[TOC]
>[success] # 路由詳解(一)----基礎篇
<br>
>[success] ## router-link組件
**router-link** 實際上是封裝了一個 **a標簽** ,他有一個 **to屬性** , **to屬性** 指定的 **值** 是一個 **路徑(path)** , **router-link標簽** 中可以寫一些內容,例如:
~~~
<router-link to="/about">關于</router-link>
~~~
意思就是 **跳轉到/about頁面** ,前提,你的 **router > router.js** 中一定要 **配置** 好了這個 **about** 路由
>[success] ### to屬性的路徑講解
**to屬性** 里寫的是 **要渲染的組件的的路徑**,在 **router > router.js** 文件的 **路由列表** 中配置, **路由列表** 是一個 **數組** , **數組** 里面是 **路由對象** ,一個 **最基本** 的 **路由對象** 要有 **2** 個屬性, **path** 和 **component**,而 **component** 可以有 **3種方式引入** 如下:
1. **.vue文件方式引入**
**router/router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/', // 路徑(URL上的路徑)
name: 'home', // 命名路由會用到
component: Home // 指定要渲染的組件
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '@/views/About.vue')
}
]
~~~
也許你會發現 **路由列表** 中的 **第一個路由對象** 和 **第二個路由對象** 的 **component引入方式不同** , **第二種引入方式** 會起到一個 **懶加載** 的作用, **只有訪問到這個頁面的時候它才會去加載這個頁面組件** ,這樣就起到了一個 **優化的作用** ,【/* webpackChunkName: "about" */】這段 **注釋** 的意思是打包時候會以 **about.[hash].js** 中間為 **哈希值** 的方式去打包 **命名文件名稱**。
2. . **對象方式引入組件**
**router/router.js**
~~~
// 定義組件配置對象
const Home = {
template: '<div><h1 @click="test">我是Home組件,點擊我</h1></div>',
data(){
return{
name: '鳴子嘎'
}
},
methods:{
test(){
alert(this.name)
}
}
}
const Login = { template: '<div>Login</div>' }
export default [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/login',
name: 'login',
component: Login
}
]
~~~
引入后可能會報錯 **You are using the runtime-only build of Vue where the template compiler is not available** ,**解決方法** :修改 **vue.config.js** 文件的配置,只需要在 **module.exports** 中加入如下代碼:
**vue.config.js**
~~~
module.exports = {
configureWebpack: {
resolve: {
alias: { // 別名
'vue$': 'vue/dist/vue.esm.js'
}
}
}
}
~~~
然后 **重啟項目** 即可。
3. **Vue.extend()方式引入組件**
**router/router.js**
~~~
import Vue from 'vue'
// Vue.extend() 創建的組件構造器
const Home = Vue.extend({
template: '<div><h1 @click="test">我是Home1組件,點擊我</h1></div>',
data(){
return{
name: '鳴子嘎'
}
},
methods:{
test(){
alert(this.name)
}
}
})
const Login = Vue.extend({ template: '<div>Login</div>' })
export default [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/login',
name: 'login',
component: Login
}
]
~~~
也需要像 **對象方式引入組件** 方式一樣,在 **vue.config.js** 中進行配置。**Vue.extend()** 也可以 **注冊全局組件**
**main.js**
~~~
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
Vue.config.productionTip = false
// vue構造器創建子類
const btn = Vue.extend({ template: '<button>我是按鈕</button>' })
// 注冊全局組件
Vue.component('btn', Login)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
~~~
頁面中可以直接使用 **btn** 組件
>[success] ## router-view組件
**router-view** 是 **視圖組件** , **點擊router-link跳轉的頁面,都會在router-view組件中顯示呈現在頁面上**。
>[success] ## 路由配置
接下來開始講解路由的配置
>[success] ### 動態路由(路由傳參)
這里 **動態路由** 的意思是 **同一個頁面根據不同的參數來判斷處理不同的邏輯**,實際上就是 **路由傳參**。
>[success] #### 字符串模板拼接path傳參
1. 首先在 **router.js** 中給 **路由對象** 的 **path屬性拼接參數** 。
**router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about/:name/:age', // 1. 拼接參數
name: 'about',
component: () => import('@/views/About.vue'),
}
~~~
2. 在 **Home.vue** 中點擊按鈕時,用 **$router.push** 方式跳轉頁面,給 **path屬性** 用 **字符串模板拼接參數** 來 **傳參**。
**Home.vue**
~~~
<template>
<div>
<button @click="handleClick">點擊我跳轉About頁面</button>
</div>
</template>
<script>
export default {
data(){
return{
name: '小明',
age: '18'
}
},
methods: {
handleClick(){
this.$router.push({ // 2. 用字符串模板拼接來實現(params)
path: `/about/${ this.name }/${ this.age }`,
})
}
}
}
</script>
~~~
3. 在 **About.vue** 頁面這樣使用參數
**About.vue**
~~~
<template>
<div>
我的名字叫{{ $route.params.name }},今年{{ $route.params.age }}歲
</div>
</template>
~~~
4. **需要注意** :
4.1 如果在 **傳參** 時, **少寫、漏寫、多寫** 參數(與 **router.js** 中的 **路由對象** 的 **參數個數不匹配**),像這樣: **path: `/about/${ this.name }**,跳轉的頁面就會不顯示內容。
4.2 **該傳參方式頁面刷新時參數不會丟失**。
4.3 不可以像下面這樣使用:
~~~
this.$router.push({
path: `/argu`,
params: {
name: this.name
}
})
~~~
上面的例子中既使用了 **path** 也使用了 **params** , 這時 **params** 是 **無效的** ,它會忽略 **params**。
>[success] #### params傳參
1. **params**跟**字符串模板拼接方式**的不同點就是**Home.vue**頁面的傳參寫法不一樣。
**Home.vue**
~~~
handleClick(){
this.$router.push({ // 2. params方式傳參
name: 'about',
params: {
name: this.name,
age: this.age
}
})
}
~~~
2. **需要注意** :
2.1 **params** 在 **傳參** 時,**少寫、漏寫、多寫** 參數,跳轉的頁面還會正常打開,只不過**用到參數的地方沒有值**。
2.2 如果 **router.js** 中 **路由對象** 的 **path屬性** 中不 **拼接參數**,在用到 **參數**的頁面, **刷新頁面時,參數會丟失**。
>[success] #### query傳參
1. **query** 方式傳參跟上面 **2** 種方式不同, **router.js** 中的 **路由對象** 的 **path屬性** 不需要 **拼接參數**。
**router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import('@/views/About.vue'),
}
~~~
2. 在 **Home.vue** 中點擊按鈕時,用 **$router.push.query** 方式跳轉頁面 **傳參** 。
**Home.vue**
~~~
<template>
<div>
<button @click="handleClick">點擊我跳轉About頁面</button>
</div>
</template>
<script>
export default {
data(){
return{
name: '小明',
age: '18'
}
},
methods: {
handleClick(){
this.$router.push({ // 1. query方式傳參
name: 'about',
query: {
name: this.name,
age: this.age
}
})
}
}
}
</script>
~~~
3. 在**About.vue**頁面這樣使用參數
~~~
<template>
<div>
我的名字叫{{ $route.query.name }},今年{{ $route.query.age }}歲
</div>
</template>
~~~
4. **需要注意** :
4.1 **query**在**傳參**時, **少寫、漏寫、多寫** 參數,跳轉的頁面還會正常打開,只不過**用到參數的地方沒有值**。
4.2 **query** 方式傳參, **頁面刷新時參數不會丟失** 。
4.3 如果通過 **query** 的方式傳遞 **對象或數組**,在 **瀏覽器URL地址欄** 中會被強制轉換成 \[object Object\],**刷新后也獲取不到對象值** ,此時可以通過 **JSON.stringify()** 方法將要傳遞的參數轉換為字符串傳遞,在詳情頁再通過 **JSON.parse()** 轉換成對象。
>[info] #### 動態路由總結
1. **3種傳參方式** , **url** 的顯示方式。
~~~
// "字符串模板拼接" 和 "params" (路由對象的path屬性拼接參數時)的 url 顯示方式
http://localhost:8080/#/about/小明/18
// params方式傳參(路由對象的path屬性不拼接參數時),url顯示方式
http://localhost:8080/#/about
// query方式url顯示方式
http://localhost:8080/#/about?name=小明&age=18
~~~
>[success] ### 嵌套路由
在實際開發中有可能會有一種需求 **需要多層嵌套組件(組件中嵌入組件)** ,就可以使用 **嵌套路由** 。
**router.js**
~~~
export default [
{
path: '/parent',
component: () => import('@/views/parent.vue'),
children: [ // parent頁面的子頁面路由列表
{
path: 'child', // 這里不需要寫斜線 '/child'
component: () => import('@/views/child.vue'),
}
]
}
]
~~~
**父頁面 parent.vue**
~~~
<template>
<div>
我是parent頁面
<router-link to="parent/child">跳轉到child.vue頁面</router-link>
<router-view /> // router-view視圖組件,可以顯示router-link點擊的頁面
</div>
</template>
<script>
export default {
//
}
</script>
~~~
**子頁面 child.vue**
~~~
<template>
<div>
我是 child
</div>
</template>
<script>
export default {
//
}
</script>
~~~
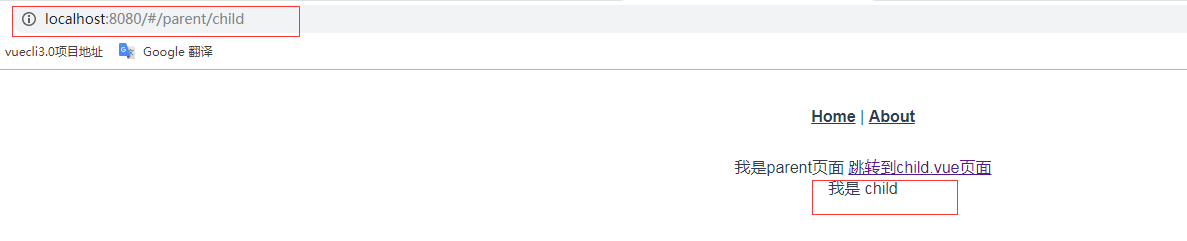
點擊 **router-link** 后就會像下面圖片顯示:

>[success] ### 命名路由
所謂 **命名路由** 就是在 **router.js** 中的 **路由列表** 的 **路由對象** 中添加 **name屬性**,在 **router-link標簽** 中使用 **命名路由** ,只需要給 **router-link標簽** 的 **to屬性** 傳入一個 **對象** ,例子如下:
**router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home', // 在這里添加name屬性
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '@/views/About.vue')
}
]
~~~
**app.vue**
~~~
<template>
<div id="app">
<!-- 命名路由 -->
<router-link :to="{ name: 'about' }">About</router-link>
<!-- router-view中顯示router-link點擊后顯示的頁面 -->
<router-view/>
</div>
</template>
~~~
上面有一個知識點, **router-link標簽** 是因為里面需要寫 **文字內容**所以寫了 **閉合標簽** ,如果組件中沒有 **插槽或文字** 可以只寫 **單標簽**。
>[success] ### 命名視圖
如果我們在一個 **.vue文件** 中有多個 **視圖 (router-view標簽)** ,讓 **每一個視圖顯示指定的.vue文件** 應該怎么做呢?
**app.vue**
~~~
<template>
<div id="app">
<router-link to="/named_view">點擊我顯示命名視圖</router-link>
<!-- 命名視圖 -->
<router-view/>
<router-view name="email"/>
<router-view name="tel"/>
</div>
</template>
~~~
**router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/named_view', // 路徑(這里的路指的是瀏覽器上url后拼接的路由路徑,而不是文件路徑)
components: { // 注意這里是【components】不是【component】,是有【s】的
default: () => import('@/views/child.vue'), // 會在App.vue中的<router-view/>中顯示
email: () => import('@/views/email.vue'), // 會在App.vue中的<router-view name="email"/>中顯示
tel: () => import('@/views/tel.vue'), // 會在App.vue中的<router-view name="tel"/>中顯示
}
}
]
~~~
只要點擊 **router-link按鈕** , **app.vue** 頁面的 **router-view**中就會對應 **顯示** 各自 **name** 對應的 **.vue文件**。
>[success] ## 重定向
**重定向** 可以 **把我們當前訪問的URL重定向(重新跳轉)** 到另一個 **URL**頁面
1. 通過 **path路徑** 進行 **重定向**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/main',
redirect: '/' // 這里輸入的是路由的 "path" 屬性,斜杠代表重新跳轉到 "home" 頁面
}
]
~~~
2. 通過 **name命名路由** 進行 **重定向**
~~~
{
path: '/main',
redirect: { // 用 "命名路由" 的形式來訪問home頁面,和上面效果是一樣的
name: 'home'
}
}
~~~
3. 通過 **函數** 進行 **重定向**, **函數** 里面可以實現一些 **判斷的邏輯**,例如 **根據路由的參數來判斷跳轉到哪些頁面**
~~~
{
path: '/main',
redirect: to => {
console.log(JSON.stringify(to))
}
}
// 打印結果,要跳轉的頁面的信息
{
"meta": {},
"path": "/main",
"hash": "",
"query": {},
"params": {},
"fullPath": "/main",
"matched": [
{
"path": "/main",
"regex": {
"keys": []
},
"components": {},
"instances": {},
"meta": {},
"props": {}
}
]
}
~~~
使用方法如下:
1. 通過 **path方式** 跳轉,返回一個 **字符串路徑** 即可
~~~
{
path: '/main',
redirect: to => {
return '/about'
}
}
// 箭頭函數簡寫
{
path: '/main',
redirect: to => '/about'
}
~~~
2. 通過 **name命名路由** 跳轉,返回一個帶有 **name屬性** 的 **對象**
~~~
{
path: '/main',
redirect: to => {
return {
name: 'about'
}
}
}
~~~
>[success] ## 別名
**別名** 顧名思義,給 路由** 起一個 **新的名字**, **訪問這個新的名字跟訪問原來的名字效果一樣** ,**別名** 定義方法,只需要在 **路由列表對象** 中聲明 **alias** 屬性 ,然后在 **瀏覽器URL** 中訪問該屬性即可。
**router.js**
~~~
import Home from '@/views/Home'
export default [
{
path: '/',
name: 'home',
alias: '/home_page', // 訪問該路徑也可以跳轉到home頁
component: Home
}
~~~
>[success] ## 編程式導航
**編程式導航:通過js進行控制頁面跳轉**。
>[success] ### 返回上一頁和前進一頁
**home.vue**
~~~
<template>
<div>
<button @click="handleClick">返回上一頁</button>
</div>
</template>
<script>
export default {
methods: {
handleClick(){
this.$router.go(-1) // 返回上一頁
// 等同于
// this.$router.back() // 返回上一頁
// this.$router.go(1) // 前進一頁
}
}
};
</script>
~~~
>[success] ### push 跳轉到指定頁面
**home.vue**
~~~
<template>
<div>
<button @click="handleClick">跳轉到parent頁面</button>
</div>
</template>
<script>
export default {
methods: {
handleClick(){
this.$router.push('/parent')
// 等同于
// this.$router.push({
// name: 'parent'
// })
}
}
}
</script>
~~~
>[success] ### replace 替換頁面
1. **push**:使用 **push方法** 時候 **會在瀏覽歷史里面加一個記錄**, **后退的時候就會后退到這個頁面**。
2. **replace**: 使用 **replace方法** ,在 **后退** 的時候就會回到 **replace方法指定的這個頁面**
3. **替換規則** :例如:把 **路由** 每次的 **前進、后退** 的頁面用 **$push()** 方法儲存到一個 **數組** 中,如下:
~~~
['/a', '/b', '/c']
假如路由已經用 'puth' 方法 '依次跳轉' 了以上'3'個頁面,揭下來用 'replace' 方法跳轉到 '/d'
頁面,此時不會向數組中添加 '/d'頁面,因為 'replace' 方法 '不會添加訪問記錄'
['/a', '/b', '/d']
而且 '返回上一頁' 時,只能訪問到 '/b' 頁面,因為 '新的頁面不會push新的記錄,而是把最后的記錄替換掉',
所以返回上一頁時是 '/b' 頁面
~~~
**使用案例**
~~~
<template>
<div>
<button @click="handleClick">替換頁面</button>
</div>
</template>
<script>
export default {
methods: {
handleClick(){
this.$router.replace('/parent')
// 等同于
// this.$router.replace({
// name: 'parent'
// })
}
}
}
</script>
~~~
>[warning] ## 注意事項
這里要 **特別注意** 在 **獲取參數** 的時候是 **$route.params** 而不是 **$router** 這很重要。
>[warning] ## 后期補充(該項后期刪除)
1. 以上幾種**路由**的**應用場景**
2. **命名視圖**以及**嵌套路由**可不可以在除了**app.vue**之外的頁面使用?
3. 對照一遍**vue-router**文檔
搜索 后期
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
