列表按鈕權限用法
===
### 1.按鈕權限規則說明
列表按鈕權限控制,主要是控制列表上按鈕、操作鏈接的隱藏;按鈕權限配置后,默認未授權用戶都看不到,只有賦權后才能看到(admin除外)。
控制精度:列表按鈕\鏈接的權限控制,統一采用隱藏方式實現(不區分:隱藏\禁用)。
控制方式:配置權限標簽參數operationCode(采用UI標簽)。
### 2.按鈕權限頁面編碼實現
通過設置權限code來實現,列表按鈕或鏈接增加權限參數:operationCode="copyOnlineTable";
目前的設計是配置上權限標簽參數后就開始受權限控制,所有人都看不到。
```
<t:dgFunOpt funname="copyOnline(id)" title="復制表單" operationCode="copyOnlineTable" urlclass="ace_button" urlfont="fa-copy"></t:dgFunOpt>
<t:dgToolBar title="form.generate" icon="icon-add" url="cgformTransController.do?trans" operationCode="db_generate_form" funname="addToData"></t:dgToolBar>
<t:dgFunOpt funname="delCgForm(id)" operationCode="delCgForm" title="刪除" ></t:dgFunOpt>
```
### 3.按鈕權限配置
針對菜單請求地址cgFormHeadController.do?cgFormHeadList,配置對應的按鈕權限。
注意:請求URL有一定的規則要求 (目前URL只支持帶一個參數,且格式有要求,不能帶等號),
例如:loginController.do?login,不支持等號模式:loginController.do?name=2
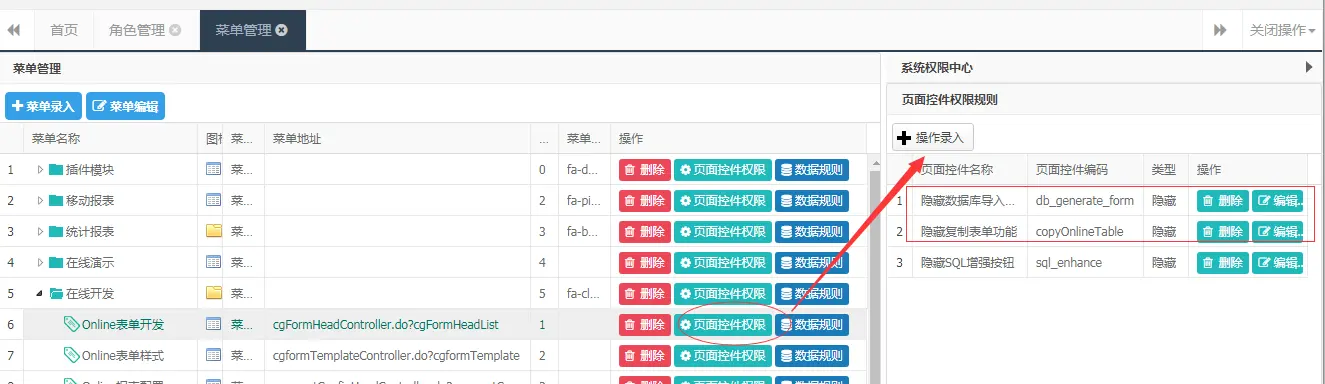
①菜單對應按鈕權限列表

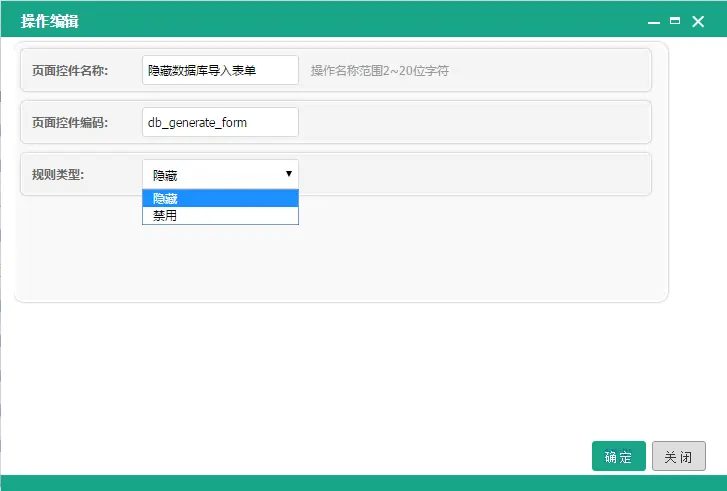
②按鈕權限配置
說明:頁面控件編碼配置規則對應,標簽參數operationCode值(規則類型不區分)。

### 4.按鈕權限控制效果
通過按鈕權限配置,限制未授權用戶訪問菜單【Online表單開發】,沒有按鈕[數據庫導入表單] [復制保單] 的操作權限。
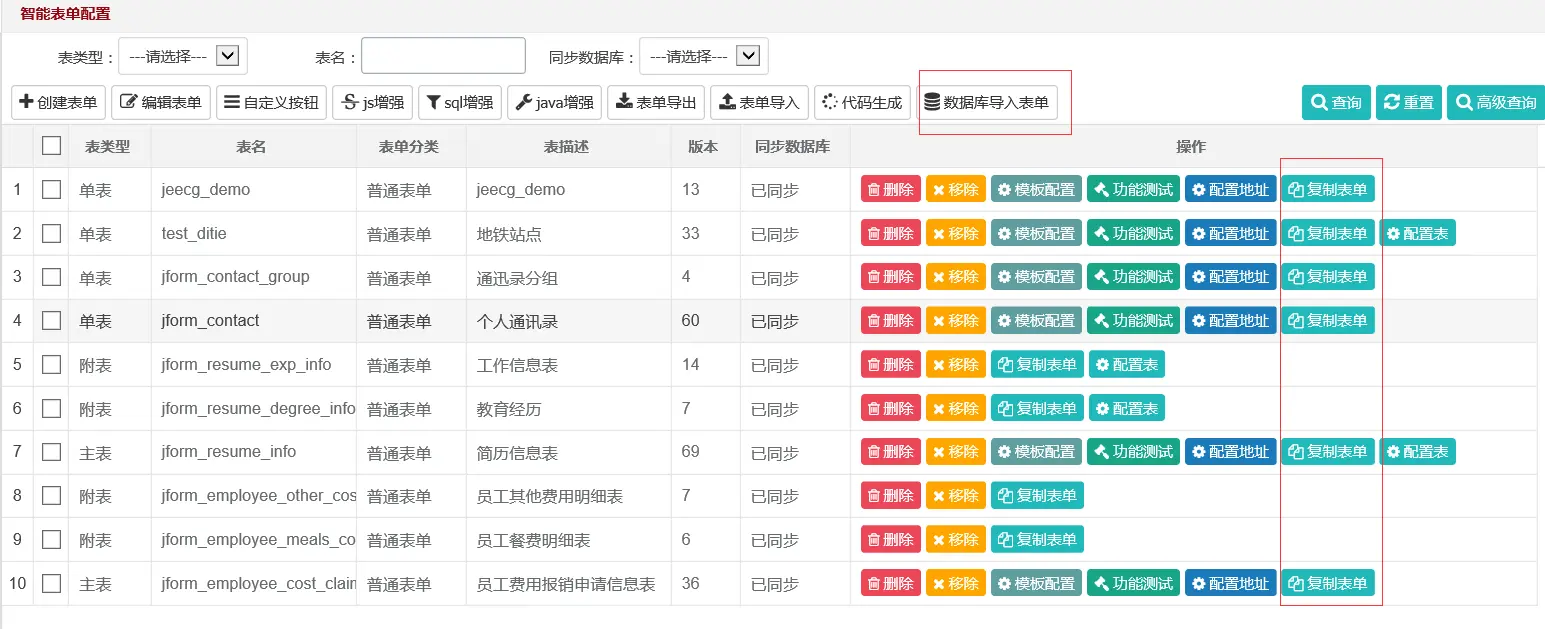
[1].原頁面效果如下:

[2].權限控制效果如下:
通過截圖發現,兩個按鈕[數據庫導入表單]、 [復制表單],已經成功隱藏。

### 5.按鈕權限授權效果
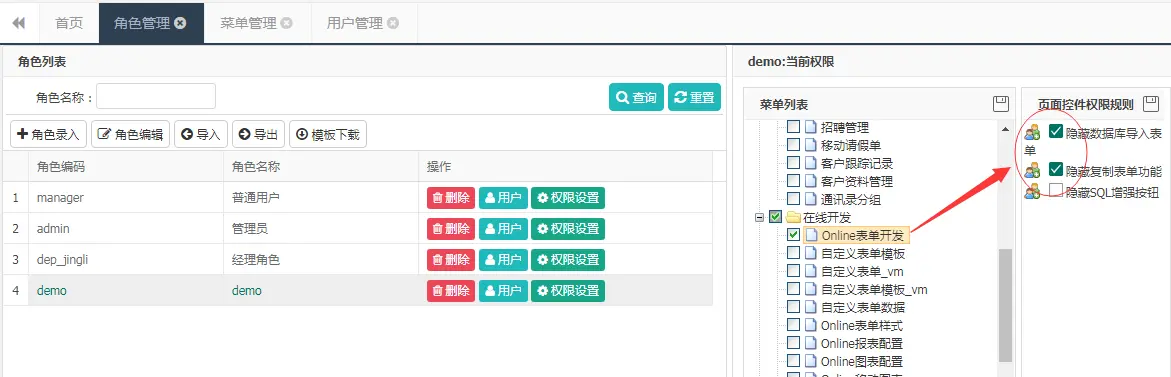
[1].角色授權
按鈕權限配置后,默認未授權用戶都看不到,只有賦權后才能看到,此時給demo角色授權,測試是否可看到對應的按鈕。

[2].授權效果確認
授權成功后,采用demo用戶登錄系統,訪問菜單“Online表單開發”效果如下,[數據庫導入表單] [復制表單] 按鈕成功顯示。

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案