[TOC]
>[success] # 遞歸組件的使用
**遞歸組件** 有什么 **用處** 呢,一般用于 **樹形結構的收縮展開菜單功能**, **層級** 是 **不固定** 的, **根據后端返回的數據進行動態渲染** 的,所以需要用 **遞歸組件** 來 **從 根節點 循環一直到 葉子節點** 為止。
接下來我們先 **封裝一個簡單的Menu組件** ,然后 **循循漸進的再封裝一個遞歸組件**。
>[success] ## 封裝Menu組件
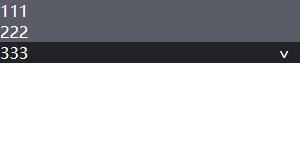
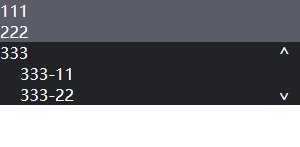
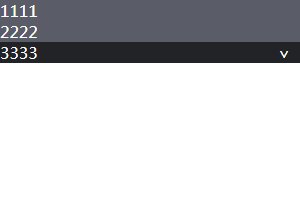
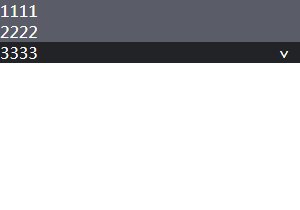
封裝一個 **簡單的菜單** ,效果如下圖

1. **父組件**
首先在 **路由列表** 的 **路由對象** 中添加新創建的 **menu-page** 頁面配置路由
**src/router/router.js**
~~~
export default [
{
path: '/menu_page',
name: '/menu_page',
component: () => import('@/views/menu-page')
}
]
~~~
然后在 **src/views/menu-page.vue** 頁面 **引入menuComponents**, **menuComponents** 中包含了 **3個** 組件,**AMenu、 AMenuItem、 ASubmenu** ,可以使用 **擴展運算符的方式引入** ,也可以使用 **解構的方式引入** 。
**src/views/menu-page.vue**
~~~
<template>
<div class="menu-box">
<a-menu>
<a-menu-item>111</a-menu-item>
<a-menu-item>222</a-menu-item>
<a-submenu>
<div slot="title">333</div>
<a-menu-item>333-11</a-menu-item>
<a-submenu>
<div slot="title">333-22</div>
<a-menu-item>333-22-11</a-menu-item>
<a-menu-item>333-22-22</a-menu-item>
</a-submenu>
</a-submenu>
</a-menu>
</div>
</template>
<script>
import menuComponents from '_c/menu'
// 雖然說下面的擴展運算符很方便,但不清楚哪些組件可用,用解構賦值引入就很方便
const { AMenu, AMenuItem, ASubmenu } = menuComponents
export default {
name: 'menu_page',
components: {
AMenu,
AMenuItem,
ASubmenu
// ...menuComponents // 廢棄:擴展運算符展開引入的3個組件,看起來比較簡潔
}
}
</script>
<style lang="scss">
.menu-box{
width: 300px;
height: 400px;
}
</style>
~~~
2. **子組件**
**src/components/menu/a-menu.vue**
~~~
<template>
<div class="a-menu">
<slot></slot>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
// .a-menu 里的所有都設置為list-style: none
.a-menu{
& *{
list-style: none;
};
ul{
padding: 0;
margin: 0;
}
}
</style>
~~~
**src/components/menu/a-ment-item.vue**
~~~
<template>
<li class="a-menu-item">
<slot></slot>
</li>
</template>
<script>
export default {
name: 'AMentItem'
}
</script>
<style lang="scss">
.a-menu-item{
background: rgb(90, 92, 104);
color: white;
}
</style>
~~~
**src/components/menu/a-submenu.vue**
~~~
<template>
<ul class="a-submenu">
<div class="a-submenu-title" @click="handleClick">
<slot name="title"></slot>
<span class="shrink-icon" :style="{ transform: `rotate(${ showChild ? 0 : 180 }deg)` }">^</span>
</div>
<div v-show="showChild" class="a-submenu-child-box">
<slot></slot>
</div>
</ul>
</template>
<script>
export default {
name: 'ASubmenu',
data(){
return{
showChild: false
}
},
methods: {
handleClick(){
this.showChild = !this.showChild
}
}
}
</script>
<style lang="scss">
.a-submenu{
background: rgb(33, 35, 39);
&-title{
color: white;
position: relative;
.shrink-icon{
position: absolute;
top: 0;
right: 10px;
}
}
&-child-box{
overflow: hidden;
padding-left: 20px;
}
li{
background: rgb(33, 35, 39);
}
}
</style>
~~~
定義一個 **index.js 方便父組件引用**
**src/components/menu/index.js**
~~~
import AMenu from './a-menu.vue'
import AMenuItem from './a-ment-item.vue'
import ASubmenu from './a-submenu.vue'
export default { // 導出3個組件
AMenu,
AMenuItem,
ASubmenu
}
~~~
>[success] ## 封裝遞歸組件
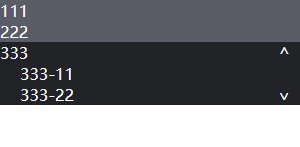
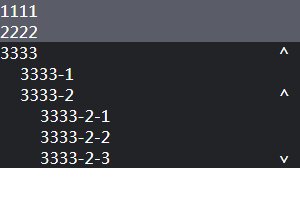
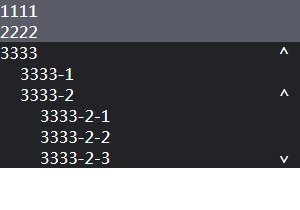
**遞歸組件是根據數據層級** 來渲染的,如下圖層級可以達到很深層,甚至 **無限層** 。

下面 **組件** 中 **AMenu, AMenuItem, ASubmenu** 組件在上面的 **封裝Menu組件** 的都有寫過,這里就不再寫了。
1. **父組件**
**src/views/menu-page.vue**
~~~
<template>
<div class="menu-box">
<!-- 普通菜單結構 -->
<!-- <a-menu>
<a-menu-item>111</a-menu-item>
<a-menu-item>222</a-menu-item>
<a-submenu>
<div slot="title">333</div>
<a-menu-item>333-11</a-menu-item>
<a-submenu>
<div slot="title">333-22</div>
<a-menu-item>333-22-11</a-menu-item>
<a-menu-item>333-22-22</a-menu-item>
</a-submenu>
</a-submenu>
</a-menu> -->
<!-- 遞歸組件的結構 -->
<a-menu>
<!-- template上是不可以寫key的,所以需要寫在里面 -->
<template v-for="(item, index) in list">
<a-menu-item v-if="!item.children" :key="`menu_item${ index }`">{{ item.title }}</a-menu-item>
<re-submenu v-else :key="`menu_item${ index }`" :parent="item" :index="index"></re-submenu>
</template>
</a-menu>
</div>
</template>
<script>
import menuComponents from '_c/menu'
import ReSubmenu from '_c/re-submenu'
const { AMenu, AMenuItem, ASubmenu } = menuComponents
export default {
name: 'menu_page',
components: {
AMenu,
AMenuItem,
ASubmenu,
ReSubmenu
},
data(){
return{
list: [ // 樹形數據結構
{
title: '1111'
},
{
title: '2222'
},
{
title: '3333',
children: [
{
title: '3333-1'
},
{
title: '3333-2',
children: [
{
title: '3333-2-1',
},
{
title: '3333-2-2',
},
{
title: '3333-2-3',
children: [
{
title: '3333-2-3-1',
},
{
title: '3333-2-3-2',
}
]
}
]
}
]
}
]
}
}
}
</script>
<style lang="scss">
.menu-box{
width: 300px;
height: 400px;
}
</style>
~~~
2. **子組件**
**src/components/re-submenu/re-submenu.vue**
~~~
<!-- 組件自己調用自己設一個條件,不然就會像遞歸一樣一直調用組件自己,陷入死循環 -->
<template>
<a-submenu>
<div slot="title">{{ parent.title }}</div>
<template v-for="(item, i) in parent.children">
<!-- 如果無children,證明是葉子節點(最后一級),只需要顯示title即可 -->
<a-menu-item v-if="!item.children" :key="`menu_item${ index }_${ i }`">{{ item.title }}</a-menu-item>
<!-- 如果有children繼續循環 -->
<re-submenu v-else :key="`menu_item${ index }_${ i }`" :parent="item"></re-submenu>
</template>
</a-submenu>
</template>
<script>
import menuComponents from "_c/menu";
const { AMenuItem, ASubmenu } = menuComponents;
export default {
name: "ReSubmenu",
components: {
AMenuItem,
ASubmenu,
},
props: {
parent: {
type: Object,
default: () => ({})
},
index: Number
}
};
</script>
~~~
定義一個 **index.js 方便父組件引用**
**src/components/re-submenu/re-submenu.vue**
~~~
import ReSubmenu from './re-submenu.vue'
export default ReSubmenu
~~~
3. **遞歸組件注意項**
3.1. 一定要有 **終止條件的判斷** ,不然會陷入 **死循環** 。
3.2. **遞歸組件** 一定要給 **組件定義name值** ,它才能 **引用當前自身的組件** 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
