[TOC]
>[success] # 內置類型
**內置類型** : **JS** 有許多 **原生對象** ,例如 使用 **new Date()** 時,**鼠標指向被賦值的變量** 時就會顯示是 **Date類型** ,這些都是 **內置類型** ,這些 **內置類型** 在安裝 **tsc** 時候會當做一個附加禮物送給我們,在每個**TS** 項目中,**會被自動的加載進去** ,下面用代碼展示一下:
**index.ts**
~~~
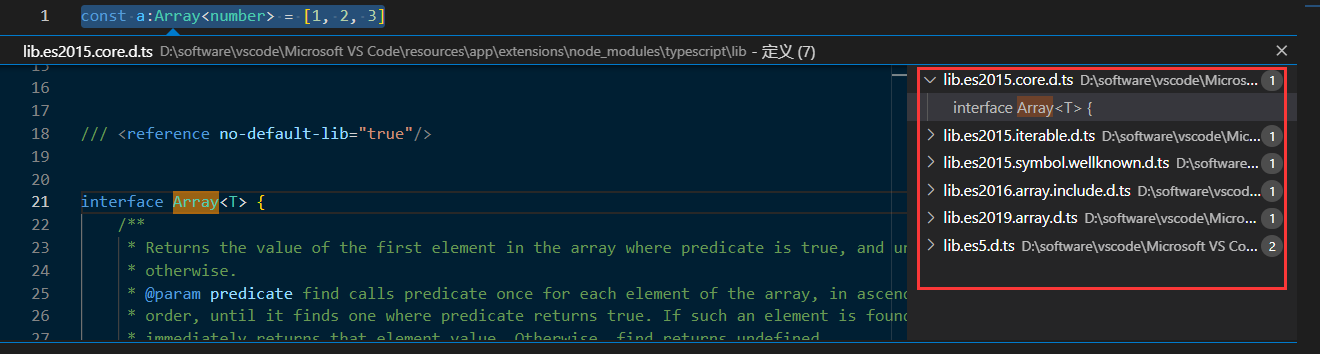
const a:Array<number> = [1, 2, 3]
~~~
**編輯器圖片** :

在**windows** 中按住 **ctrl** 點擊定義的類型,就會彈出一個 **類型的提示彈窗** ,這時候我們會發現, **它會在不同的文件中都有定義,但是他們都是內部(置)類型的一部分,根據不同的版本或者功能,合并了在一起,這些文件都會以 lib 開頭,以 .d.ts 結尾,告訴大家我是一個內置對象的類型** 。
<br/>
接下來我們看看其他的,我們定義一個 **new Date()**
~~~
const date = new Date()
~~~
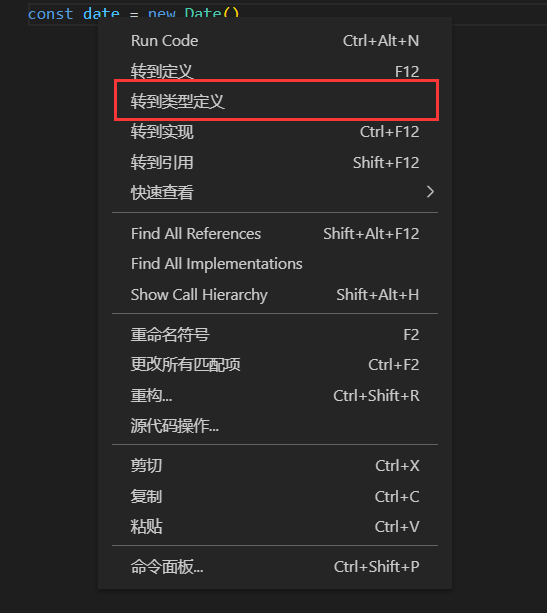
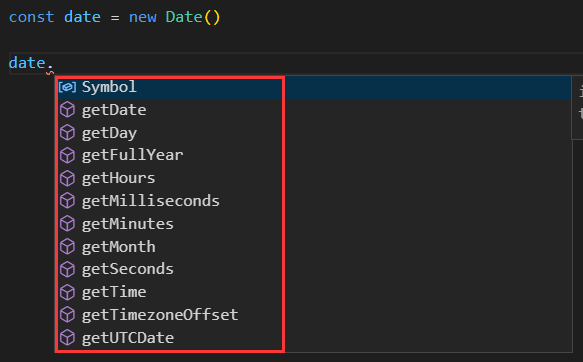
**編輯器圖片** :

在 **常量名稱** 上 **鼠標單擊右鍵點擊【轉到類型定義 或者 Go to Type Definition】** ,就會彈出 **內置類型** 文件的位置,跟剛才的 **Array<number\>** 一樣。這時候我們就有 **Date** 的類型了,使用時會提示 **Date** 的一些方法,如下:

我們剛才看的 **TS 內部標準庫** 也就是剛才看的 **.d.ts 結尾的文件** ,里面好多 **帶有版本號注明** 的 **.d.ts** 的文件,**也就是說在 TS 中我們可以隨意使用最新版本的 JS 語法** 。
>[success] ## 實用程序類型(Utility Types)
[TS官網實用程序類型](https://www.typescriptlang.org/docs/handbook/utility-types.html)
除了 **內置類型** , **TS** 還提供了一些 **功能性幫助性** 的 **類型** ,這些 **類型** 在 **JS** 中是看不到的,我們稱這些類型叫做 **Utility Types** ,我們下面做 **2** 個 **Utility Types** 例子。
1. **Partial(部分)** :它可以 **把傳入的類型都變成可選** 。
**index.ts**
~~~
// 定義接口
interface IPerson {
name: string
age: number
}
// 使用接口
let viking: IPerson = { name: 'viking', age: 20 }
// 定義類型別名 Partial
type IPartial = Partial<IPerson>
// 使用接口
let viking2: IPartial = { name: 'viking' }
~~~
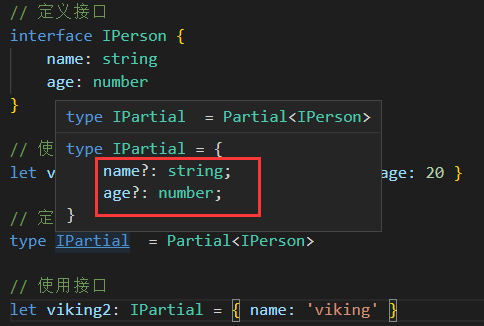
編輯器圖片:

可以看到 **IPartial** 中的 **name** 與 **age** 都變成了 **可選狀態** 。
2. **Omit(忽略)** :它可以 **忽略傳入類型的某個屬性**
**index.ts**
~~~
// 定義接口
interface IPerson {
name: string
age: number
}
// Omit<要操作的類型, '要忽略的屬性名稱'>
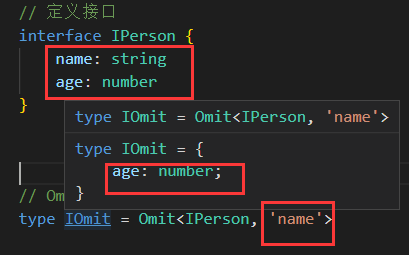
type IOmit = Omit<IPerson, 'name'>
~~~
編輯器圖片:

這樣就能看到 **name** 屬性被忽略掉了 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
