[TOC]
>[success] # 類型別名,字面量 和 交叉類型
本章節 **查漏補缺** ,講一些零碎的小 **概念** 。
>[success] ## 類型別名(type aliase)
**類型別名**: 聽名稱就很好理解,就是**給類型起一個別的名字** 。
1. **約束函數**
例子:比如說有一個 **[函數類型](http://www.hmoore.net/wangjiachong/vue_notes/2165549)** ,要多次用到這個 **函數類型(等號左側是函數類型)** ,就要 **多次聲明同樣的函數類型** ,就會很累,產生相同不必要的代碼,如下:
**index.ts**
~~~
// let 函數名稱: 函數類型 = 函數函數內部邏輯代碼
let sum1: (x:number, y:number) => number = (x:number, y:number):number => x + y
// 使用函數
const result1 = sum1(1, 2)
// 下面的函數中再次聲明了 (x:number, y:number) => number
// 再次聲明【函數類型】
let sum2: (x:number, y:number) => number = (x:number, y:number):number => x * y
// 使用函數
const result2 = sum2(3, 2)
~~~
上面的代碼中 **多次聲明了函數類型** ,此時我們可以使用 **type** 關鍵字來創建一個 **類型別名** ,來解決這個問題,代碼如下:
**index.ts**
~~~
// 用type關鍵字,創建【類型別名】
type PlusType = (x:number, y:number) => number
// 使用【類型別名】創建函數
let sum1: PlusType = (x:number, y:number):number => x + y
// 使用函數
const result1 = sum1(1, 2)
// 使用【類型別名】創建函數
let sum2: PlusType = (x:number, y:number):number => x * y
// 使用函數
const result2 = sum2(3, 2)
~~~
我們也可以使用 [Interface 約束函數](http://www.hmoore.net/wangjiachong/vue_notes/2165549) ,效果是一樣的。
2. **約束變量**
**index.ts**
~~~
// 用【類型別名】來【約束聯合類型】
type StrOrNumber = string | number
// 使用類型別名
let result:StrOrNumber = 123
// 賦值成字符串
result = '哈哈哈'
~~~
如果賦值成 **Boolean** 類型值的話,就會報錯。
>[success] ## 字面量
**字面量** 是一個**特殊的類型** ,這個類型只能是 **原始數據類型** ,舉個例子,下面代碼中 **約束的類型是字符串name,值也只能等于name,約束的類型是1,值也只能等于1** ,不然會報錯。
**index.ts**
~~~
const str: 'name' = 'name'
const number: 1 = 1
~~~
**字面量** 應用場景是什么?我們經常會使用 **枚舉(Enum)** 來儲存 **常量值(比如說我們四個方位:上、下、左、右)** ,而 **字符串** 、 **字面量** 是用這種簡單的方式,來處理這種情形,如下:
**index.ts**
~~~
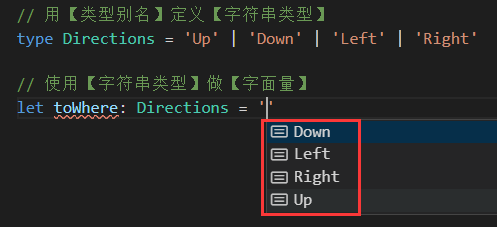
// 用【類型別名】定義【字符串類型】
type Directions = 'Up' | 'Down' | 'Left' | 'Right'
// 使用【字符串類型】做【字面量】
let toWhere: Directions = 'Down'
~~~
**編輯器圖片**:

這樣寫有一個好處,它會把 **類型限定在里面,并且在編輯器上會有提示** ,非常方便 。
>[success] ## 交叉類型
**或(符合: | )** 在 **ts** 中叫 **聯合類型** ,有一個與他相對應的類型,**和(符合: & )** 叫做 **交叉類型** ,在 **ts** 中使用代碼人如下:
~~~
// 定義接口
interface IName {
name: string
}
// 定義類型別名
type IPerson = IName & { age: number }
// 定義對象
let person:IPerson = { name: '小明', age: 18 }
~~~
**對象** 中必須要有 **name** 與 **age** ,否則報錯,它跟 **接口(interface)** 的 **繼承(extends)** 非常相似,它們都是為了 **實現對象形狀的組合和擴展** 。
>[success] ## 接口(interface) 與 類型別名(type) 該用哪個?
我們講一下什么時候使用 **interface** 什么時候使用 **type** 。
1. **類型別名(type)** :**type** 作為 **類型別名** ,是一種非常靈活寬泛的概念, **它不是一種特殊的類型,只是別的類型的一個別名** ,有點像 **快捷方式** ,**當你要使用交叉類型時,可以考慮使用type** 。
2. **接口(interface)** :**接口(interface)** 是一種獨特的類型,當你要實現 **extends** 或者實現 **類(Class)** 的 **implements** 時,可以考慮使用 **接口(interface)** 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
