>[success] # 二分搜索
~~~
1.二分查找針對的是一個有序的數據集合,查找思想有點類似分治思想。
每次都通過跟區間的中間元素對比,將待查找的區間縮小為之前的一半,
直到找到要查找的元素,或者區間被縮小為 0
~~~
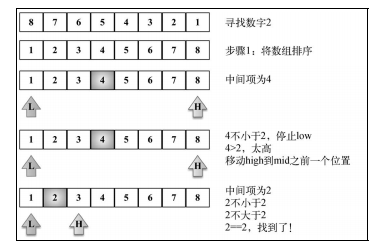
* 引用一下《js數據結構與算法第三版圖》

>[danger] ##### 代碼實現
~~~
1.二分查找針對的是一個有序的數據集合,下面的案例我將快排的引用注釋掉了,
采用了寫死的一個案例方式,當然也可以直接用數組自帶的sort方法
~~~
~~~
const Compare = {
LESS_THAN: -1,
BIGGER_THAN: 1,
EQUALS: 0
};
function lesserOrEquals(a, b, compareFn) {
const comp = compareFn(a, b);
return comp === Compare.LESS_THAN || comp === Compare.EQUALS;
}
function defaultCompare(a, b) {
if (a === b) {
return Compare.EQUALS;
}
return a < b ? Compare.LESS_THAN : Compare.BIGGER_THAN;
}
// 二分搜索需要先排序
// 查找的數組 要查找的值
function binarySearch(array,value) {
const sortedArray = [1,2,3,6,8,24] ;// 這里才用快排 quickSort(array)
let low = 0;
let height = sortedArray.length-1;
/**
* 如果排序是從小到大
* 如果查詢的值大于中間項,說明要查找的值在右側,那我們最小指針就變成 mid +1
* 如果查詢的值小于中間項,說明要查找的值在左側,那我們最大指針就變成 mid -1
* 如果相等是要找值
位置
*/
while(lesserOrEquals(low,height,defaultCompare)){ // 循環結束的條件當最小值和最大值錯位或者相等時候
const mid = Math.floor((low + height)/2) // 先找到中間位置
const element = sortedArray[mid] // 取出對應的中間值
if (defaultCompare(element, value) === Compare.LESS_THAN) { // {7}
low = mid + 1; // {8}
} else if (defaultCompare(element, value) === Compare.BIGGER_THAN) { // {9}
height = mid - 1; // {10}
} else {
return mid; // {11}
}
}
return -1
}
console.log( binarySearch(1,8))
~~~
- 接觸數據結構和算法
- 數據結構與算法 -- 大O復雜度表示法
- 數據結構與算法 -- 時間復雜度分析
- 最好、最壞、平均、均攤時間復雜度
- 基礎數據結構和算法
- 線性表和非線性表
- 結構 -- 數組
- JS -- 數組
- 結構 -- 棧
- JS -- 棧
- JS -- 棧有效圓括號
- JS -- 漢諾塔
- 結構 -- 隊列
- JS -- 隊列
- JS -- 雙端隊列
- JS -- 循環隊列
- 結構 -- 鏈表
- JS -- 鏈表
- JS -- 雙向鏈表
- JS -- 循環鏈表
- JS -- 有序鏈表
- 結構 -- JS 字典
- 結構 -- 散列表
- 結構 -- js 散列表
- 結構 -- js分離鏈表
- 結構 -- js開放尋址法
- 結構 -- 遞歸
- 結構 -- js遞歸經典問題
- 結構 -- 樹
- 結構 -- js 二搜索樹
- 結構 -- 紅黑樹
- 結構 -- 堆
- 結構 -- js 堆
- 結構 -- js 堆排序
- 結構 -- 排序
- js -- 冒泡排序
- js -- 選擇排序
- js -- 插入排序
- js -- 歸并排序
- js -- 快速排序
- js -- 計數排序
- js -- 桶排序
- js -- 基數排序
- 結構 -- 算法
- 搜索算法
- 二分搜索
- 內插搜索
- 隨機算法
- 簡單
- 第一題 兩數之和
- 第七題 反轉整數
- 第九題 回文數
- 第十三題 羅馬數字轉整數
- 常見一些需求
- 把原始 list 轉換成樹形結構
