## 17.2.1.布局思想
表格布局思想:
使用表格,將頁面分割為若干區域:
縱向:就用表格的tr。
橫向:就用表格的td實現。
層層分割:每個區塊只考慮是“橫向”還是“縱向”。
表格布局思想,被拋棄的原因是:網頁展示速度慢!非常慢!
div+浮動布局思想:
縱向:使用div,自然上下排列出來。
橫向:使用浮動div,并做好清除浮動工作(使浮動元素不影響后續元素)。
層層分割:每個區塊只考慮是“橫向”還是“縱向”。
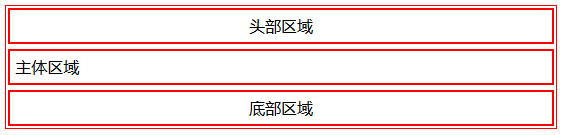
典型布局效果:

課堂練習:
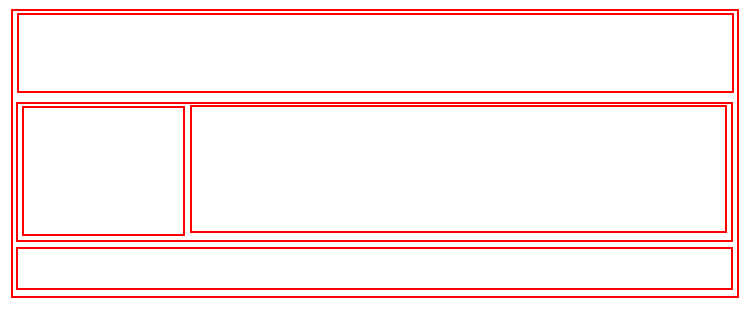
實現如下所示經典固定寬度布局,要求如下:
1,總寬度960px。
2,邊框線1px;
3,所有線跟線之間的間隙都是5px
4,主體區域左右兩個盒子的間隙是10px。
5,使用到h5中的新語義標簽(header,nav,footer,aside,main等)。
6,擴展練習:加一個導航條在頭部區域下面,加幾個鏈接。
## 17.2.2.縱向布局的實現
若干div自然就實現的縱向布局(自然從上到下排列出來)

## 17.2.3.橫向布局的實現
若干div使用浮動,就橫過來了。
注意清除浮動以使外層盒子有正常的高度(包住內層浮動盒子,并避免影響后續內容)。

## 17.2.4.整體布局的實現
非常簡單,就是“層層分割”:
1,確定當下要進行布局設計的區域范圍(毫無疑問是矩形盒子,而且最初肯定是整個網頁區域);
2,確定該區域按縱向布局還是橫向布局,依此進行盒子樣式設計;
3,對第2步中分割出來的“小區域”,繼續用第2步的思路進行布局設計,以此類推,層層細分。
## 17.2.5.經典圣杯布局
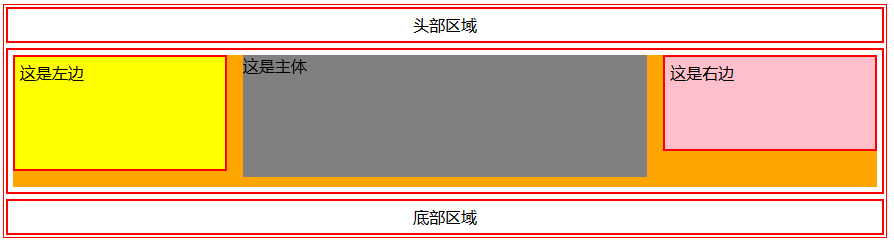
所謂經典圣杯布局(不知道誰取的這個名字),就是一個網頁最常見的布局需求,大致如下所示:

其中主要的布局實現其實是中間部分。中間部分也可能是2欄(或左或右)。兩邊的寬度是固定的,中間主體部分的寬度可以是固定的,也可以是可變的(根據需要而定)。
案例1:
實現網頁兩欄典型布局效果。其中左邊側欄寬度固定(200px),右邊主體欄寬度可變(最小600px)。

方法1:
代碼如下:
```
<div class="box">
<aside>邊欄</aside>
<main>
<div class="main">
主體主體主體主體</div>
</div>
</main>
</div>
<style>
.mainpage{
border:1px solid red;
margin:0 auto;
width:90%;
min-width: 800px;
}
.box{
border:1px solid red;
margin:5px;
}
.box::after{
content:"";
display:block;
clear:both;
}
.box>aside{
background: yellow;
width:200px;
float:left;
}
.box>main{
margin-left:210px;
}
.box>main>.main{
border:solid 1px blue;
background: pink;
}
</style>
```
方法2;
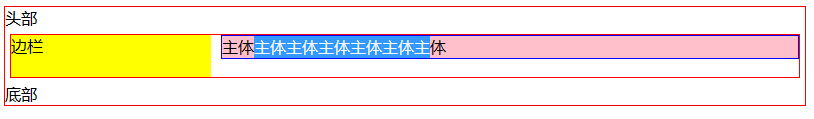
```
<style>
.mainpage{
border:1px solid red;
margin:0 auto;
width:90%;
min-width: 800px;
}
.box{
border:1px solid red;
margin:5px;
}
.box::after{
content:"";
display:block;
clear:both;
}
.box>aside{
background: yellow;
width:200px;
float:left;
margin-left:-100%;
}
.box>main{
float:left;
width:100%;
height:40px;
background: orange;
}
.box>main>.main{
margin-left:210px;
border:solid 4px blue;
background: pink;
}
</style>
</head>
<body>
<div class="mainpage">
<header>頭部</header>
<div class="box">
<main>
<div class="main">
主體主體主體主體主體主體主體
</div>
</main>
<aside>邊欄<br><br></aside>
</div>
<footer>底部</footer>
</div>
```
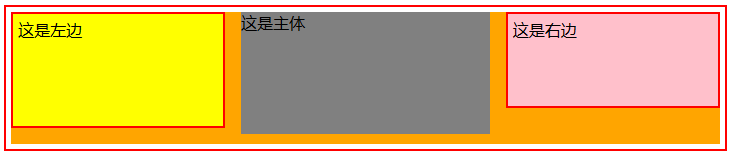
案例2:
實現網頁三欄典型布局效果。其中左邊和右邊側欄寬度固定(均為200px),中間主體欄寬度可變(最小400px)。
方法1:
代碼如下:
```
<style>
.mainpage{
border:1px solid red;
margin:0 auto;
width:90%;
min-width: 800px;
}
.box{
border:solid 1px blue;
}
.box:after{
content:"";
display: block;
clear:both;
}
.box>.side_left{
width:200px;
background: yellow;
float:left;
}
.box>.side_right{
width:200px;
background: yellow;
float:right;
}
.box>main{
margin-left:210px;
margin-right:210px;
background: gray;
}
</style>
</head>
<body>
<div class="mainpage">
<header>頭部</header>
<div class="box">
<aside class="side_left">左邊欄<br><br></aside>
<aside class="side_right">右邊欄<br><br></aside>
<main>
<div class="main">
主體主體主體主體主體主體主體
</div>
</main>
</div>
<footer>底部</footer>
```
方法1:
```
<style>
.mainpage{
border:1px solid red;
margin:0 auto;
width:90%;
min-width: 800px;
}
.box{
border:solid 1px blue;
}
.box:after{
content:"";
display: block;
clear:both;
}
.box>main{
float:left;
width:100%;
}
.box>main>.main{
background: gray;
margin-left:210px;
margin-right:210px;
}
.box>.side_left{
width:200px;
background: yellow;
float:left;
margin-left:-100%;
}
.box>.side_right{
width:200px;
background: yellow;
float:right;
margin-left:-10px;
}
</style>
</head>
<body>
<div class="mainpage">
<header>頭部</header>
<div class="box">
<main>
<div class="main">
主體主體主體主體主體主體主體
</div>
</main>
<aside class="side_left">左邊欄<br><br></aside>
<aside class="side_right">右邊欄<br><br></aside>
</div>
<footer>底部</footer>
</div>
```
- 1、相關介紹
- 1.1.關于全棧學科
- 1.2.全棧工程師與全棧開發
- 1.3.基本技能
- 1.4.學習方法
- 2、html初步
- 2.1.什么是網頁和網站
- 2.2.網頁瀏覽原理
- 2.3.什么是html
- 2.4.html基本知識
- 2.5.綜合案例
- 3、html結構標簽
- 3.1.文檔級結構標簽
- 3.2.內容級結構標簽
- 3.3.塊標簽和行內標簽
- 4、html文本標簽
- 5、html列表標簽
- 5.1.無序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定義列表dl>dt,dd
- 6、html圖像標簽
- 6.1.網頁路徑問題
- 7、html鏈接標簽
- 7.1.超鏈接
- 7.2.錨鏈接
- 7.3.link標簽
- 8、html表格標簽
- 8.1.表格初步
- 8.2.表格高級
- 8.3.表格案例
- 9、html表單標簽
- 9.1.表單初步
- 9.2.表單標簽詳解
- 9.3.表單和表格綜合案例
- 10、html5新增標簽與屬性
- 10.1.一些新增標簽
- 10.2.一些新增input類型
- 10.3.一些新增屬性
- 11、其他零碎及相關知識
- 11.1.meta標簽(元信息標簽)
- 11.2.網頁的字符編碼問題
- 11.3.特殊字符——字符實體
- 11.4.文檔類型(了解)
- 11.5.內嵌框架標簽iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.為什么需要css?
- 13、css入門
- 13.1.css樣式分類(根據css代碼位置分)
- 13.2.css基本語法
- 13.3.css簡單的選擇器
- 13.4.css屬性
- 13.5.css入門綜合案例
- 14、選擇器詳解
- 14.1.選擇器綜述
- 14.2.基礎選擇器
- 14.3.關系選擇器
- 14.4.屬性選擇器
- 14.5.偽類選擇器
- 14.6.偽元素選擇器
- 14.7.常見選擇器的組合
- 14.8.css樣式的特性
- 15、有關文字的屬性
- 15.1.字體屬性
- 15.2.文本屬性
- 16、有關盒子的屬性
- 16.1.盒子概述
- 16.2.盒子的寬高屬性width和height
- 16.3.邊框屬性border
- 16.4.內邊距屬性padding
- 16.5.外邊距屬性margin
- 16.6.背景屬性background
- 16.7.輪廓屬性outline
- 16.8.盒子綜合案例
- 17、有關布局的屬性
- 17.1.布局屬性
- 17.2.頁面布局應用
- 18、定位屬性
- 19、列表與表格樣式
- 19.1.列表樣式
- 19.2.表格樣式
- 20、CSS3高級特性
- 20.1.盒子新特性
- 20.2.多欄布局column
- 20.3.彈性布局flex
- 20.4.2D變換transform(2D)
- 20.5.3D變換transform(3D)
- 20.6.過渡效果transition
- 20.7.動畫效果animation
- 21、零碎或補遺或經驗
- 21.1.光標形狀設置cursor
- 21.2.盒子縮放zoom
- 21.3.文字陰影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精靈技術
- 21.8.自定義字體
