[TOC]
>[success] # store文件夾說明
接下來會講一下 **正常vuex結構** ,以及 **封裝好的vuex結構**。
>[success] ## 正常vuex
**創建項目** 初始化路由會在 **src文件夾** 下生成一個 **store.js** 文件。
**store.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
}
})
~~~
這種結構 **看似簡單** ,后期項目 **維護麻煩** 。
>[success] ## 封裝vuex
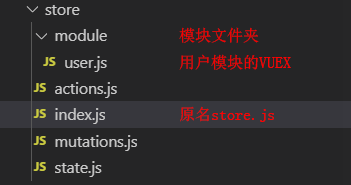
**封裝后** 的結構,在 **src目錄** 下創建一個 **store文件夾**

>[success] ### module文件夾
首先講一下為什么會有 **module文件夾** ,因為項目如果有 **好多vuex的狀態** ,如果都寫在 **sore.js** 中,看起來會 **雜亂無章** ,都不知道哪個 **vuex** 的 **狀態** 是哪個 **模塊** 中使用的,所以有了 **module文件夾** ,例如我有一個 **user模塊** 我只需要在 **module文件夾** 中創建一個 **user.js**
**user.js**
~~~
const state = {
//
}
const mutations = {
//
}
const actions = {
//
}
export default {
state,
mutations,
actions
}
~~~
使用時只需要在 **store文件夾** 下的 **index.js** 中這樣 **引入** 即可:
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state' // state.js文件可以不寫.js結尾,這樣寫也會自動找到state.js文件
import mutations from './mutations'
import actions from './actions'
import user from './module/user' // 引入模塊文件
Vue.use(Vuex)
export default new Vuex.Store({
state, // ES6對象簡寫的形式,state: state 等同與 state
mutations,
actions,
modules: { // 模塊引用
user
}
})
~~~
>[success] ### plugin文件夾
**plugin文件夾** 是存放 **Vuex插件** 的文件夾,假如我們這里有個持久化插件
**plugin/saveiInLocal.js**
~~~
/**
* 持久化儲存插件:這個函數會在每次store實例初始化時調用。刷新瀏覽器后第一次要做的操作可以定義在這里
* @param store
*/
export default store => {
// 如果本地存儲了state,就把這個stateJSON字符串轉換成對象,替換到當前store實例的state
if(localStorage.state) store.replaceState(JSON.parse(localStorage.state))
store.subscribe((mutation, state) => {
// 提交commit提交mutation之后執行這里,把state轉換成JSON字符串儲存到localStorage的state中
localStorage.state = JSON.stringify(state)
})
}
~~~
>[success] ### actions.js
~~~
const actions = {
//
}
export default actions
~~~
>[success] ### index.js
**index.js** 屬于 **根級別的Vuex** 可以用來管理 **根級別** 的 **actions** 、 **state** 、 **mutations** 、 **getters** ,同樣可以管理 **模塊(module)** 中的 **actions** 、 **state** 、 **mutations**、 **getter**。
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state' // state.js文件可以不寫.js結尾,這樣寫也會自動找到state.js文件
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user' // 引入模塊文件
Vue.use(Vuex)
export default new Vuex.Store({
state, // ES6對象簡寫的形式,state: state 等同與 state
getters,
mutations,
actions,
modules: { // 模塊引用
user
}
})
~~~
<br/>
>[success] ### mutations.js
~~~
const mutations = {
//
}
export default mutations
~~~
>[success] ### state.js
~~~
const state = {
// 狀態寫這里
}
export default state
~~~
>[success] ### getters.js
~~~
const getters = {
//
}
export default getters
~~~
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
