CSS3中的盒子,有如下幾點加強:
盒子陰影
邊框可設定圓角;
可用圖片做邊框;
背景圖可進一步設定定位原點和大小;
背景圖可進行裁切;
背景圖可使用漸變色。
## 20.1.1.盒子陰影box-shadow
* 屬性:
box-shadow
* 作用:
用于設定一個盒子的陰影效果
* 形式:
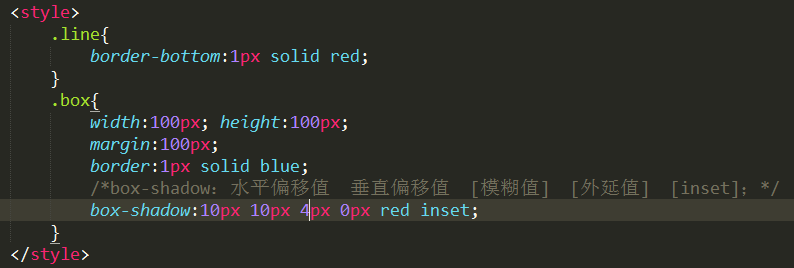
box-shadow:水平偏移值 垂直偏移值 [模糊值] [外延值] [顏色] [inset];
* 說明:
1,至少設置兩個長度值,分別表示陰影的水平偏移量和垂直偏移量,可以為負;
2,模糊值是設定陰影的模糊效果的寬度,可以不設置,則默認為0;
3,外延值是設定陰影再“擴大”的寬度,可以不設置,則默認為0;
4,inset表示設置“內陰影”,可以不設置,則默認為外陰影。
* 舉例:
```
.box1{ box-shadow: 2px 2px red; }
.box2{ box-shadow: 2px 5px 2px #00FFFF; }
.box3{ box-shadow: 2px 5px 2px 3px rgba(33, 33, 33, 0.5); }
.box4{ box-shadow: 2px 5px rgba(66,66,66,0.5) inset; }
```

## 20.1.2.圓角邊框border-radius
* 屬性:
border-radius
* 作用:
用于設定一個盒子的圓角特性。
* 形式:
border-radius: 水平圓角半徑 [/ 垂直圓角半徑];
* 說明:
1,垂直半徑可以省略,則其同水平半徑的值。
2,半徑設置可以提供1~4個值,具體如下。
提供1個:4個角都為該值;
提供2個:第1個表示上左和下右,第2個表示上右和下左;
提供3個:第1個表示上左,第2個表示上右和下左;第3個表示下右;
第供4個:分別代表4個角上的半徑(依次上左,上右,下右,下左)
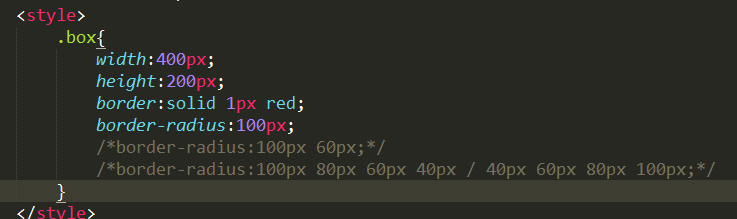
* 舉例:
```
border-radius: 5px; //4個角半徑均為5px;
border-radius: 5px/15px; //4個角水平半徑為5px,垂直半徑為15px;
border-radius: 5px 6px 7px 8px; //四個角半徑分別是5px,6px,7px,8px;
border-radius: 5px 6px 7px 8px/15px 16px 17px 18px;
```
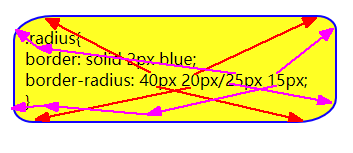
有關水平半徑和垂直半徑的圖示:
代碼為:
```
border-radius: 40px 20px / 25px 15px;
```


## 20.1.3.圖像邊框border-image
### 20.1.3.1.原理說明
圖像邊框是指使用一張圖片來作為一個盒子的邊框。其實就是將圖片作為背景圖鋪上到“邊框區域”上去。
但這個鋪設到邊框的圖片,并非像常規背景圖那樣簡單直接地鋪設上去,而是有其特定的規則。
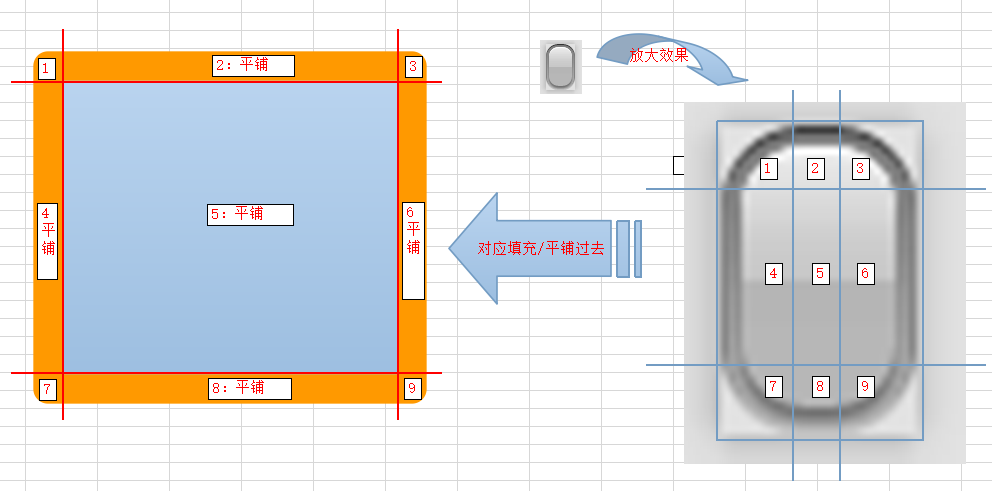
邊框上鋪設圖片的基本原理如下圖所示:

其鋪設原理是:
將要作為背景的圖片,分割為9個部分(如上圖所示),然后4個角4個邊分別鋪設對應部分,中間區域就鋪設背景圖片的中間部分。其中4個邊和中間區域,可以類似常規背景一樣進行“平鋪(repeat)”,或進行拉伸(縮放)。從而達到整個盒子的完美背景呈現。
其主要用于實現類似下面這類“可變內容”的盒子背景:


### 20.1.3.2.主要屬性
邊框背景的主要屬性有:
border-image-source:
設置作為邊框背景的圖片源;
border-image-slice:
設置要將邊框背景圖片進行“切割”的分割方式。形式為:
border-image-slice: 數值 [fill]; //特別注意:這里的數值不帶單位!
其中“數值”可以是1-4個值,分別代表上右下左4個方向的“切割厚度”。
fill代表“填充”,用于中間區域填充到盒子內容區。
border-image-width:
設置圖片邊框的寬度,也可以設定1-4個值。
通常設定為auto(自動),此時就會使用border-image-slice所設定的切割厚度。
border-image-repeat:
設置邊框背景的填充方式,可以設定1-2個值,表示橫向和縱向的填充方式。
可用值如下:
stretch: 指定用拉伸方式來填充邊框背景圖,這是默認值,也最常用,推薦使用。
repeat: 指定用重復平鋪方式來填充邊框背景圖。類似背景圖的repeat,背景圖不改變大小。
round: 指定用平鋪方式來填充邊框背景圖。圖片會根據邊框的尺寸動態調整圖片的大小直至正好可以鋪滿整個邊框。
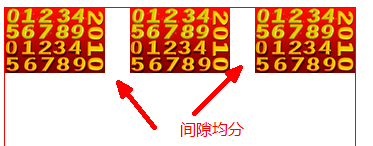
space: 指定用平鋪方式來填充邊框背景圖。圖片會根據邊框的尺寸動態調整圖片的之間的間距直至正好可以鋪滿整個邊框。
注:有的瀏覽其中應用邊框圖屬性需同時設定border屬性。
### 20.1.3.3.案例
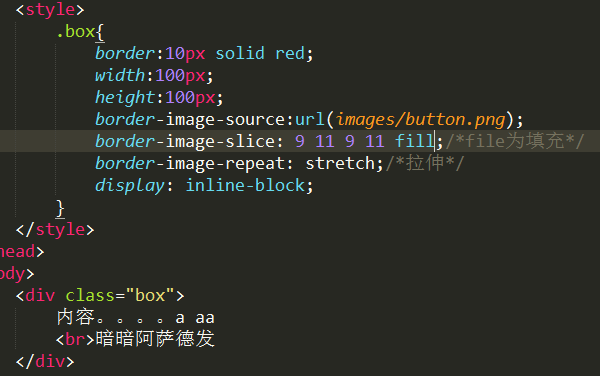
使用這個圖片作為邊框背景圖:

來實現如下效果:

案例演示:

效果如下:

### 20.1.4.背景圖高級特性
前面有關一個盒子的背景設置,我們主要學習了這幾個基本屬性:
background-color: 設置背景顏色。
background-image: 設置背景圖像源文件。
background-repeat: 設置背景圖像的重復性,可用值:repeat, no-repeat, repeat-x, repeat-y。
background-position: 設置背景圖片起始位置或定位位置。
background: 上述幾個屬性的綜合屬性。
有關盒子的背景設置,在CSS3中,又增加了幾個屬性,如下所示:
background-attachment:
設置背景圖像的滾動特性,可用值有:
scroll: 相對于當前盒子固定(盒子滾動,則背景圖也會滾動),這是默認值。
local: 相對于當前盒子的內容固定(內容滾動,則背景圖也會滾動)。
fixed: 相對于當前瀏覽器窗體固定(類似固定定位,即它會始終在窗口的某個位置)。
background-origin:
設置背景圖像的參考原點(位置),實際就是背景出現的范圍。可用值有:
border-box: 在boder區域范圍內(含border)。
padding-box:在padding區域范圍內(含padding),這是默認值。
content-box: 在內容區域范圍內。
此屬性主要是跟background-position的位置計算有關。
background-clip:
設置背景圖像向外裁剪的區域,裁剪范圍以外就被裁剪了(不顯示)。可用值有:
border-box: 從border區域外沿(即不含border)開始向外裁剪背景,這是默認值。
padding-box:從padding區域外沿(即不含padding)開始向外裁剪背景。
content-box: 從content區域外沿開始向外裁剪背景。
background-size: 值1 [, 值2]
設置背景圖像的大小,可設置2個值,分別表示橫向和縱向的大小。可用值有:
長度: 用長度值指定背景圖像大小。不允許負值。
百分比: 用百分比指定背景圖像的縮放大小。不允許負值。
auto: 背景圖像的真實大小。
cover: 將背景圖像等比縮放到完全覆蓋容器,背景圖像有可能超出容器。
contain: 將背景圖像等比縮放到寬度或高度與容器的寬度或高度相等,背景圖像不超出容器。
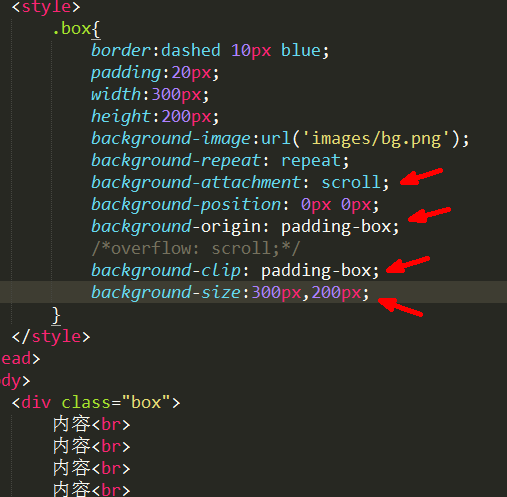
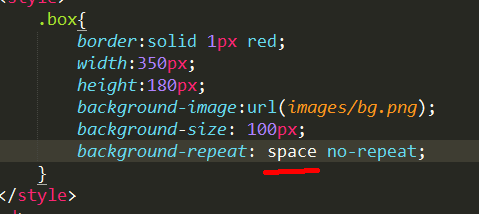
演示案例:

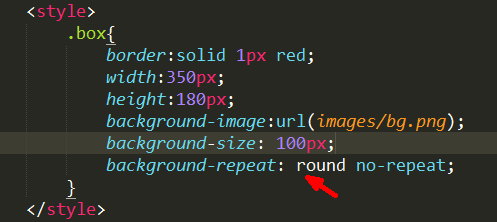
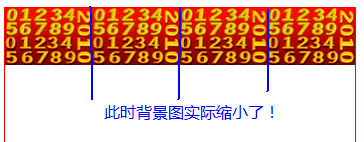
背景重復性的值在C3中多兩個可用的值:round,space

效果:

space的情況:


## 20.1.5.漸變背景gradient
漸變背景其實是設置background-image屬性的值,設置的不是一個單一顏色,而是多個顏色,并按給定方式進行漸變。
### 20.1.5.1.線性漸變linear-gradient
含義:
線性漸變是讓背景顏色按照某個方向(角度)的方式來進行過渡變化。
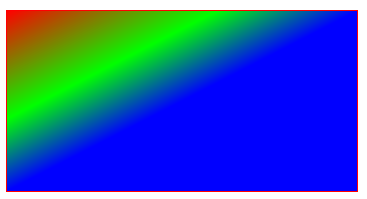
類似這樣:
語法:
```
background-image:linear-gradient([角度,] 顏色1,顏色2 [,顏色n...] );
```
說明:
1,角度以從下到上(12點整的方向)為0度,順時針為正角度,默認為180度。
2,角度還可以使用to left,to right,to top, to bottom這幾個關鍵字;
2,至少設置2個顏色(這樣才能實現漸變);可設置多個顏色,都能自動實現漸變;
3,每個顏色還可以設置“截止位置”,表示該顏色在漸變中的“關鍵點”(位置),形式為:顏色 位置,比如:red 30px; 或 #00ff00 20%;
舉例:
```
background-image:linear-gradient(red, blue); //從上到下由紅色轉藍色
background-image:linear-gradient(90deg, red, blue); //從左到右由紅色轉藍色
background-image:linear-gradient(90deg, red, blue, green); //從左到右由紅色轉藍色再轉綠色
background-image:linear-gradient(45deg, red, blue 30%, green ); //從左下角到右上角,由紅色轉藍色到30%位置,然后再漸變為綠色終止
```
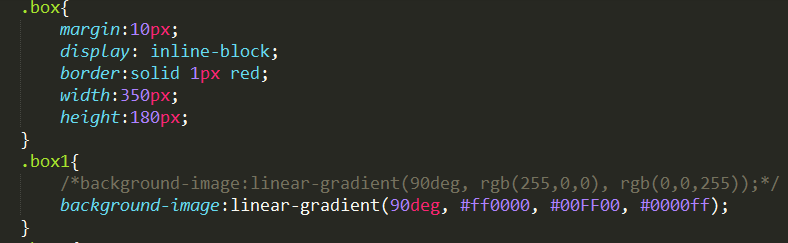
演示代碼1:

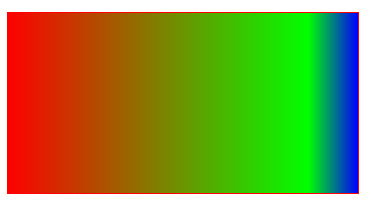
結果:

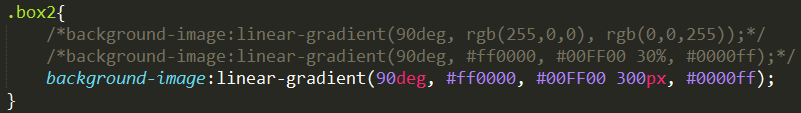
代碼2:


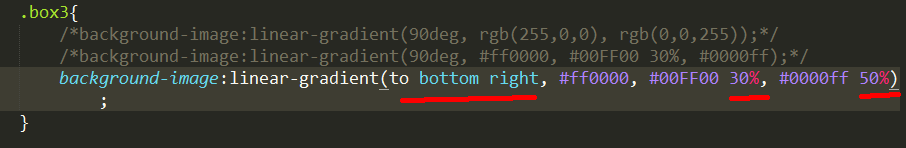
代碼3:


### 20.1.5.2.徑向漸變radial-gradient
含義:
徑向漸變是讓背景顏色從某個中心點以圓或橢圓向外擴散的方式來進行過渡變化。
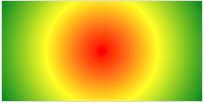
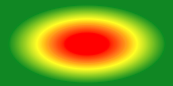
類似這樣: 或這樣:

語法:
```
background-image:radial-gradient( [形狀] [大小] [at 位置,] 顏色1,顏色2 [,顏色n...])
```
說明:
1,形狀可以是circle(圓)或ellipse(橢圓),默認是跟隨盒子(可能是圓,也可能是橢圓);
2,大小是指漸變從圓心開始向外進行過渡變化的距離(半徑),圓用一個值,橢圓用2個值(空格隔開);
大小還可以使用如下4個關鍵字:
farthest-corner: 最遠角,表示從圓心開始,漸變到最遠的角的位置。下面也類似;
farthest-side: 最遠邊;
closest-corner: 最近角;
closest-side: 最近邊;
3,位置可以是一個值(表示橫坐標,縱坐標默認居中),或2個值(橫縱坐標,空格隔開);位置還可以使用top, right, bottom,left,center這5個關鍵字;
4,顏色至少包含2個,每個顏色還可以設定“截止位置”;
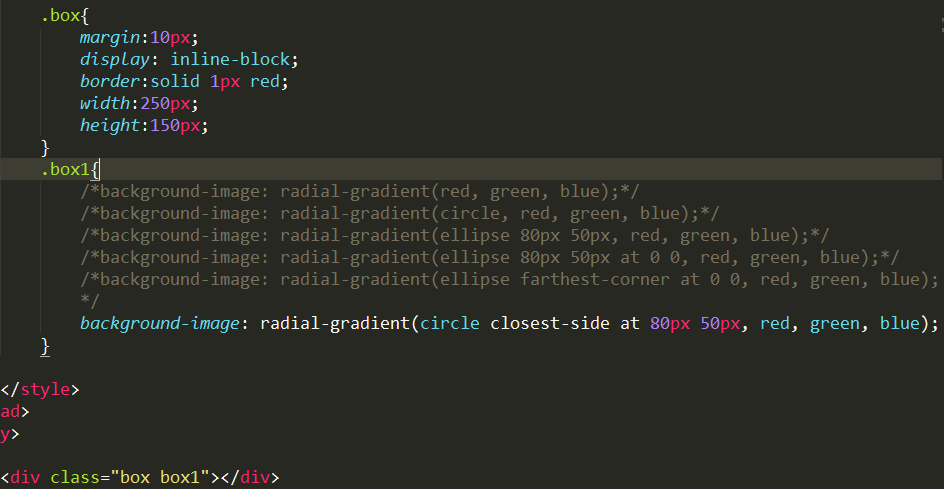
舉例:
```
background-image: radial-gradient(red, green, white); //默認為適應盒子,并在中心
background-image: radial-gradient(circle,red, green, white); //設定為圓形
background-image: radial-gradient(circle at 60px 30px, red, green, white); //圓心位置為(60,30)
background-image: radial-gradient(farthest-side at 60px 30px, red, green, blue); //漸變到最遠角
background-image: radial-gradient(circle closest-side, red, green, blue);//圓形,漸變到最近的邊
background-image: radial-gradient(100px, red, green, blue);//大小為100px(圓形),默認在中心位置
background-image: radial-gradient(100px 50px, red, green, blue);//大小為100px和50px(橢圓形)
```


- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
