## 14.8.1.層疊性
所謂層疊性,是指對同一元素同一屬性的設定,后設定的某個樣式(屬性),會覆蓋之前設定的樣式。
比如:
```
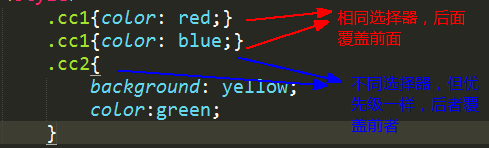
.cc1{ color: red;}
.cc1{color: blue;}
<div class=”cc1”>文字內容</div>
```
則class為cc1的元素中的文字顏色就是blue,即后者覆蓋了前者的設定。
分兩種情況:
1,兩個相同的選擇器,設置了同樣的屬性,后者覆蓋前者——層疊性體現之一。
2,兩個不同但同級優先性的選擇器,設置了同樣的屬性,也是后者覆蓋前者——體現之二。

## 14.8.2.繼承性
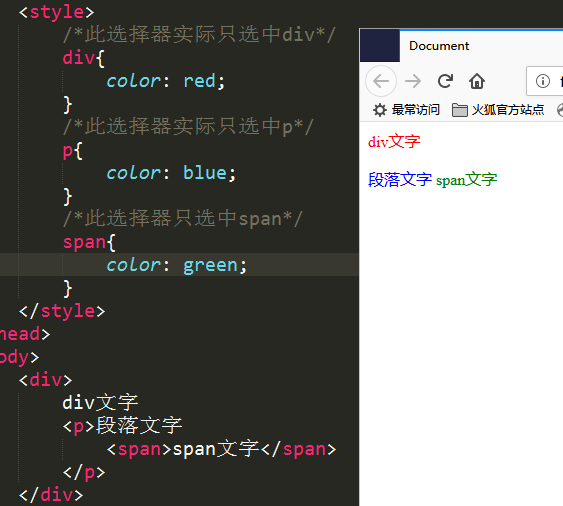
所謂繼承性,是指對某個元素所設定的樣式,不但影響該元素本身,還可能影響該元素的后代元素。
比如:
```
.cc1{color:red;}
<div class=”cc1”>
文字1
<p>文字2</p>
</div>
```
則此時文字1和文字2實際都是紅色。
注意:
實際上繼承性不是普遍情況,而只是少數一些屬性才具有繼承性(即能夠影響后代元素)。
應用中繼承性通常用在有關文字的屬性上。

## 14.8.3.優先性
所謂優先級,就是指一個標簽的顯示效果(樣式表現),可能受若干個因素的影響,但哪一個因素的影響大,則最終效果就按該因素的設定,也就是“更優先”的意思。
比如:
```
#pro{ font-size: 20px; }
.ppp{ font-size: 18px; }
<div id=”pro” class=”ppp”> 小米Note 4 </div>
```
則此時該文字的大小實際是20px。
那,優先級怎么定的?
結論如下:
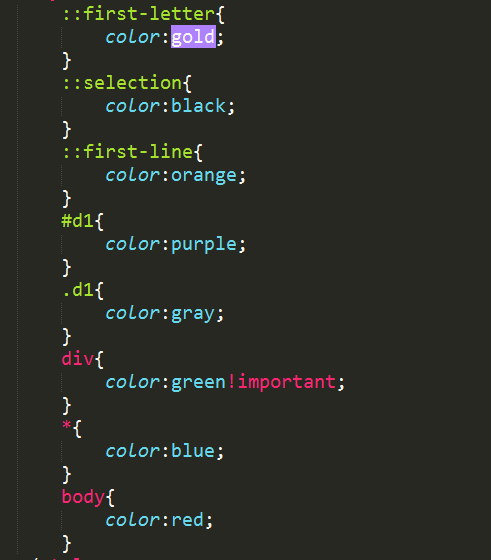
偽元素選擇器 > !important > 行內樣式 > id選擇器 > 類選擇器(或偽類選擇器) > 元素選擇器 > * > 繼承樣式 > 瀏覽器默認樣式
其中,偽元素選擇器又有: ::first-letter > ::selection > ::first-line
上述黃色背景部分在實際應用中最常見。
什么是“!important”?
```
就是在一個屬性的設定中,在屬性值后面加“!important”標識,然后在加分號(;),例如:
.c1{ color: red!important; }
#d1{ color: yellow; }
```
此時,如果上述兩個選擇器都能選中某一個元素,則其中的文字就是紅色(!important優先了)
選擇器的優先級怎么計算?
對于復合選擇器(比如div.c1, 或 #id1>.c2, 或#id2>.c3 p span,等等),又該怎么確定他們的優先級呢?
首先,根據上述的基本優先級原則,遵循“官大一級壓死人”的規則。
比如:
```
選擇器1: #id1{.....}
選擇器2: .c1>.c2>p{....}
```
則選擇器1優先;
其次,如果具有同級的優先級,則比誰的數量多。
比如:
```
選擇器1: .cc1 .cc3 {.....},
選擇器2: .cc1 .cc2 .cc3 {....}
則選擇器2優先;
```
最后,綜合上述兩條規則就可以判斷出哪個是優先的。
基本優先級演示:

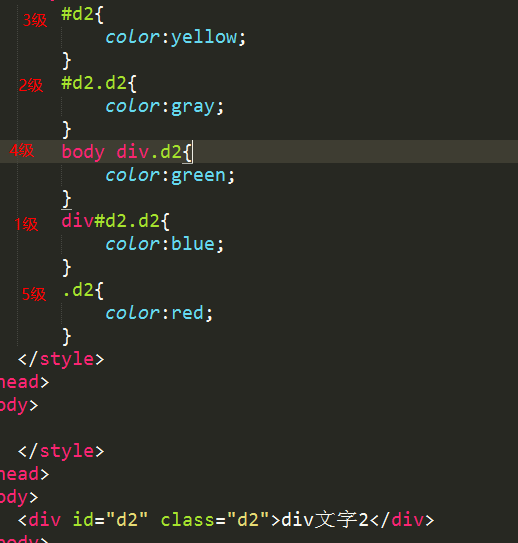
復合選擇器的優先級演示:

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
