[TOC]
>[success] # 泛型(Generics) 第一部分

上面用一張圖描述了學習 **TypeScript** 的一個過程, **Adding simple type annotations** 的意思是 **給我們的變量加一些簡單的類型聲明** ,這個 **滑梯很平滑** ,但是到了 **Generics(泛型)** 就直線下降到 **地獄難度** ,這意味著,我們只要掌握了 **Generics(泛型)** 就把 **typescript** 給攻破了,接下來我們講一講 **Generics(泛型)** 是怎么出現的,它是 **為了解決什么問題** ?
>[success] ## 函數使場景問題 demo
舉例:現在我們有一個 **函數 echo** ,它只做一件事,我們 **傳入一個參數,它把參數返回**
**index.ts**
~~~
function echo (arg){
return arg
}
const result = echo(123)
~~~
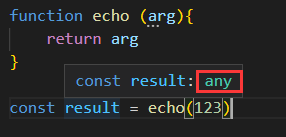
**編輯器圖片** :

上面的代碼會出現什么問題呢 ?我們 **傳入的數字 123** ,鼠標指向 **result** 時,返回的類型是 **any** ,這 **不是我們想要的結果,這樣我們的變量就喪失了類型** ,這不是一個好現象,怎么辦呢,我們 **給函數的參數以及返回的參數定義一個 number 類型** ,代碼如下:
**index.ts**
~~~
function echo (arg: number): number{
return arg
}
const result = echo(123)
~~~
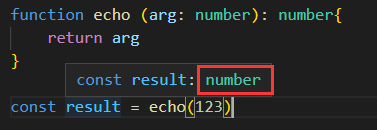
**編輯器圖片**:

但是我們有可能想 **不單單只是想傳入 number 類型的參數,有可能是 string、boolean 甚至是復雜類型** ,該怎么辦呢,大家可能就會想了,換成 **any** 唄,代碼如下:
**index.ts**
~~~
function echo (arg: any): any{
return arg
}
const result = echo(123)
~~~
但是這還不是我們想要的結果,這只能說 **傳入的值是 any ,返回的值也是 any** ,但是我們 **傳入與返回的值都無法做到統一** ,我們還是 **喪失了類型** ,甚至我們還可以出現一個 **bug** ,還可以把 **result** 常量 **定義成 string** 類型,因為 **echo 返回的是 any 類型,string 屬于 any 下的一個類型** ,代碼如下:
**index.ts**
~~~
function echo (arg: any): any{
return arg
}
const result:string = echo(123)
~~~
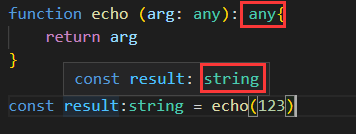
**編輯器圖片**:

但是理論上我們都知道,我們 **傳入的 數字,要返回一個 number** ,那么怎么樣來解決這個問題呢,這時候 **泛型(Generics)** 就來拯救我們了。
>[success] ## 用泛型(Generics)解決函數問題
**泛型(Generics)** : 在 **定義函數、接口、Class類時,我們不預先指定具體類型,而是在使用時再指定類型**
我們要寫 **泛型(Generics)** 首先要找到 **函數名稱 echo** , 在 **echo 后面加一對尖括號(<T\>),尖括號里面可以定義泛型(Generics)的名稱** ,我這里就叫做 **T** ,這個 **名稱叫什么都可以**, **T** 只是一種習慣的寫法罷了,這樣 **我們就創造了我們第一個泛型的參數** ,相當于 **它創造了一個占位符 ,這個占位符叫 T** ,可以 **把它看做是一個神秘的變量** ,它現在是什么 **類型** 我們不知道,可以是 **任意類型**,在使用時候我會講到,這時候我們把 **參數的類型** 改成 **T** , **返回值** 也 **修改成 T** ,具體代碼如下:
**index.ts**
~~~
function echo<T>(arg: T): T{
return arg
}
const str: string = 'str'
const result = echo(str)
~~~
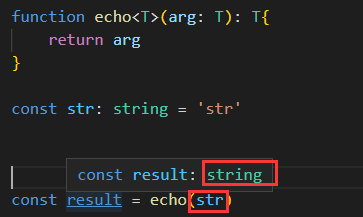
**編輯器圖片**:

傳入的是 **string** , **返回** 的也是 **string** ,這樣就達到了我們想要的效果,當然我們也可以不給 **str 常量定義類型**,因為它可以自動做 **[類型推論](http://www.hmoore.net/wangjiachong/vue_notes/2165550)** ,代碼如下:
**index.ts**
~~~
function echo<T>(arg: T): T{
return arg
}
const result = echo('str')
~~~
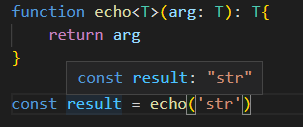
**編輯器圖片**:

當然剛才上面說的那個 **bug** 也不會再出現了,如下:
**index.ts**
~~~
function echo<T>(arg: T): T{
return arg
}
const result:string = echo(123)
~~~
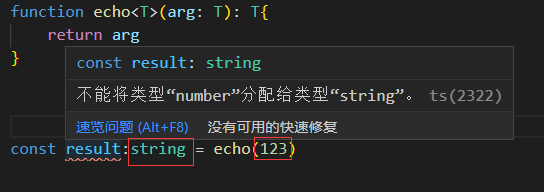
**編輯器圖片**:

>[success] ## 泛型(Generics)傳多個值
**需求**: 我們有一個 **[元祖](http://www.hmoore.net/wangjiachong/vue_notes/2165547#_26)** ,里面有 **2 個值** , **它們的類型都是隨意的** ,這時候我們要 **返回一個新的元祖**
**index.ts**
~~~
function swap(tuple){
return [tuple[1], tuple[0]]
}
~~~
像上面這樣寫,我們就會 **喪失它們的類型** ,我們需要這樣寫:
**index.ts**
~~~
function swap<T, U>(tuple: [T, U]):[U, T] {
return [tuple[1], tuple[0]] // 注意返回的類型是 [U,T], 不是 [T, U]
}
const result = swap(['string', 123])
~~~
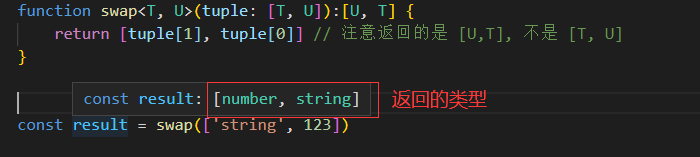
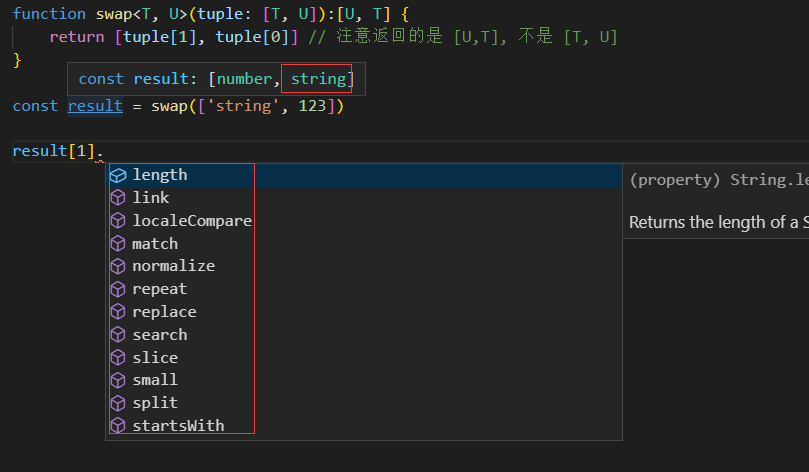
**編輯器圖片**:

這樣的話 **result** 的第 **0** 個就是 **number 類型** ,第 **1** 個就是 **string 類型** ,我們可以使用 **對應類型給提供的方法** ,如下圖:

- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
