## 20.6.1.基本概念
過渡(transition)是指,能夠讓一個元素的屬性,從某個值,變換到另一個值的時候,不是表現為“立即實現”(突然變化),而是表現為“逐步變化”,則視覺效果看起來就是“動畫效果”了。
過渡效果在應用中通常結合鼠標的動作而展現出來,最常見的就是使用“:hover”偽類。
過渡效果的設置主要設置如下幾項:
參與過渡的屬性名,過渡的時長,過渡的方式,以及過渡發生前的延遲時間。
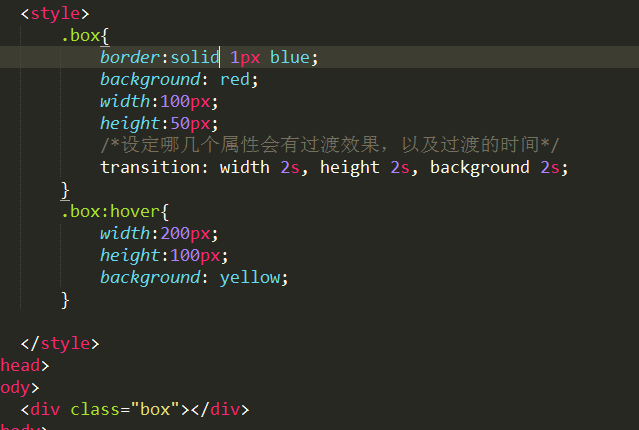
基本演示案例:

## 20.6.2.主要屬性
* transition-property:要用于實現過渡的屬性名;
* transition-duration:過渡時長;比如:2s;
* transition-timing-function:過渡方式;常用的過渡方式如下所示:
linear:線性過渡。
ease:平滑過渡,這是默認值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
* transition-delay:過渡效果發生前的延遲時長,比如:1s。
* transition:以上4屬性的綜合屬性,并可以設定多屬性過渡(比如位置和顏色同時變化),形式如下:
transition:第1個過渡 [,第2個過渡] [,第3個過渡] [......];
每個過渡的形式為:過渡屬性名 過渡時長 [過渡方式] [延遲時長];
代碼示例:
示例1:
```
transition-property: width;
transition-duration: 2s;
transition-timing-function: ease-in-out;
trasitiion-delay: 3s;
```
示例2:
```
transition: width 2s ease-in-out 3s;
```
示例3:
```
transition-property: width, height, background ;
transition-duration: 2s 3s 3s;
transition-timing-function: ease ease-in-out linear;
trasitiion-delay: 3s 2s 0s;
```
示例4:
```
transition: width 2s ease , height 2s 2s linear, background 2s 4s ;
```
```
transition-timing-function的效果研究:
<style>
/*transition-timing-function:過渡方式;常用的過渡方式如下所示:
?linear:線性過渡。
?ease:平滑過渡,這是默認值
?ease-in:由慢到快。
?ease-out:由快到慢。
?ease-in-out:由慢到快再到慢。
*/
.box{
width:1000px;
border:solid 1px red;
}
.box>div{
width:100px;
height:50px;
border:solid 1px blue;
margin:5px;
}
.box:hover>div{margin-left:850px;}
.box>.box1{transition: margin-left 10s linear;}
.box>.box2{transition: margin-left 10s ease;}
.box>.box3{transition: margin-left 10s ease-in;}
.box>.box4{transition: margin-left 10s ease-out;}
.box>.box5{transition: margin-left 10s ease-in-out;}
</style>
</head>
<body>
<div class="box">
<div class="box1">linear</div>
<div class="box2">ease</div>
<div class="box3">ease-in</div>
<div class="box4">ease-out</div>
<div class="box5">ease-in-out</div>
</div>
</body>
```
## 20.6.3.案例
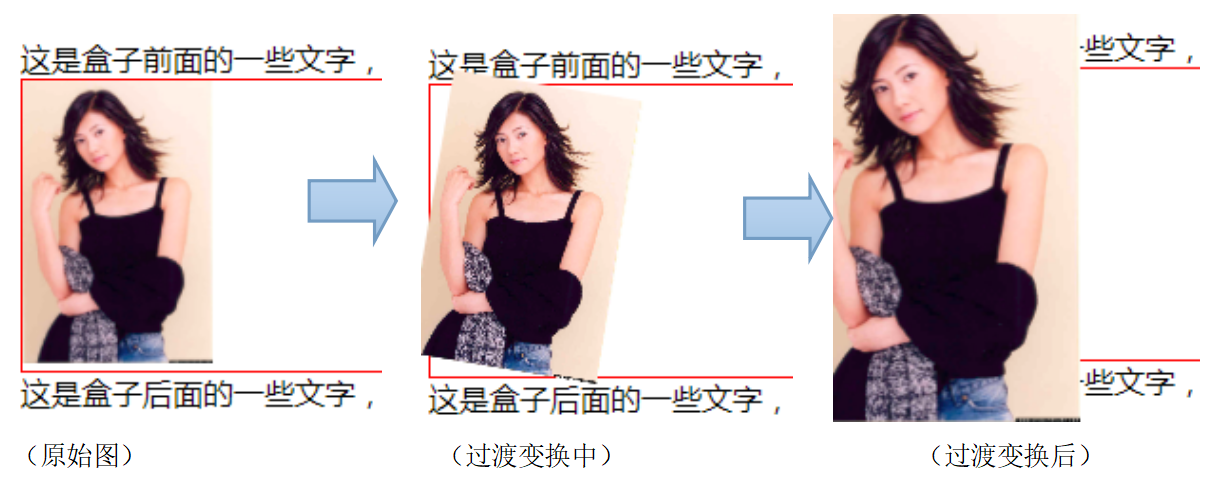
網頁上一張圖片在鼠標放上去的時候能夠旋轉360并放大到1.5倍,此過程在1秒內以過渡方式完成。
如下所示:


## 20.6.4.綜合案例:芝麻開門
完整代碼請看文件“css-day7/4綜合案例:芝麻開門(福倒了).html”。
- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
