## 開始配置
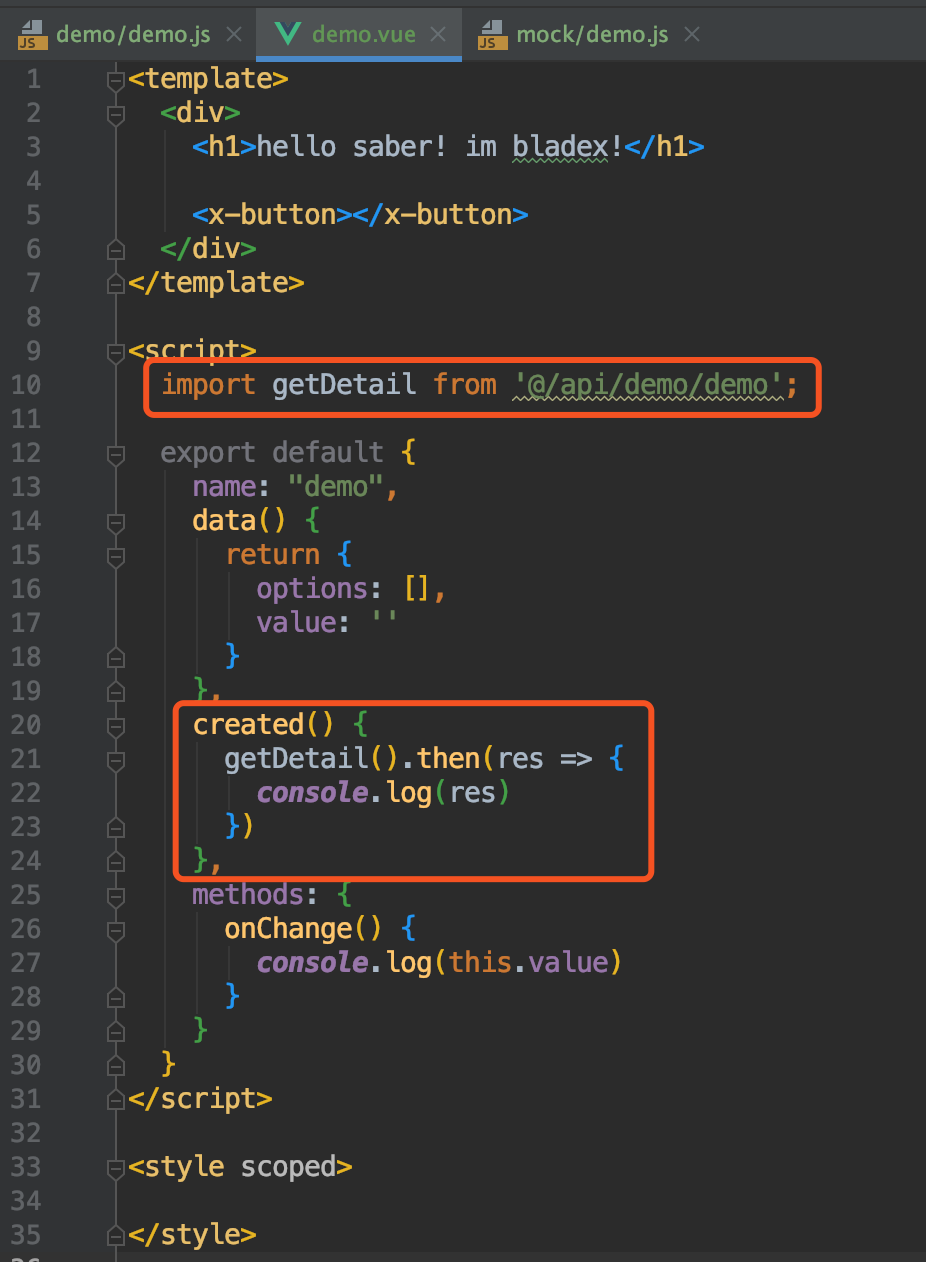
* 上一章我們可以看到,引入的api使用`@`符號開頭,但是工具無法自動找到,還用黃線標注,具體如下:

* 發現我們也無法用快捷鍵快速導航,這樣不方便我們開發
* 所以我們需要進行配置,提高開發效率
## 配置路徑
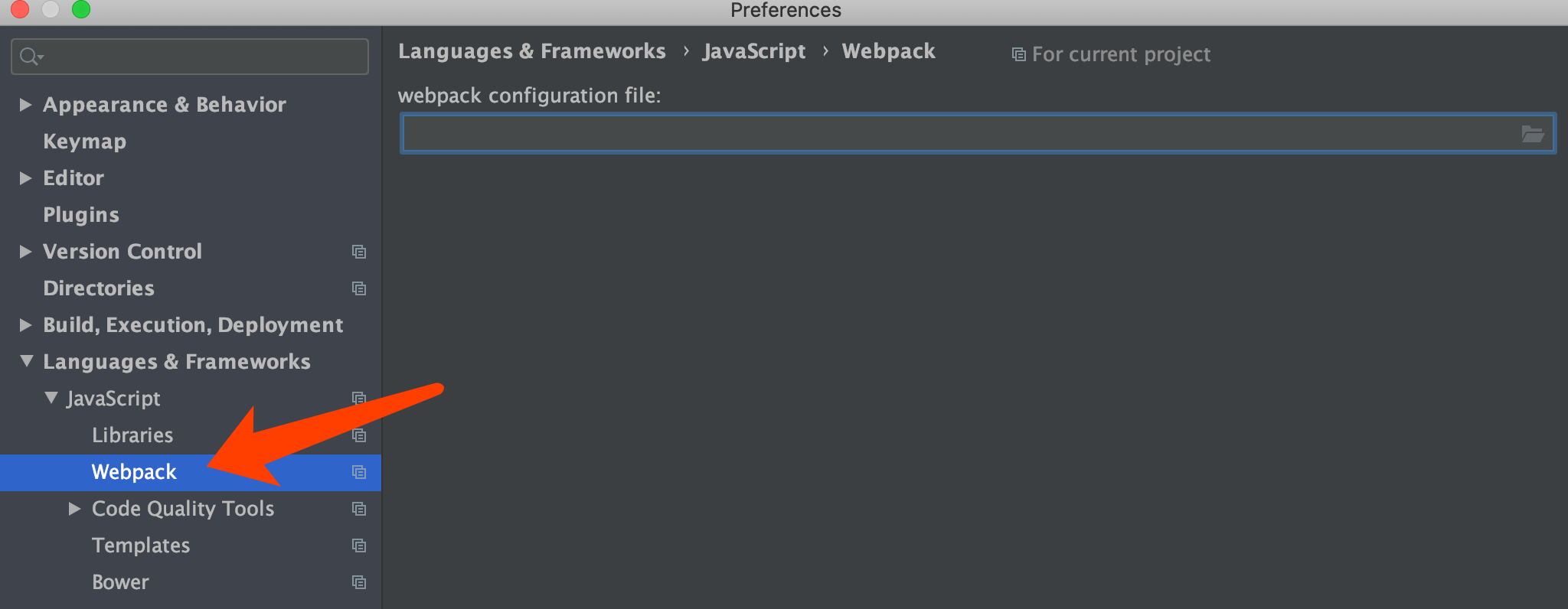
* 以webstorm為例,我們找到webpack配置

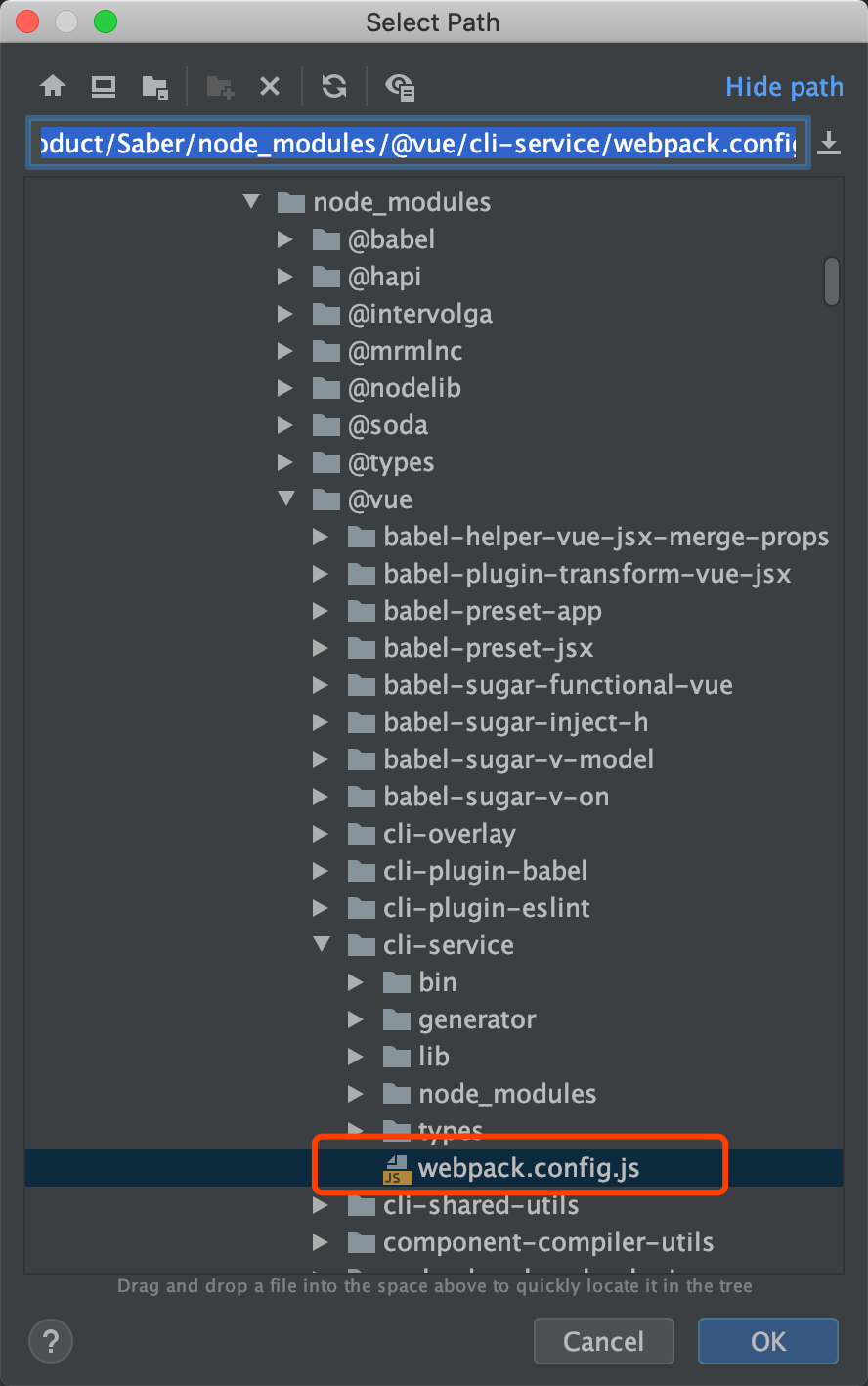
* 在右側找到`node_modules/@vue/cli-service/webpack.config.js`


* 點擊應用,再次打開工程其他引入,發現已經正確顯示