[TOC]
>[success] # 泛型第三部分 - 泛型在類和接口中的使用
之前演示的 **泛型** 都是在 **函數** 中,在 **函數** 的 **參數** 和 **返回值** 中使用 **泛型** ,本章將講解如何在 **類(Class)** 和 **接口(interface)** 上如何使用。
>[success] ## 泛型在類(Class)中使用
我們新建了一個 **Queue(隊列)類** ,**Queue(隊列)類** 中有 **2** 個方法,一個是 **進入隊列 push 方法** ,另一個是 **離開隊列 pop 方法** ,隊列是 **先進先出** 的數據結構,所以我們使用了 **push** 與 **shift** 方法,下面的代碼中, **ts 文件中,并未報錯提醒我們 string 類型數據不能使用 toFixed() 方法(注意:ts 是做 靜態類型檢查的)**,而在 **運行階段才提醒我們程序報錯**
**index.ts**
~~~
// Queue(隊列:數據先進先出,像子彈夾一樣)
class Queue {
// 私有屬性
private data = [];
// 進入隊列
push(item){
return this.data.push(item)
}
// 離開隊列
pop(){
return this.data.shift()
}
}
// 實例化隊列類
const queue = new Queue()
// 向隊列插入2個值
queue.push(1)
queue.push('str')
// 取出隊列里的值并且調用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此時報錯 queue.pop(...).toFixed is not a function
~~~
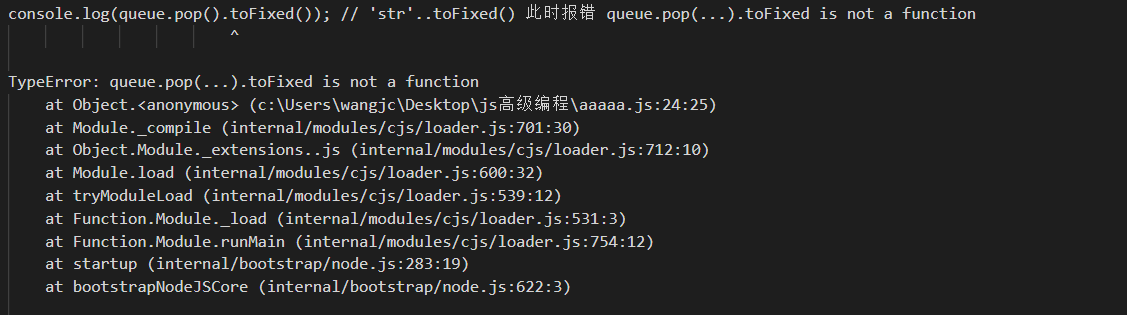
**運行時圖片**:

為什么在 **ts** 代碼中沒有捕捉到這個錯誤呢?首先 **它允許你向隊列中添加任何類型的數據 ,數據被返回時也可以是任何類型** ,可以看到我們向里面添加 **string 類型數據** ,在 **使用時就會出現無法捕捉錯誤** ,比如上面的例子,我們彈出時的第 **2** 個數據是 **string 類型數據** ,但我們調用了只有 **number 類型數據** 才有的 **toFixed()** 方法,所以在 **ts** 中沒有捕捉到這個錯誤。假定改用法只有 **number 類型** 才會被添加到 **隊列** 中如何解決呢?
1. **方法1**
給 **隊列方法** 中傳入的 **參數** 來 **約束數據類型** ,來達到目的
**index.ts**
~~~
// Queue(隊列:數據先進先出,像子彈夾一樣)
class Queue {
// 私有屬性
private data = [];
// 進入隊列
push(item:number){
return this.data.push(item)
}
// 離開隊列
pop(){
return this.data.shift()
}
}
// 實例化隊列類
const queue = new Queue()
// 向隊列插入2個值
queue.push(1)
queue.push('str')
// 取出隊列里的值并且調用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此時報錯 queue.pop(...).toFixed is not a function
~~~
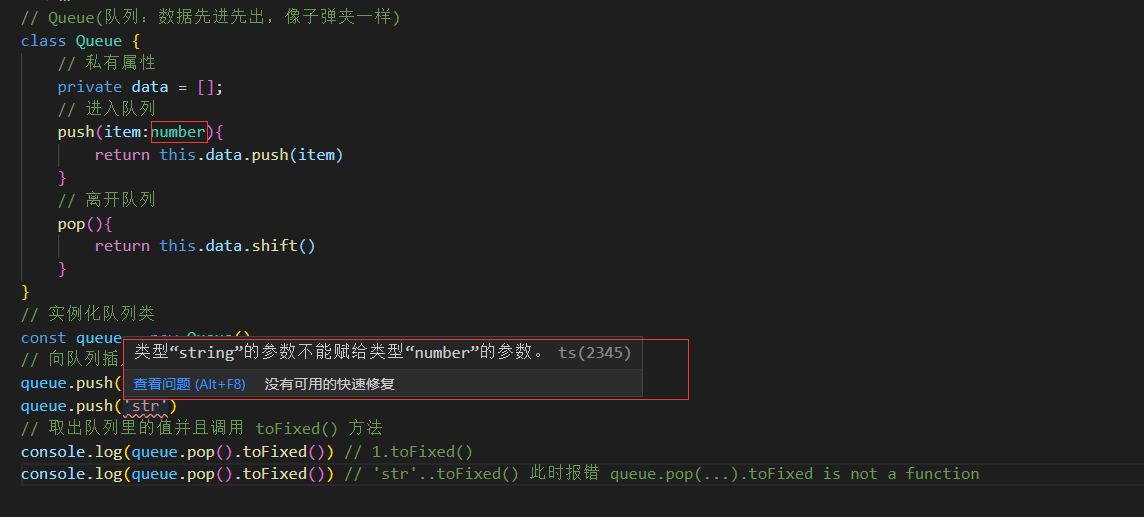
**編輯器圖片**:

這樣 **ts** 就會捕捉到錯誤了,所以說這是一個很快的解決方法,當然快速也意味著痛苦,假如當你想創建一個 **string 隊列** 時,你 **不得不修改隊列方法中相當多大量的代碼** ,我們真正想要的是 **無論是什么類型被推入隊列,被推出的類型,都與被推入的類型是一樣的** 。
2. **方法2**
這時我們就要使用第二種方法 **泛型** ,根據 **傳入的類型來控制,【傳入的數據類型】與【返回的數據類型】**
**index.ts**
~~~
// Queue(隊列:數據先進先出,像子彈夾一樣)
class Queue<T> {
// 私有屬性
private data = [];
// 進入隊列
push(item: T){
return this.data.push(item)
}
// 離開隊列
pop(): T{
return this.data.shift()
}
}
// 實例化隊列類
const queue = new Queue<number>()
// 向隊列插入2個值
queue.push(1)
queue.push('str')
// 取出隊列里的值并且調用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此時報錯 queue.pop(...).toFixed is not a function
~~~
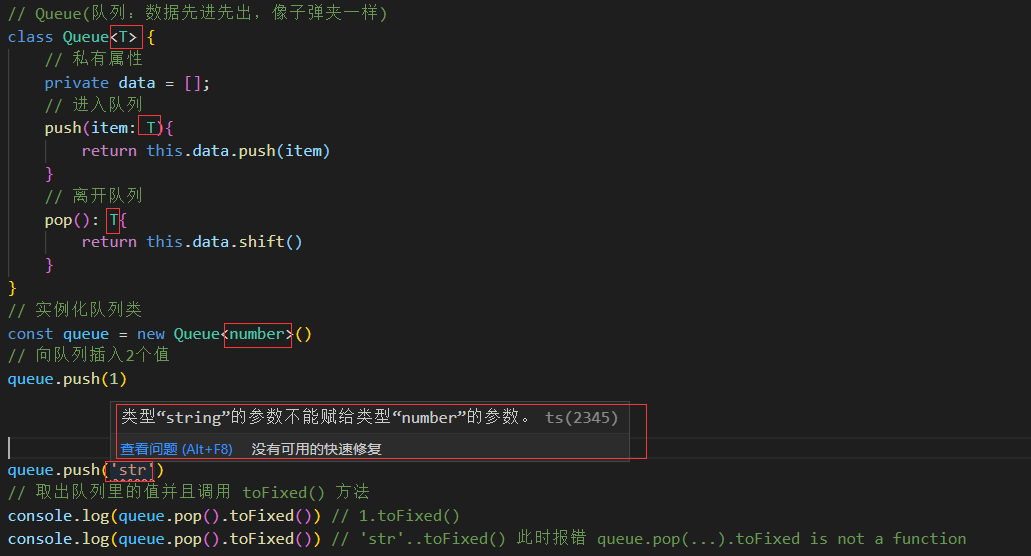
**編輯器圖片**:

在 **class** 類上使用 **泛型** ,只需要在 **類名后面(Queue)** 添加 **<T\>** ,隊列的 **參數** 以及返回參數上寫上 **T** , 在 **new 實例化類** 的后面加上需要定義的類型即可,上圖中就可以完美的拋出錯誤了。
>[success] ## 泛型在接口(Interface)中使用
**泛型** 也可以用來 來 **約束接口(Interface)** ,舉例,下面代碼中有個 **IkeyPair** 接口,它有 **2** 個屬性, **key 與 value** 屬性,此時我們希望 **key 與 value** 這兩個 **屬性** 的 **類型** ,都是在 **使用時,動態的傳入進去** ,代碼如下:
**index.ts**
~~~
// 定義接口
interface IkeyPair<T, U> {
key: T
value: U
}
// 使用時定義接口數據類型
let kp1:IkeyPair<number, string> = { key:1, value: "string" }
let kp2:IkeyPair<string, number> = { key:"string", value: 2 }
// 像我們之前定義數組時經常會這樣定義
let arr: number[] = [1, 2, 3]
// 相當于
let arrTwo: Array<number> = [1, 2, 3]
~~~
>[success] ## 總結
這里總結一下 **泛型** 的 **3** 個章節內容:
1. **第1章**:在 **函數使用時** , **函數的類型推斷不會流入到函數體內** ,所以 **使用表達式沒法明確建立類型的綁定** ,用 **泛型可以讓我們打破這個鴻溝** 。
2. **第2章**: 用 **泛型** 靈活的 **約束參數的類型** ,**不需要參數是個特別死板的類型** ,比如說,我們不希望它是個特定 **string 類型** ,不希望它是一個 **number 類型** ,**而我傳入的參數必須有某某屬性、某某方法** ,否則就會報錯。
3. **第3章**: 本章節講的內容, 它是創建一個 **擁有特定類型的容器** ,比如 **本章的 interface 與 泛型** , **仿佛給容器貼標簽一樣** ,比如上面的 **arrTwo** 的 **Array 數組** 貼了一個 **number** 標簽,告訴 **arrTwo** ,我要你是一個裝 **number** 類型的數組,或者 **在調用類時告訴 Queue\<number> 類,我是一個裝著數字的隊列** ,你可以 **把它當做成一個可變的參數,在用的時候傳入,生成不容類型的容器** 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
