[TOC]
>[success] # 聲明文件
使用 **第三方庫** 時,很多 **第三方庫** 不是通過 **TypeScript** 寫的,它們是通過原生 **Javascript** 或 **瀏覽器** 或是 **nodeJS** 提供好的 **Runtime** 對象,比如 **document.window** , **nodeJS** 的 **process** 對象,它們直接在 **TS** 文件中使用肯定會 **報錯** 。
1. **錯誤場景**
**場景** :那么假如我們要使用 **第三方** 的 **jQuery庫** ,常見的方式就是在 **html** 文件中通過 **script** 標簽引入 **jQuery** ,然后就可以 **全局使用 jQuery** 了代碼如下:
**index.ts**
~~~
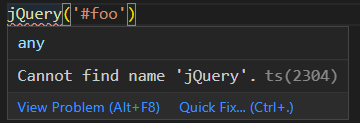
jQuery('#foo')
~~~
**編輯器圖片** :

我們通常用 **jQuery('#foo')** 這種方式來獲取 **標簽元素** ,但是在 **ts 文件** 中,會報錯,它不知道 **jQuery** 是什么,所以這里會報錯。
2. **解決辦法**
上面那種情況,我們可以使用 **declare 關鍵字來告訴 tsc 這個變量已經在其他地方定義了,你拿來用就好了,請不要報錯** ,代碼如下:
**index.ts**
~~~
// 聲明jQuery
declare var jQuery: (selector: string) => any;
// 使用jQuery
jQuery('#foo')
~~~
**編輯器圖片**:

3. **標準寫法**
通常我們會把 **declare聲明語句** 放入一個單獨的文件中,一般是以 **.d.ts** 結尾的文件,**d** 就代表 **聲明**,它說明該文件只有適配 **ts** 的 **類型聲明**,我在 **根目錄** 下創建了一個 **jQuery.d.ts** ,就是聲明文件,此時我把 **index.ts** 中的聲明 **jQuery** 的代碼放入到 **jQuery.d.ts** 中,代碼如下:
**jQuery.d.ts**
~~~
// 聲明jQuery
// 注意:var jQuery 它并沒有真正的定義一個變量的實現,只是定義了全局變量 jQuery 的類型,
// 僅僅會用于編譯時的檢查,并不是實現功能的真正代碼。
declare var jQuery: (selector: string) => any;
~~~
**index.ts**
~~~
// 使用jQuery
jQuery('#foo')
~~~
這樣其他地方在 **ts** 中使用 **jQuery** 就不會報錯了,因為一般來說,默認 **ts** 會解析項目中所有的 **.ts 與 .d.ts** 文件,所以當我們將 **jQuery.d.ts** 放到項目中時,我們 **所有的 ts 文件都可以獲得 jQuery 的類型定義了** 。
>[success] ## 第三方庫
當我們使用 **第三方庫** 時,是不是還要給它改裝呢? 從頭到尾 **declare** 一大堆文件呢 ?當然是不用的啦,我們有 **第三方聲明文件** ,社區跟官方早就為我們寫好了,比如 **jQuery** ,我們只需要 **npm install --save @types/jquery** 就會直接安裝 **jQuery** 的 **類型文件** 了,我們 **jQuery.d.ts** 文件中的內容就可以去掉了,代碼如下:
**index.ts**
~~~
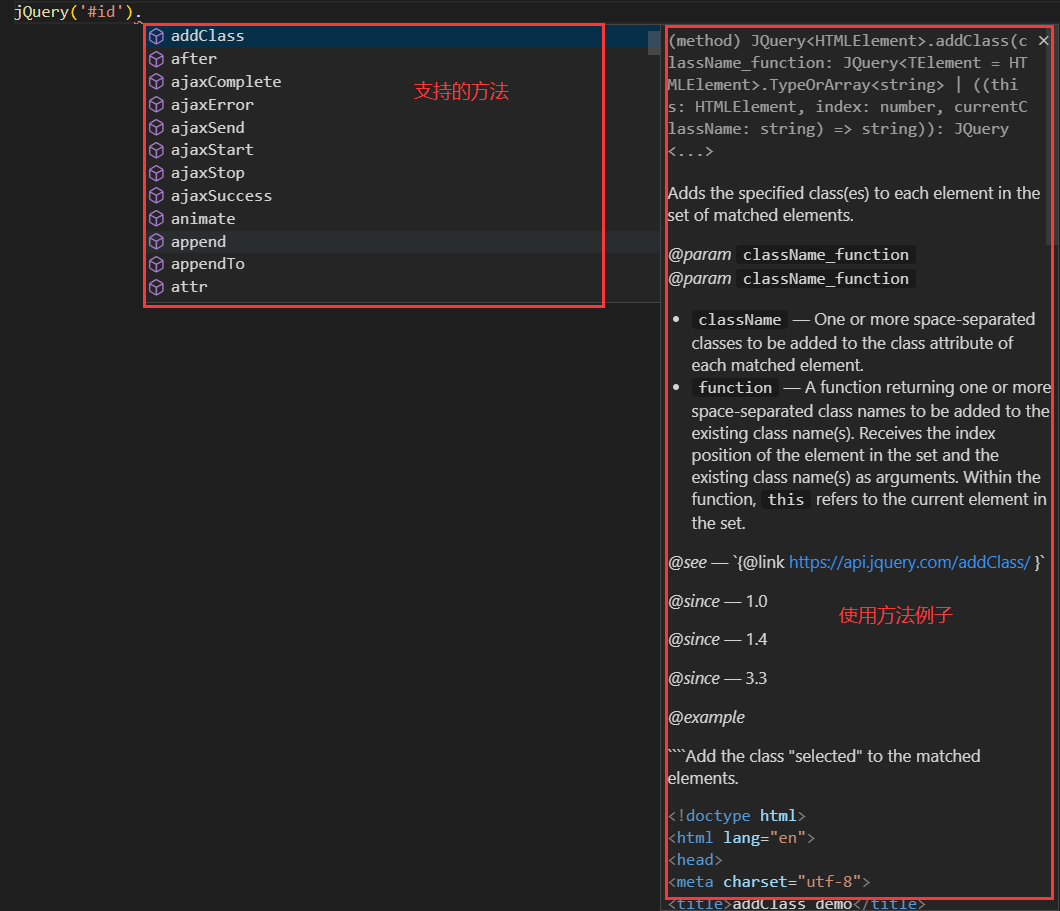
jQuery('#id').addClass('color-red')
~~~
編輯器圖片:

**jQuery 支持的方法** 以及對應的 **文檔** 就會直接提示出來,這樣我們就會非常的方便。
>[success] ## 提示
我們如果想找 **第三方** 的 **插件(庫)** 的 **聲明文件** ,可以從 [TypeSeach](https://www.typescriptlang.org/dt/search?search=) 中去搜索支持 **ts**的 **插件(庫)** 的 **聲明文件** ,除了在 **TypeSeach** 中可以找到 **插件(庫)** 的 **聲明文件** ,現在一般的 **插件(庫)** 都是 **源代碼自帶聲明文件** ,舉個例子,假如用 **npm install** 安裝某個 **插件(庫)** 時,它的 **類型定義就包含其中** 了,不需要像我們使用 **jQuery** 時候那樣,**先安裝本體,再安裝聲明文件** ,這種情況下我們可以 **一次安裝,雙重搞定** 。
<br/>
大家可能會好奇 **TypeScript** 是怎樣被定義,怎么樣被加載進來的呢?默認情況下所有可見的 **類型文件的聲明** 都會在 **編譯過程中** 到 **node_modules > @types** 下,以及它們的 **子文件夾** 下,在 **使用的時候都會被加載進來** , **當一個第三方庫沒有提供聲明文件時,就需要自己來聲明文件了** ,前面講了一些簡單的 **聲明文件** ,而真正書寫一個 **聲明文件** 不是很簡單的事情,不過它們也就是 **declare** 語法的組合而已,**declare** 可以聲明:**變量、 函數、 類、 接口** 等等,這里不再詳細講了,想了解可以到官方文檔中看。
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
