[TOC]
# 介紹
Android動畫分為兩大類:視圖動畫和屬性動畫,其中視圖動畫又分為補間動畫和逐幀動畫。

視圖動畫作用于View本身,而屬性動畫作用于任意Java對象。
## 補間動畫
補間動畫有四種動畫效果:

補間動畫的原理是,我們來確定開始的視圖樣式和結束的視圖樣式,中間動畫的變化過程由系統補全,來確定一個動畫。
補間動畫使用簡單方便,可在xml文件中配置,也可在Java代碼中動態設置。
缺點:
1、僅能控制View的整體效果,不能控制屬性
2、只能實現移動、縮放、旋轉、淡入淡出四種操作
3、只是改變View的顯示效果,沒有真正改變View的屬性
## 逐幀動畫
逐幀動畫的原理是,按順序播放一組預先定義好的圖片,每一張圖片即為一幀。
逐幀動畫使用簡單方便,可在xml文件配置,也可在Java代碼中動態設置。但因使用大量圖片資源以及大尺寸圖片,容易引起OOM。
## 屬性動畫

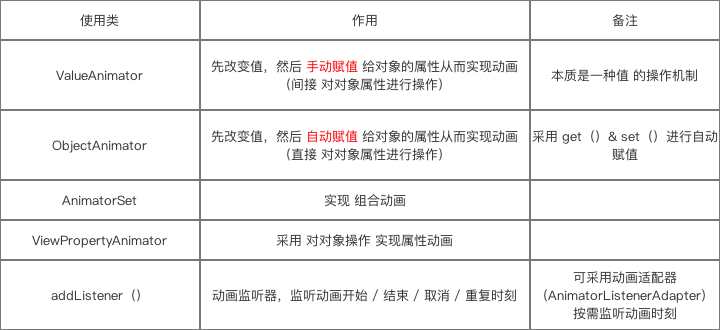
屬性動畫的原理是,不斷地對值進行操作,并將值賦值到指定對象的指定屬性上,可以是任意對象的任意屬性。
其中,ValueAnimator用于實現對一個值的動畫變化,ObjectAnimator用于實現對一個對象的動畫變化,AnimatorSet用于實現組合動畫。
1、ValueAnimator使用示例:
```java
ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f);
anim.setDuration(300);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue = (float) animation.getAnimatedValue();
Log.d("TAG", "cuurent value is " + currentValue);
}
});
anim.start();
```
ValueAnimator最常用ofFloat和ofInt兩個方法,還有一個ofObject方法,使用示例如下:
```java
Point point1 = new Point(0, 0);
Point point2 = new Point(300, 300);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), point1, point2);
anim.setDuration(5000);
anim.start();
public class PointEvaluator implements TypeEvaluator{
@Override
public Object evaluate(float fraction, Object startValue, Object endValue) {
Point startPoint = (Point) startValue;
Point endPoint = (Point) endValue;
float x = startPoint.getX() + fraction * (endPoint.getX() - startPoint.getX());
float y = startPoint.getY() + fraction * (endPoint.getY() - startPoint.getY());
Point point = new Point(x, y);
return point;
}
```
ofObject方法需要一個實現估值器TypeEvaluator接口的對象,來告訴動畫系統,Object需要如何從初始值過渡到結束值。
2、ObjectAnimator使用示例:
```java
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 1f, 0f, 1f);
animator.setDuration(5000);
animator.start();
```
ObjectAnimator的工作機制是去對象中尋找屬性名(也就是上面例子中的alpha)對應的get和set方法。
ObjectAnimator同樣擁有ofObject方法,在自定義View中,我們可以通過添加get和set方法,來實現動態修改View的對象類型的屬性。比如,在自定義View中新增getColor和setColor方法,并實現一個TypeEvaluator來告訴系統如何變更Color的值。示例如下:
```java
ObjectAnimator anim = ObjectAnimator.ofObject(myAnimView, "color", new ColorEvaluator(),
"#0000FF", "#FF0000");
anim.setDuration(5000);
anim.start();
```
3、AnimatorSet的使用示例:
```java
ObjectAnimator moveIn = ObjectAnimator.ofFloat(textview, "translationX", -500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(textview, "rotation", 0f, 360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(textview, "alpha", 1f, 0f, 1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();
```
4、Animator的監聽器使用示例:
```java
anim.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
// 同時提供AnimatorListenerAdapter實現,可以選擇性重寫部分方法
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
}
});
```
5、插值器(補間器)Interpolator的使用
補間器Interpolator用來控制動畫從初始值過渡到結束值變化的速率,比如加速運動或者減速運動。補間器需要實現TimeInterpolator接口:
```java
public interface TimeInterpolator {
float getInterpolation(float input);
}
```
getInterpolation方法接收一個input參數, input隨著動畫的運行從0到1進行變化。返回值float其實就是我們前面ofObject方法中,實現TypeEvaluator時的fraction參數的值。
ofObject方法需要一個實現TypeEvaluator接口的對象,來告訴動畫系統如何從初始值過渡到結束值。而補間器就是為了告訴TypeEvaluator fraction是如何變化的。
Animator有一個setInterpolator方法直接設置補間器:
```java
anim.setInterpolator(new AccelerateInterpolator(2f));
```
6、ViewPropertyAnimator的使用
從Android3.1開始,View類新增了animate方法,該方法會返回一個ViewPropertyAnimator對象,我們拿到這個對象后可以操作它實現各種動畫效果了,示例如下:
```java
textview.animate().x(500).y(500).setDuration(5000)
.setInterpolator(new BounceInterpolator());
```
# 總結
1、Android動畫分為兩大類:視圖動畫和屬性動畫,其中視圖動畫又分為補間動畫和逐幀動畫。
2、視圖動畫作用于View本身,屬性動畫作用于任意Java對象。
3、補間動畫的原理是,我們確定好開始的視圖樣式和結束的視圖樣式,中間過程變化由系統補全,來實現一個動畫。
4、逐幀動畫的原理是,按順序播放一組預先定義好的圖片,每一張圖片即為一幀。
5、屬性動畫的原理是,不斷的對值進行操作,并將值賦值到指定對象的指定屬性上,可以是任意對象的任意屬性。
6、補間動畫僅能控制整體效果以及顯示效果,不能真正改變View的屬性,且操作只有那幾種;逐幀動畫使用大量圖片,容易引起OOM;而屬性動畫可以真正改變View的任何屬性,可控制變化速率等。
7、ValueAnimator用于實現對一個值的動畫變化;ObjectAnimator用于實現對一個對象的動畫變化;AnimatorSet用于實現組合動畫。
8、ObjectAnimator的工作機制是尋找對象中屬性名對應的get方法和set方法,并調用。
9、估值器TypeEvaluator用來告訴動畫系統,Object需要如何從初始值過渡到結束值,也就是動畫變化時Object需要怎樣變化;插值器(補間器)Interpolator用來控制動畫從初始值過渡到結束值變化的速率。
10、Android3.1開始,View類新增animate方法,返回一個ViewPropertyAnimator對象,我們可以操作這個對象來實現各種動畫效果。
節選自:
[Android屬性動畫完全解析(上),初識屬性動畫的基本用法](https://blog.csdn.net/guolin_blog/article/details/43536355)
[Android屬性動畫完全解析(中),ValueAnimator和ObjectAnimator的高級用法](https://blog.csdn.net/guolin_blog/article/details/43816093)
[Android屬性動畫完全解析(下),Interpolator和ViewPropertyAnimator的用法](https://blog.csdn.net/guolin_blog/article/details/44171115)
- 導讀
- Java知識
- Java基本程序設計結構
- 【基礎知識】Java基礎
- 【源碼分析】Okio
- 【源碼分析】深入理解i++和++i
- 【專題分析】JVM與GC
- 【面試清單】Java基本程序設計結構
- 對象與類
- 【基礎知識】對象與類
- 【專題分析】Java類加載過程
- 【面試清單】對象與類
- 泛型
- 【基礎知識】泛型
- 【面試清單】泛型
- 集合
- 【基礎知識】集合
- 【源碼分析】SparseArray
- 【面試清單】集合
- 多線程
- 【基礎知識】多線程
- 【源碼分析】ThreadPoolExecutor源碼分析
- 【專題分析】volatile關鍵字
- 【面試清單】多線程
- Java新特性
- 【專題分析】Lambda表達式
- 【專題分析】注解
- 【面試清單】Java新特性
- Effective Java筆記
- Android知識
- Activity
- 【基礎知識】Activity
- 【專題分析】運行時權限
- 【專題分析】使用Intent打開三方應用
- 【源碼分析】Activity的工作過程
- 【面試清單】Activity
- 架構組件
- 【專題分析】MVC、MVP與MVVM
- 【專題分析】數據綁定
- 【面試清單】架構組件
- 界面
- 【專題分析】自定義View
- 【專題分析】ImageView的ScaleType屬性
- 【專題分析】ConstraintLayout 使用
- 【專題分析】搞懂點九圖
- 【專題分析】Adapter
- 【源碼分析】LayoutInflater
- 【源碼分析】ViewStub
- 【源碼分析】View三大流程
- 【源碼分析】觸摸事件分發機制
- 【源碼分析】按鍵事件分發機制
- 【源碼分析】Android窗口機制
- 【面試清單】界面
- 動畫和過渡
- 【基礎知識】動畫和過渡
- 【面試清單】動畫和過渡
- 圖片和圖形
- 【專題分析】圖片加載
- 【面試清單】圖片和圖形
- 后臺任務
- 應用數據和文件
- 基于網絡的內容
- 多線程與多進程
- 【基礎知識】多線程與多進程
- 【源碼分析】Handler
- 【源碼分析】AsyncTask
- 【專題分析】Service
- 【源碼分析】Parcelable
- 【專題分析】Binder
- 【源碼分析】Messenger
- 【面試清單】多線程與多進程
- 應用優化
- 【專題分析】布局優化
- 【專題分析】繪制優化
- 【專題分析】內存優化
- 【專題分析】啟動優化
- 【專題分析】電池優化
- 【專題分析】包大小優化
- 【面試清單】應用優化
- Android新特性
- 【專題分析】狀態欄、ActionBar和導航欄
- 【專題分析】應用圖標、通知欄適配
- 【專題分析】Android新版本重要變更
- 【專題分析】唯一標識符的最佳做法
- 開源庫源碼分析
- 【源碼分析】BaseRecyclerViewAdapterHelper
- 【源碼分析】ButterKnife
- 【源碼分析】Dagger2
- 【源碼分析】EventBus3(一)
- 【源碼分析】EventBus3(二)
- 【源碼分析】Glide
- 【源碼分析】OkHttp
- 【源碼分析】Retrofit
- 其他知識
- Flutter
- 原生開發與跨平臺開發
- 整體歸納
- 狀態及狀態管理
- 零碎知識點
- 添加Flutter到現有應用
- Git知識
- Git命令
- .gitignore文件
- 設計模式
- 創建型模式
- 結構型模式
- 行為型模式
- RxJava
- 基礎
- Linux知識
- 環境變量
- Linux命令
- ADB命令
- 算法
- 常見數據結構及實現
- 數組
- 排序算法
- 鏈表
- 二叉樹
- 棧和隊列
- 算法時間復雜度
- 常見算法思想
- 其他技術
- 正則表達式
- 編碼格式
- HTTP與HTTPS
- 【面試清單】其他知識
- 開發歸納
- Android零碎問題
- 其他零碎問題
- 開發思路
