[TOC]
>[success] # Vuex進階
<br/>
>[success] ## 插件
在 **Vuex** 里可以使用 **插件** ,接下來我們定義一個 **持久化存儲插件** 。
**持久化存儲插件**:當每次 **刷新瀏覽器** 時, **store** 里存儲的狀態都會被 **重新被清除** ,因為它是 **存在內存中** 的,而 **不是存在本地的** ,一刷新就沒了,但是有時候我們 **希望將一些東西存在本地**,這樣用戶一 **刷新頁面,內容不會丟失** 。
1. 首先在 **store文件夾** 中創建一個 **plugin**文件夾,然后在里面創建一個 **saveiInLocal.js**
**store/plugin/saveiInLocal.js**
~~~
/**
* 持久化儲存插件:這個函數會在每次store實例初始化時調用。刷新瀏覽器后第一次要做的操作可以定義在這里
* @param store
*/
export default store => {
// 如果本地存儲了state,就把這個stateJSON字符串轉換成對象,替換到當前store實例的state
if(localStorage.state) store.replaceState(JSON.parse(localStorage.state))
store.subscribe((mutation, state) => {
// 提交commit提交mutation之后執行這里,把state轉換成JSON字符串儲存到localStorage的state中
localStorage.state = JSON.stringify(state)
})
}
~~~
2. 在 **store/index.js** 中 **引入插件**
**store/index.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal' // 1. 引入插件
Vue.use(Vuex)
export default new Vuex.Store({
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ] // 2. 添加到這里
})
~~~
3. **使用插件**
**store.vue**
~~~
<template>
<div>
<p>app名稱: {{ appName }}</p>
<button @click="handleAppName">修改app名稱</button>
</div>
</template>
<script>
export default {
computed: {
appName: function(){
return this.$store.state.appName
}
},
methods:{
handleAppName(){
this.$store.commit('SET_APP_NAME', '看云app')
}
}
}
</script>
~~~
只要頁面執行了 **commit** 觸發了 **mutation** ,刷新瀏覽器 **state** 的值 **始終都會存在** ,這里 **需要注意:何時清空持久化的數據** ,除了持久化數據的插件,也可以到網上找到 **其他的插件** 使用。
>[success] ## 嚴格模式
**嚴格模式** 實際上是我們平時在開發中對規范的一個要求,例如我們之前講過 **store** 里的 **state** 必須通過提交一個 **mutation** 來 **修改state** ,不能通過 **賦值方式** 來 **修改state**。
1. **使用嚴格模式** 只需要在 **store/index.js** 的配置項中添加 **strict:true** 即可開啟 **嚴格模式**
**store/index.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal'
Vue.use(Vuex)
export default new Vuex.Store({
strict: true, // 開啟嚴格模式
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ]
})
~~~
2. 如果開啟了 **嚴格模塊** ,在頁面中以 **賦值方式修改state** ,會 **拋出錯誤警告** , **如果設置成 false 或者不設置 strict 就代表不是嚴格模式不會報錯**
2.1 **非嚴格模式**
**store.vue**
~~~
<template>
<div>
<p>app名稱: {{ appName }}</p>
<button @click="handleAppName">修改app名稱</button>
</div>
</template>
<script>
export default {
computed: {
appName: function(){
return this.$store.state.appName
}
},
methods:{
handleAppName(){
this.$store.state.appName = '看云app'
}
}
}
</script>
~~~
在 **非嚴格模式** 中這樣以 **賦值方式直接修改state** 是可以修改,但是 **不推薦,不規范** 。
2.2 **嚴格模式**

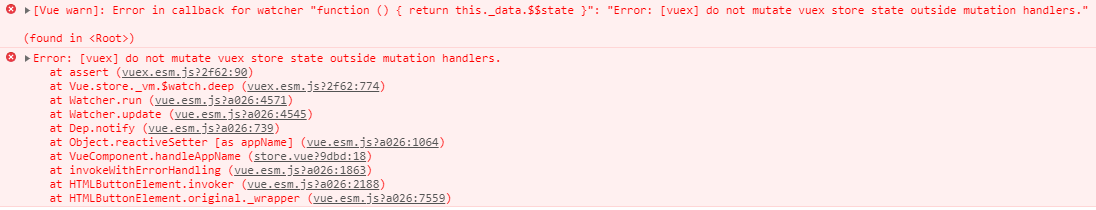
在 **嚴格模式** 下雖然說修改成功了,但是還會 **拋出錯誤警告** ,意思是建議用提交 **mutations** 方式來修改 **state** 。
2.3 **生產模式(正式環境)** 中 **關閉錯誤提示**
我們希望在 **生產模式** 下即便是犯了這種小錯誤,也 **不允許錯誤在瀏覽器中彈出**, 該如何配置呢,如下:
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal'
import { Progress } from 'element-ui'
Vue.use(Vuex)
export default new Vuex.Store({
strict: process.env.NODE_ENV === 'development', // 當前環境為開發環境時開啟嚴格模式
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ]
})
~~~
>[success] ## Vuex + 雙向綁定
比如我們的 **組件** 上綁定的 **v-model** 不是 **data** 中的 **變量** ,而是 **Vuex** 中 **state** 的一個 **變量**,**v-model** 我們都知道是一個 **語法糖**, 相當于 **@input** 跟 **:value** 的一個 **簡寫** ,所以在 **v-model** 上綁定 **Vuex** 中 **state** 的值,相當于 **通過賦值的方式修改 Vuex 中 state 的值** ,這種方式 **不規范** 并且在 **嚴格模式下還會報錯**
>[success] ### v-model拆分實現(@input + :value)
1. 首先在 **父組件** 中引入 **子組件AInput**
**store.vue**
~~~
<template>
<div>
Vuex中的值:{{ stateValue }}
<a-input :value="stateValue" @input="handleStateValueChange"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
components: { AInput },
computed: {
stateValue: function(){
return this.$store.state.stateValue
}
},
methods: {
handleStateValueChange(value){ // change時提交mutation修改Vuex
this.$store.commit('SET_STATE_VALUE', value)
}
}
}
</script>
~~~
2. **子組件** 寫法
**AInput.vue**
~~~
<template>
<input @input="handleInput" :value="value">
</template>
<script>
export default {
name: 'AInput',
props: {
value: {
type: [String, Number],
default: ''
}
},
methods: {
handleInput(event){
const value = event.target.value // 獲取input的值
this.$emit('input', value) // 把value傳給父組件
}
}
}
</script>
~~~
3. 在 **state.js** 中定義 **stateValue** 變量
**store/state.js**
~~~
const state = {
stateValue: 'abc'
}
export default state
~~~
4. 在 **父組件** 中 **觸發change事件時** ,通過 **commit** 提交一個 **mutation** 方法,來修改 **Vuex** 中 **state** 的值, **store/mutations.js** 代碼如下:
**store/mutations.js**
~~~
const mutations = {
SET_STATE_VALUE(state, value){
state.stateValue = value
}
}
export default mutations
~~~
>[success] ### 計算屬性set、get方式
在 **set** 中的 **返回值** 發生變化時 **通過commit提交mutation** 來修改 **state**,如下:
**store.vue**
~~~
<template>
<div>
Vuex中的值:{{ stateValue }}
<a-input v-model="stateValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
components: { AInput },
computed: {
stateValue: {
get(){
return this.$store.state.stateValue
},
set(value){
this.$store.commit('SET_STATE_VALUE', value)
}
}
}
}
</script>
~~~
>[warning] ## 后期補充(該項后期刪除)
**插件持久化儲存** 后什么時候 **清空掉llocalStorage** 中儲存的 **持久化儲存值**
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
