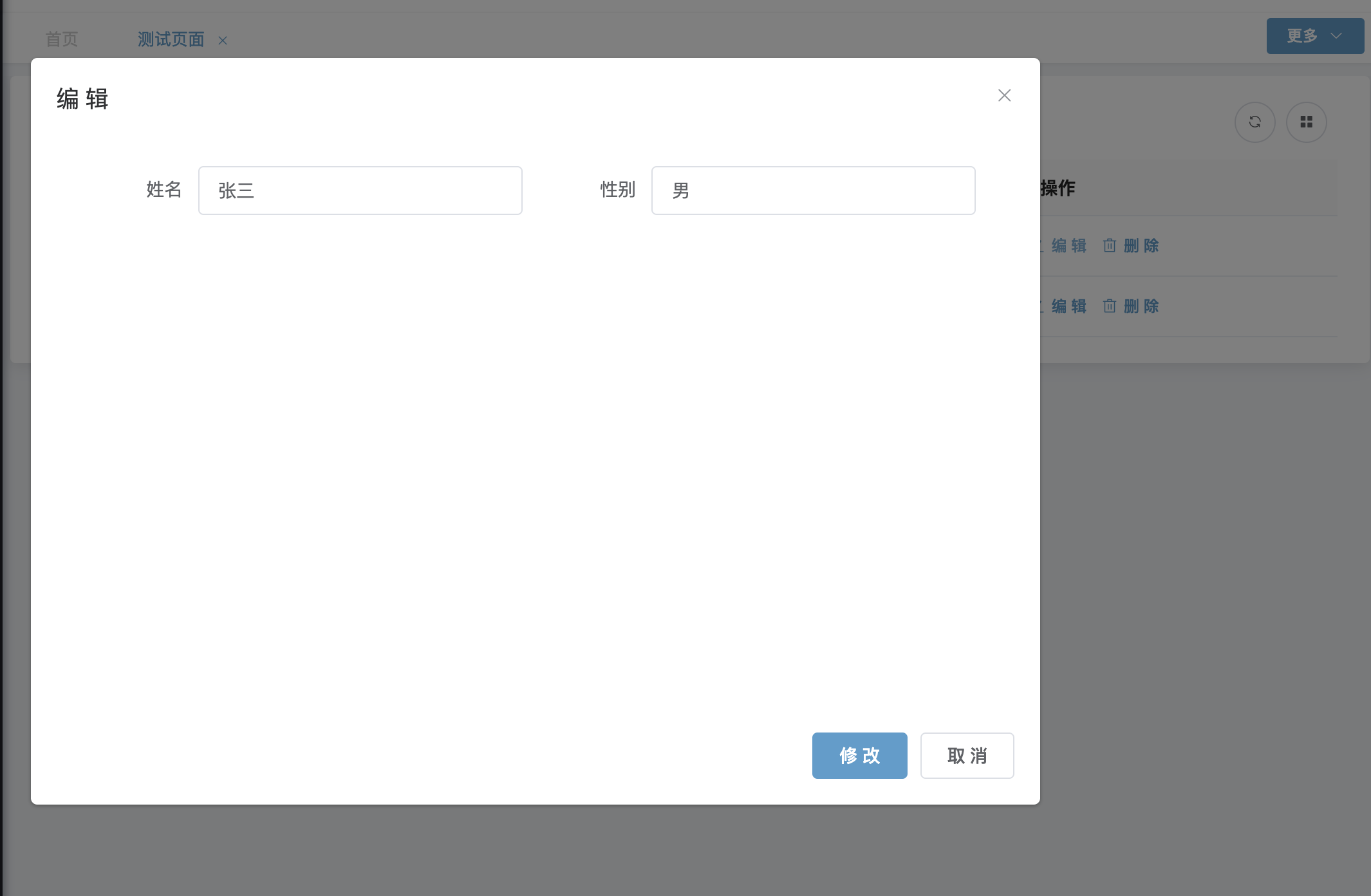
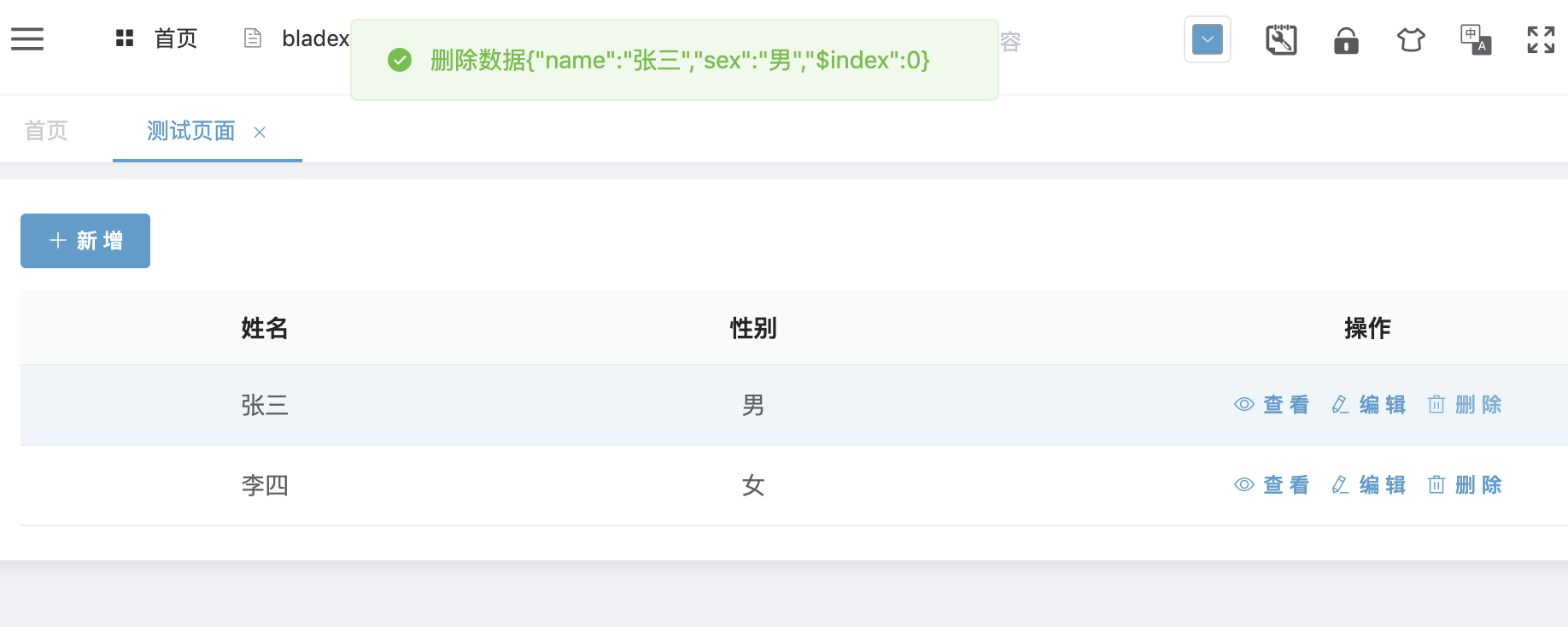
* 刷新頁面查看效果,發現已經完整展現了crud功能





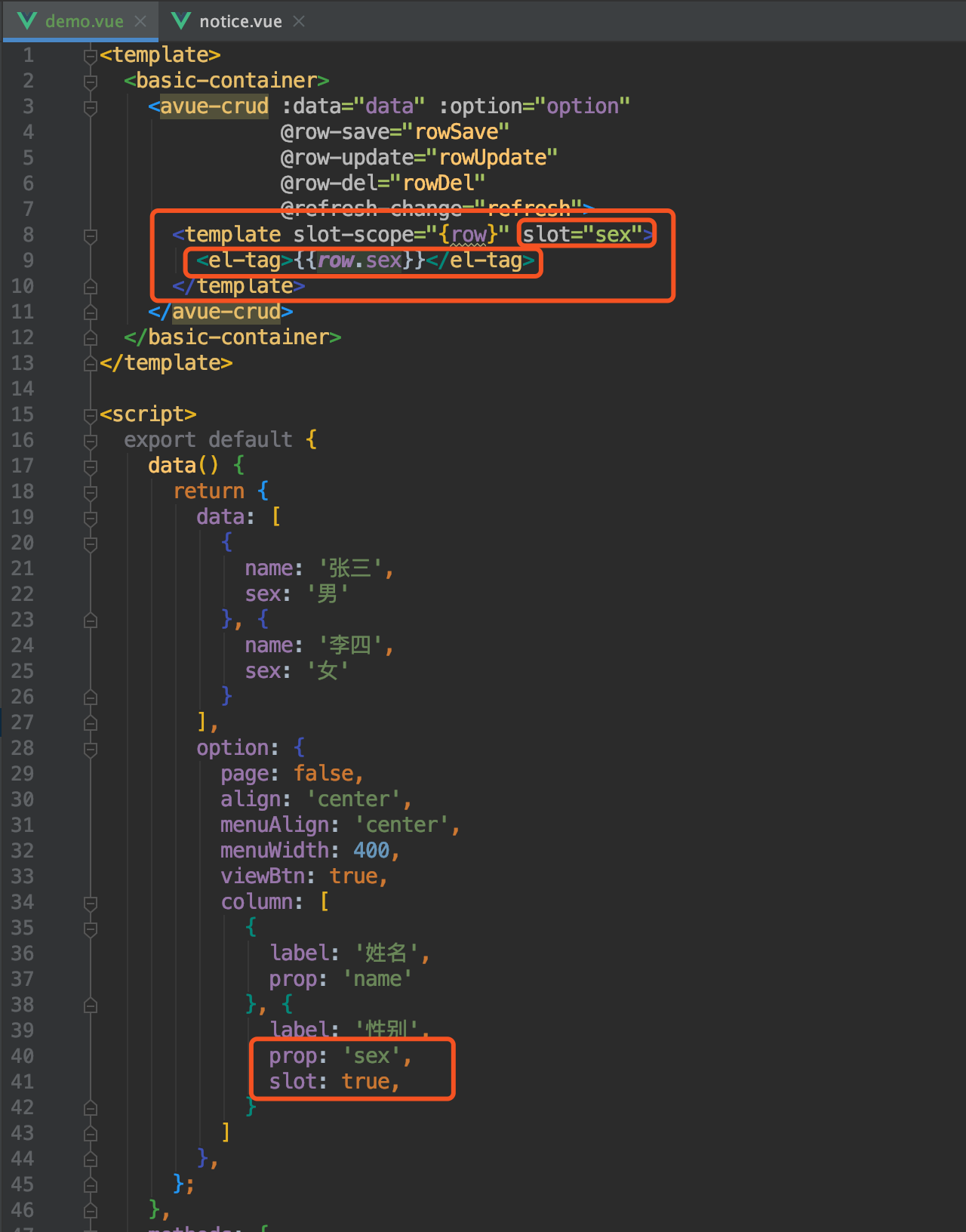
* 有些情況,默認的配置無法滿足我們的要求,比需要給字典項加上背景來突出顯示,這時候我們可以通過卡槽來定義

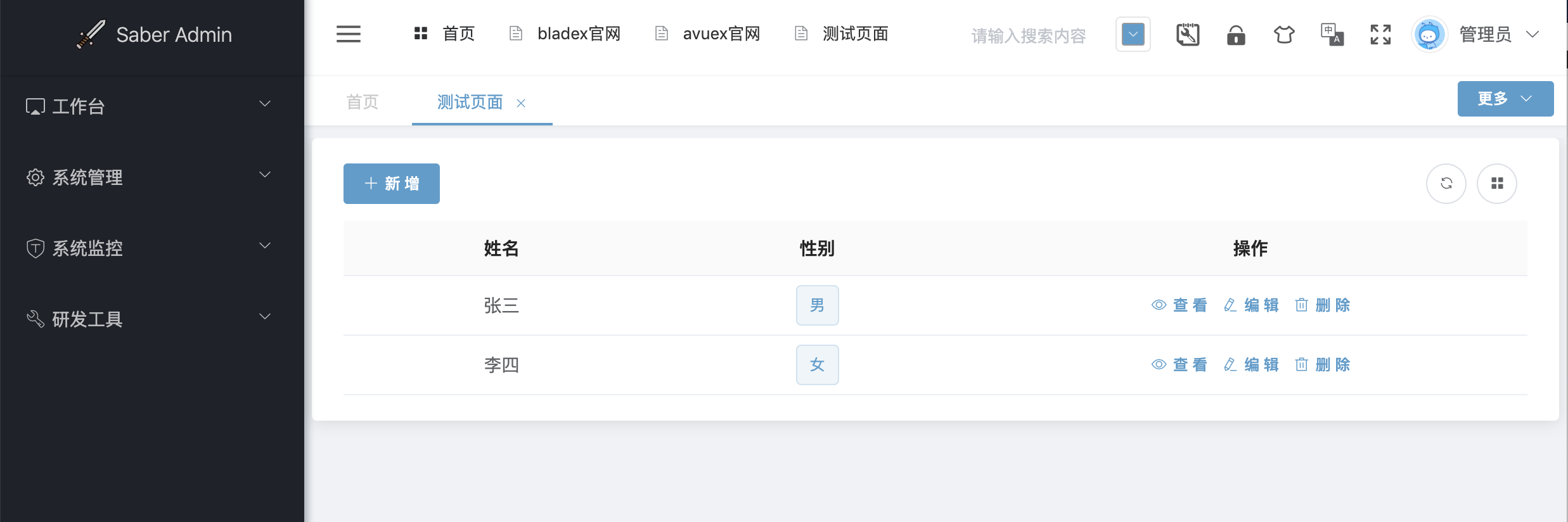
* 再次刷新頁面,發現表格的自定義卡槽生效(表單的自定義卡槽將在下一章介紹)

* 與之前的ElementUI原生寫法相對比,avue的方式為我們省了很多精力。幾乎所有的操作都使用json驅動配置就能實現我們想要的效果
* 具體的配置,我們可以查看文檔與例子進行拓展:[https://avuejs.com/doc/crud/crud-doc](https://avuejs.com/doc/crud/crud-doc)