[TOC]
>[success] # class - 類 初次見面
大家都清楚,在 **javascript 的世界** 都是用 **原型鏈** 與 **構造函數** 來實現 **繼承** ,到了 **ES6** 時代,總算出現了 **Class** 的概念, **雖然它內部還是原型鏈的機制來實現**,但是我們總算有了新的方法,從我們熟悉的 **面向對象** 的方式來審視這門語言了,**Typescript** 對 **類的支持更加豐富,除了ES6、ES7有的內容,還添加了新的內容** ,首先我們來復習一下 **Class** :
1. **類(Class):定義了一切事物的抽象特點**
**定義了一切事物的抽象特點** ,包括它的 **屬性** 和 **方法** , 假如說 **它就是一張汽車的圖紙,上面描繪了如何制作汽車**
2. **對象(Object):類的實例**
我們可以說 **一輛寶馬車是實例,一個奧迪車也是一個實例** 。
3. **面向對象(OOP)三大特性:封裝、繼承、多態**
1. **封裝**
**封裝** ,就是說對 **數據操作的細節隱藏起來,只暴露對外的接口,外界調用端不需要,也可能不知道里面的細節,只能通過對外提供的接口來訪問該對象。**
****
2. **繼承**
**繼承** 很好理解, **子類** 可以 **繼承父類** ,**子類除了擁有父類所有的特征外,還有一些更具體的特性。**
****
3. **多態**
由 **繼承** 產生了相關 **不同的類** ,對 **同一個方法可以有不同的響應,比如貓跟狗,都繼承自 animal(動物) 它們都繼承了自己 eat(吃) 的方法,此時針對某一個實例,我們無需了解它是貓或狗,我們可以直接調用 eat 這個方法,程序會自動判斷出來應該如何執行這個方法**
接下來我們根據上面講解的意思,來寫這么一個類
**class.js**
~~~
// ---------------------------------------- 1. 封裝 -----------------------------
// 基本類(動物基類)
class Animal {
constructor(name){
this.name = name
}
run(){
return `${this.name} 在奔跑`
}
}
// 實例化函數
// const snake = new Animal('小狗')
// console.log(snake.run())
// ---------------------------------------- 2. 繼承 -----------------------------
// 小狗繼承動物這個類(派生類)
class Dog extends Animal {
bark(){
return `${this.name} 在狂吠`
}
}
// 小狗繼承了動物這個類的方法
const xiaobao = new Dog('旺財')
console.log(xiaobao.run())
console.log(xiaobao.bark())
// ---------------------------------------- 3. 多態 -----------------------------
// 小貓繼承動物這個類(派生類)
class Cat extends Animal {
// 靜態方法
static categories = ['mammal']
constructor(name){
// 使用父類的屬性,ES6中我們可以通過類,我們使用extends實現基類(SuperType)與派生類(SubType)之間的繼承。在派生類的constructor中調用super()即可訪問基類的構造函數。super()負責初始化this,相當于ES5中的call和apply方法。
super(name)
console.log(this.name)
}
run(){ // 方法重寫
// 調用父類方法
return `喵, ${super.run()}`
}
}
const maomao = new Cat('小臭貓')
console.log(maomao.run())
// 靜態屬性與方法,不需要new實例化,可以直接調用
console.log(Cat.categories)
~~~
為什么要有 **靜態屬性** 或 **靜態方法**呢,因為 **Class 類里面的定義和實例狀態沒有太大的關系 。**
>[success] ## Typescript 中的類
**Typescript** 中增強了 **Class 類** ,分別是 **Public、 Private、 Protected、 readonly** ,有了這 **4 種修飾符** ,我們就可以 **給類上的方法和屬性提供權限管理** ,因為 **有些內容,我們是不愿意暴露給外部使用的** 。
* **Public** : **修飾的屬性或方法是共有的,默認使用的屬性或方法都是Public**
* **Private** : **修飾的屬性或方法是私有的,不能在聲明它的類的外部調用**
* **Protected** : **修飾的屬性或方法是受保護的,它跟 Private 類似,因為它在子類中是允許被訪問的**
* **readonly** : **只讀屬性,只可以讀取,不可以修改**
1. **Public**
**Public** 就沒有什么可以講的了,因為默認就是 **Public**
2. **Private**
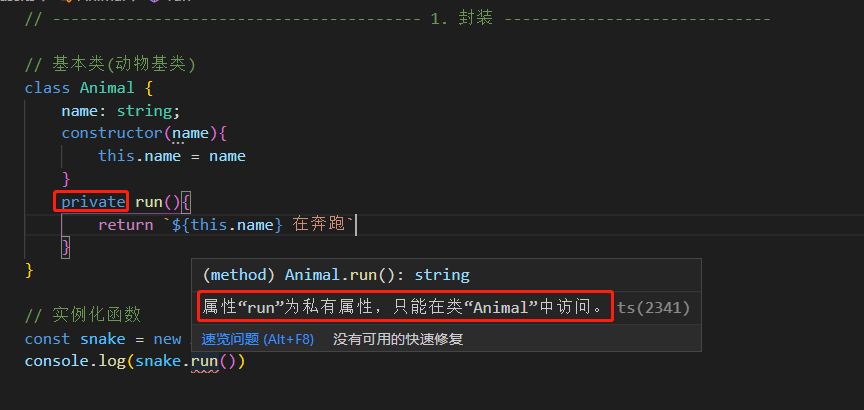
下面的 **run 函數** 前面添加了 **private 修飾符**
**class.ts**
~~~
// 基本類(動物基類)
class Animal {
name: string;
constructor(name){
this.name = name
}
private run(){
return `${this.name} 在奔跑`
}
}
// 實例化函數
const snake = new Animal('小狗')
console.log(snake.run())
~~~
如下,執行時就會報錯,加了 **private 修飾符** ,就變成了 **私有方法** ,外部不可以訪問。

3. **protected**
**protected 有點像遺產,只有我與我的子女可以訪問,其他外部人員都不可以訪問**
**class.ts**
~~~
// ---------------------------------------- 1. 封裝 -----------------------------
// 基本類(動物基類)
class Animal {
name: string;
constructor(name){
this.name = name
}
protected run(){
return `${this.name} 在奔跑`
}
}
// 實例化函數
const snake = new Animal('小狗')
console.log(snake.run())
// ---------------------------------------- 2. 繼承 -----------------------------
// 小狗繼承動物這個類(派生類)
class Dog extends Animal {
bark(){
return `${this.name} 在狂吠`
}
}
// 小狗繼承了動物這個類的方法
const xiaobao = new Dog('旺財')
console.log(xiaobao.run())
console.log(xiaobao.bark())
// ---------------------------------------- 3. 多態 -----------------------------
// 小貓繼承動物這個類(派生類)
class Cat extends Animal {
// 靜態方法
static categories = ['mammal']
constructor(name){
// 使用父類的屬性,ES6中我們可以通過類,我們使用extends實現基類(SuperType)與派生類(SubType)之間的繼承。在派生類的constructor中調用super()即可訪問基類的構造函數。super()負責初始化this,相當于ES5中的call和apply方法。
super(name)
console.log(this.name)
}
run(){ // 方法重寫
// 調用父類方法
return `喵, ${super.run()}`
}
}
const maomao = new Cat('小臭貓')
console.log(maomao.run())
// 靜態屬性與方法,不需要new實例化,可以直接調用
console.log(Cat.categories)
~~~
4. **readonly**
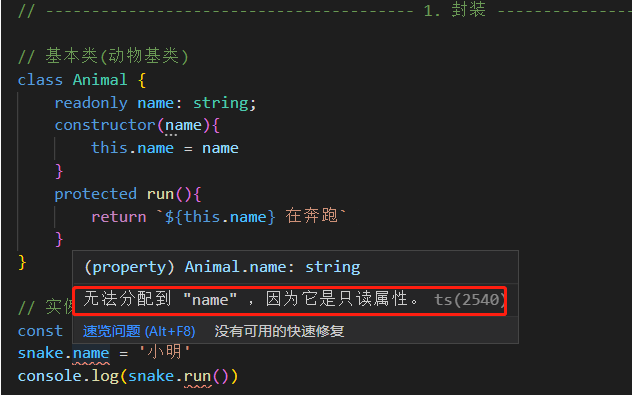
有些時候我們希望有些 **屬性只能讀取不可以修改** ,這時候我們可以使用 **readonly 修飾符**
**class.ts**
~~~
// 基本類(動物基類)
class Animal {
readonly name: string;
constructor(name){
this.name = name
}
protected run(){
return `${this.name} 在奔跑`
}
}
// 實例化函數
const snake = new Animal('小狗')
snake.name = '小明'
console.log(snake.run())
~~~
**修改 name** 就會報錯

- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
