## 表單組件
* 組件文檔:[https://avuejs.com/doc/form/form-doc](https://avuejs.com/doc/form/form-doc)
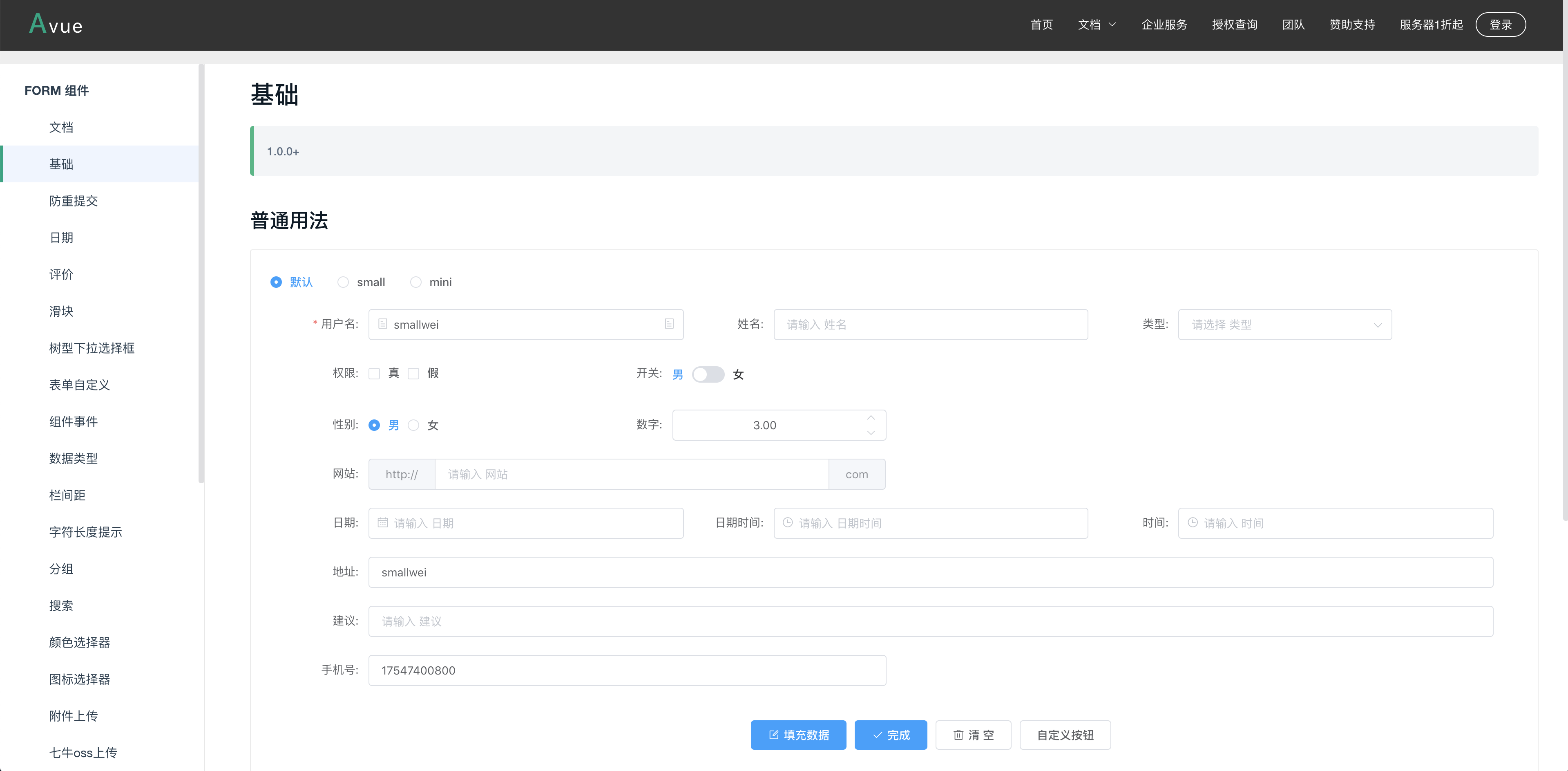
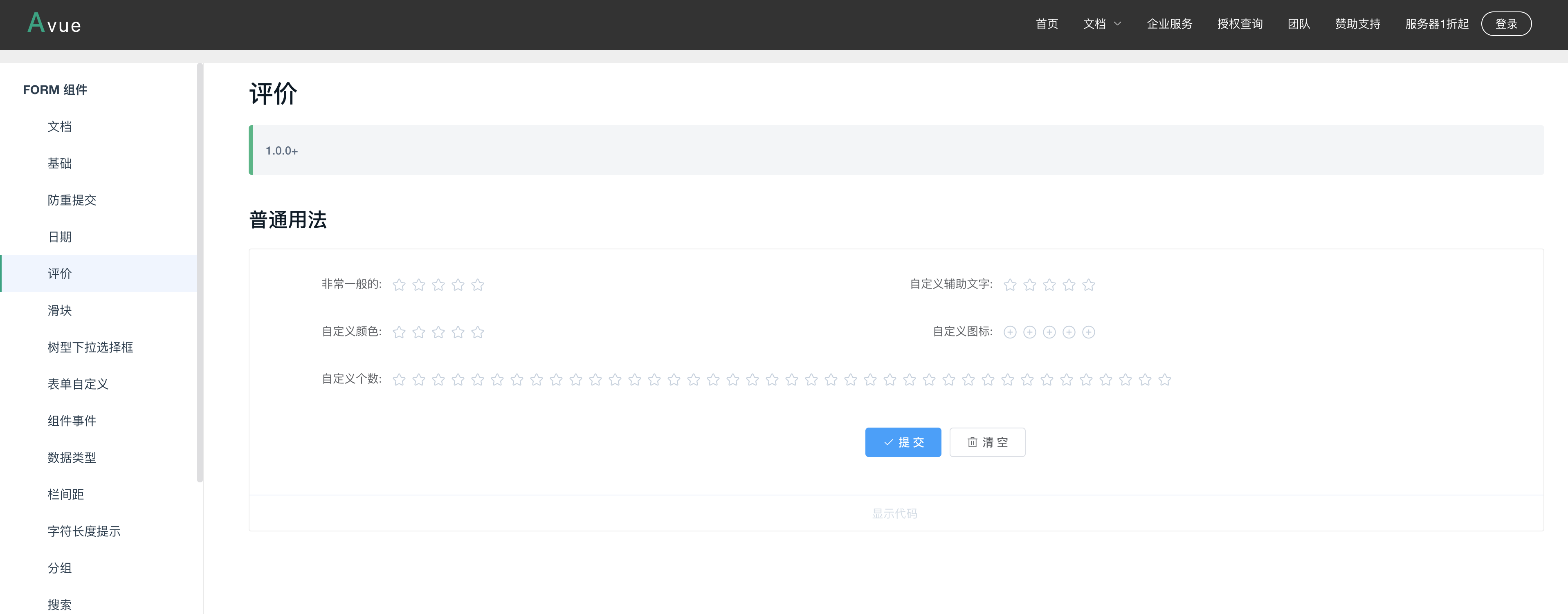
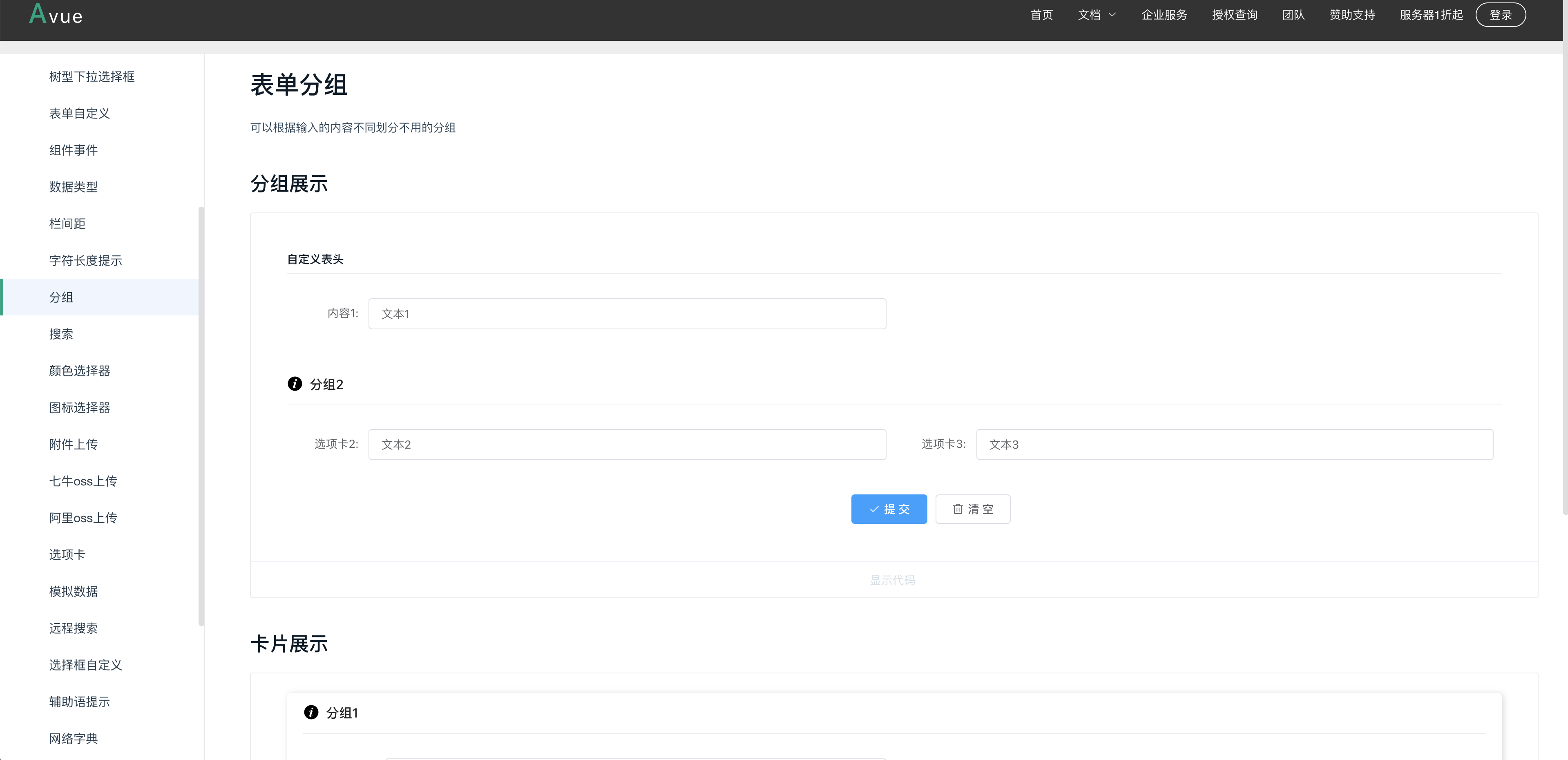
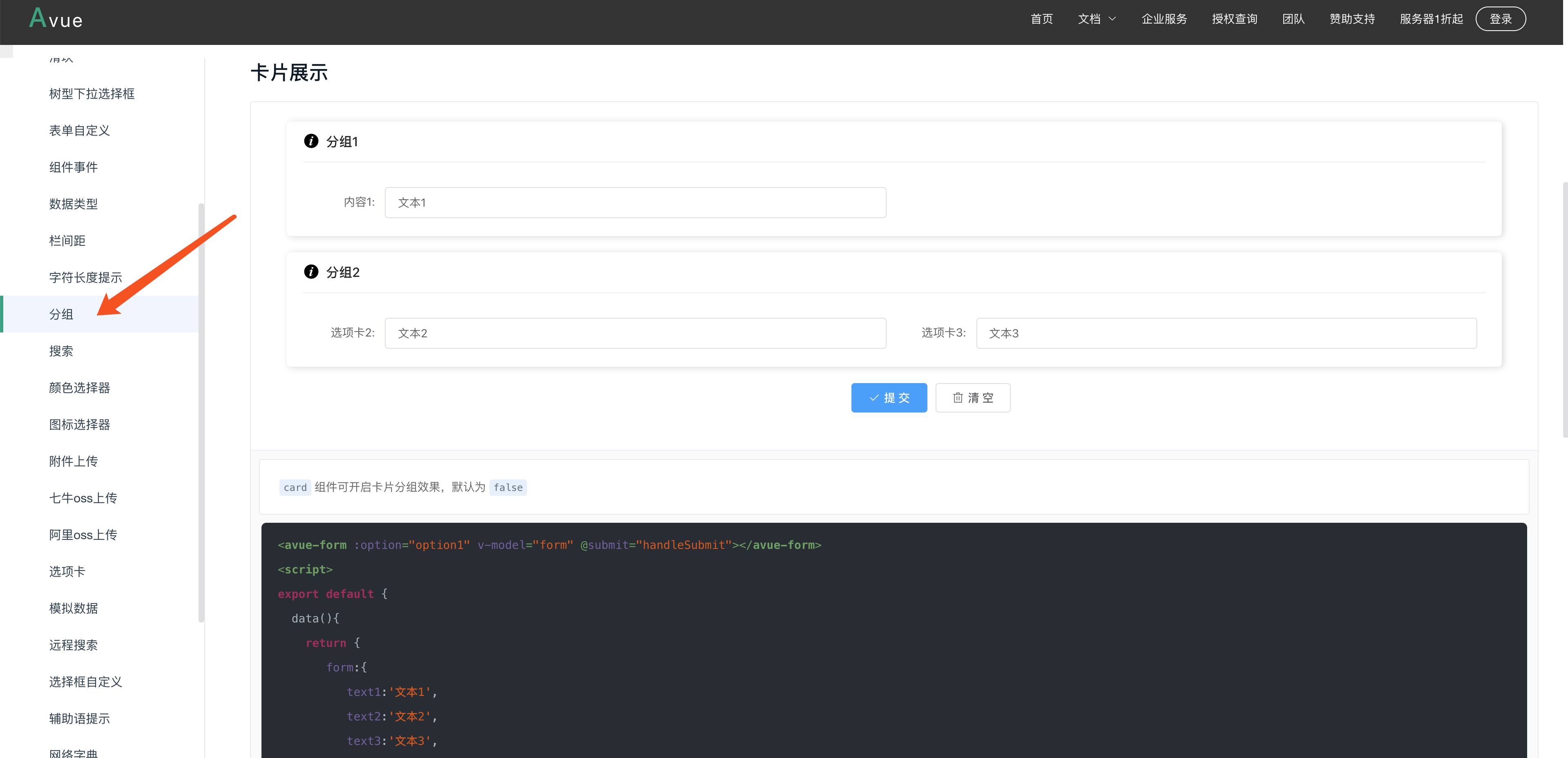
* 查看對應例子



* 找一個基礎的demo,進行集成

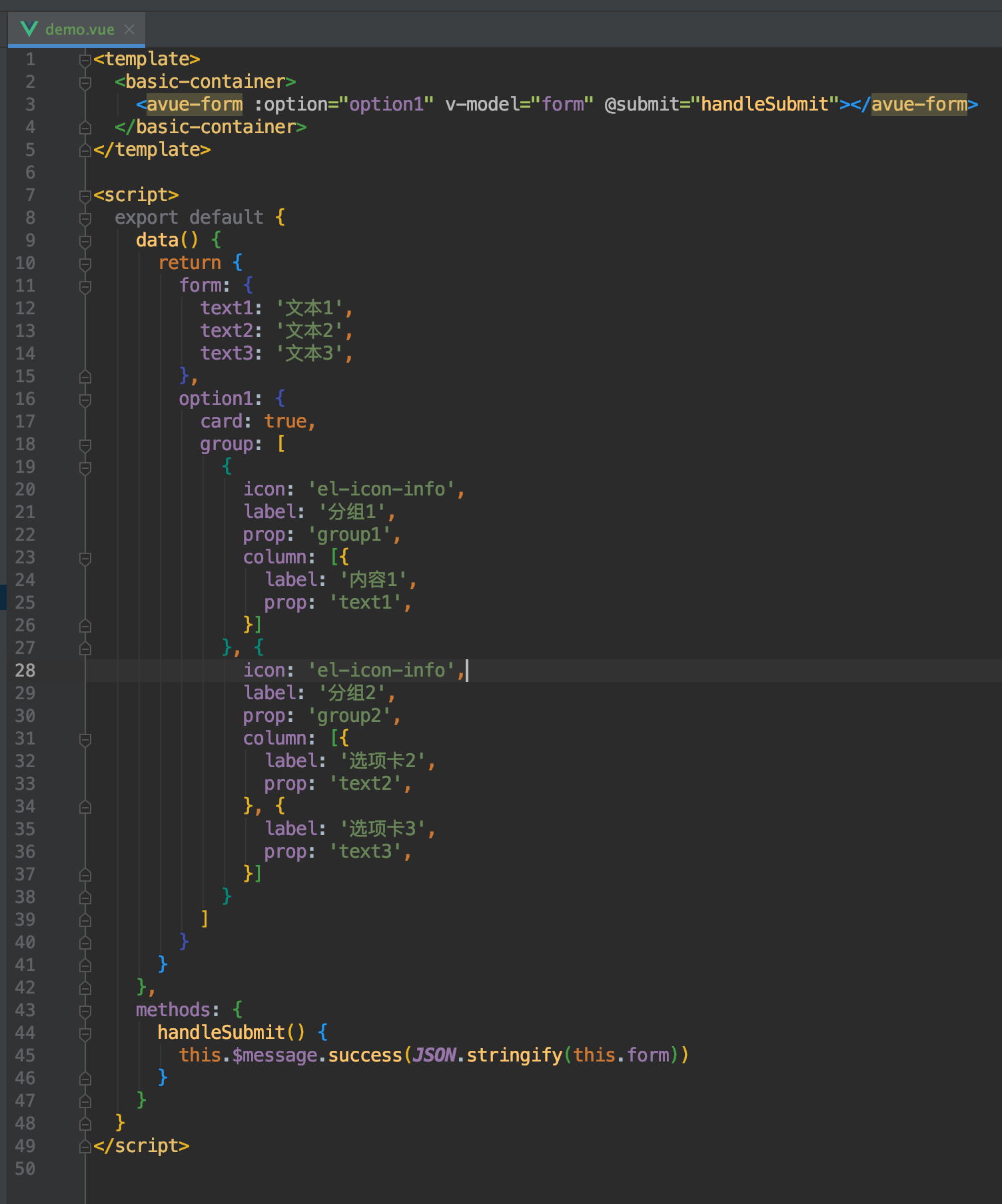
* 將代碼拷貝至最開始的demo.vue文件

* 刷新頁面點擊提交,發現表單數據獲取成功

* 由此可見,avue的表格、表單組件都只需要配置`option`,便可以渲染出各種我們所需要的效果。若某些情況不支持,我們也可以使用slot卡槽進行配置。
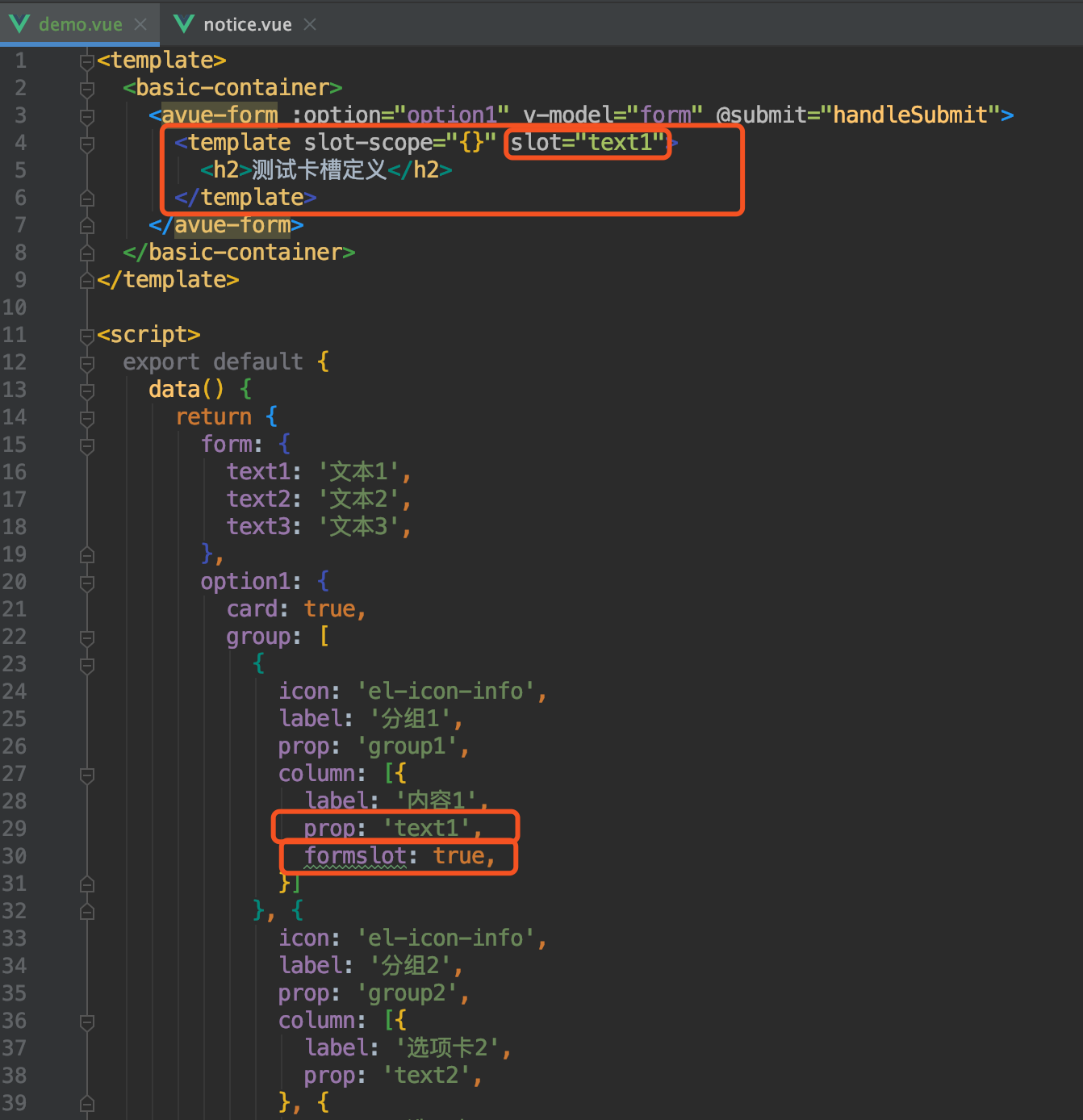
* 在column中配置formslot屬性,同時在<avue-form>標簽內配置template卡槽,`column`的`prop`需要與卡槽的`slot`對應

* 刷新頁面發現卡槽定義成功

* 這樣一來,大家便可以通過卡槽來配置出各種復雜場景的組件了