[TOC]
>[success] # Mock.js模擬Ajax響應
接下來學習如何使用 **Mock** 來 **模擬 ajax 響應數據** ,下面是 **Mock** 的一個濃縮版本的 [Mock簡明文檔](http://www.hmoore.net/wangjiachong/vue_notes/2342377)
>[success] ## 響應模擬
平時我們開發時,有時有 **測試環境** ,用 **服務端接口** 來 **獲取數據** 進行開發,那如果有時 **沒有測試環境接口** 呢,或者說后端開發人員比較忙給我們提出接口的更改并未及時更改,影響我們的開發,此時我們使用 **Mock** 來響應 **Ajax** 請求,能夠快速的幫我們進行開發。
我們之前在 **src/mock/index.js** 文件夾內創建過 **Mock** 的 **js** 文件,內容如下:
1. **創建 mock js 文件**
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 接口的數據都定義在中間
export default Mock
~~~
2. **在 main.js 中引入 mock 的 js 文件**
**src/main.js**
~~~
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
import Bus from './lib/bus'
import Mock from './mock' // 引入mock
Vue.config.productionTip = false
Vue.prototype.$bus = Bus
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
~~~
上面是引入了我們創建的 **mock** 的 **js** 文件,我們希望 **生產環境** 不需要用 **mock** 來 **攔截我們的請求** ,只需要在開發環境上使用 **mock** ,此時我們可以進行一個判斷,如下:
**src/main.js**
~~~
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
import Bus from './lib/bus'
// 非生產環境時引入 mock
if(process.env.NODE_ENV !== 'production') require('./mock')
Vue.config.productionTip = false
Vue.prototype.$bus = Bus
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
~~~
2. **在實戰中使用時**
在頁面正常調用接口
**src/views/Home.vue**
~~~
<template>
<div>
<button @click="getInfo">請求數據</button>
</div>
</template>
<script>
import { getUserInfo } from '@/api/user'
export default {
methods: {
getInfo(){
getUserInfo({ userId: 21 }).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
}
}
</script>
~~~
接口文件:
**src/api/user.js**
~~~
import axios from './index'
// 獲取用戶信息接口
export const getUserInfo = ({ userId }) => {
return axios.request({
url: '/index/getUserInfo',
method: 'post',
data: {
userId
}
})
}
~~~
我們接下來在 **mock** 的 **js** 文件中攔截 **/getUserInfo** 這個接口,代碼如下:
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 引入模擬數據接口
import { getUserInfo } from './response/user'
// 引入baseURL
import { baseURL } from '@/config'
/**
* 參數1是url,可以是字符串,可以是正則表達式,如果寫字符串,需要把完整的url都寫上
* 參數2是請求類型,也可以省略不寫
* http://localhost:3000/index/getUserInfo 這塊可以把baseUrl基礎路徑引入進來進行拼接,更方便一些
*/
Mock.mock(`${baseURL}/index/getUserInfo`, 'post', getUserInfo)
export default Mock
~~~
我們可以看到上面的代碼中從當前文件夾中的 **response/user** 中引入了一個 **getUserInfo** 方法,這個方法就是通過 **mock** 模擬的數據,如下:
**src/mock/response/user.js**
~~~
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
return {
name: '小明'
}
}
~~~
請求后就可以在控制臺看到打印結果:

>[success] ## Mock用法精講
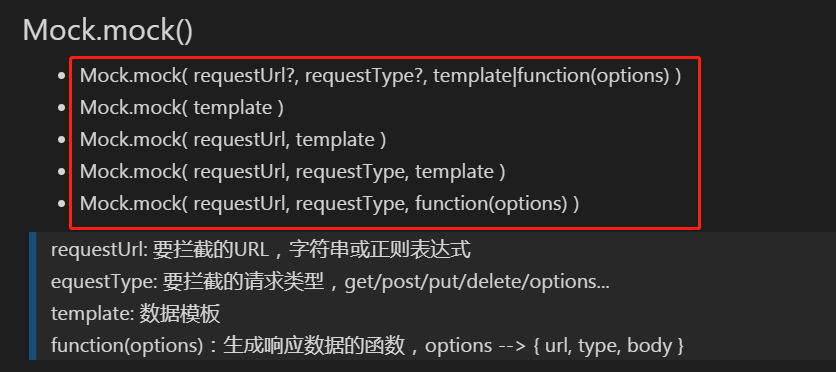
>[success] ### Mock.mock() 用法
**Mock.mock** 有 **3個參數** ,它們分別的用處是:
**參數1** 是 **url** 或 **正則表達式** 。上面我們使用的是 **url** 的方式,這里我們使用 **正則表達式** 的方式:
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 引入模擬數據接口
import { getUserInfo } from './response/user'
// 正則形式匹配url中有getUserInfo的接口
Mock.mock(/\/getUserInfo/, 'post', getUserInfo)
export default Mock
~~~
*****
**參數2** 是 **請求類型(get、post、put、delete等等)**
*****
**參數3** 是 **模板** 或 **方法** 。上面我們使用的是 **方法** 的方式,這里我們使用 **模板** 的方式:
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 模板的形式來模擬數據
Mock.mock(/\/getUserInfo/, 'post', {
name: '小明'
})
export default Mock
~~~
*****
還有更多 **Mock.mock** 寫法,如下:

>[success] ### 語法規范
**Mock 模擬出的數據** 是有 **數據模板** 的,由自己定義的規則來返回動態數據,具體規則可以參考 [Mock簡明文檔 > 語法規范 > 數據模板定義](http://www.hmoore.net/wangjiachong/vue_notes/2342377#_20) 。
1. **使用數據模板**
首先在 **src/mock/response/user.js** 中引入 **Mock** ,然后再定義一個**數據模板** 的 **常量** 對象,在對象中使用**數據模板** ,最終 **return** 這個 **數據模板** ,代碼如下:
**src/mock/response/user.js**
~~~
import Mock from 'mockjs'
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
// 在這里可以使用數據模板語法(屬性名|生成規則:屬性值)
const template = {
// --------------------------- 1.屬性值是字符串 ------------------------------------
'str|2-4': '小明', // 重復生成一個字符串,重復次數大于等于 2,小于等于 4
'name|3': '小明', // 重復生成一個字符串,重復次數等于 3
// --------------------------- 2.屬性值是數字 ------------------------------------
'age|+2': 18, // 屬性值自動加 2,初始值為 18
'num|4-10': 0, // 生成一個大于等于 4、小于等于 10 的整數
'float|3-10.2-5': 0, // 生成一個浮點數,整數部分大于等于 3、小于等于 10,小數部分保留 2 到 5 位
// --------------------------- 3.屬性值是布爾值 ------------------------------------
'bool|1': true, // 隨機生成一個布爾值,值為 true 的概率是 1/2,值為 false 的概率同樣是 1/2
'bool2|1-9': true, // 隨機生成一個布爾值,值為 true 的概率是 10分之1(計算公式:1/(1+9)),值為 false 的概率是 10分之9(計算公式:9/(1 + 9)),公式:min / (min + max) 或 max / (min + max)
// --------------------------- 4.屬性值是對象 ------------------------------------
'obj|2': { // 從屬性值 object 中隨機選取 2 個屬性
a: 'aa',
b: 'bb',
c: 'cc',
},
'obj2|1-2': { // 從屬性值 object 中隨機選取 1 到 2 個屬性
a: 'aa',
b: 'bb',
c: 'cc',
},
// --------------------------- 5.屬性值是數組 ------------------------------------
'arr|1': [[1], [2], [3]], // 從屬性值 array 中隨機選取 1 個元素,作為最終值
'arr2|+1': [1, 2, 3, 4, 5, 6], // 從屬性值 array 中順序選取 1 個元素,作為最終值,用法與【數字屬性值自動加 2】一樣
'arr3|2-4': [1, 2, 3], // 通過重復屬性值 array 生成一個新數組,重復次數大于等于 2,小于等于 4
'arr4|2': [1, 2, 3], // 通過重復屬性值 array 生成一個新數組,重復次數為 2
// --------------------------- 6.屬性值是函數 ------------------------------------
'func': () => { // 執行函數 function,取其返回值作為最終的屬性值
return 'this is created by function'
},
// --------------------------- 7.屬性值是正則表達式 ------------------------------------
'reg': /[1-9][a-z]/ // 1到9,a到z,根據正則表達式 regexp 反向生成可以匹配它的字符串。用于生成自定義格式的字符串
}
// 屬性值是數字 屬性值自動加 2的寫法,如需用到,把此處注釋解開,把下方return Mock.mock(template)注釋掉
// let i = 3;
// let arr = []
// while(i--){
// arr.push(template)
// }
// return Mock.mock(arr)
// 傳入模板(可以是對象或字符串)
return Mock.mock(template)
}
~~~
>[success] ### Mock.setUp() 用法
**Mock.setUp()** 可以傳入一個配置項,對 **ajax** 進行設置,目前只支持配置 **timeout** ,配置方法如下,在 **src/mock/index.js** 文件中添加 **Mock.setUp()**
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 引入模擬數據接口
import { getUserInfo } from './response/user'
// 引入baseURL
import { baseURL } from '@/config'
/**
* 參數1是url,可以是字符串,可以是正則表達式,如果寫字符串,需要把完整的url都寫上
* 參數2是請求類型,也可以省略不寫
* http://localhost:3000/index/getUserInfo 這塊可以把baseUrl基礎路徑引入進來進行拼接,更方便一些
*/
Mock.mock(`${baseURL}/index/getUserInfo`, 'post', getUserInfo)
// 設置ajax配置
Mock.setup({
timeout: 500 // 500 毫秒
// timeout: '100-600' // 隨機100-600 毫秒
})
export default Mock
~~~
>[success] ### Mock.Random用法
**Mock.Random** 里面包含了一些方法,我們來簡單的看看如何使用:
1. **動態生成email**
**src/mock/response/user.js**
~~~
import Mock from 'mockjs'
// 引入Random 方法
const Random = Mock.Random
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
// 在這里可以使用數據模板語法(屬性名|生成規則:屬性值)
const template = {
email: Random.email() // 通過 Mock.Random 來動態隨機生成郵箱
}
// 傳入模板(可以是對象或字符串)
return Mock.mock(template)
}
~~~
或者也可以通過 **Mock.mock** 的 **@email 占位符** ,來動態生成 **email**
**src/mock/response/user.js**
~~~
import Mock from 'mockjs'
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
// 在這里可以使用數據模板語法(屬性名|生成規則:屬性值)
const template = {
email: Mock.mock('@email') // 通過 Mock.mock 傳入占位符 @email 來動態生成 email
}
// 傳入模板(可以是對象或字符串)
return Mock.mock(template)
}
~~~
**Mock.Random** 還有很多方法,其他方法可以查看 簡明文檔中的 **[Random 詳細用法說明](http://www.hmoore.net/wangjiachong/vue_notes/2342377#MockRandom_114)**
>[success] ### 擴展
我們可以自己 **擴展一些方法** ,而且還可以當做 **占位符** 使用,首先我們在 **src/mock/index.js** 文件中來自定義我們的一個 **fruit 水果的擴展方法**
1. **定義擴展方法**
**src/mock/index.js**
~~~
import Mock from 'mockjs'
// 引入模擬數據接口
import { getUserInfo } from './response/user'
// 引入baseURL
import { baseURL } from '@/config'
// 引用Random
const Random = Mock.Random
// 模擬getUserInfo接口數據
Mock.mock(`${baseURL}/index/getUserInfo`, 'post', getUserInfo)
// 設置ajax配置
Mock.setup({
timeout: 500 // 500 毫秒
})
// 擴展方法
Random.extend({
// 水果方法,隨機返回一個水果
fruit () {
// 水果列表
const fruit = ['apple', 'peach', 'lemon']
return this.pick(fruit)
}
})
export default Mock
~~~
2. **使用擴展方法**
1. 通過 **Mock.mock** 傳入 **占位符** 的方式使用
**src/mock/response/user.js**
~~~
import Mock from 'mockjs'
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
// 在這里可以使用數據模板語法(屬性名|生成規則:屬性值)
const template = {
fruit: Mock.mock('@fruit') // 通過自定義擴展的水果方法來生成數據
}
// 傳入模板(可以是對象或字符串)
return Mock.mock(template)
}
~~~
2. **Mock.Random** 方式使用 **擴展方法**
**src/mock/response/user.js**
~~~
import Mock from 'mockjs'
// 引用Random
const Random = Mock.Random
/**
* 通過mock模擬getUserInfo接口數據
* @param {Object} options 請求體:body,請求類型:type,請求路徑:url
*/
export const getUserInfo = (options) => {
// 在這里可以使用數據模板語法(屬性名|生成規則:屬性值)
const template = {
fruit: Random.fruit()
}
// 傳入模板(可以是對象或字符串)
return Mock.mock(template)
}
~~~
- vue 26課
- Vue-cli3.0項目搭建
- Vue-ui 創建cli3.0項目
- Vue-ui 界面詳解
- 項目目錄詳解
- public文件夾
- favicon.ico
- index.html
- src文件夾
- api文件夾
- assets文件夾
- components文件夾
- config文件夾
- directive文件夾
- lib文件夾
- mock文件夾
- mock簡明文檔
- router文件夾
- store文件夾
- views文件夾
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由詳解(一)----基礎篇
- 路由詳解(二)----進階篇
- Vuex
- Bus
- Vuex-基礎-state&getter
- Vuex-基礎-mutation&action/module
- Vuex-進階
- Ajax請求
- 解決跨域問題
- 封裝axios
- Mock.js模擬Ajax響應
- 組件封裝
- 從數字漸變組件談第三方JS庫使用
- 從SplitPane組件談Vue中如何【操作】DOM
- 渲染函數和JSX快速掌握
- 遞歸組件的使用
- 登陸/登出以及JWT認證
- 響應式布局
- 可收縮多級菜單的實現
- vue雜項
- vue遞歸組件
- vue-cli3.0多環境打包配置
- Vue+Canvas實現圖片剪切
- vue3系統入門與項目實戰
- Vue語法初探
- 初學編寫 HelloWorld 和 Counter
- 編寫字符串反轉和內容隱藏功能
- 編寫TodoList功能了解循環與雙向綁定
- 組件概念初探,對 TodoList 進行組件代碼拆分
- Vue基礎語法
- Vue 中應用和組件的基礎概念
- 理解 Vue 中的生命周期函數
- 常用模版語法講解
- 數據,方法,計算屬性和偵聽器
- 樣式綁定語法
- 條件渲染
- 列表循環渲染
- 事件綁定
- 表單中雙向綁定指令的使用
- 探索組件的理念
- 組件的定義及復用性,局部組件和全局組件
- 組件間傳值及傳值校驗
- 單向數據流的理解
- Non-Props 屬性是什么
- 父子組件間如何通過事件進行通信
- 組件間雙向綁定高級內容
- 使用匿名插槽和具名插槽解決組件內容傳遞問題
- 作用域插槽
- 動態組件和異步組件
- 基礎語法知識點查缺補漏
- Vue 中的動畫
- 使用 Vue 實現基礎的 CSS 過渡與動畫效果
- 使用 transition 標簽實現單元素組件的過渡和動畫效果
- 組件和元素切換動畫的實現
- 列表動畫
- 狀態動畫
- Vue 中的高級語法
- Mixin 混入的基礎語法
- 開發實現 Vue 中的自定義指令
- Teleport 傳送門功能
- 更加底層的 render 函數
- 插件的定義和使用
- 數據校驗插件開發實例
- Composition API
- Setup 函數的使用
- ref,reactive 響應式引用的用法和原理
- toRef 以及 context 參數
- 使用 Composition API 開發TodoList
- computed方法生成計算屬性
- watch 和 watchEffect 的使用和差異性
- 生命周期函數的新寫法
- Provide,Inject,模版 Ref 的用法
- Vue 項目開發配套工具講解
- VueCLI 的使用和單文件組件
- 使用單文件組件編寫 TodoList
- Vue-Router 路由的理解和使用
- VueX 的語法詳解
- CompositionAPI 中如何使用 VueX
- 使用 axios 發送ajax 請求
- Vue3.0(正式版) + TS
- 你好 Typescript: 進入類型的世界
- 什么是 Typescript
- 為什么要學習 Typescript
- 安裝 Typescript
- 原始數據類型和 Any 類型
- 數組和元組
- Interface- 接口初探
- 函數
- 類型推論 聯合類型和 類型斷言
- class - 類 初次見面
- 類和接口 - 完美搭檔
- 枚舉(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 約束泛型
- 泛型第三部分 - 泛型在類和接口中的使用
- 類型別名,字面量 和 交叉類型
- 聲明文件
- 內置類型
- 總結
