* 形式:
box-shadow:水平偏移值 垂直偏移值 [模糊值] [顏色] ;
* 說明:
1,偏移值可以為負。
2,模糊值不能為負。
3,顏色如不設置,則默認隨字體顏色。一般設置為灰色(gray)比較逼真。
4,可以設置多個陰影,每個陰影的設置相互用逗號(,)隔開就可以。
* 舉例:
.box1{ text-shadow: 2px 2px red; }
.box2{ text-shadow: 2px 5px 2px #00FFFF; }
.boxe{ text-shadow: 2px 5px 0 red, -2px -2px 0 #f0f0f0;
* 演示案例:
```
<style>
.box1{
font-size:40px;
text-shadow: 2px 2px 0px red;
}
.box2{
font-size:40px;
text-shadow: 2px 2px 0px red, -2px -2px 0px red;
}
.box3{
font-size:100px;
background: gray;
color:gray;
text-shadow:-2px -2px 0 white, 2px 2px 0 black;
}
.box4{
font-size:100px;
background: gray;
color:gray;
text-shadow:-2px -2px 0 black, 2px 2px 0 white;
}
</style>
</head>
<body>
<div class="box1">一些文字,some texts</div>
<div class="box2">一些文字,some texts</div>
<hr>
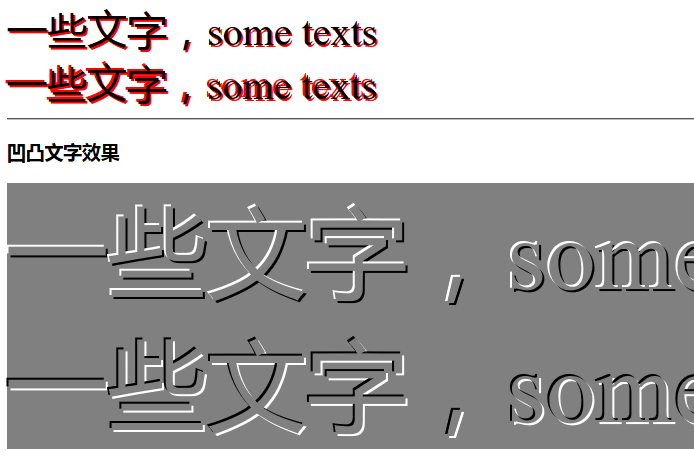
<h3>凹凸文字效果</h3>
<div class="box3">一些文字,some texts</div>
<div class="box4">一些文字,some texts</div>
</body>
```
結果如下所示:

彩色文字
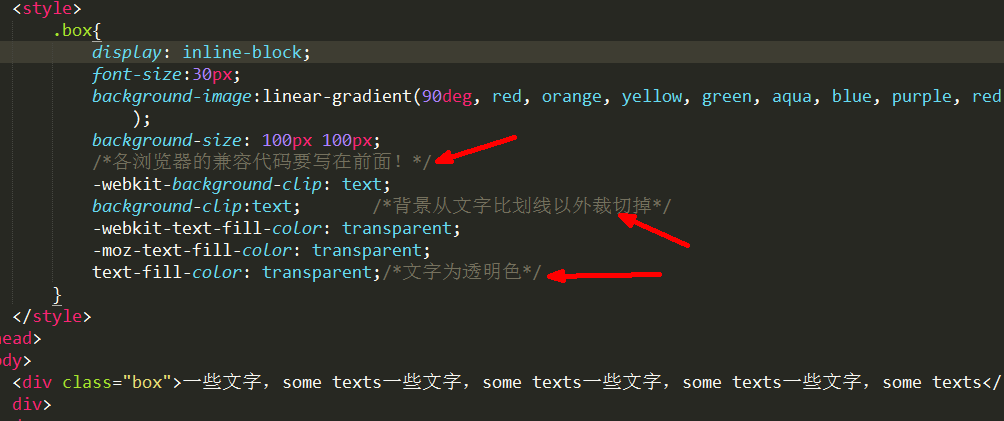
本質: 就是用“圖”作為文字“筆畫線”的背景!
這里的圖,我們用這個:background-image: linear-gradient();
再 結合這個屬性:background-clip:text; /*背景從文字筆畫線以外裁切掉*/
以及結合這個屬性:text-fill-color: transparent; //設置文字筆畫線為透明色。
代碼如下:

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
