內容級結構標簽在一個html文檔中可以出現多次,而且都應該在body標簽中。
內容級結構標簽也常稱為“排版標簽”,主要包括:
h1~h6,br, hr, p, pre, blockquote, div, span, 表格標簽等等。
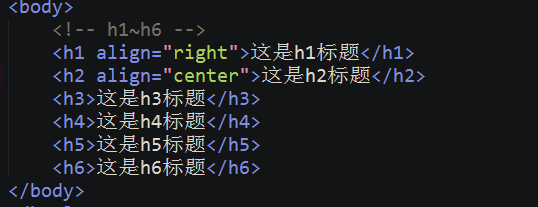
## 3.2.1.h1~h6:
標題標簽,用于設定一定級別的標題,h1是最大的標題,h6是最小的標題。
屬性:align:left(左) | center(中) | right(右)


## 3.2.2.br:
換行標簽,表示新的一行,能夠讓其后的內容放到下一行的開頭開始顯示。

## 3.2.3.hr:
橫線標簽,就是輸出一根橫線,有幾個常用屬性,如下所示:
```
<hr width=”寬度值” color=”顏色值” align=”對齊方式” size=”粗細” noshade />
```

## 3.2.4.p:
段落標簽,表示“一個段落”,此時文字前后自然會有一個空行。
有一個屬性為:align,其值可以為:left(默認), center,right。

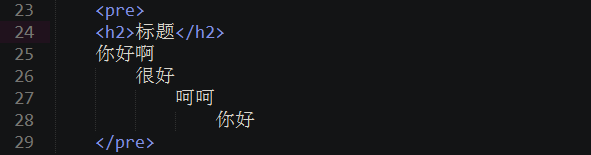
## 3.2.5.pre:
預格式化標簽,表示其中的內容“原樣輸出”, 主要是其中的換行符,tab符以及空格能在網頁上也直觀顯示出該有的效果。
(否則,代碼中的換行在網頁中無法體現出來,只能用<br>標簽來實現換行效果)

blockquote:
引用標簽,表示其中的內容是“引用別人的話”,通常在學術著作中比較常見。

div和span:
這兩個“沒有什么含義”,就只是表示“這是一塊內容”,供后續的css技術使用。
但div和span還是有比較明顯的區別的。

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
