Online表單高級應用
===
**目錄索引:**
- Online表單模板設計
1. Word表單模板設計
2. 上傳Word表單模板/復制word樣式
3. 激活模板
4. 測試表單模板效果
5. Word模板字段校驗規則
- Online表單自定義樣式
1. 介紹
2. 表單樣式自定義
3. 表單樣式模板命名
4. 表單樣式上傳
5. 表單樣式選擇
- 數據庫表導入表單
# Online表單高級應用
## 一、Online表單模板設計
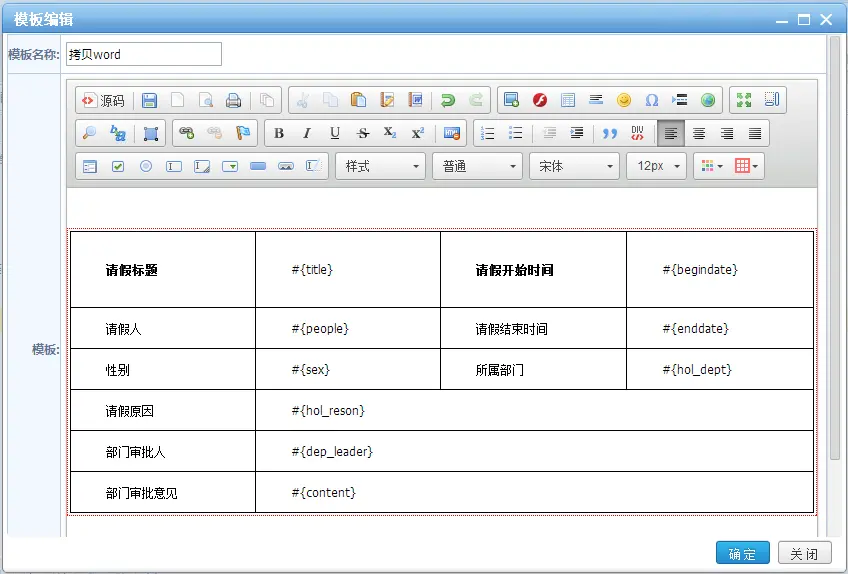
### 1.Word表單模板設計
請假單

表單要關聯數據表中的字段使用#{字段名}來表示
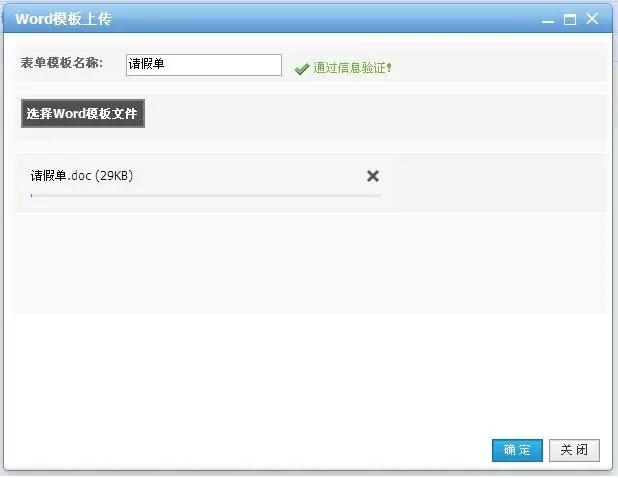
### 2.上傳Word表單模板/復制word樣式
通過word模板上傳或者直接復制word格式到編輯器中。
注意: 上傳Word模板,需要安裝Jacob COM組件


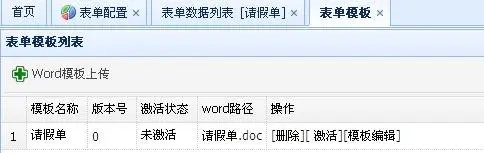
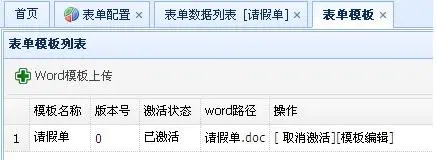
### 3.激活模板


### 4.測試表單模板效果
進入表單列表頁面,點擊添加頁面,查看效果


### 5.Word模板字段校驗規則
整體的設計思想延續ValidForm的表達式規則,支持自定義
| 定義 |表達規則 |
| -------- | ----- | ---- |
| 不能為空!| *|
| *6-16| *6-16|
| 請填寫數字!| n|
| 請填寫6到16位數字!| n6-16|
| 不能輸入特殊字符!| s|
| 請填寫郵政編碼!| P|
| 請填寫手機號碼!| m|
| 郵箱地址格式不對!| e|
| 請填寫網址!| url| |
## 二、Online表單自定義樣式
### 1.介紹
Online表單通過風格切換,實現一個表單多種展現風格;Online表單風格支持用戶自定義。
### 2.表單樣式自定義
下載默認風格,修改html頁面和樣式。

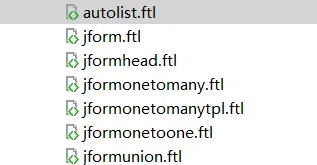
下載模板目錄和文件格式如下:


### 3.表單樣式模板命名
注意: 文件名是固定的,模板內容可以自行修改
|序號 | 模板內容| 文件名|
| -------- | ----- | ---- |
| 1| 單表模型,表單模板名字| jform.ftl|
| 2| 一對多模型、一對一模型,表單模板名字| jformunion.ftl|
| 3| 列表模板名字| autolist.ftl|
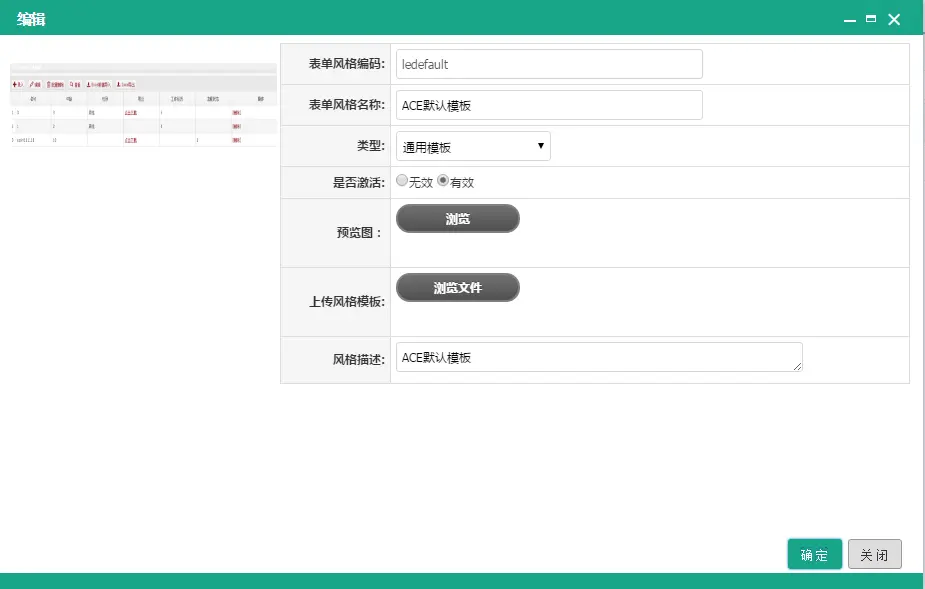
### 4.表單樣式上傳
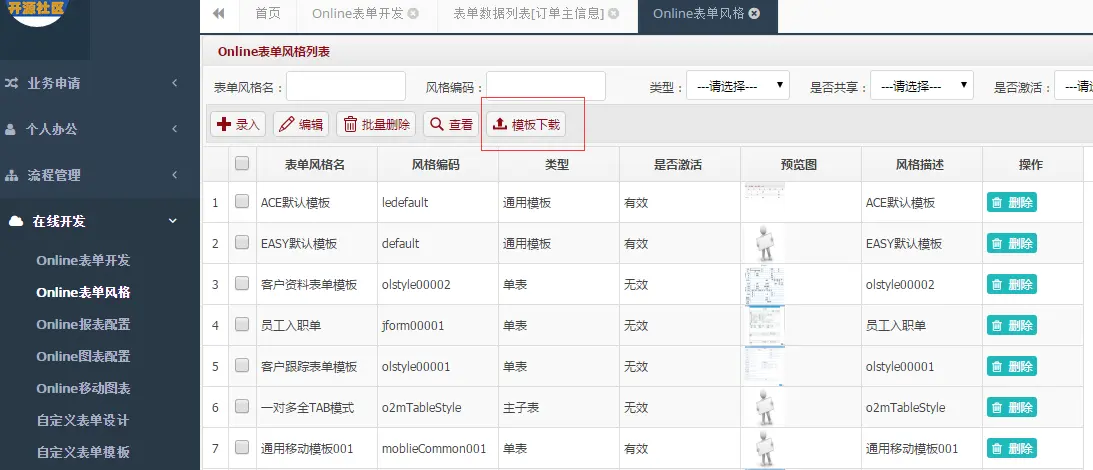
選擇自定義風格ZIP文件,設置類型通用,激活狀態上傳。

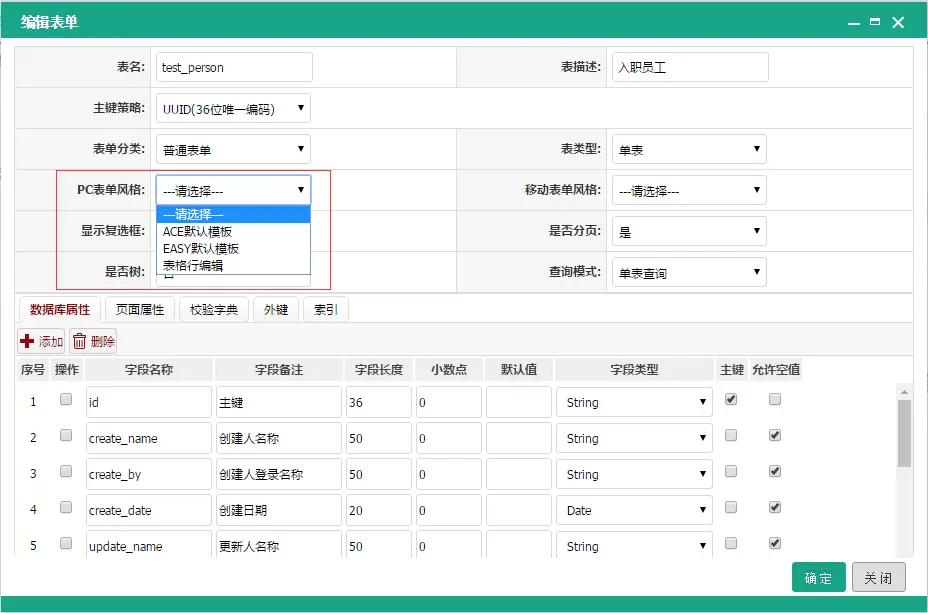
### 5.表單樣式選擇
模板上傳后在【Online表單開發】功能編輯頁面,選擇表單風格

點擊【Online表單開發】列表頁面【功能測試】可查看表單效果
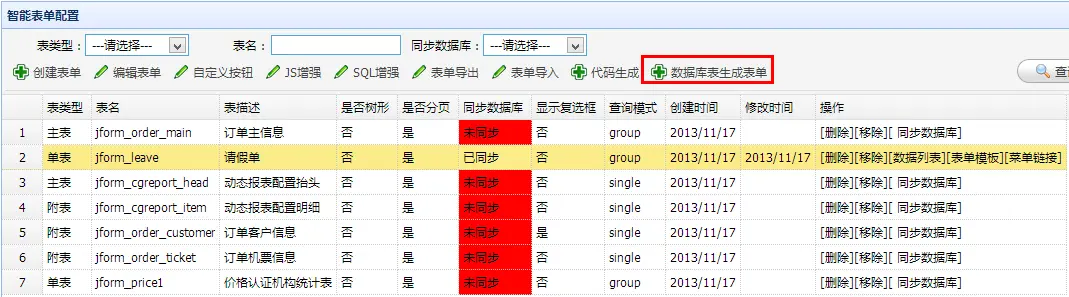
## 三、數據庫表導入表單
根據數據庫存在的物理表來生成智能表單的配置。
注意: 已經存在表需要遵循online規則,主鍵必須是ID, 且是唯一主鍵。
####① 點擊[數據庫表生成表單]。

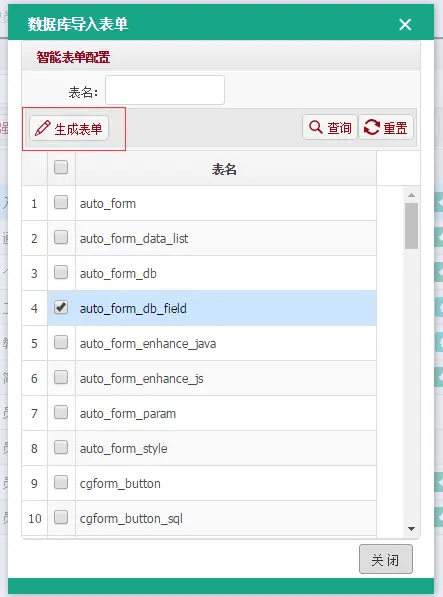
####② 選擇要生成智能表單的數據庫表

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案