含義:
背景是指在盒子結構中,襯托在邊框線范圍以內的背景顏色或背景圖。
可以設置背景顏色,或背景圖,或同時設置。其中背景圖有多項參數可設置。
主要的背景屬性設置有:
設置背景顏色:
```
background-color:yellow;
```
設置背景圖:
```
background-image:url(圖片路徑); //注意,圖片路徑是相對于當前網頁或css文件(對外部樣式來說)
```
設置背景圖的位置(有背景圖的前提下有效)
```
background-position:水平位置 [,垂直位置];
```
說明:
1,如果不設置該屬性,默認值為“0,0”,即在盒子的左上角。
2,可以設置1個值或2個值;設置1個值的時候,第二個默認為center(居中)。
3,水平位置:可以設置為長度值,或百分比,或以下固定值:left/center/right。
4,垂直位置:可以設置為長度值,或百分比,或以下固定值:/top/center/bottom
設置背景圖是否重復(有背景圖的前提下有效):
```
background-repeat:屬性值1 [,屬性值2]; //有以下幾個屬性值可用:
repeat: 重復,默認值;
no-repeat: 不重復;
repeat-x: 只在x方向重復;
repeat-y: 只在y方向重復;
```
背景綜合屬性background:
可以同時設置上述幾個有關背景的屬性,相互之間用空格隔開,比如:
```
background:yellow; 只設置背景顏色;
background:yellow url(./images/bg.jpg) no-repeat;
background:yellow url(./images/bg.jpg) repeat-y lelft top;
background:yellow url(‘/images.bg.jpg) repeat no-repeat 5px 10px;
```
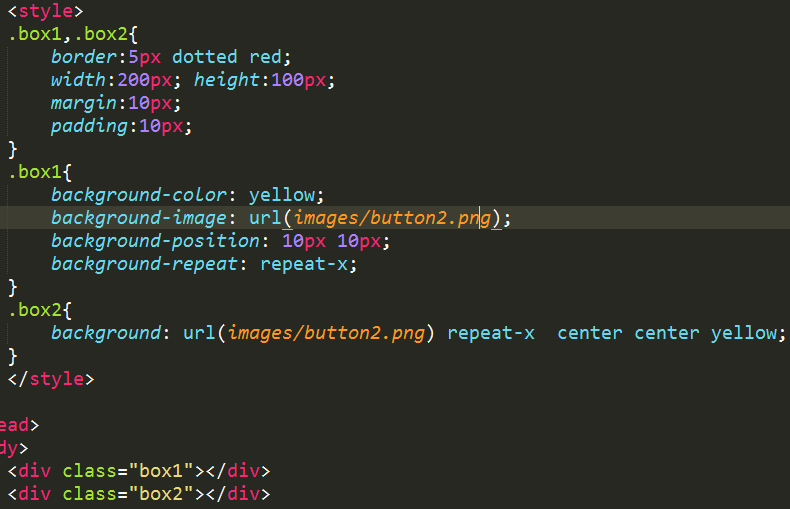
示例:

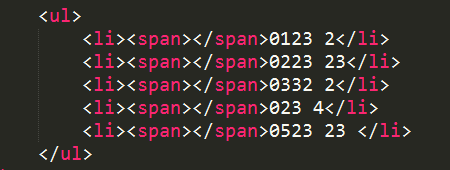
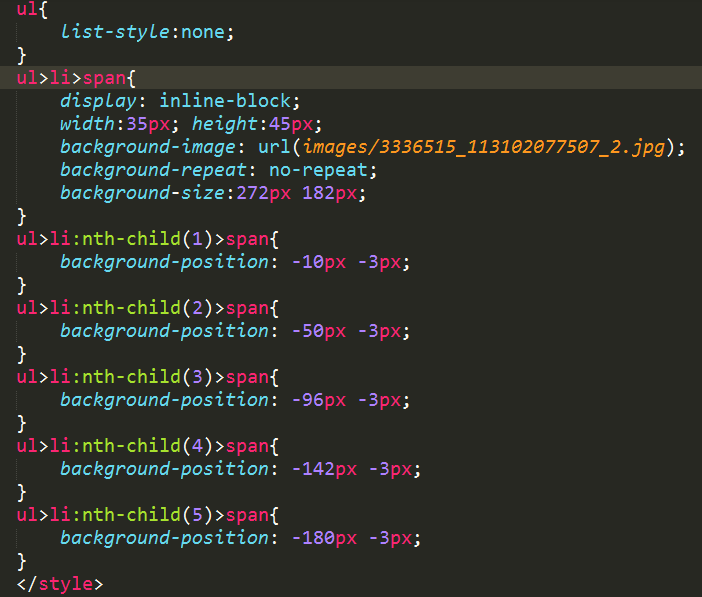
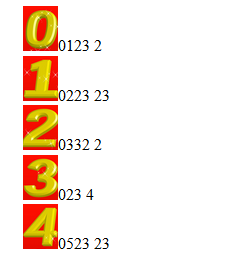
背景圖的經典應用:
用一個背景圖,在“分配”到若干個小的盒子中!


效果如下:

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
