## 1.3.1.打字
對鍵盤不熟悉的同學,抽點時間練習鍵盤指法。比如可以使用 金山打字通 軟件。
## 1.3.2.window操作系統介紹
電腦的構成:
硬件》操作系統》軟件》
操作系統有:windows系統,Mac系統,UNIX系統,Linux系統,Android系統,IOS系統等。
軟件:特別多,基本上我們日常在電腦中使用的差不多都是。
文件系統:
磁盤(硬件)》邏輯盤(C盤,D盤,等等)》文件夾》文件
資源管理器:
就是查看,操作,管理文件和文件夾的一個系統軟件。
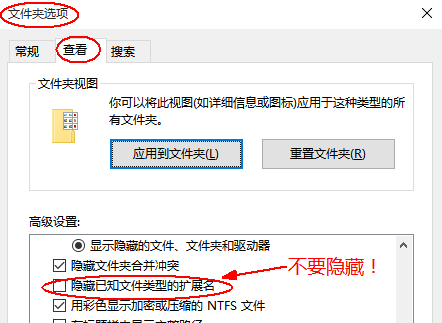
顯示文件后綴:
文件后綴用于表明某文件的類型并方便人和軟件來識別。直接雙擊通常可以打開相應程序進行操作。
專業人士:應該將文件后綴顯示出來,做法:
從“資源管理器”找到:》》
或從“控制面板”找到:

打開后如下所示:

桌面:
開始菜單:
任務欄:
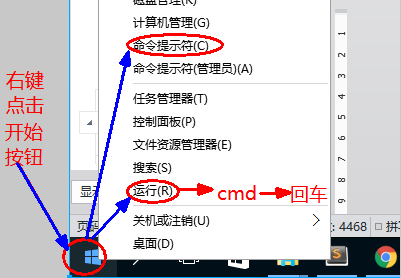
命令行(cmd模式):
window系統中:“開始”按鈕》右鍵》“運行”》輸入cmd后回車。
或:“開始”按鈕》右鍵》“命令提示符”。
或 win+R

## 1.3.3.編輯器及常用快捷鍵介紹
有很多編輯器,有些是輕量級的,有些的重量級的。
1. sublime
2. dreamweaver
3. WebStorm
**目前推薦使用sublime**。
應用:新建保存!+tab鍵編輯查看保存刷新,查看
sublime快捷鍵:
保存:ctrl+s
撤銷:ctrl+z
恢復:ctrl+y
復制:ctrl+c
剪切:ctrl+x
粘貼:ctrl+v
復制當前行: ctrl+J
上移當前航:ctrl+shift+上箭頭
下移當前行:ctrl+shift+下箭頭
注釋: ctrl+/
sublime設置:
自動保存:設置》默認》save_on_focus_lost
顯示中文:設置》用戶》添加:“dpi_scale” : 1.0,
- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
