[TOC]
>[success] # 泛型(Generics) 第二部分 - 約束泛型
上一章我們介紹了 **泛型** 出現的動機,要解決什么問題,和 **泛型** 的一個 **簡單的用法** ,可以把它看成是一個 **占位符** ,在 **使用時** 才動態的填入 **確定類型值** ,本章將探討 **泛型** 更深入的用法。
<br>
我們來談談 **約束泛型** ,為什么會有這個概念呢?來舉個例子,我們下面新建一個 **echowichArr 函數** ,給添加一個 **arg參數** ,然后添加上 **泛型** ,代碼如下:
**index.ts**
~~~
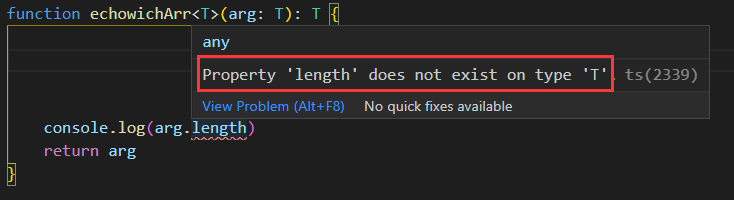
function echowichArr<T>(arg: T): T {
console.log(arg.length)
return arg
}
~~~
**編輯器圖片**:

這時會發現編輯器拋出了一個錯誤,因為在 **函數內部使用泛型變量** 時,由于 **事先不知道它是哪種類型,所以不能隨意的來操作它的屬性或方法** ,這里就報一個錯誤,意思是:**泛型T 不一定包含屬性 length** ,我們可以給這個函數 **傳入任意類型數據 ,當然有些數據不包括 length屬性** ,所以編譯時就報錯了,那么我們給這個 **函數** 傳入個 **數組** 作為 **參數**,這樣就有 **length屬性** 了,代碼如下:
**index.ts**
~~~
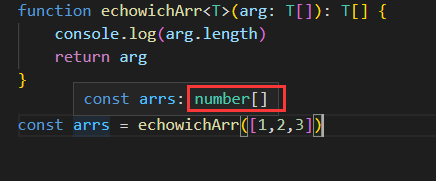
function echowichArr<T>(arg: T[]): T[] {
console.log(arg.length)
return arg
}
const arrs = echowichArr([1,2,3])
~~~
**編輯器圖片**:

可以看到 **arrs** 可以正確的返回 **number數組** ,但是這個解決方案不是完美的, **我們只能傳入數組** ,可能 **對象** 中有我們自己定義的屬性,起名為 **length** ,再或者 **string** 類型數據也是有 **length** 屬性的,我們傳入 **string** 類型數據就會報錯,代碼如下:
**index.ts**
~~~
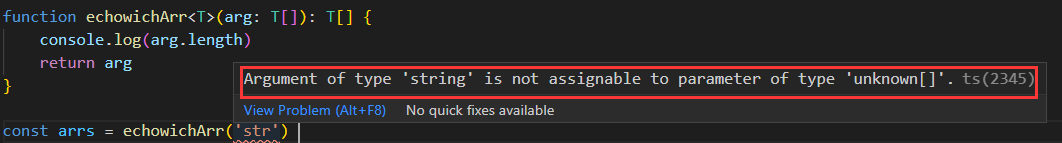
function echowichArr<T>(arg: T[]): T[] {
console.log(arg.length)
return arg
}
const arrs = echowichArr('str')
~~~
**編輯器圖片**:

此時編輯器拋出了一個錯誤,意思是 **str 不能賦值給一個 array 類型** ,所以我們需要一個新的解決方案, **我們可以對泛型進行一個約束,只允許這個函數傳入包含 length 屬性的變量,這就是約束泛型**
>[success] ## 約束泛型
總結: 在 **泛型** 中使用 **extends** 關鍵字,就 **可以讓傳入值滿足我們特點的約束條件,而不是想傳入啥就傳入啥**。
首先我們創建一個 **接口(interFace)** ,來 **約束傳入的數據的類型** ,代碼如下:
**index.ts**
~~~
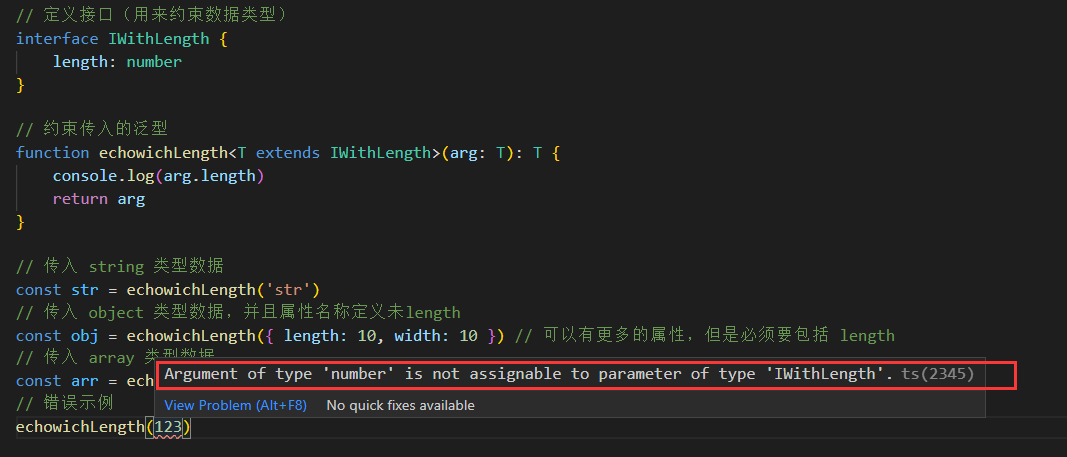
// 定義接口(用來約束數據類型)
interface IWithLength {
length: number
}
// 約束傳入的泛型
function echowichLength<T extends IWithLength>(arg: T): T {
console.log(arg.length)
return arg
}
// 傳入 string 類型數據
const str = echowichLength('str')
// 傳入 object 類型數據,并且屬性名稱定義未length
const obj = echowichLength({ length: 10, width: 10 }) // 可以有更多的屬性,但是必須要包括 length
// 傳入 array 類型數據
const arr = echowichLength([1, 2, 3])
// 錯誤示例
echowichLength(123)
~~~
**編輯器圖片**:

這里是提示 **123** 里沒有 **length屬性** 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
