[TOC]
>[success] # Teleport 傳送門功能
這章我們講解一下 **vue3** 提供給我們的 **Teleport 傳送門** ,我們看一看 **傳送門** 是什么,我們該 **如何使用它** 呢?
需求:假如我們需要寫一個 **點擊按鈕彈出一個黑色半透明彈窗,遮蓋整個屏幕** ,我們的 **布局代碼以及樣式** 是這樣寫的:
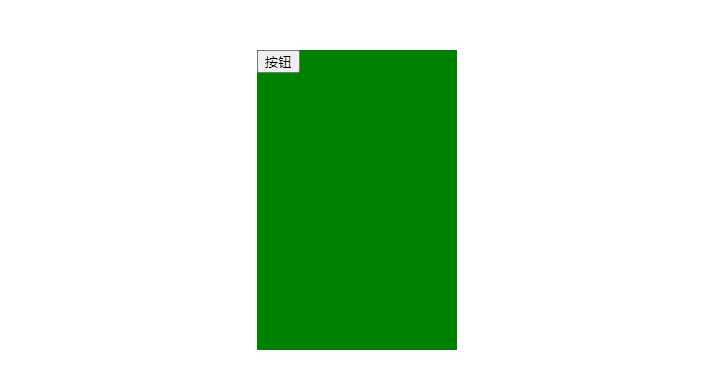
**點擊前**

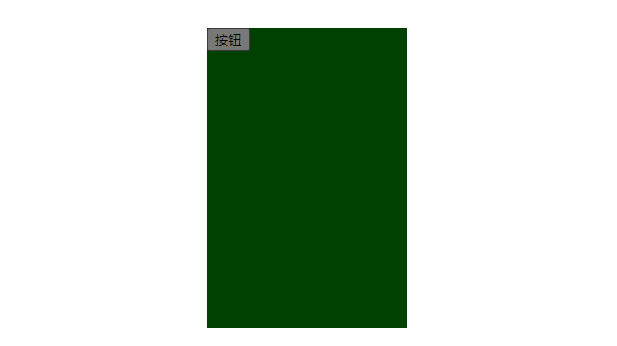
**點擊后**

**index.html**
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 傳送門功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面這樣寫下面的會把上面的樣式覆蓋掉,所以要用簡寫的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通過cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// Teleport 傳送門
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按鈕</button>
<div class="mask" v-show="show"></div>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~
你會發現 **蒙層大小并不是我們想要的全屏的大小** ,這是因為 **黑色蒙層是絕對定位的是自己的父級 area 這個元素,而 area 這個元素的大小只有200 * 300 的大小** ,如果 **我們想實現黑色遮罩層全屏,通常需要把這個遮罩層放入到 body 內,從而變成 body 直接的子級,這樣絕對定位的就是body** ,這樣寫就會 **非常非常的麻煩** ,而 **vue3** 給我們提供了一個 **teleport標簽(傳送門)** ,我們只需要 **用teleport標簽 將黑色彈層包裹,并且寫上 to 屬性, to 屬性 內寫入我們要傳入到的標簽名稱,就可以將彈窗傳入到想要傳入的標簽內** ,
>[success] ## 傳送門功能實現傳送彈窗功能
**index.html**
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 傳送門功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面這樣寫下面的會把上面的樣式覆蓋掉,所以要用簡寫的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通過cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// Teleport 傳送門
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按鈕</button>
<teleport to="body">
<div class="mask" v-show="show"></div>
</teleport>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~

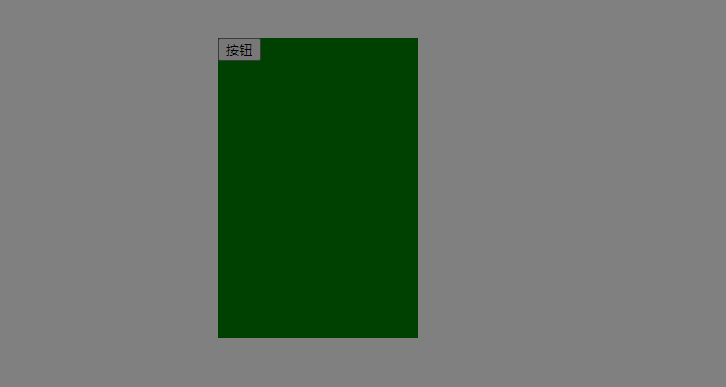
這樣就實現了我們想要的效果, **全屏的遮蓋效果** , 然而我們也可以 **根據 id 傳送到指定的標簽內** ,下面的案例中就是 **將彈窗盒子傳入了 id 為 hello 的元素中**,代碼如下:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 傳送門功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面這樣寫下面的會把上面的樣式覆蓋掉,所以要用簡寫的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通過cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<div id="hello"></div>
</body>
<script>
// Teleport 傳送門
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按鈕</button>
<teleport to="#hello">
<div class="mask" v-show="show"></div>
</teleport>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~
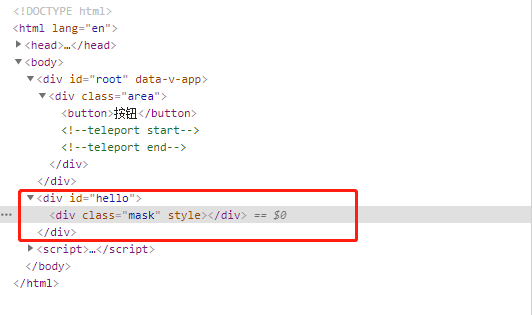
編譯后的代碼如下, **可以看到遮罩層被放入到 id 為 hello 的盒子中**

>[success] # 總結
我們可以 **封裝組件** 時,有彈窗的需求,可以用 **teleport 用傳送門功能** 。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
