定位就是通過有關定位的屬性來明確設定一個盒子的在以下兩個方面的位置:
1,在(x,y)平面上所處位置。
2,在高度(z軸)方向的位置(層次)。
這是相對于一個盒子的“自然位置”和“浮動位置”而言的。
自然位置就是所謂的正常的文檔流所確定的位置。
浮動位置就是由于浮動的特性而確定的位置。
## 18.1.1定位方式屬性position
position用于設定一個元素的位置按什么方式來確定。
通俗說就是設定元素“放在哪個位置”(可由4個定位屬性確定:top,left, right, bottom)。
有如下4個值可用:
static: 靜態定位(其實就是沒有定位)
是一個元素的默認定位方式,也就是一個文檔中元素的正常文檔流所確定的定位。
對其給定定位位置(top,left, right, bottom)的值無效。
relative:相對定位
相對于其本來應該所處的位置而設定一個相對性定位。
需給定位置(top,left, right, bottom)
absolute:絕對定位
相對于其上層最近的一個非static定位元素而設定的一個絕對性定位。
需給定位置(top,left, right, bottom);
而如果其所有上級都沒有非static定位元素,就相對于窗口來定位——手冊上說的相對于body,是不準確的!
fixed: 固定定位
相對于當前網頁窗口而設定的一個絕對性定位。
需給定位置(top,left, right, bottom)。
注意:
1,relative定位雖然會改變元素的位置,但不影響上級盒子和相鄰盒子該有的正常寬高和位置。
2,absolute定位和fixed定位的元素脫離了文檔流,也就是上級盒子中不會計算其寬高(像沒有一樣)
## 18.1.2.定位位置屬性:top,left,right,bottom
就是對于3種定位方式(relative, absolute, fixed),所給定的具體位置值。
可以是使用距離“上”,“左”,“下”,“右”各多少來定。
比如:
```
.cc1{
position: absolute;
left: 5px; top: 10px;
}
```
注意:top和bottom不能同時用;left和right不能同時用!
## 18.1.3.層疊屬性z-index
含義:
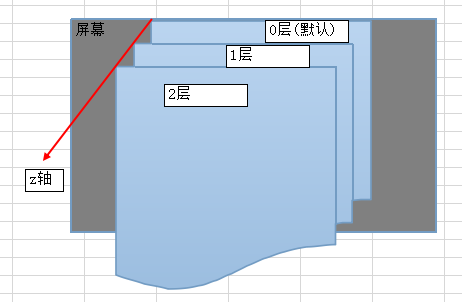
就是將一個元素(盒子)默認情況下所展示在的那個平面(就是屏幕所在面)的垂直線當做z軸方向(就是眼睛盯屏幕時的那個“視線”方向),朝眼睛方向為z軸的正方向。則z-index可以設定一個元素(盒子)在z軸方向的“疊放層次”的高低,用整數表示。越大值表示越高,也就是離眼睛越近,自然就會覆蓋住比它低的其他盒子。
如下圖所示:

```
<style>
.box{
border:solid 1px red;
width:300px;
height:200px;
position: relative;
}
.box .box1{
background: yellow;
width:100px;
height:100px;
z-index:10;
position: relative;
left:10px;
top:10px;
}
.box .box2{
background: blue;
width:60px;
height:50px;
z-index:6;
position: relative;
}
.box .box3{
background: green;
width:80px;
height:30px;
z-index:3;
position: relative;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</div>
```
- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
