## 13.4.1.概念
屬性就是特征,就是描述性信息。就像人的特征信息有:姓名,性別,學歷,年齡,身高,體重等等。
每個特征自然具有相應的特征值(數據)。
屬性名和數據值,構成“一對”,通常會稱為“名值對”。
css屬性跟html屬性對比如下:
```
html的屬性寫法: <標簽名 屬性1=”值1” 屬性2=”值2” ...... >
css的屬性寫法: 選擇器{ 屬性1:值2; 屬性2:值2; ...... }
```
## 13.4.2.屬性總覽
手冊:
《CSS2.1中文完全參考手冊.chm》
《CSS3.0(飄零霧雨版v4.2.4).chm》
各種屬性大致分類如下:

## 13.4.3.簡單常用的幾個css屬性:
```
1. color: 文字顏色(前景色)
2. font-size: 文字大小【px】
3. font-family: 字體,比如:微軟雅黑, 黑體,宋體,仿宋體,”Times New Roman”
4. font-style: 就是設置字形是”正體”還是“斜體”(italic)
5. font-weight: 設置是否粗體【100-900】
6. background: 背景色
7. border: 設置邊框
8. text-decoration: 【underline下劃線,line-through中劃線,overline上劃線,none不設置】設置“裝飾線”(下劃線,中劃線,上劃線)
9. text-align: 對齊
10. line-height:行高
11. width: 寬
12. height: 高
```

### 13.4.3.1.Font簡寫:

### 13.4.3.2.Color:顏色

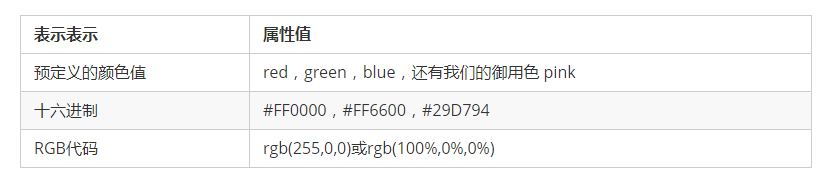
## 13.4.4.顏色
### 13.4.4.1.預定義方式:
英文單詞: red, blue, green, yellow, pink, purple

### 13.4.4.2.十六進制方式

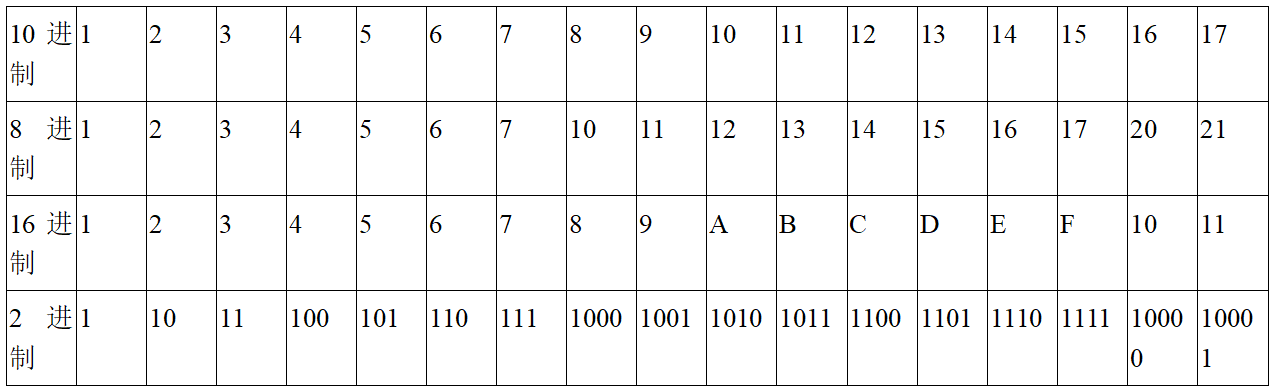
進制表示法:

16進制表示法:
形式:#6個16進制數字!
前兩個數字表示“紅的配比”,中間兩數字表示綠的配比,后兩個數字表示藍的配比。
舉例:
```
color: #FF0000;
color: #0F0000;
color: #110000;
color: #123456;
color: #008800;
color: #0000FF;
```
### 13.4.4.3.RGB方式

RGB表示法:
將一個顏色,使用紅(R,red), 綠(G,green), 藍(B,blue)來表示。
這3個叫做“基本顏色”,都按0-255分為256個層級。
所有顏色,都可以使用這3個顏色的不同層級(配比)來調配而成。
形式:rgb(紅的配比, 綠的配比,藍的配比);
舉例:
```
color: rgb(100, 30, 70),
color: rgb(255, 0, 0) //這是紅色
color: rgb(0,255, 0); //這是綠色
color:rgb(0, 0, 255); //藍色
color:rgb(255, 255, 0); //黃色
```
### 13.4.4.4.RGBA方式:

RGBA表示法:
A代表“透明度”,值從0到1的小數。0表示全透明。1表示不透明,此時就是RGB顏色
形式:rgba(紅的配比, 綠的配比,藍的配比,透明度);
舉例:
```
color: rgba(100, 30, 70, 0.5),
color: rgba(255, 0, 0, 0.66) //這是紅色
```
- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
