偽類選擇器是通過單冒號(:)和特定的具有某種含義的單詞來確定所選元素。
所謂偽類選擇器,是相對于“類選擇器”來說的,對比如下:
類選擇器:
說明:類的名稱是由我們程序員來設定的,符合命名規范就行。
```
形式:.類名稱{ ... }
```
偽類選擇器:
說明:偽類的名稱是css標準中所預先設定的,我們不能自己設定。可用的偽類名不多。
```
形式::偽類名稱{ ... }
```
下面分別介紹一些常用的偽類選擇器(偽類名)。
## 14.5.1.:link, :visited, :hover, :active,
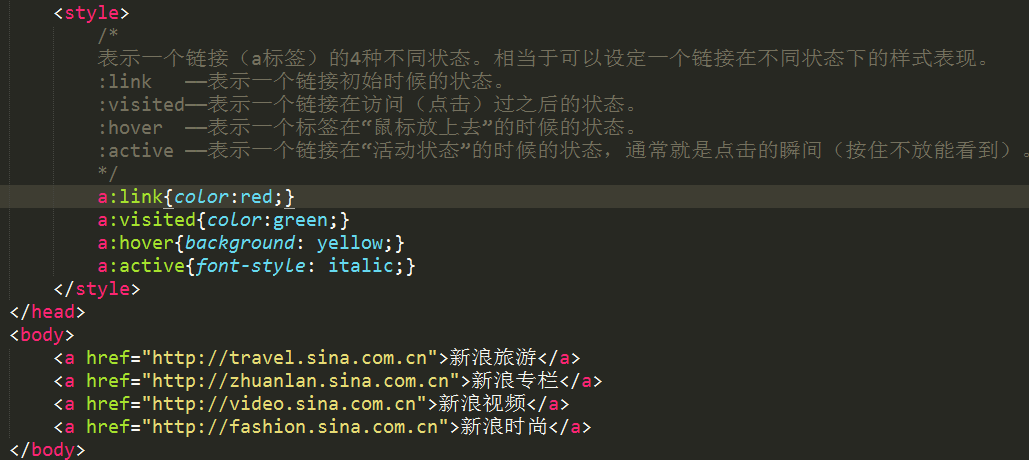
這4個偽類主要用于表示一個鏈接(也就是a標簽)的4種不同狀態。
它們可以設定一個鏈接在不同狀態下的外觀表現(樣式表現)。
```
:link ——表示一個鏈接初始時候的狀態。
:visited ——表示一個鏈接在訪問(點擊)過之后的狀態。
:hover ——表示一個鏈接在“鼠標移上去”(鼠標懸停)的時候的狀態。
:active ——表示一個鏈接在“活動狀態”的時候的狀態,通常就是點擊的瞬間(按住不放能看到)。
```
注意:
```
1,:hover可以用于其它標簽,并且經常用!
2,對于a鏈接的這4個狀態,他們有順序問題,必須按上述順序才有合理效果(lvha,Lv哈)
```
演示案例:

再來一例:

## 14.5.2.E:focus
表示一個元素在成為可輸入狀態(獲得焦點)的時候,主要用于表單元素。
其中“E”表示某個元素(或某個選擇器所選中的元素)。
這樣連著寫,即表示該元素在獲得焦點的時候,其樣式表現如何。后面的“E”也都是這個意思。
也可以不用前面寫“E”,而是直接用“:focus”,但實際應用中,一般會在前面有這個限定。
比如:
```
input:focus{ .... } //表示input元素在獲得焦點的時候
也可以不用input,如下所示:
:focus{ .... }
但此時其實所選擇的范圍擴大了(不僅僅針對input元素)。
```
例:


## 14.5.3.E:first-child, E:last-child, E:only-child, E:nth-child(n)
這幾個偽類用于表示(或選中)“具有某種特征的子元素E”。
E:first-child ——匹配作為父元素的第一個子元素E。
E:last-child ——匹配作為父元素的最后一個子元素E。
E:only-child ——匹配作為父元素的唯一一個子元素E。
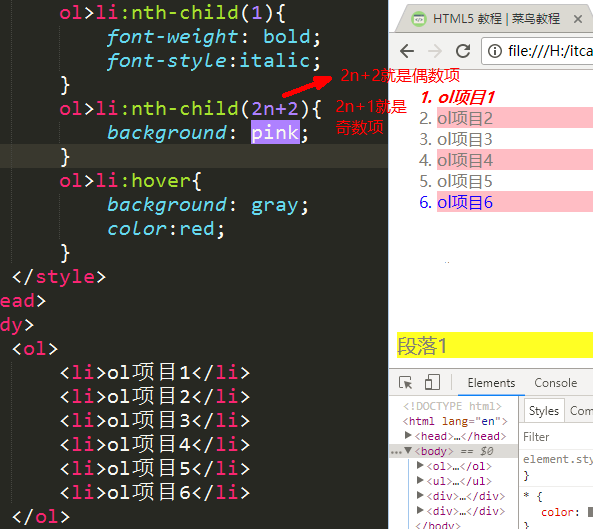
E:nth-child(n) ——匹配作為父元素的第n個子元素E。括號中的n是一個具體數字
還可以這樣用:nth-child(2n+1)表示奇數項, nth-child(2n+2)表示偶數項
舉例:
```
li:first-child{ ... } //表示作為第一個子元素的li標簽
td:last-child{ ... } //表示作為最后一個子元素的td標簽
p:only-child{ ... } //表示作為父元素中只有這一個子元素的p標簽
li:nth-child(2){ ... } //表示作為第2個子元素的li標簽
```
注意:
上述也可以單用(不要冒號前面的部分),但一般較少這樣用。
示例1:

示例2:

示例3:

課堂案例:
做一個表格,6行4列
實現隔行換色(背景色)
并且第3列文字紅色
第一個單元格文字大小30px。
最后一個單元格文字斜體
## 14.5.4.E:empty,E:checked,E:enabled,E:disabled
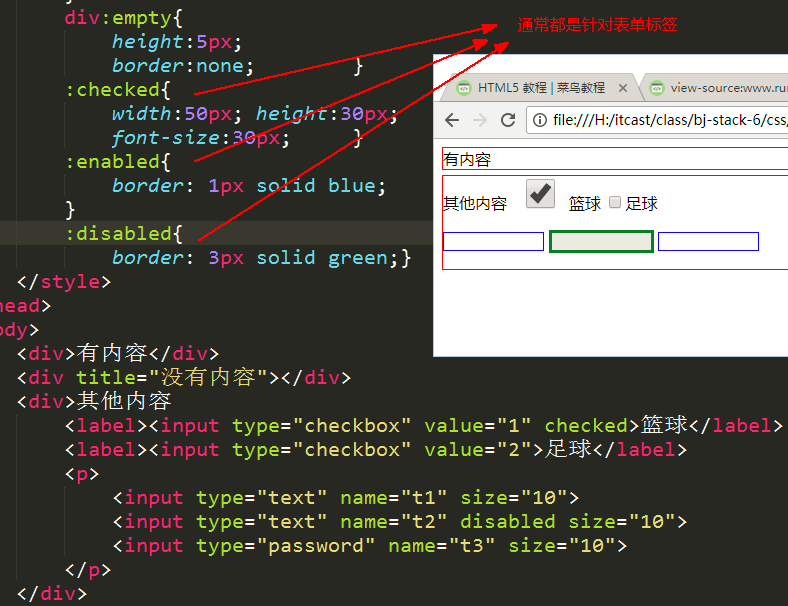
E:empty
——匹配元素內部為空(沒有內容)的元素。
“內容”指的是一個標簽內是否有其他html代碼或文字。顯然,單標簽內是不可能有內容的。
E:checked
——匹配被選中的元素(用于input且type為radio或checkbox的時候)
E:enabled
——匹配“可用的/有效的元素”(用于表單元素)。
E:disabled
——匹配“不可用的/有效的元素”(用于表單元素)。
示例:

- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
