Online表單控件
===
**目錄索引:**
- 數據字典
- Popup控件
- 時間控件
- 富文本控件
- 查詢條件配置
- 擴展參數用法
- 字段顯示隱藏
- 字段排列順序
- 字段校驗規則
- 主鍵規則
- 外鍵規則
# Online表單控件
## 一、數據字典
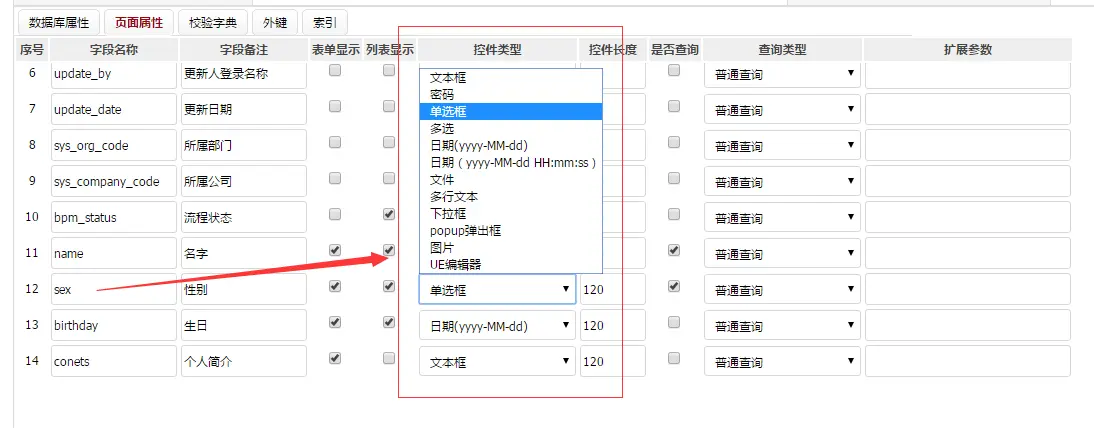
表單字段,通過系統配置字典,展示下拉、Checkbox、Radio等
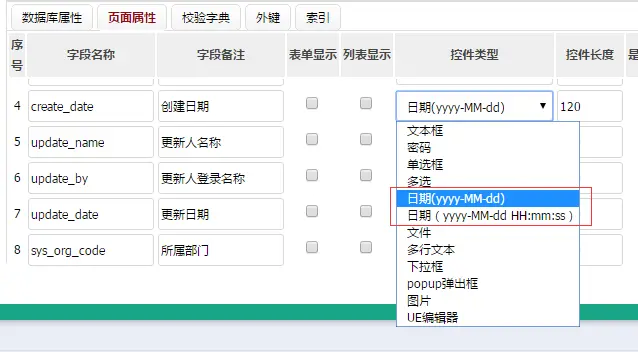
首選配置表單字段頁面控件類型:

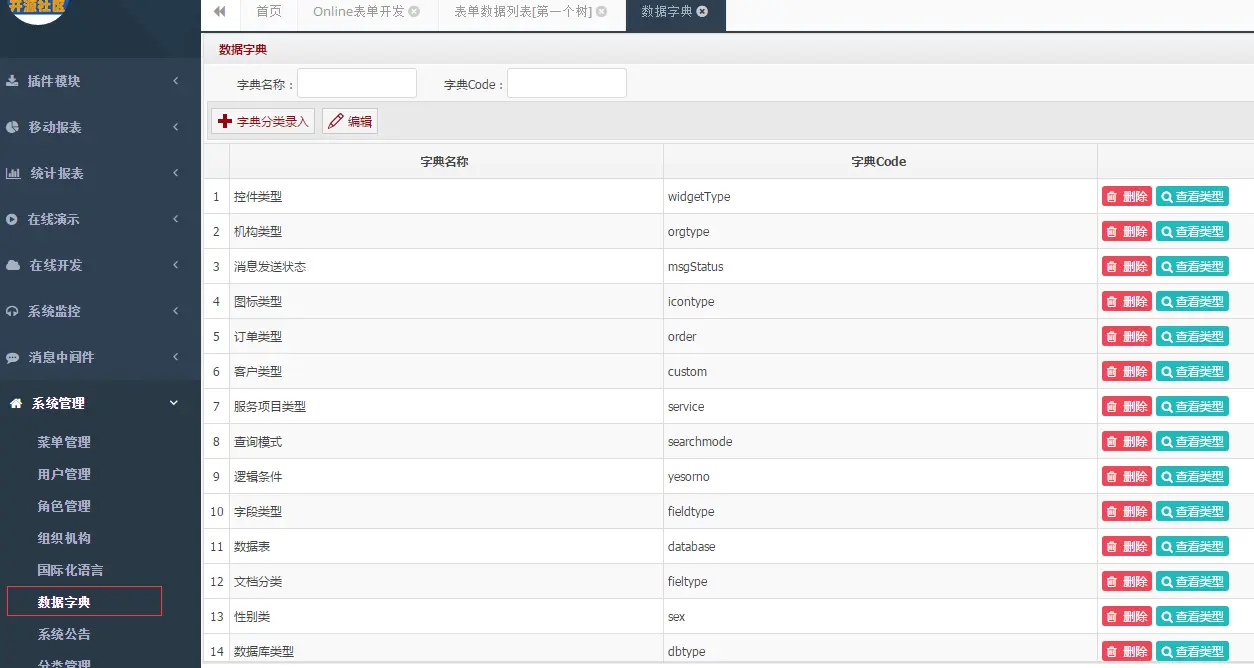
配置字字典:

字段code對應: 系統管理 -> 數據字典

## 二、Popup控件
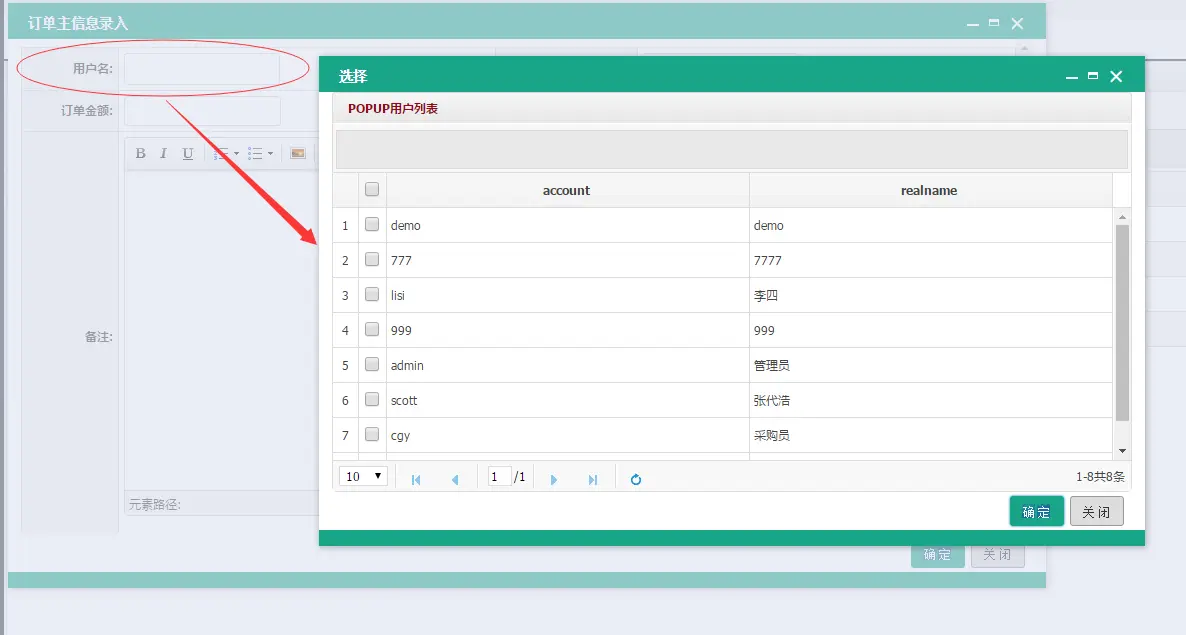
該控件是通過POPUP彈出頁面方式,選擇用戶需要的數據,帶回表單中。比如:訂單表中選擇用戶。
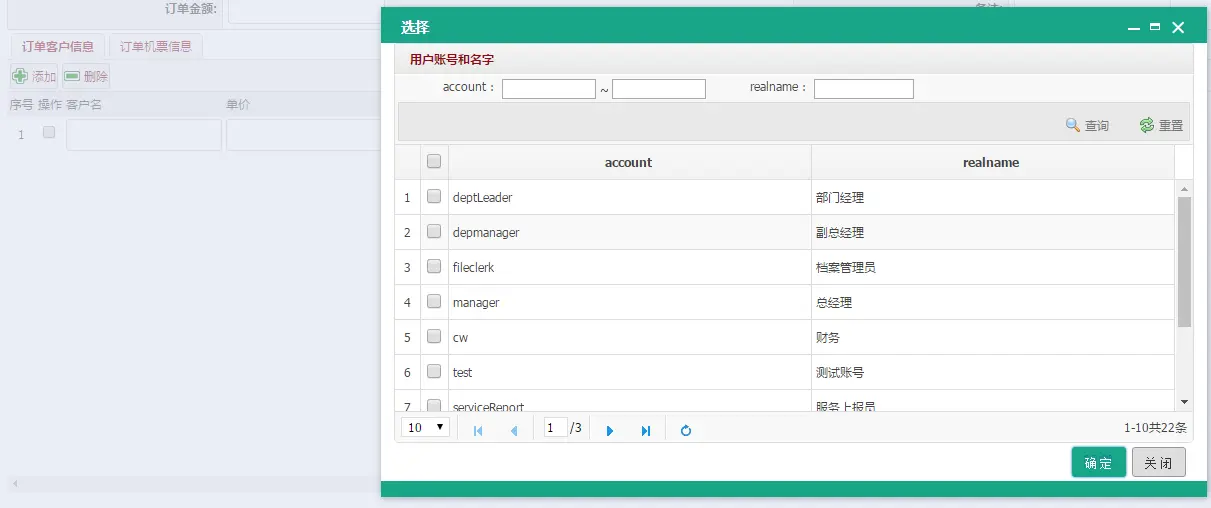
### 1.先看效果:
點擊用戶輸入框,彈出用戶選擇列表

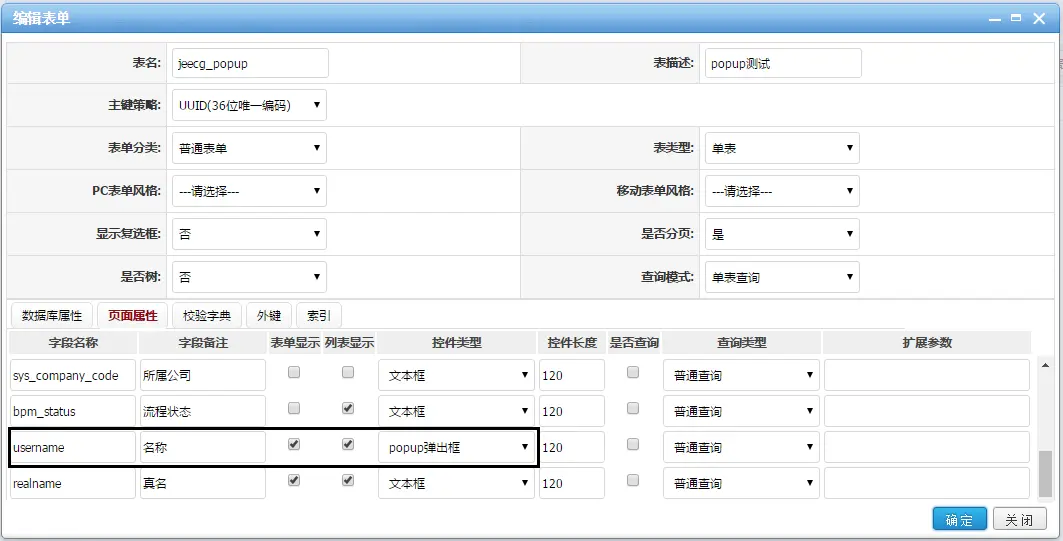
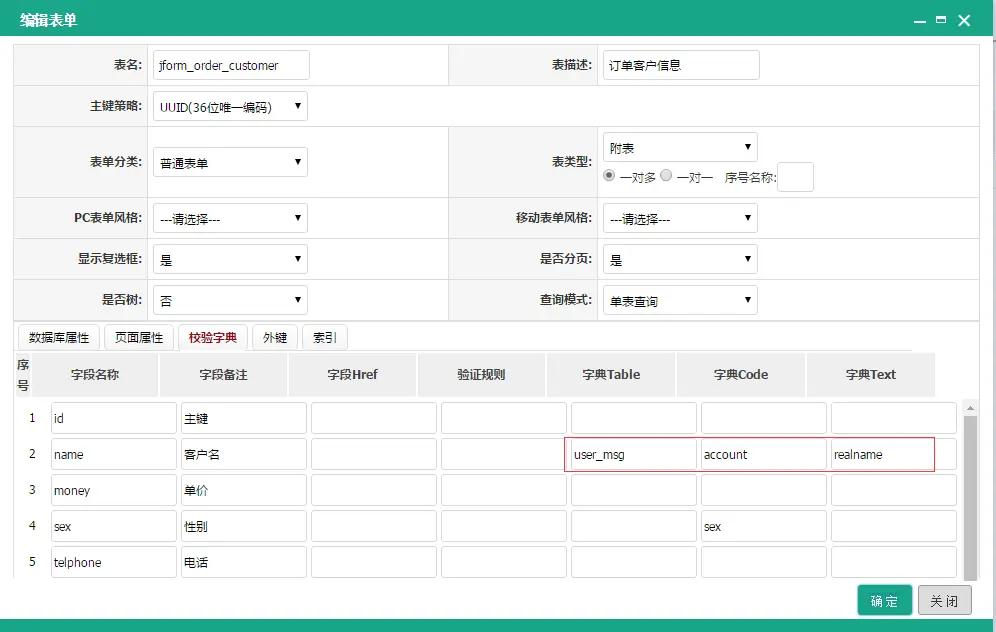
### 2.看配置:
定義頁面屬性名稱及控件類型



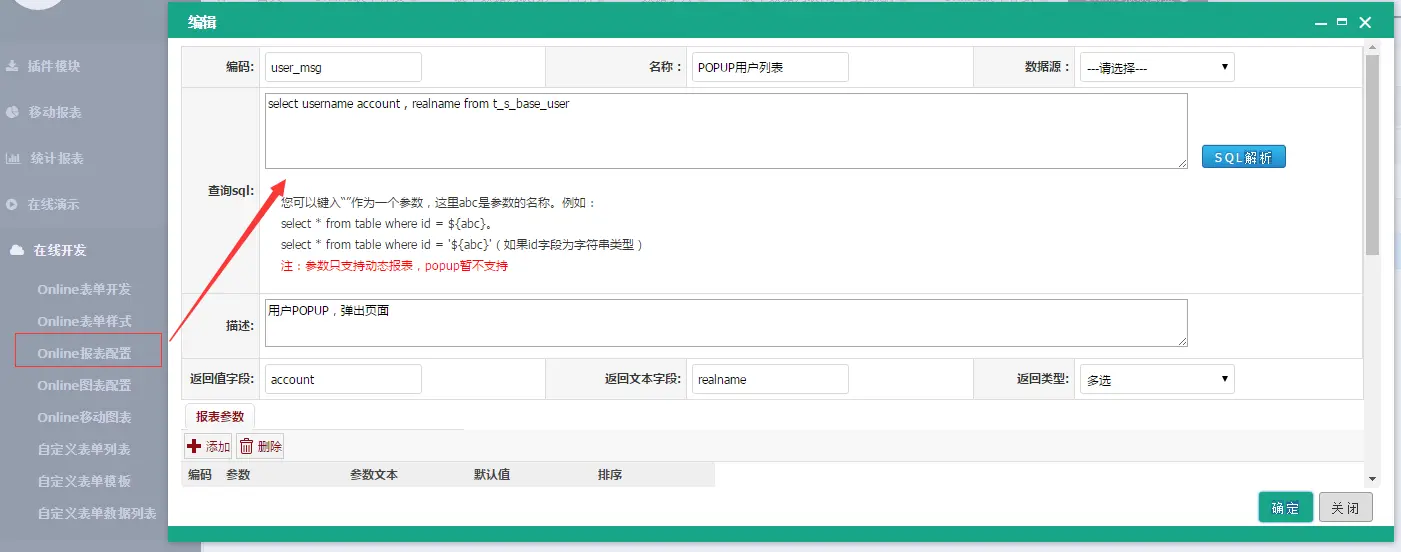
頁面中字典Table的值對應配置的“動態報表”的code,字典Code對應填充到當前頁面的值,
字典Text對應從popup報表選取的值要填充到的對應字段,字典Code和字典Text可配置多個值,一一對應,以英文逗號隔開。
當配置了字典Code后,平臺根據字典Code進行取值,若沒有配置,則根據字典Text進行取值。
**Online報表配置:**

## 三、時間控件
目前支持兩種時間類型:年月日/年月日 時分秒

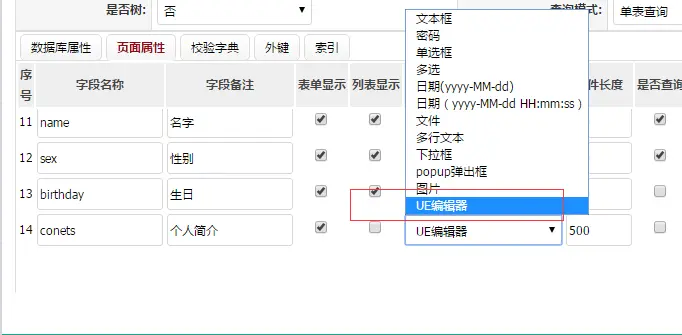
## 四、富文本控件
目前采用UE編輯器,作為系統默認富文本編輯

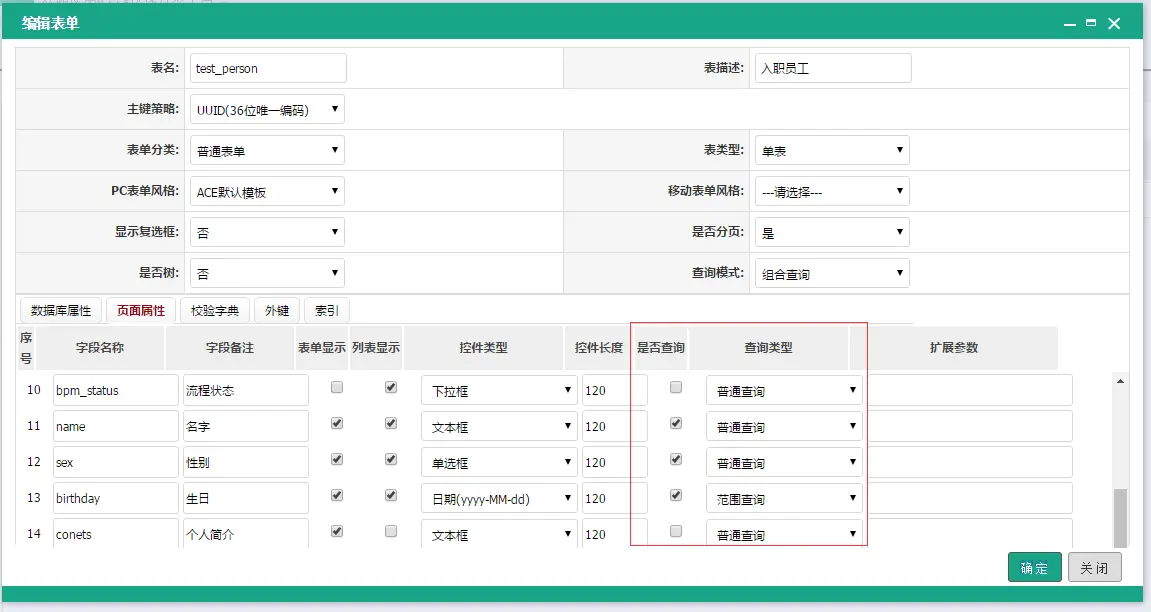
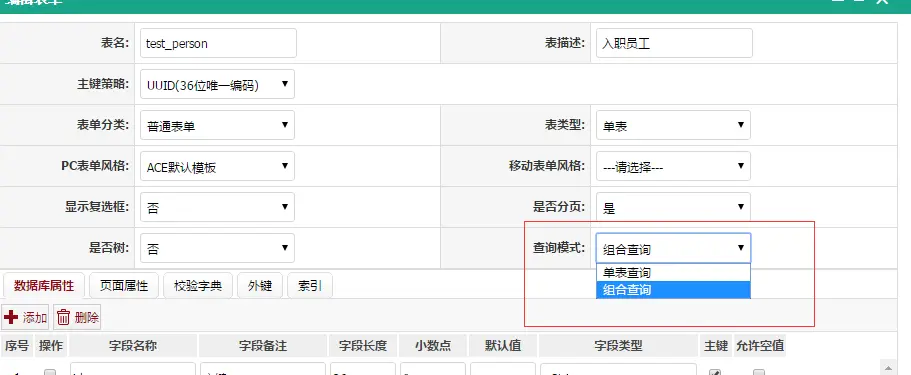
## 五、查詢條件配置
查詢分類兩種模式: 單字段查詢、組合查詢(默認為單字段查詢)
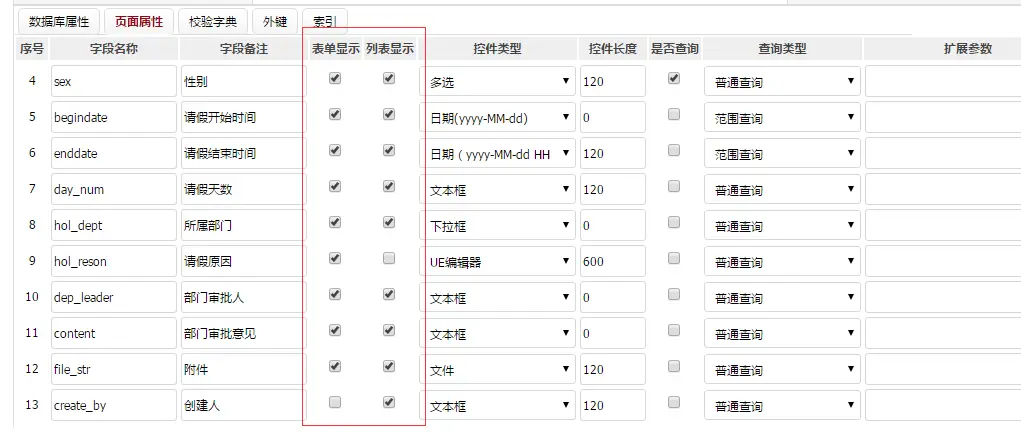
### 1.查詢字段配置如下(可配置普通查詢和范圍查詢):

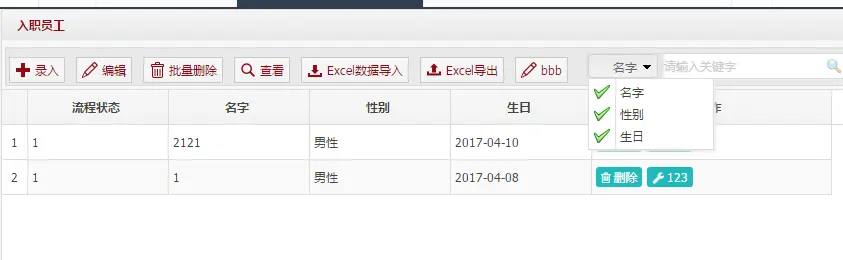
### 2.單字段查詢效果:

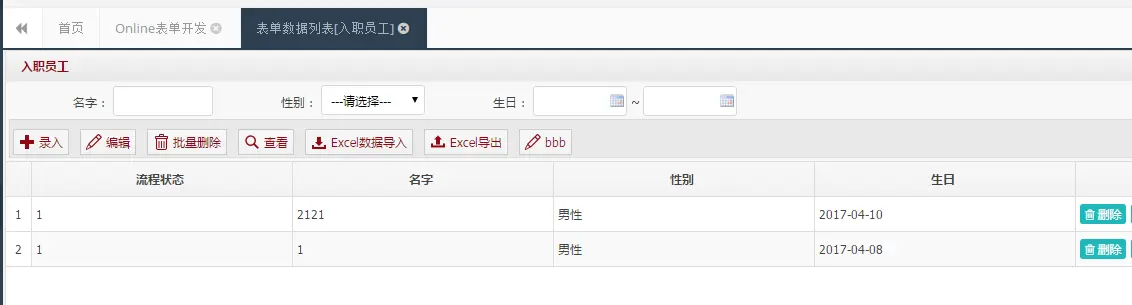
### 3.組合查詢效果:

### 4.通過設置主頁查詢模式來實現

## 六、擴展參數用法
通過擴展參數可以給表單頁面控件,拓展更多元素: 比如默認值,顏色等等。
拓展參數格式為json風格:{value:'張三'}

## 七、字段顯示隱藏
Online可控制字段在列表中和表單中是否顯示;

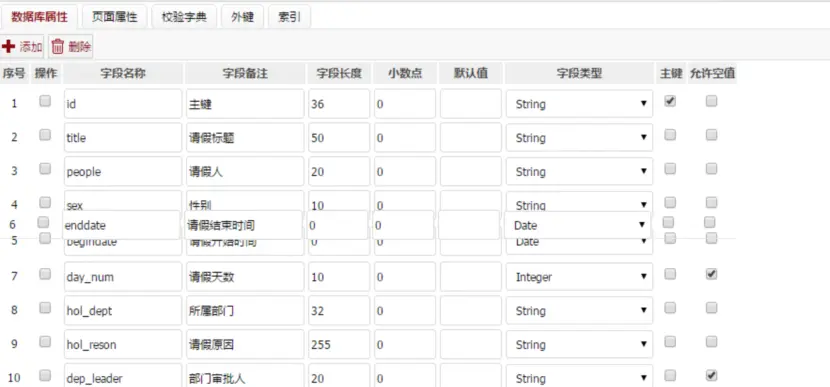
## 八、字段排列順序
表單和列表字段顯示的先后順序是按照表單設計順序來展示的,在“數據庫屬性”Tab,鼠標放在列字段上,出現上下箭頭,點擊可以挪動字段的上下順序

## 九、字段校驗規則
校驗規則繼承了validform的規則,可擴展,支持非空,郵箱,數字、手機號正則等等校驗規則。
需要注意點:如果同時校驗數字,并且校驗必須輸入,請選擇校驗必填字段。

## 十、主鍵規則
Online默認ID為唯一主鍵

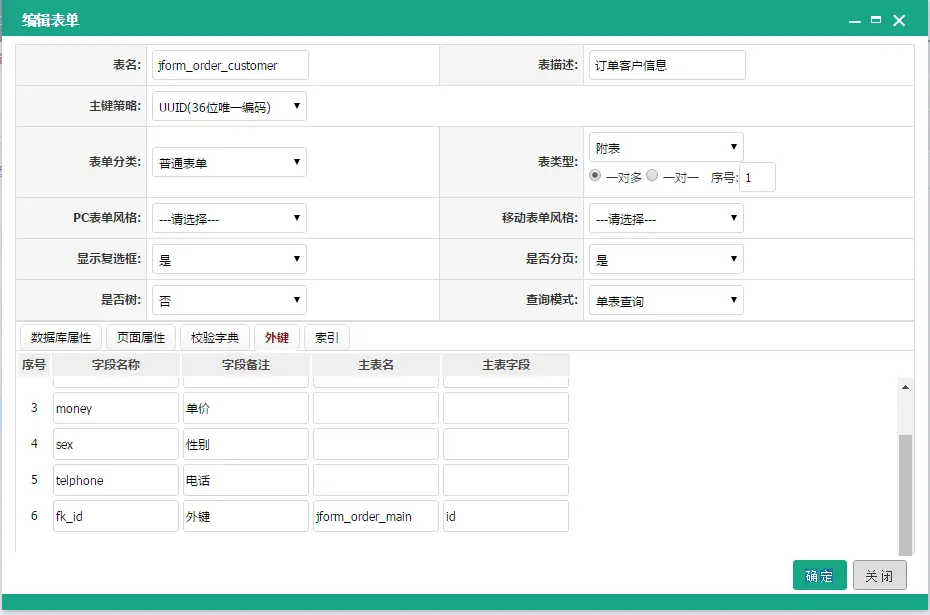
## 十一、外鍵規則
Online 外鍵設置,在附表中設置,一般對應主表ID

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案