## 17.1.1.盒子的顯示效果屬性display
含義:
指設置一個盒子(元素,標簽)在網頁中的基本顯示特性,最常見的就是顯示為塊元素特性還是行內元素特性。
tip:通過這個屬性,則所有表現型元素,都可以任意將其作為塊元素或者行內元素來使用!
常用的屬性值有:
block: 顯示為塊狀元素
inline: 顯示為行內元素
block-inline:顯示為行內塊元素
含義:整體表現為塊元素(不會自動折行),但可以跟其他行內元素并行在一行(表現為行內元素)。
說明:一個img就是典型的行內塊元素(它本身不會折行,但一行可以放置多個)。
none: 不顯示(隱藏元素)
關于元素按顯示特性分類:
塊狀元素:
元素獨占“一行”。
典型標簽:div, p, h1~h6, pre, hr, ul, ol, li, dl, dt, dd, table。
行內元素:
元素在一行內從左到右“流式顯示”,直到碰到行尾,再自動換行下一行顯示。
典型元素:span, a, b, strong, i, font, em,
行內塊元素:
元素本身不換行(不折斷),但只要能顯示得下,則一行可以顯示多個(跟行內元素一樣)。
典型元素:img, input, select, textarea, button, video, audio
特別注意:
1,行內元素不能設置寬高值。行內元素的寬高值由其中的內容多少、文字大小和行高決定。
2,行內元素不能設置上下外邊距和上下內邊距(實際可以設置,但無效,不占空間)。
3,行內元素可以設置邊框,但上下邊框不占空間(左右邊框會占空間)。
4,行內塊和塊元素都具有盒子的所有屬性,唯一區別是行內塊可以多個出現在一行中。
## 17.1.2.浮動屬性float
### 17.1.2.1.浮動的含義與作用:
浮動就是讓一個元素往左或右邊“盡量擠靠”,以使其周邊文字(行內元素)可以圍繞該浮動元素顯示。
其典型的表現就是一張圖片向左對齊(align=”left”)的時候,圖片標簽前后的文字都能夠繞著圖片展示。
這是“浮動”的原本含義和作用,如下圖所示:

實際其代碼是這樣的:

即雖然文字看起來在圖片的左邊(前面),但因為圖片向左“浮動”了,則其會先占據左邊的區域空間,而文字(或其他行內元素)就只能順在它的右邊(后面)了。
而如果沒有浮動(“align”不是left或right),則效果就完全不一樣,如下所示:
代碼:

效果:

可以看到,此時文字和圖片是在一行上的,因為他們是行內或行內塊元素。
可見,讓圖片浮動,就能夠使其本身優先靠在一邊(左邊或右邊),而使“其他行內元素”圍繞其展示。
上面是圖片(img標簽)使用align屬性來達到該效果的,而使用css的浮動屬性float,卻可以使幾乎所有盒子元素都能夠實現這個效果(如果沒有css,在html語法中則只有img標簽可以做到這一點)。
浮動屬性float的值包括:
left(向左浮動), right(向右浮動), none(不浮動)。
語法:
float:left; 或 float:right;
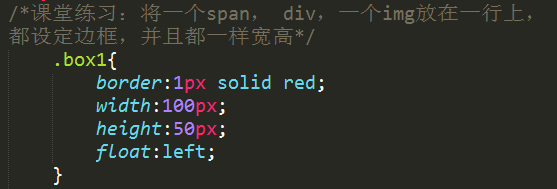
課堂練習:將一個span, div,一個img放在一行上,都設定邊框,并且都一樣寬高:
做法1:使用float:left;


結果為:

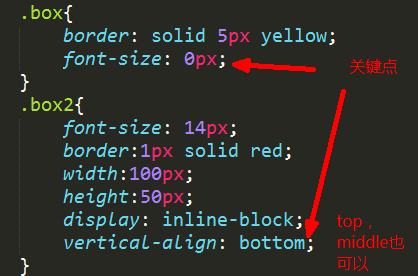
做法2:使用display:inline-block;


結果如下:

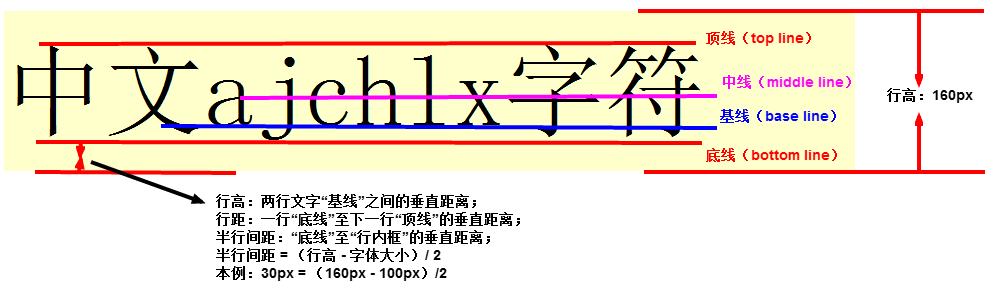
附有關字體的幾根線:

### 17.1.2.2.浮動的特性:
1,對行內元素來說:浮動元素會先于同一行中的行內元素而占據其所設定方向的水平空間;
2,對塊狀元素來說:浮動元素相當于“浮起來了”,塊狀元素會被浮動元素“遮擋”;
3,多個浮動元素會依次往設定的方向“擠靠”,直到放不下,再往“下一行”,繼續“擠靠”;
4,浮動元素往下一行擠靠時,如碰到“突出物”,則會被“卡住”,但仍然按擠靠規則進行顯示;
5,浮動盒子失去“垂直支撐力”,表現為不占它外層盒子高度,但仍然有寬度;
表現盒子的浮動特性案例:
案例1:
對行內元素來說:浮動元素會先于同一行中的行內元素而占據其所設定方向的水平空間:

結果:

案例2:
對塊狀元素來說:浮動元素相當于“浮起來了”,塊狀元素會被浮動元素“遮擋”:

代碼如下:

案例3:
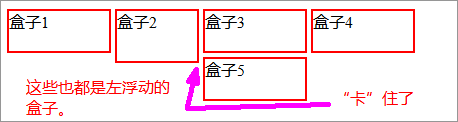
多個浮動元素會依次往設定的方向“擠靠”,直到放不下,再往“下一行”,繼續“擠靠”:

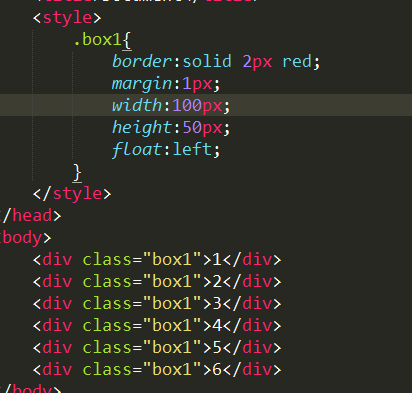
代碼:

案例4:
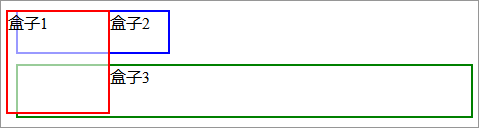
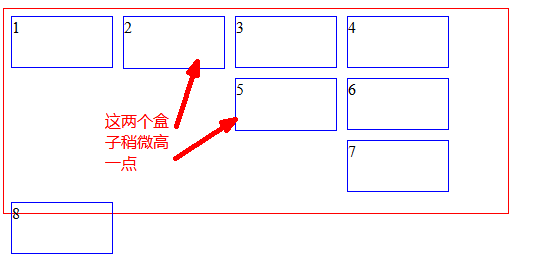
浮動元素往下一行擠靠時,如碰到“突出物”,則會被“卡住”,但仍然按擠靠規則進行顯示,類似如下效果::

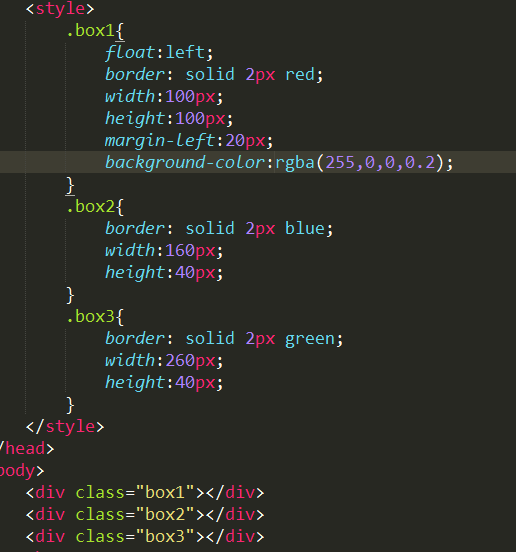
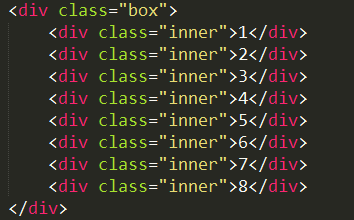
演示代碼:


結果如下:

案例5:
浮動盒子失去“垂直支撐力”,表現為不占它外層盒子高度,但仍然有寬度:

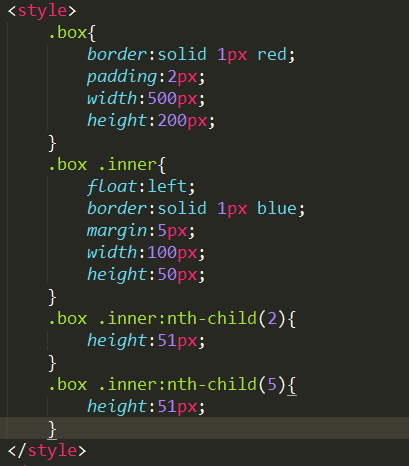
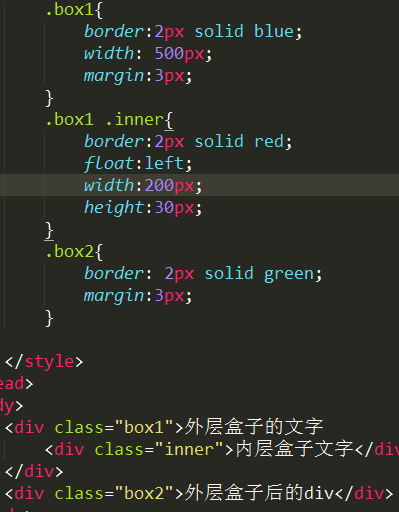
代碼演示:

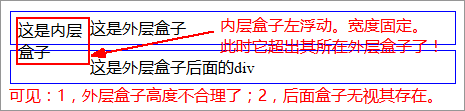
結果如下:

有關案例5的特別提示:
內層浮動盒子在版面(視覺上)超出了它的的父盒子。
在絕大多數實際應用中,這不能忍!我們要清除浮動!
### 17.1.2.3.浮動的清除:
當一個盒子內部出現浮動元素,則該盒子不會被該浮動元素“撐高”,也就是說,父盒子失去了理應包住子盒子的高度。
(當然,如果父盒子中有其他非浮動元素撐著,也就具有該其他非浮動元素所應該撐出的高度)
這通常都不符合正常的文檔布局的需要——正常的需要就是外層盒子需要包住內層盒子。
怎么辦?
——清除浮動。
使用屬性clear,有常見的3個值:
clear: left:表示該元素左邊不要出現浮動元素;
clear: right:表示該元素右邊不要出現浮動元素;
clear:both:表示該元素兩邊都不要出現浮動元素;——這是最常見的需求(場景)。
所謂清除浮動,其實就是讓父盒子中的浮動特性“終止”(結束)。這樣父盒子就具有了正常的高度,可以正常包住其內部的浮動盒子。
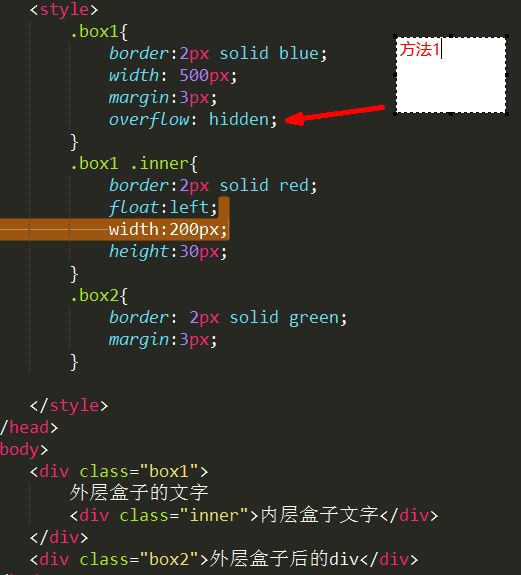
做法1:
設置父盒子的overflow屬性為hidden;

做法2:
在父盒子內部的末尾添加一個“清除浮動”的空盒子。

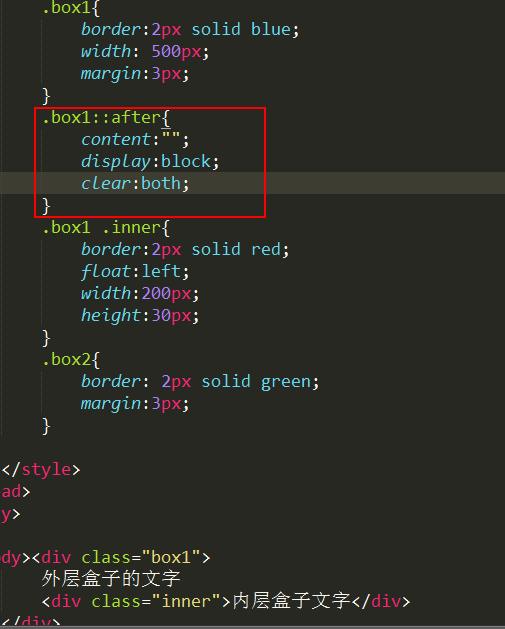
做法3:
給父盒子的末尾添加一個“清除浮動”的偽元素(::after)。
——推薦做法!

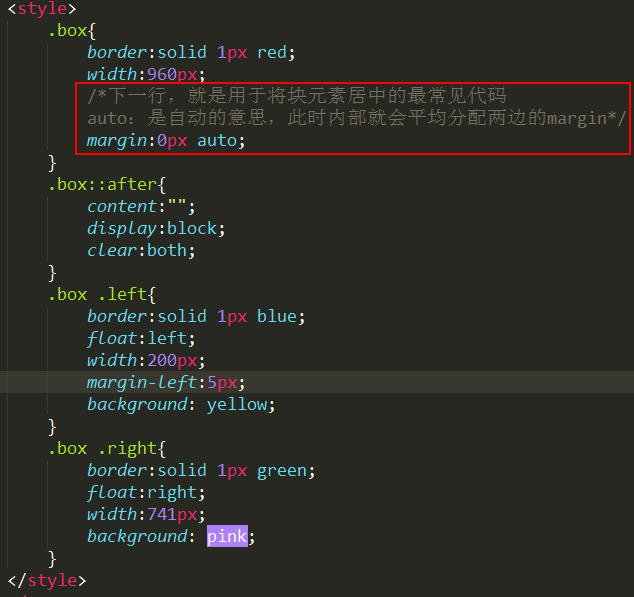
案例:實現如下經典兩欄布局效果:
總寬度為960px。黃色盒子左側空隙5px,其右側空隙10px。
整體版面窗口居中!

代碼如下:


## 17.1.3.溢出屬性overflow
當一個盒子里面有浮動元素,則:
1,如果該盒子不設置高度,就應該清除浮動。
2,如果該盒子設置了高度,此時就應該考慮溢出時的處理效果!
3,如果該盒子設置了高度,則里面盒子的浮動,清不清除都無關緊要。
含義:
就是設置一個盒子內部的內容,超出了該盒子的設定大小的時候,怎么顯示該內容的問題。
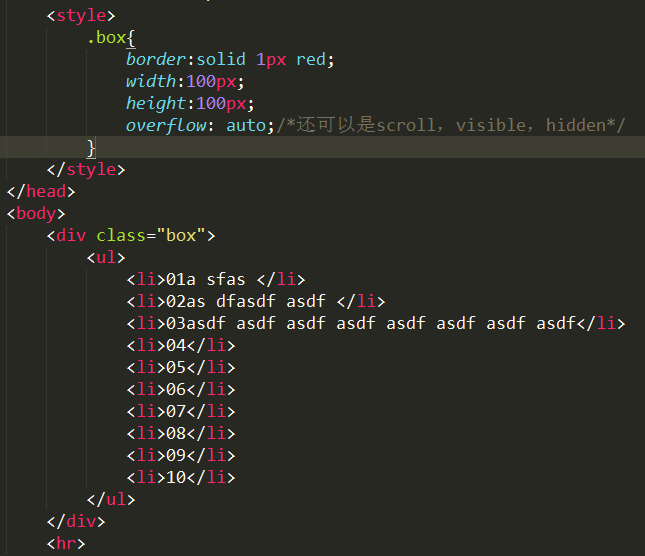
overflow常用值有:
auto: 自動,按瀏覽器的默認設置自動處理,可能各瀏覽器會有所不同。
scroll: 滾動,就是超出范圍的時候,盒子出現滾動條(像瀏覽器的滾動條那樣)。
hidden: 隱藏,就是將超出部分隱藏起來(視覺上不可見)。
visible: 顯示,就是雖然,超出去了,但仍然顯示出來,這是這個屬性的默認值,無需設置。
此時,雖然可能超出外層盒子,但不會影響外層盒子后續的位置(布局)。

## 17.1.4.可見性屬性visibility
含義:
設置元素的可見性。主要有兩個值:
visible: 可見;
hidden: 隱藏。
特別注意:
設置visibility為hidden,雖然元素不可見了,但元素原本所占的空間仍然存在(效果是一片空白)
對比:設置display為none,也是隱藏,但此時該元素不但不可見,而且不占版面空間。

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
