## 21.8.1.引入外部(獨立)字體
一般的網頁中,通常使用瀏覽器內部具有的字體——瀏覽器也通常從操作系統獲取可用字體。
但:
我們也可以給瀏覽器提供額外的字體(就類似提供圖片一樣),然后我們在網頁中就可以引入并使用該字體!。
注:
網上有很多字體,有些免費,有些收費。
具體做法:
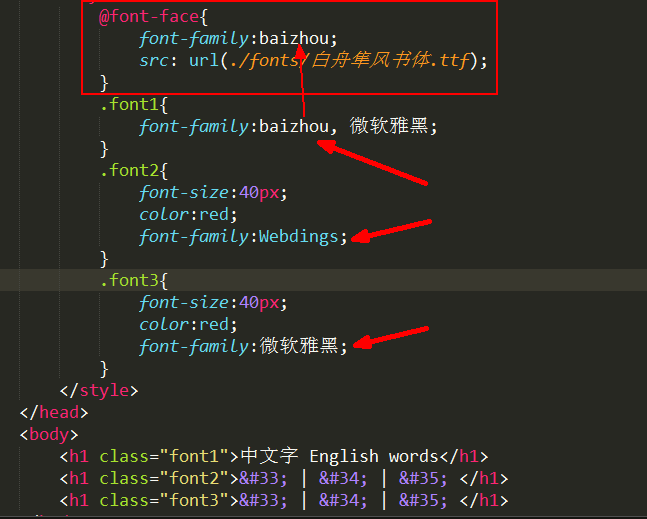
```
<style>
@font-face{
font-family: “自己給某字體取的名字XXFont”;
src : url(./某字體文件路徑); /*跟引入圖片一樣道理*/
}
某某選擇器{
font-family: XXFont, 微軟雅黑,宋體.....;
}
</style>
```


## 21.8.2.使用圖標字體
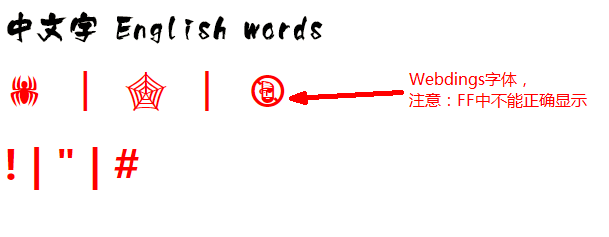
圖標字體,其實就是類似前面Webdings字體一樣!
某個圖標有一個“形狀”,然后使用的時候,就可以當做一個“字符”來用。
具體的做法類似這樣:
```
<span class=”iconfont XX圖標的class名” ></span>
```
具體詳細的使用制作過程如下:
方式1(圖標類方式)
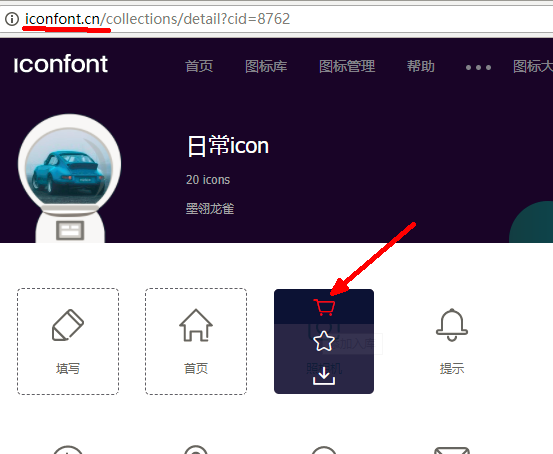
1,到圖標網站iconfont.cn上找到自己需要的圖標,加入“購物車”。

2,第二步:到購物車中點擊“


3,第三步:
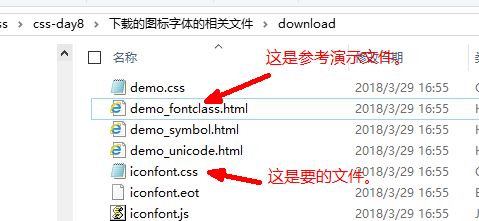
解壓后,找到其中的文件:iconfont.css,放入項目文件夾相關的位置(其他文件其實也可以放入)。
并引入:
```
<link rel="stylesheet" href="fonts/iconfont.css">
```
4,第四步:
在網頁中使用一個空的行內元素(比如span,i,em等),加上如下class:
```
<span class=”iconfont 對應圖標的class名”><span>
```
其中,對應圖標的class可以從下載的壓縮包中的文件“demo_fontclass.html”中查看到。

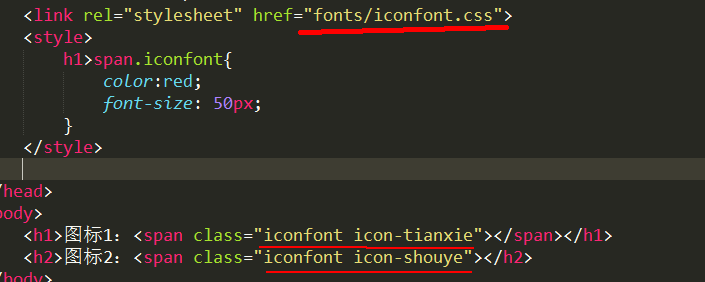
演示代碼如下:

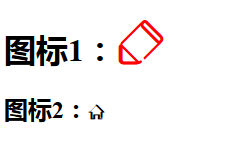
效果如下:

使用圖標字體的第二種方式(unicode方式)!
```
1,還是使用剛才下載的圖標字體文件,解壓。
2,還是引入剛才的iconfont.css文件: <link rel="stylesheet" href="fonts/iconfont.css">
3,網頁中使用一個行內標簽(比如span),其中內容為對應圖標的unicode編碼,并class為“iconfont”
如下所示:
<span class=”iconfont” ></span>
```
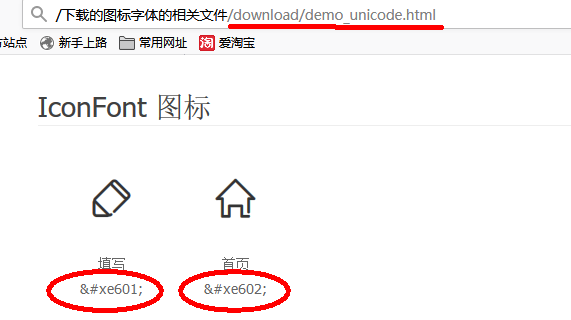
具體圖標的unicode編碼從這里找:

文件打開如下所示:

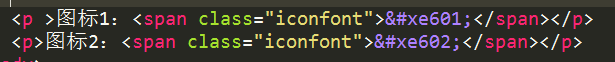
代碼演示如下:

效果如下:

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
