# 應用圖標適配
## 新規范
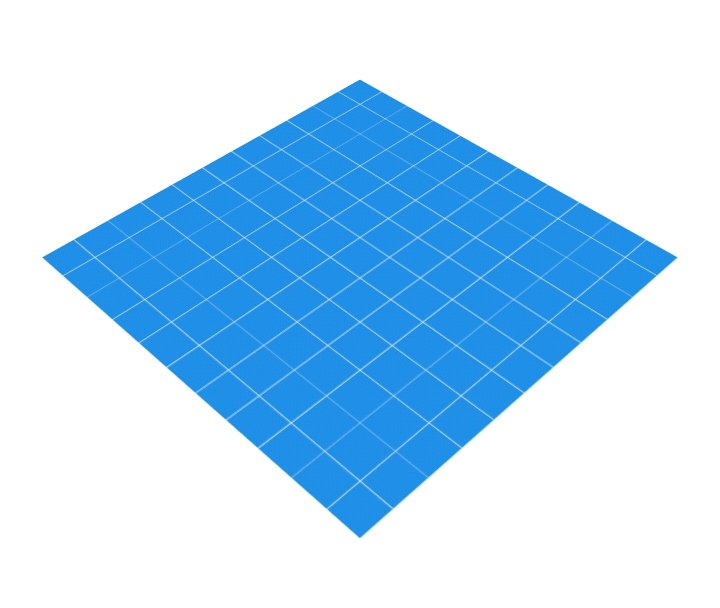
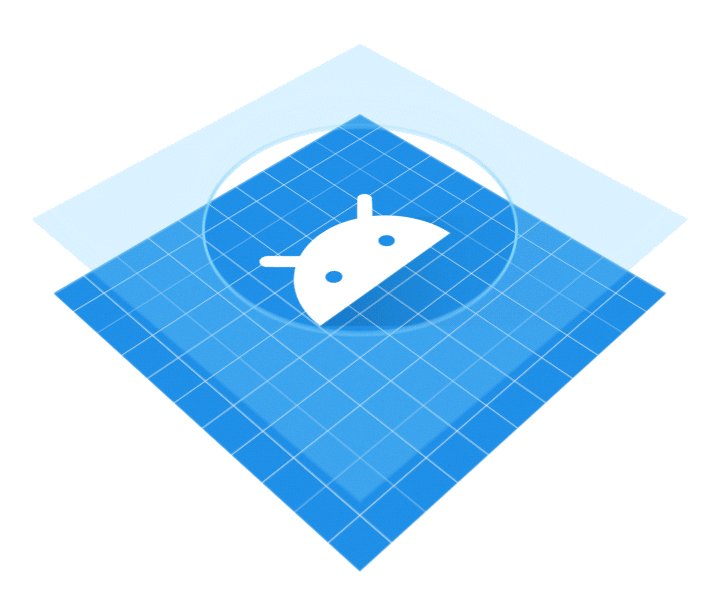
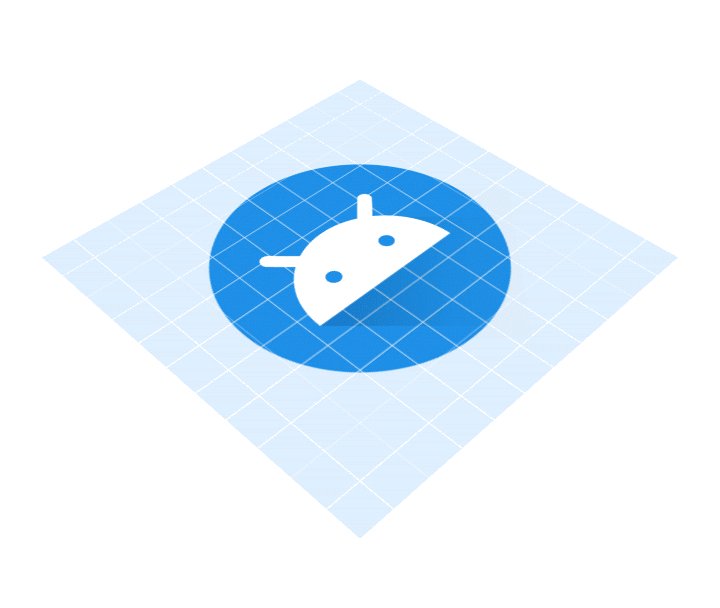
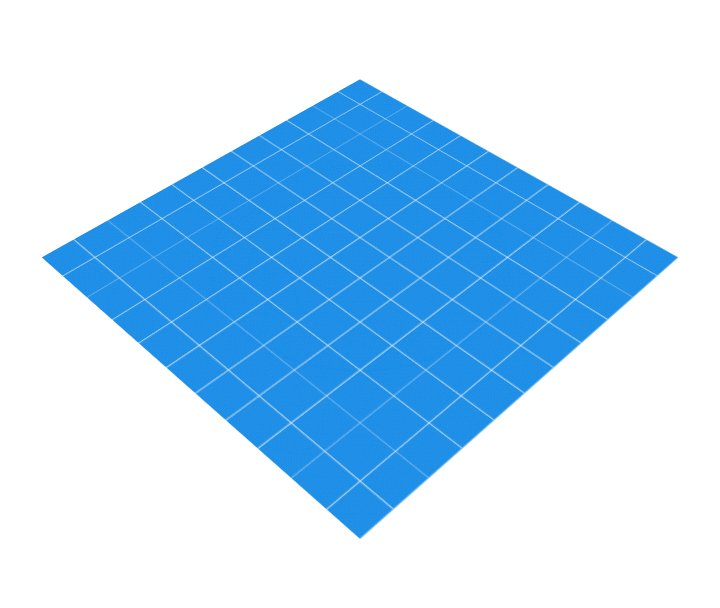
Android8.0開始,應用程序的圖標分為了兩層:前景層和背景層,前景用來展示應用圖標的Logo,背景用來襯托應用圖標的Logo,(背景層在設計的時候只允許定義顏色和紋理,但是不能定義形狀)。手機廠商會在這兩層之上再蓋一層mask,mask可以是圓角矩形、圓形或者是方形等,由具體手機廠商而定,可以瞬間讓手機上的所有應用圖標都變成相同的規范。原理示意圖如下:

可以看到,這里背景層是一張藍色的網格圖,前景層是一張Android機器人Logo圖,然后蓋上一層圓形的mask,最終就裁剪出了一張圓形的應用圖標。
## 未適配問題
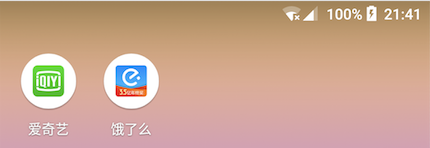
當應用的targetSdkVersion指定到26或更高時,Android系統會默認應用已經做好8.0系統的適配工作,使用新規范圖標,如果沒進行圖標適配的話,在某些手機(如一加、Pixel)上會出現圖標顯示異常或剪切問題,如圖:

## 圖標適配
1、設置應用targetSdkApi為26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
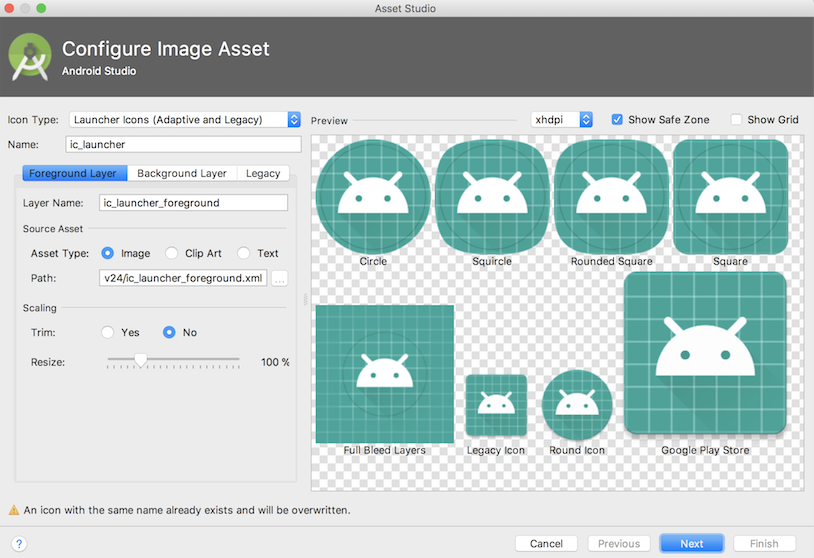
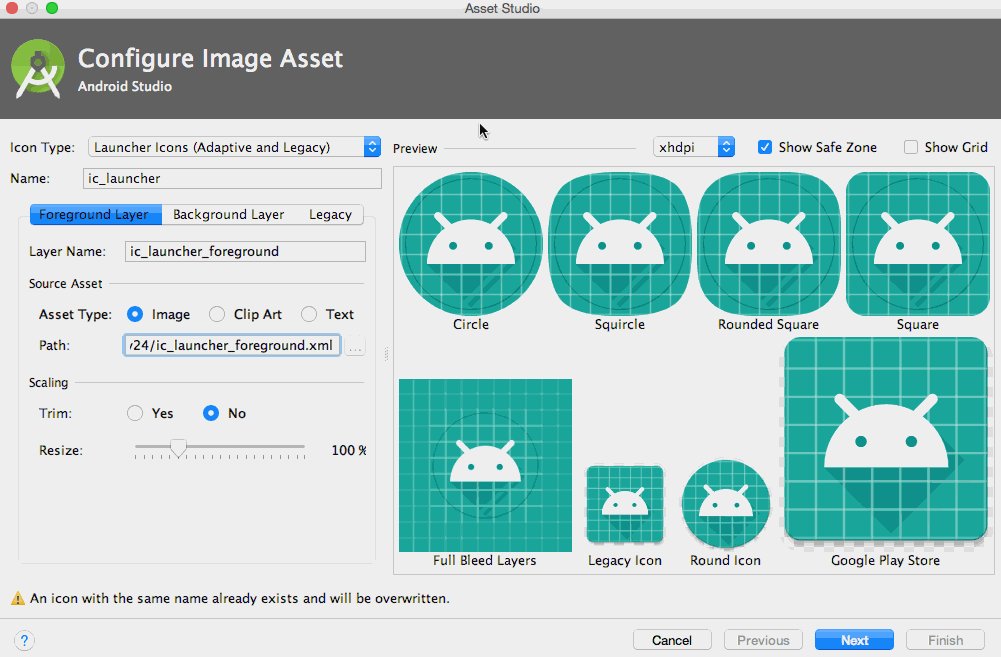
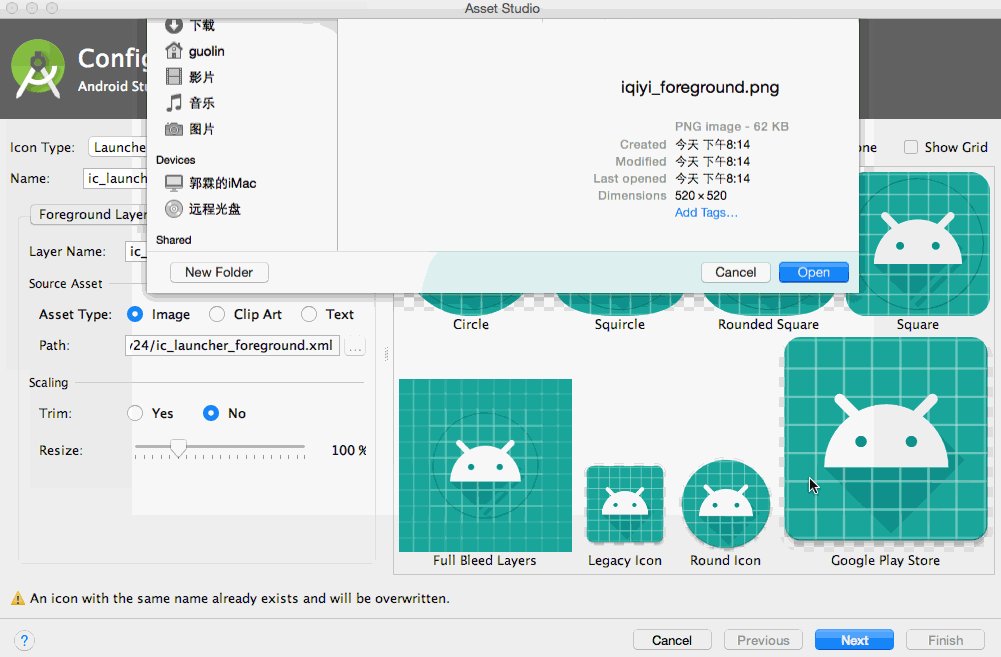
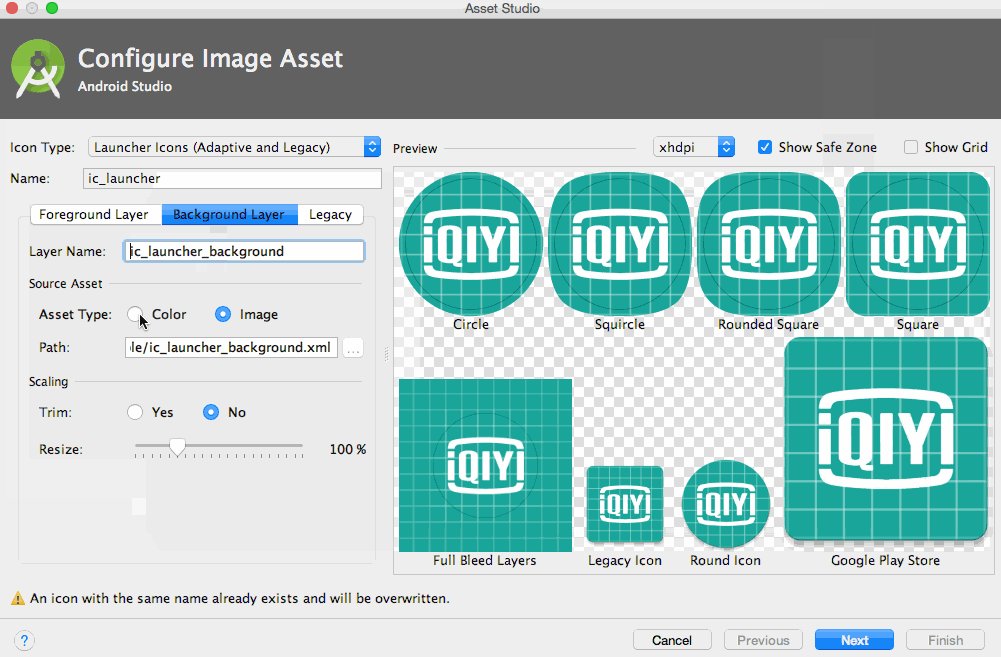
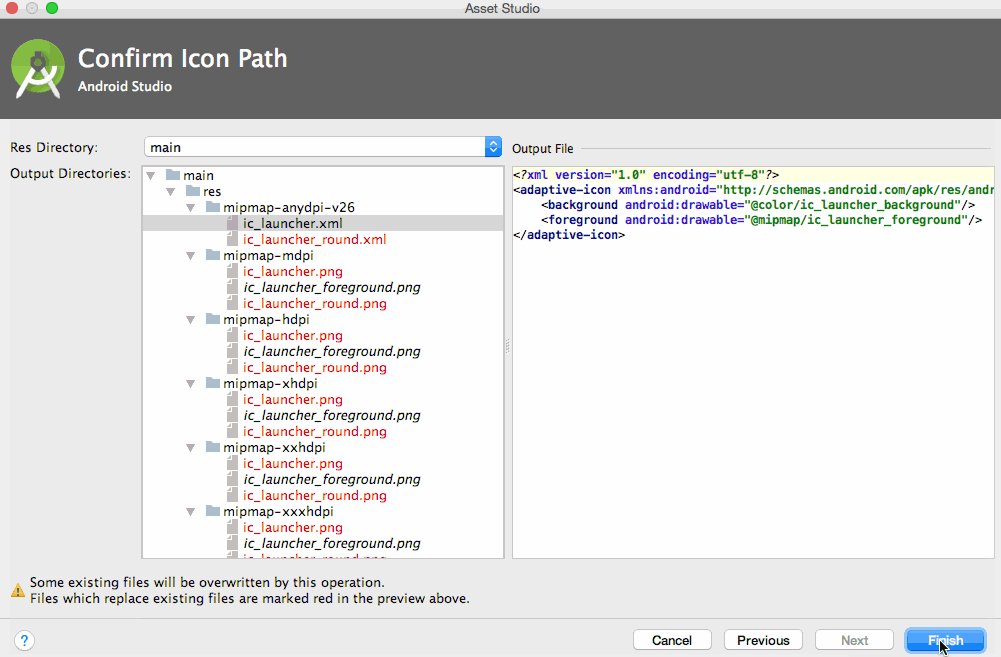
2、打開Android Studio-File-New-Image Asset工具

3、分別設置前景圖片、背景圖片即可輸出生成好的icon到相應的目錄

4、效果調試:在手機的開發者選項-主題-圖標形象中,可設置不同的mask,來查看適配好的icon
# 通知欄適配
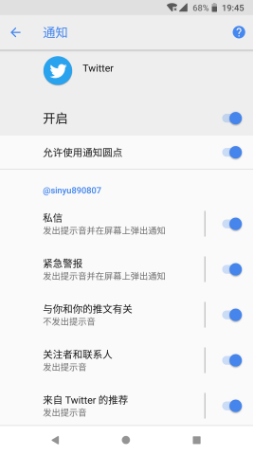
Android8.0開始引入通知渠道概念,每個應用可以自由的創建當前應用擁有哪些通知渠道,后續推送給用戶的每一條通知都要屬于一個對應的渠道。用戶可以自由的選擇這些通知渠道的重要程度,包括是否響鈴、是否震動、是否允許該渠道通知等。以下為Twitter的通知渠道類別劃分示例:

## 適配
1、設置應用targetSdkApi為26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
2、
- 導讀
- Java知識
- Java基本程序設計結構
- 【基礎知識】Java基礎
- 【源碼分析】Okio
- 【源碼分析】深入理解i++和++i
- 【專題分析】JVM與GC
- 【面試清單】Java基本程序設計結構
- 對象與類
- 【基礎知識】對象與類
- 【專題分析】Java類加載過程
- 【面試清單】對象與類
- 泛型
- 【基礎知識】泛型
- 【面試清單】泛型
- 集合
- 【基礎知識】集合
- 【源碼分析】SparseArray
- 【面試清單】集合
- 多線程
- 【基礎知識】多線程
- 【源碼分析】ThreadPoolExecutor源碼分析
- 【專題分析】volatile關鍵字
- 【面試清單】多線程
- Java新特性
- 【專題分析】Lambda表達式
- 【專題分析】注解
- 【面試清單】Java新特性
- Effective Java筆記
- Android知識
- Activity
- 【基礎知識】Activity
- 【專題分析】運行時權限
- 【專題分析】使用Intent打開三方應用
- 【源碼分析】Activity的工作過程
- 【面試清單】Activity
- 架構組件
- 【專題分析】MVC、MVP與MVVM
- 【專題分析】數據綁定
- 【面試清單】架構組件
- 界面
- 【專題分析】自定義View
- 【專題分析】ImageView的ScaleType屬性
- 【專題分析】ConstraintLayout 使用
- 【專題分析】搞懂點九圖
- 【專題分析】Adapter
- 【源碼分析】LayoutInflater
- 【源碼分析】ViewStub
- 【源碼分析】View三大流程
- 【源碼分析】觸摸事件分發機制
- 【源碼分析】按鍵事件分發機制
- 【源碼分析】Android窗口機制
- 【面試清單】界面
- 動畫和過渡
- 【基礎知識】動畫和過渡
- 【面試清單】動畫和過渡
- 圖片和圖形
- 【專題分析】圖片加載
- 【面試清單】圖片和圖形
- 后臺任務
- 應用數據和文件
- 基于網絡的內容
- 多線程與多進程
- 【基礎知識】多線程與多進程
- 【源碼分析】Handler
- 【源碼分析】AsyncTask
- 【專題分析】Service
- 【源碼分析】Parcelable
- 【專題分析】Binder
- 【源碼分析】Messenger
- 【面試清單】多線程與多進程
- 應用優化
- 【專題分析】布局優化
- 【專題分析】繪制優化
- 【專題分析】內存優化
- 【專題分析】啟動優化
- 【專題分析】電池優化
- 【專題分析】包大小優化
- 【面試清單】應用優化
- Android新特性
- 【專題分析】狀態欄、ActionBar和導航欄
- 【專題分析】應用圖標、通知欄適配
- 【專題分析】Android新版本重要變更
- 【專題分析】唯一標識符的最佳做法
- 開源庫源碼分析
- 【源碼分析】BaseRecyclerViewAdapterHelper
- 【源碼分析】ButterKnife
- 【源碼分析】Dagger2
- 【源碼分析】EventBus3(一)
- 【源碼分析】EventBus3(二)
- 【源碼分析】Glide
- 【源碼分析】OkHttp
- 【源碼分析】Retrofit
- 其他知識
- Flutter
- 原生開發與跨平臺開發
- 整體歸納
- 狀態及狀態管理
- 零碎知識點
- 添加Flutter到現有應用
- Git知識
- Git命令
- .gitignore文件
- 設計模式
- 創建型模式
- 結構型模式
- 行為型模式
- RxJava
- 基礎
- Linux知識
- 環境變量
- Linux命令
- ADB命令
- 算法
- 常見數據結構及實現
- 數組
- 排序算法
- 鏈表
- 二叉樹
- 棧和隊列
- 算法時間復雜度
- 常見算法思想
- 其他技術
- 正則表達式
- 編碼格式
- HTTP與HTTPS
- 【面試清單】其他知識
- 開發歸納
- Android零碎問題
- 其他零碎問題
- 開發思路
