>[success] # 散列表js
[js 的對象就是'基于哈希表結構的'](https://zhuanlan.zhihu.com/p/24291761)
~~~
1.剛才對散列表的概念有了初步的理解,可能還是有點懵,現在用js最常見的對象來舉個例子,
這個例子可能不恰當但是方便理解(實際上js對象就是散列表)
存儲js對象的時候,我們的key是各種各樣的數據類型,但是key的可能性是無限制,那如果系統
真的是一個蘿卜一個坑來來做這件事,可能出現一個超大的儲存空間,我們可以用上節的思路
如果將這些key 轉換成asii碼會不會實際對應的數據會減少
3.因為js 自帶特效'對象',形成一個很好的實現儲存的基本參數,轉數字作為key,更多是沒有js這種
自帶buff加成的語言使用數組最為他們的基本儲存參數
~~~
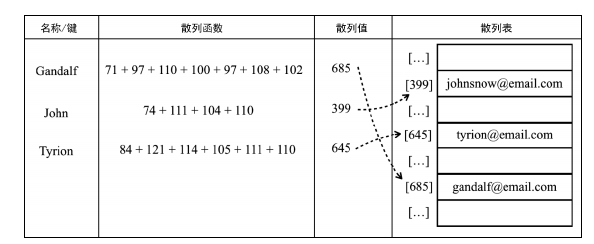
* 如圖

* 再用js數據結構與算法書中的圖更形象的來看

>[info] ## 實現一個自己的散列表
~~~
1.put(key,value):向散列表增加一個新的項(也能更新散列表)。
2.remove(key):根據鍵值從散列表中移除值。
3.get(key):返回根據鍵值檢索到的特定的值。
4.loseloseHashCode: 散列函數生成散列值也就是key
~~~
>[danger] ##### 代碼
~~~
class ValuePair {
constructor(key, value) {
this.key = key;
this.value = value;
}
toString() {
return `[#${this.key}: ${this.value}]`;
}
}
function defaultToString(item) {
if (item === null) {
return 'NULL';
} if (item === undefined) {
return 'UNDEFINED';
} if (typeof item === 'string' || item instanceof String) {
return `${item}`;
}
return item.toString();
}
class HashTable{
constructor(toStrFn = defaultToString){
this.table = {} // 用來存儲值的
this.toStrFn = toStrFn;
}
// 散列函數,可以的轉換規則的函數
// 我們的規則是用ascii 碼來做
loseloseHashCode(key){
if (typeof key === 'number') {
return key;
}
const tableKey = this.toStrFn(key); // 要先將對應的類型轉出字符串
let hash = 0;
for (let i = 0; i < tableKey.length; i++) {
hash += tableKey.charCodeAt(i);
}
return hash % 37; // 這可以規避操作數超過數值變量最大表示范圍的風險 37不是固定的
}
hashCode(key) {
return this.loseloseHashCode(key);
}
put(key,value){
if(key!=null && value !=null){
const position = hashCode(key)
this.table[position] = new ValuePair(key,value)
return true
}
return false
}
// 通過key 獲取值
get(key) {
const valuePair = this.table[this.hashCode(key)];
return valuePair == null ? undefined : valuePair.value;
}
// 刪除
remove(key) {
const hash = this.hashCode(key);
const valuePair = this.table[hash];
if (valuePair != null) {
delete this.table[hash];
return true;
}
return false;
}
getTable() {
return this.table;
}
isEmpty() {
return this.size() === 0;
}
size() {
return Object.keys(this.table).length;
}
clear() {
this.table = {};
}
toString() {
if (this.isEmpty()) {
return '';
}
const keys = Object.keys(this.table);
let objString = `{${keys[0]} => ${this.table[keys[0]].toString()}}`;
for (let i = 1; i < keys.length; i++) {
objString = `${objString},{${keys[i]} => ${this.table[keys[i]].toString()}}`;
}
return objString;
}
}
~~~
- 接觸數據結構和算法
- 數據結構與算法 -- 大O復雜度表示法
- 數據結構與算法 -- 時間復雜度分析
- 最好、最壞、平均、均攤時間復雜度
- 基礎數據結構和算法
- 線性表和非線性表
- 結構 -- 數組
- JS -- 數組
- 結構 -- 棧
- JS -- 棧
- JS -- 棧有效圓括號
- JS -- 漢諾塔
- 結構 -- 隊列
- JS -- 隊列
- JS -- 雙端隊列
- JS -- 循環隊列
- 結構 -- 鏈表
- JS -- 鏈表
- JS -- 雙向鏈表
- JS -- 循環鏈表
- JS -- 有序鏈表
- 結構 -- JS 字典
- 結構 -- 散列表
- 結構 -- js 散列表
- 結構 -- js分離鏈表
- 結構 -- js開放尋址法
- 結構 -- 遞歸
- 結構 -- js遞歸經典問題
- 結構 -- 樹
- 結構 -- js 二搜索樹
- 結構 -- 紅黑樹
- 結構 -- 堆
- 結構 -- js 堆
- 結構 -- js 堆排序
- 結構 -- 排序
- js -- 冒泡排序
- js -- 選擇排序
- js -- 插入排序
- js -- 歸并排序
- js -- 快速排序
- js -- 計數排序
- js -- 桶排序
- js -- 基數排序
- 結構 -- 算法
- 搜索算法
- 二分搜索
- 內插搜索
- 隨機算法
- 簡單
- 第一題 兩數之和
- 第七題 反轉整數
- 第九題 回文數
- 第十三題 羅馬數字轉整數
- 常見一些需求
- 把原始 list 轉換成樹形結構
