[TOC]
>[success] # 類型推論 聯合類型和 類型斷言
本章的名字看著非常的拗口,感覺很難理解,其實不是的,只是這 **3** 個東西非常適合在一起講解。
>[success] ## 類型推論
從上一章,我們講過,**當我們把一個變量賦值一個函數時,變量會自動獲取數據的類型,鼠標指向變量時就可以看到變量的類型,這是因為類型推論的原則,它可以推斷出我們賦值的過程中,這個變量,它應該是一個什么類型的** ,舉個例子:
我們 **定義一個普通的變量,不定義類型,它也不會報錯**
**basic-types.ts**
~~~
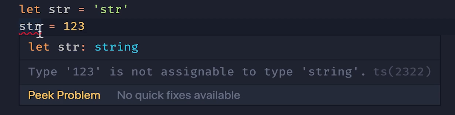
let str = 'str'
~~~
但是一旦賦值成 **number 類型** 時就會報錯

因為 **Typescript** 在 **沒有明確指定類型時,會推測出一個類型** ,這就是我們所說的 **類型推論** ,算是 **Typescript** 為我們提供的一個幫助。
>[success] ## 聯合類型
我們倒回去說一下 **any 類型** ,**any** 是一個大而全的 **類型** ,不到萬不得已,不會使用它,但是現在還有一種情況,它的 **類型范圍** 不是特別廣泛,只允許 **一部分類型** , **比如說一個變量可以是 string 、number ,其他類型則不行** ,這種時候我們可以使用 **聯合類型**
**basic-types.ts**
~~~
// 聯合類型
let numberOrString: number | string
numberOrString = 'abc'
numberOrString = 123
~~~
>[success] ## 類型斷言
上面的代碼中 **numberOrString** 這個 **變量** 有 **2** 種 **類型** ,既可以是 **number** 也可以是 **string** ,所以在編譯器中打 **numberOrString.** 時,**它會自動彈出 字符串與數字提供的一些方法,但是有一些方法它不會彈出來,例如:字符串是有 length 這個屬性的** , **鼠標指向變量時, length 沒有彈出來**,這個時候我們就需要使用 **類型斷言** ,**Typescript 斷言:用來告訴編譯器,你比它更了解這個類型,并且它不應該再發出錯誤** ,這時候我們可以使用 **as 關鍵字,告訴編譯器,你無法判斷我的代碼,但是我本人很清楚**
**basic-types.ts**
~~~
// 類型斷言
function getLength(input:string | number):number {
const str = input as string
if(str.length){
return str.length
} else {
const number = input as number
return number.toString().length
}
}
~~~
注意: **類型斷言** 不是 **類型轉換** ,把它 **斷言成聯合類型中不存在的類型會出錯的** 。
當 **遇到聯合類型時,使用條件語句可以自動幫你縮小類型的范圍**
**basic-types.ts**
~~~
// type guard
function getLength2(input:string | number):number {
if(typeof input === 'string'){
return input.length
} else {
return input.toString().length
}
}
~~~
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
