>[success] # 關于排序
~~~
1.下面給了兩個排序的動畫網網站,方便理解每個排序實際的圖形化效果
2.關于雙層循環的使用'1一輪比不完 涉及多輪就是雙循環'
~~~
[排序動畫效果1](https://visualgo.net/zh/sorting)
[排序動畫效果2](https://www.toptal.com/developers/sorting-algorithms#)
[優先讀這個推薦十大算法講解](https://www.runoob.com/w3cnote/ten-sorting-algorithm.html)
* 數據結構與算法之美王爭老師文章的圖片

>[info] ## 關于排序引入的新概念
~~~
1.'原地排序':是特指空間復雜度是 O(1) 的排序算法
2.'穩定的排序算法':用王爭老師文章內容來解釋:
比如我們有一組數據 2,9,3,4,8,3,按照大小排序之后就是 2,3,3,4,8,9。這組數據里有兩個 3。
經過某種排序算法排序之后,如果兩個 3 的前后順序沒有改變,那我們就把這種排序算法叫作'穩定的排序算法';
如果前后順序發生變化,那對應的排序算法就叫作'不穩定的排序算法'。
~~~
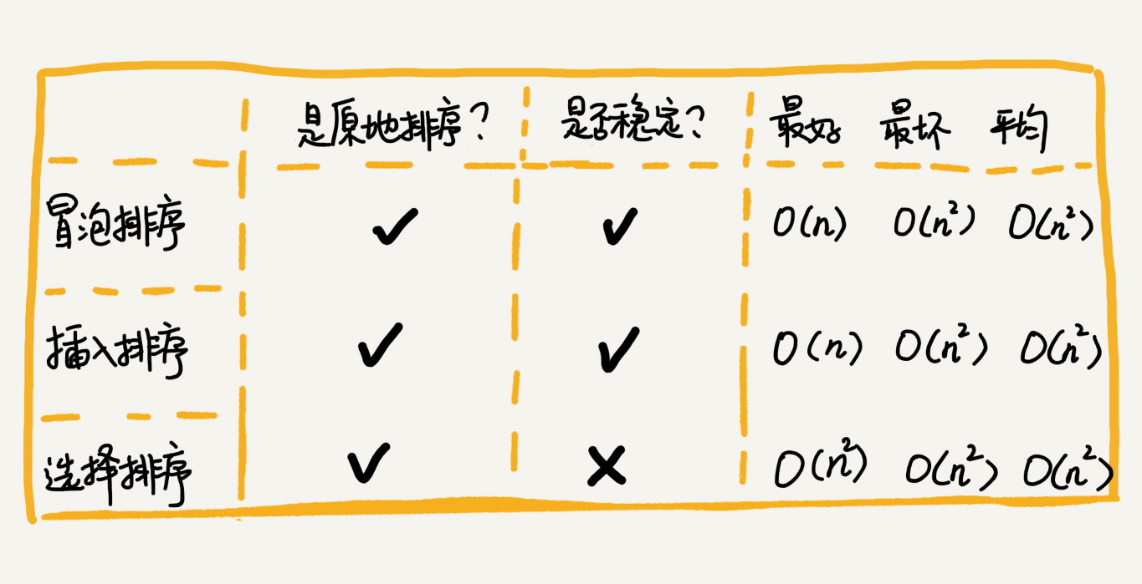
>[danger] ##### 對冒泡、插入、選擇 三種排序的比較
~~~
1.三種最優的是'插入',最差的事'選擇'
~~~
* 數據結構與算法之美王爭老師文章的圖片

>[danger] ##### 歸并、快速排序的比較
~~~
1.對冒泡、插入、選擇 這三種在實際開發中很少用到,以js為例本身就自帶了數組的排序方法'sort'
2.用《學習javasprict數據結構與算法》第三版文章內容來解釋:
JavaScript 的 Array 類定義了一個 sort 函數(Array.prototype.sort)用以
排序 JavaScript 數組(我們不必自己實現這個算法)。ECMAScript 沒有定義用哪
個排序算法,所以瀏覽器廠商可以自行去實現算法。例如,Mozilla Firefox 使用
'歸并排序'作為 Array.prototype.sort 的實現,而 Chrome(V8 引擎)使用了
一個'快速排序'的變體
~~~
- 接觸數據結構和算法
- 數據結構與算法 -- 大O復雜度表示法
- 數據結構與算法 -- 時間復雜度分析
- 最好、最壞、平均、均攤時間復雜度
- 基礎數據結構和算法
- 線性表和非線性表
- 結構 -- 數組
- JS -- 數組
- 結構 -- 棧
- JS -- 棧
- JS -- 棧有效圓括號
- JS -- 漢諾塔
- 結構 -- 隊列
- JS -- 隊列
- JS -- 雙端隊列
- JS -- 循環隊列
- 結構 -- 鏈表
- JS -- 鏈表
- JS -- 雙向鏈表
- JS -- 循環鏈表
- JS -- 有序鏈表
- 結構 -- JS 字典
- 結構 -- 散列表
- 結構 -- js 散列表
- 結構 -- js分離鏈表
- 結構 -- js開放尋址法
- 結構 -- 遞歸
- 結構 -- js遞歸經典問題
- 結構 -- 樹
- 結構 -- js 二搜索樹
- 結構 -- 紅黑樹
- 結構 -- 堆
- 結構 -- js 堆
- 結構 -- js 堆排序
- 結構 -- 排序
- js -- 冒泡排序
- js -- 選擇排序
- js -- 插入排序
- js -- 歸并排序
- js -- 快速排序
- js -- 計數排序
- js -- 桶排序
- js -- 基數排序
- 結構 -- 算法
- 搜索算法
- 二分搜索
- 內插搜索
- 隨機算法
- 簡單
- 第一題 兩數之和
- 第七題 反轉整數
- 第九題 回文數
- 第十三題 羅馬數字轉整數
- 常見一些需求
- 把原始 list 轉換成樹形結構
