
**目錄索引:**
- 快速訪問
- JEECG快速開發平臺-介紹
1. 前言
2. 簡介
3. 適用項目
4. 為什么選擇JEECG?
5. JEECG 功能特點
6. 技術文檔
7. 系統演示
#總體概述
##一、快速訪問
Jeecg 源碼下載:https://gitee.com/jeecg/jeecg
Jeecg 技術論壇:http://www.jeecg.org
Jeecg 演示地址:http://demo.jeecg.com
Jeecg 入門視頻:https://edu.csdn.net/combo/detail/905
Jeecg 官方博客:https://jeecg.blog.csdn.net
Jeecg 在線文檔:http://idoc.jeecg.com
Jeecg QQ群:** ⑥190866569**(其他群滿,由于Jeecg群多官方重點支持新群,有問題可以在論壇發帖,當天必回)
**其他專題技術文檔:**
| 專題 | 說明 | 文檔鏈接 |
| -------- | ----- | ---- |
| minidao | 輕量級JAVA持久層 | https://minidao.mydoc.io |
| jeasypoi | 簡易Excel導入導出工具 | https://easypoi.mydoc.io |
| jeecg-p3 | JEECG插件開發項目 | https://jeecg-p3.mydoc.io |
##二、JEECG快速開發平臺-介紹
當前最新版本: 3.7.3(發布日期:20180313)
###1.前言
隨著 WEB UI 框架 ( EasyUI/Jquery UI/Ext/DWZ) 等的逐漸成熟,系統界面逐漸實現統一化,代碼生成器也可以生成統一規范的界面!代碼生成+手工MERGE半智能開發將是新的趨勢,單表數據模型和一對多數據模型的增刪改查功能直接生成使用,可節省60%工作量,快速提高開發效率!!!
###2.簡介
JEECG(J2EE Code Generation)是一款基于代碼生成器的智能開發平臺。引領新的開發模式(Online Coding->代碼生成器->手工MERGE智能開發),可以幫助解決Java項目80%的重復工作,讓開發更多關注業務邏輯。既能快速提高開發效率,幫助公司節省人力成本,同時又不失靈活性。
**JEECG宗旨是:** 簡單功能由代Online Coding配置出功能;復雜功能由代碼生成器生成進行手工Merge; 復雜流程業務采用表單自定義,業務流程使用工作流來實現、擴展出任務接口,供開發編寫業務邏輯。實現了流程任務節點和任務接口的靈活配置,既保證了公司流程的保密行,又減少了開發人員的工作量。
###3.適用項目
JEECG快速開發平臺,可以應用在任何J2EE項目的開發中,尤其適合企業信息管理系統(MIS)、內部辦公系統(OA)、企業資源計劃系統(ERP)、客戶關系管理系統(CRM)等,其半智能手工Merge的開發方式,可以顯著提高開發效率70%以上,極大降低開發成本;JEECG尤為顯著的支持SAAS企業級應用開發,插件機制更好的支持了SAAS云應用需求。支持SPA前后端開發,jeecg-ng2-AdminLTE前端開發框架即將推出。
###4.為什么選擇JEECG?
* 1.采用主流框架,容易上手; 代碼生成器依賴性低,很方便的擴展能力,可完全實現二次開發;
* 2.開發效率很高,采用代碼生成器,單表數據模型和一對多(父子表)數據模型,增刪改查功能自動生成,菜單配置直接使用;
* 3.頁面校驗自動生成(必須輸入、數字校驗、金額校驗、時間空間等);
* 4.封裝完善的用戶基礎權限、強大的數據權限、和數據字典等基礎功能,直接使用無需修改
* 5.常用共通封裝,各種工具類(定時任務,短信接口,郵件發送,Excel導出等),基本滿足80%項目需求
* 6.集成簡易報表工具,圖像報表和數據導出非常方便,可極其方便的生成pdf、excel、word等報表;
* 7.集成工作流activiti,并實現了只需在頁面配置流程轉向,可極大的簡化jbpm工作流的開發;用jbpm的流程設計器畫出了流程走向,一個工作流基本就完成了,只需寫很少量的java代碼;
* 8.UI標簽庫,針對WEB UI進行標準式封裝,頁面統一采用自定義標簽實現功能:列表數據展現、頁面校驗等,標簽使用簡單清晰且便于維護
* 9.在線流程設計,采用開源Activiti流程引擎,實現在線畫流程,自定義表單,表單掛靠,業務流轉
* 10.查詢過濾器:查詢功能自動生成,后臺動態拼SQL追加查詢條件;支持多種匹配方式(全匹配/模糊查詢/包含查詢/不匹配查詢);
* 11.多數據源:及其簡易的使用方式,在線配置數據源配置,便捷的從其他數據抓取數據;
* 12.國際化:支持多語言,開發國際化項目非常方便;
* 13.數據權限(精細化數據權限控制,控制到行級,列表級,表單字段級,實現不同人看不同數據,不同人對同一個頁面操作不同字段
* 14.多種首頁風格切換,支持自定義首頁風格。(經典風格、Shortcut風格、ACE bootstrap風格、云桌面風格)
* 15.在線配置報表(無需編碼,通過在線配置方式,實現曲線圖,柱狀圖,數據等報表)
* 16.簡易Excel導入導出,支持單表導出和一對多表模式導出,生成的代碼自帶導入導出功能
* 17.自定義表單,支持用戶自定義表單布局,支持單表,一對多表單、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
* 18.專業接口對接機制,統一采用restful接口方式,集成swagger-ui在線接口文檔,Jwt token安全驗證,方便客戶端對接
* 19.接口安全機制,可細化控制接口授權,非常簡便實現不同客戶端只看自己數據等控制
* 20.高級組合查詢功能,在線配置支持主子表關聯查詢,可保存查詢歷史
* 21.支持二級管理員,權限細化管理
* 22.代碼生成器支持resutful接口生成
###5.JEECG 功能特點
* 采用SpringMVC + Hibernate + Minidao(類Mybatis) + Easyui(UI庫)+ Jquery + Boostrap + Ehcache + Redis + Ztree等基礎架構
* 采用面向聲明的開發模式, 基于泛型編寫極少代碼即可實現復雜的數據展示、數據編輯、表單處理等功能,再配合Online Coding在線開發與代碼生成器的使用,將J2EE的開發效率提高6倍以上,可以將代碼減少80%以上。
* JEECG 技術點總結:
* 技術點一:Online Coding在線開發(通過在線配置實現一個表模型的增刪改查功能,無需一行代碼,支持用戶自定義表單布局)
* 技術點二:代碼生成器,支持多種數據模型,根據表生成對應的Entity,Service,Dao,Action,JSP等,增刪改查功能生成直接使用
* 技術點三:UI快速開發庫,針對WEB UI進行標準封裝,頁面統一采用UI標簽實現功能:數據datagrid,表單校驗,Popup,Tab等,實現JSP頁面零JS,開發維護非常高效
* 技術點四:在線流程定義,采用開源Activiti流程引擎,實現在線畫流程,自定義表單,表單掛接,業務流轉,流程監控,流程跟蹤,流程委托等
* 技術點五:自定義表單,支持用戶自定義表單布局,支持單表、列表、Select\Radio\Checkbox\PopUP\Date等特殊控件
* 技術點六:查詢過濾器:查詢功能自動生成,后臺動態拼SQL追加查詢條件;支持多種匹配方式(全匹配/模糊查詢/包含查詢/不匹配查詢)
* 技術點七:移動平臺支持,對Bootstrap(兼容Html5)進行標準封裝
* 技術點八:動態報表功能(用戶輸入一個sql,系統自動解析生成報表)
* 技術點九:數據權限(精細化數據權限控制,控制到行級,列表級,表單字段級,實現不同人看不同數據,不同人對同一個頁面操作不同字段)
* 技術點十:國際化(支持多語言,國際化的封裝為多語言做了便捷支持)
* 技術點十一:多數據源(在線配置數據源,數據源工作類封裝)
* 技術點十二:多種首頁風格切換,支持自定義首頁風格。(經典風格、Shortcut風格、ACE bootstrap風格、云桌面風格)
* 技術點十三:在線配置報表(無需編碼,通過在線配置方式,實現曲線圖,柱狀圖,數據等報表)
* 技術點十四:簡易Excel導入導出,支持單表導出和一對多表模式導出,生成的代碼自帶導入導出功能
* 技術點十五:移動OA,移動OA審批功能,采用H5技術,實現手機移動辦公,無縫對接微信、釘釘、微信企業號、也可以做APP
* 技術點十六:移動圖表,在線配置移動報表,采用H5技術,可以手機端查看
* 技術點十七:插件開發,業務功能組件以插件方式集成平臺,也可以單獨部署發發布,有力支撐了SAAS云應用系統需求
* 技術點十八:專業接口對接機制,統一采用restful接口方式,集成swagger-ui在線接口文檔,Jwt token安全驗證,方便客戶端對接
* 技術點十九:接口安全機制,可細化控制接口授權,非常簡便實現不同客戶端只看自己數據等控制
* 技術點二十:高級組合查詢功能,在線配置支持主子表關聯查詢,可保存查詢歷史
* 技術點二十一:支持二級管理員,權限細化管理
* 技術點二十二:代碼生成器支持resutful接口生成
* JEECG V3.7.3, 經過了專業壓力測試,性能測試,保證后臺數據的準確性和頁面訪問速度
* 支持多種瀏覽器: IE, 火狐, Google 等
* 支持數據庫: Mysql,Oracle10g,Postgre,SqlServer等
* 基礎權限: 用戶,角色,菜單權限,按鈕權限,數據權限
* 智能報表集成: 簡易的圖像報表工具和Excel導入導出
* Web容器測試通過的有Jetty和Tomcat6,Weblogic
* 即將推出功能:分布式部署,云平臺,移動平臺開發,規則引擎
* 要求JDK1.6+
###6.技術文檔
-----------------------------------
* [在線演示](http://demo.jeecg.org)
* [JEECG 入門開發環境搭建](http://idoc.jeecg.com/1275933)
* [JEECG 本地maven倉庫下載](https://gitee.com/jeecg/jeecg-local-maven)
* [JEECG 常見問題貼](http://www.jeecg.org/forum.php?mod=viewthread&tid=1830&extra=page%3D1)
* [JEECG 在線視頻教程](https://edu.csdn.net/combo/detail/905)
* [非Maven版本下載](https://github.com/zhangdaiscott/jeecg-nomaven)
* [JEECG 版本日志](http://www.jeecg.org/forum.php?mod=viewthread&tid=365&extra=page%3D1)
###6.技術交流
-----------------------------------
* QQ交流群: ⑥190866569、其他群(全滿)</br>
* 官方論壇: [http://www.jeecg.org](http://www.jeecg.org)
* 官方博客: [https://jeecg.blog.csdn.net](https://jeecg.blog.csdn.net)
* 關注官方微信公眾號,獲取更多資訊

###7.系統演示
**[1].多套首頁風格,支持自定義(H+風格|FineUI風格|ACE風格|Shortcut風格/云桌面等)**






**[2].表單設計能力(online表單開發、表單設計器、word布局、積木表單)**









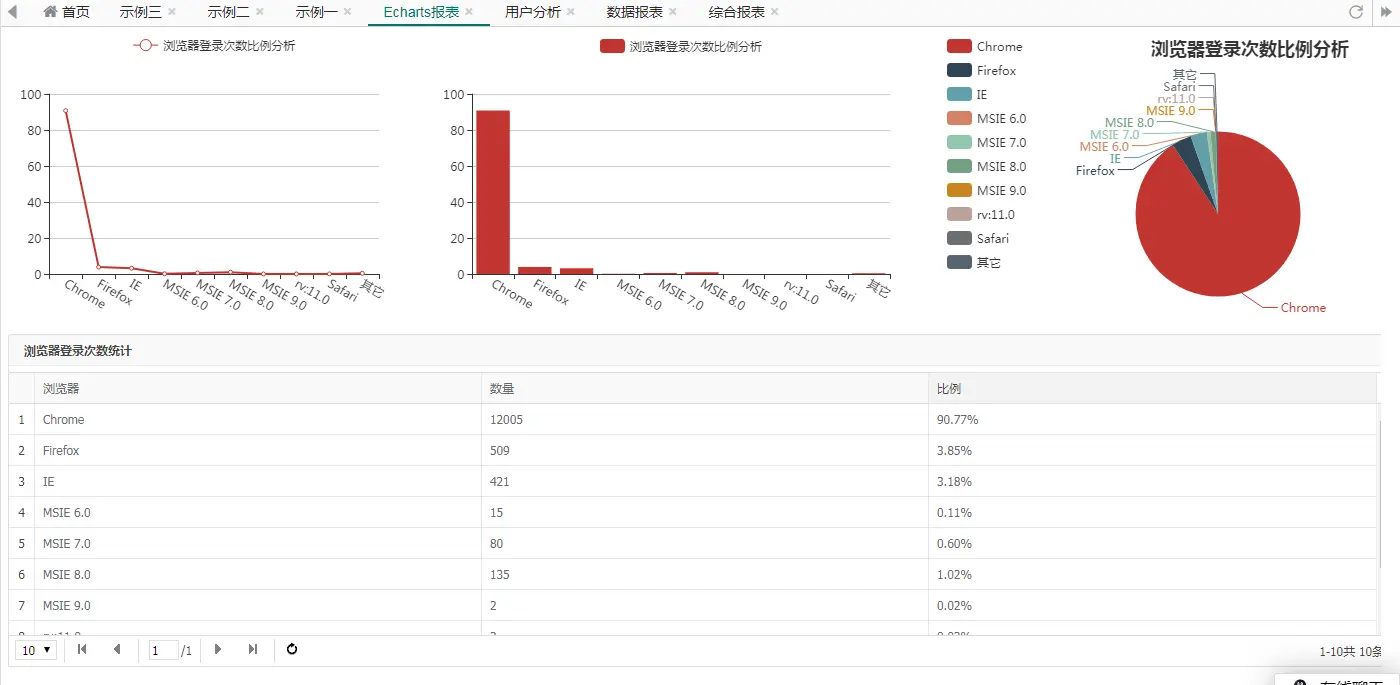
**[3].報表演示(在線配置報表)**








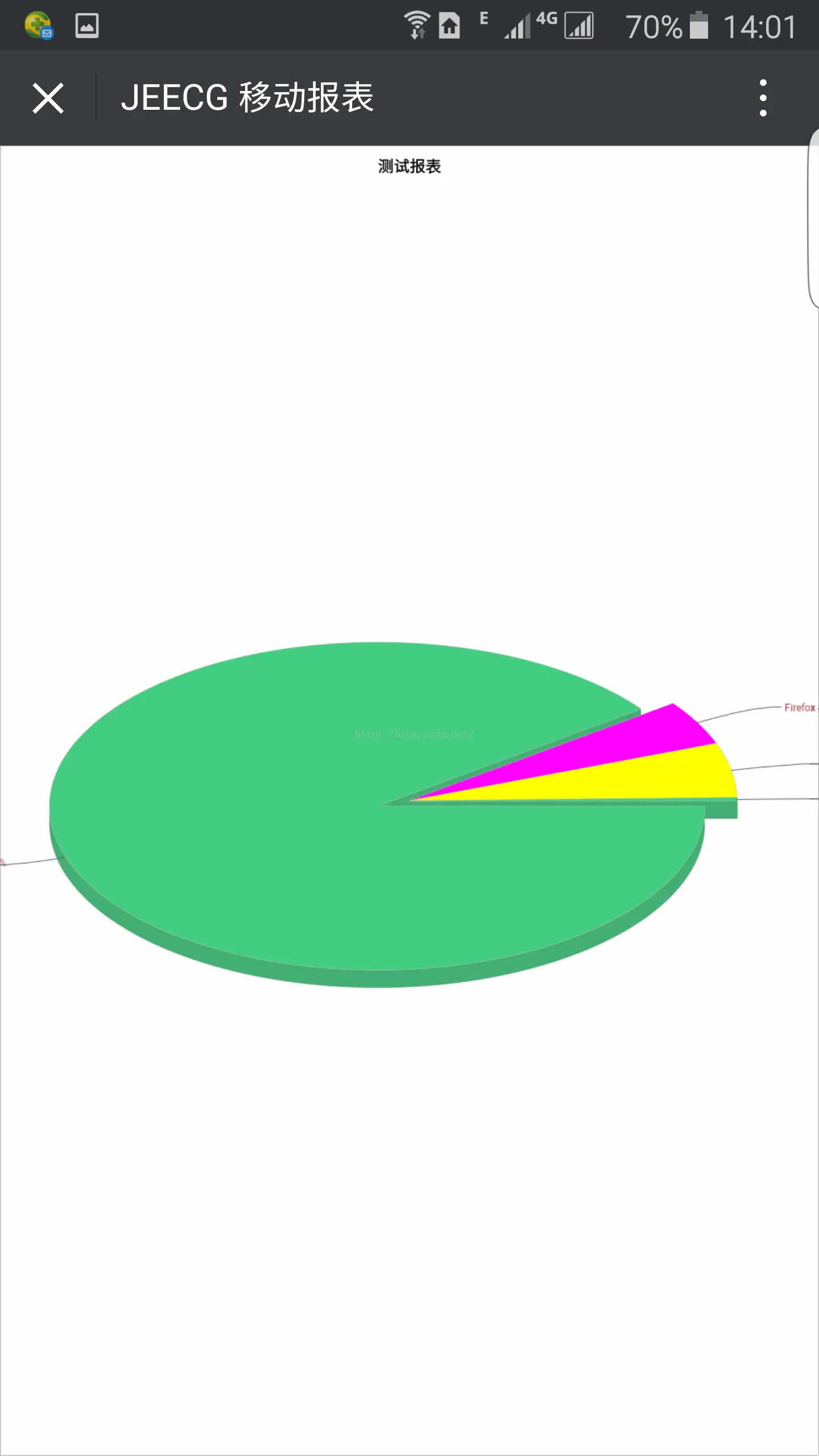
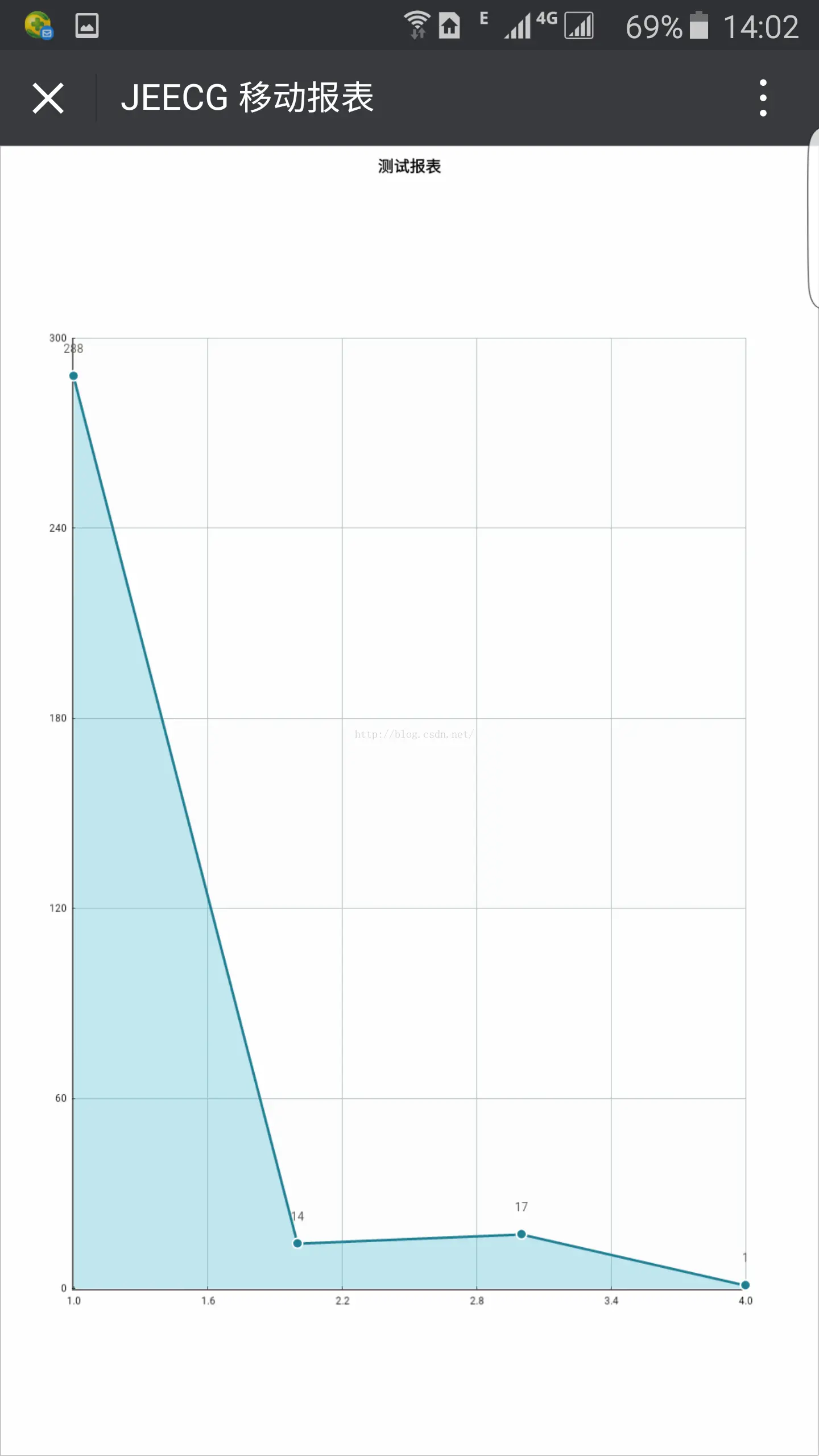
**[4].移動報表演示**





**[5].流程組件演示**







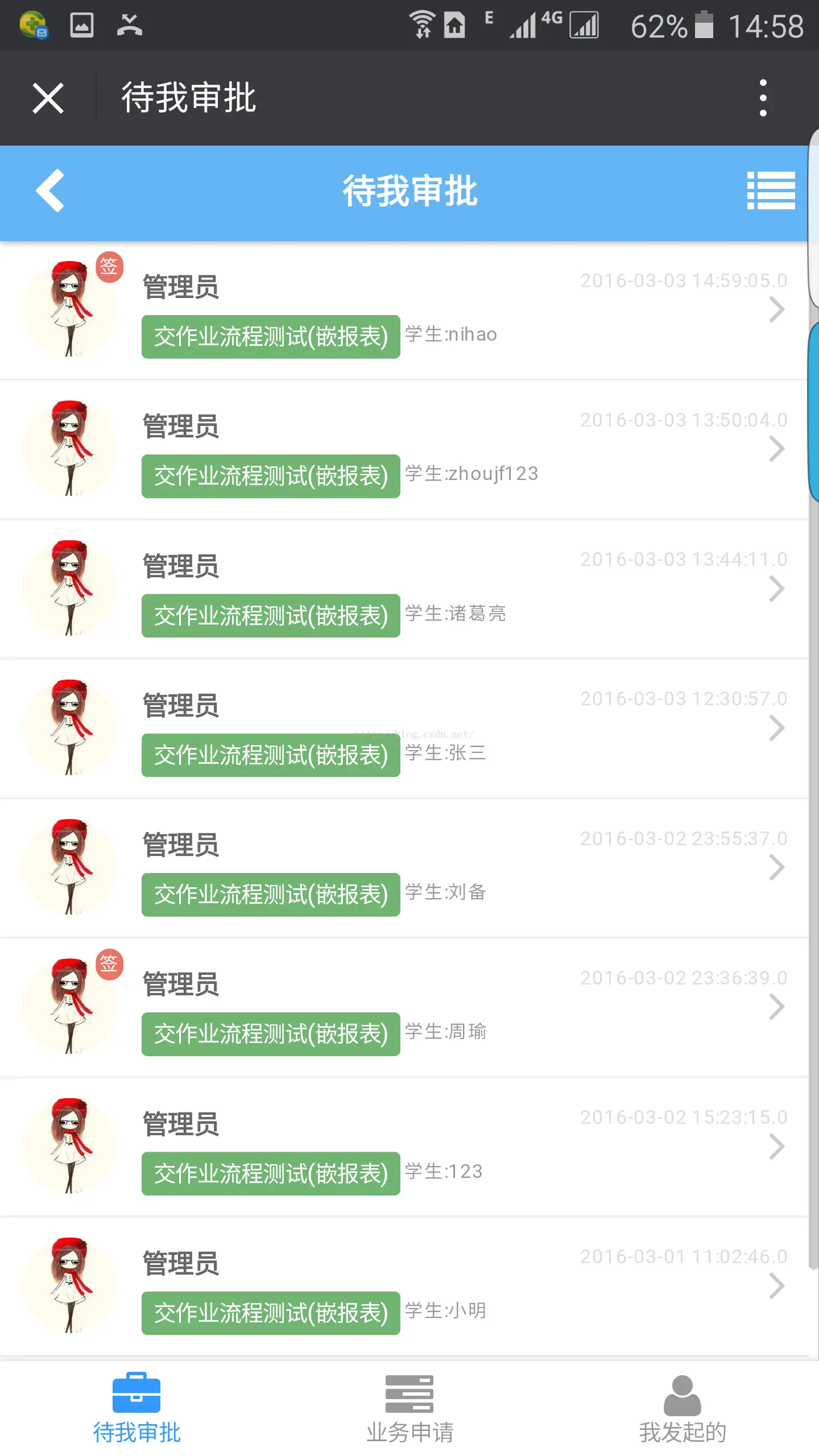
**[6].移動OA演示**





**[7].移動APP**





---
### UI代碼示例
```
這是一個有多行的文本框
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:dategrid name="jeecgDemoList" title="開發DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
<t:dgCol title="編號" field="id" hidden="false"></t:dgCol>
<t:dgCol title="用戶名" field="userName" query="true"></t:dgCol>
<t:dgCol title="電話號碼" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
<t:dgCol title="辦公電話" field="officePhone"></t:dgCol>
<t:dgCol title="郵箱" field="email"></t:dgCol>
<t:dgCol title="年齡" sortable="true" field="age"></t:dgCol>
<t:dgCol title="工資" field="sex"></t:dgCol>
<t:dgCol title="性別" field="salary"></t:dgCol>
<t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
<t:dgCol title="創建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<t:dgFunOpt funname="szqm(id)" title="審核" />
<t:dgDelOpt title="刪除" url="jeecgDemoController.do?del&id={id}" />
<t:dgToolBar title="錄入" icon="icon-add"></t:dgToolBar>
<t:dgToolBar title="編輯" icon="icon-edit"></t:dgToolBar>
</t:dategrid>
</div>
</div>
```
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案