數據列表合計功能
===
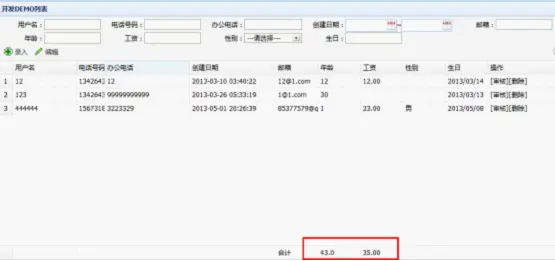
進行數據的列表展示時,為數據顯示合計數是一個很有用的功能,在jeecg 的datagrid中實現該功能的效果如圖12-4所示。

圖12-4列表數據合計效果圖
該功能的實現,主要是通過在加載datagrid的數據時,統計出所需的合計值,并放在datagrid對象的footer中。示例代碼如下:
```
1 @RequestMapping(params = "datagrid")
2 publicvoid datagrid(JeecgDemo jeecgDemo,HttpServletRequest request, HttpServletResponse response, DataGrid dataGrid) {
3 CriteriaQuery cq = new CriteriaQuery(JeecgDemo.class, dataGrid);
4 //查詢條件組裝器
5 org.jeecgframework.core.extend.hqlsearch.HqlGenerateUtil.installHql(cq, jeecgDemo);
6 String ctBegin = request.getParameter("createTime_begin");
7 String ctEnd = request.getParameter("createTime_end");
8 if(StringUtil.isNotEmpty(ctBegin)&& StringUtil.isNotEmpty(ctEnd)){
9 try {
10 cq.ge("createTime", new SimpleDateFormat("yyyy-MM-dd").parse(ctBegin));
11 cq.le("createTime", new SimpleDateFormat("yyyy-MM-dd").parse(ctEnd));
12 } catch (ParseException e) {
13 e.printStackTrace();
14 }
15 cq.add();
16 }
17 this.jeecgDemoService.getDataGridReturn(cq, true);
18 //update-begin--Author:zhaojunfu Date:20130520 for:TASK #109 datagrid標簽沒有封裝合計功能
19 String total_salary = String.valueOf(jeecgDemoService.findOneForJdbc("select sum(salary) as ssum from jeecg_demo").get("ssum"));
20 /*
21 * 說明:格式為 字段名:值(可選,不寫該值時為分頁數據的合計) 多個合計 以 , 分割
22 */
23 dataGrid.setFooter("salary:"+total_salary+",age,email:合計");
24 //update-end--Author:zhaojunfu Date:20130520 for:TASK #109 datagrid標簽沒有封裝合計功能
25 TagUtil.datagrid(response, dataGrid);
26 }
```
在該示例代碼中,需要重點注意的是這里的第23行:
```
dataGrid.setFooter("salary:"+total_salary+",age,email:合計");
```
setFooter()方法接收一個字符串,其格式為s:字段名[:值],其中值為選填項,填了則使用給定的值,沒填則自動統計分頁合計,示例:
```
salary:35.00,age,email:合計
```
這里將salary的合計值通過查詢數據庫得出,而age則通過當前分頁數據自動合計,email給定一個值“合計”,其作用是在datagrid對應于email列的下方顯示一個說明信息。
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案