自定義表單二次開發
===
自定義表單的頁面和業務邏輯增強采用JS增強和Java增強實現。

### 1.JS增強
功能說明:
JS增強通過寫JS方法可以對頁面表單效果進行任意處理,比如彈出提示信息。
代碼示例一:alert('hello jeecgjs增強');

演示效果:(JS注入到表單頁面中執行)

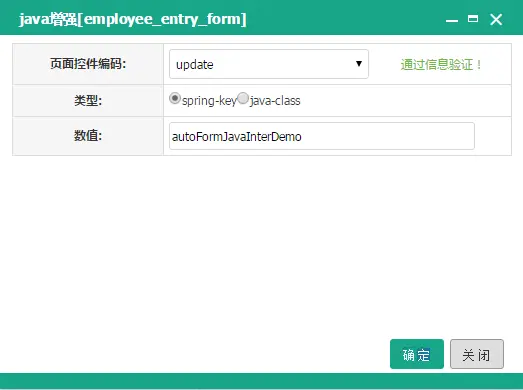
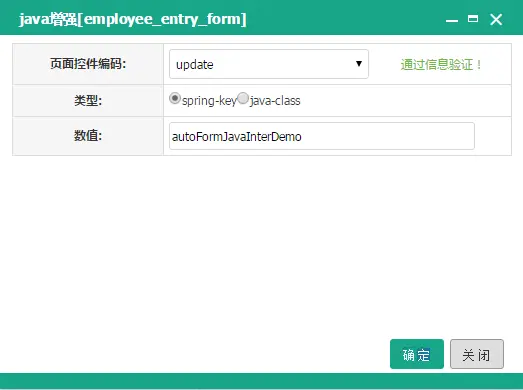
### 2.Java增強

通過此功能可在自定義表單的增加、修改數據時實現額外的功能,類似spring中的后置通知。
首先,實現AutoFormEnhanceJavaInter接口,execute方法將被調用,其參數為表單數據。例如,定義如下類:

點擊java增強


表單編輯時便調用execute方法,如下:
```
[2017-04-24 18:48:25] [INFO]
[org.jeecgframework.core.util.LogUtil:228]
[org.jeecgframework.web.autoform.enhance.AutoFormJavaInterDemo:execute():21]
============調用[java增強]成功!========map===
{param=[{id=4028138151aef50c0151aef50c260000, op=update, formName=employee_entry_form, updateForm=}], ds=[{manager_opinion=同意!, depart_op_user=部門領導, employee_op_user=張三, manager_op_date=2015-12-17, employee_mail=zhangsan@jeecg.com, employee_birthday=2010-12-17, hr_other=1, employee_msn=zhangsan@jeecg.cm, depart_op_date=2015-12-17, employee_name=張三, create_date=2017-04-24 18:48:25, ID=4028138151aef50c0151aef50c260000, depart_opinion=同意!, hr_degree=Y, hr_tel=2, employee_job=java開發, employee_identification=111111111111111, employee_origin=北京, employee_code=U0000001, employee_phone=18500000000, employee_opinion=努力工作!, employee_op_date=2015-12-17, hr_op_user=hr, employee_degree=本科, hr_archives=N, hr_op_date=2015-12-17, manager_op_user=總經理領導, hr_identification=Y, employee_entry_date=2015-12-17, employee_depart=技術}]}
```
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案